Awesome
<!-- markdownlint-disable MD033 MD041 --> <p align="center"> <a href="https://github.com/sleep1223/"><img src="web/public/favicon.svg" width="200" height="200" alt="github"></a> </p> <div align="center">FastSoyAdmin
<!-- prettier-ignore-start --> <!-- markdownlint-disable-next-line MD036 -->




<span><a href="./README.en.md">English</a> | 中文</span>
</div>[!NOTE] 如果您觉得
FastSoyAdmin对您有所帮助,或者您喜欢我们的项目,请在 GitHub 上给我们一个 ⭐️。您的支持是我们持续改进和增加新功能的动力!感谢您的支持!
简介
FastSoyAdmin 是一个现代且功能强大的后台管理模板,采用最新的技术栈,前端使用 Vue3、Vite5、TypeScript、Pinia 和 UnoCSS。后端采用 FastAPI、Pydantic 和 Tortoise ORM,并提供完善的 ApiFox 在线文档。它内置丰富的主题配置和组件,代码规范严谨,实现了自动化的文件路由系统。FastSoyAdmin 为您提供一站式的后台管理解决方案,开箱即用,同时也是快速学习前沿技术的最佳实践。
特性
- 前沿技术应用:后端采用 FastAPI, Pydantic, Tortoise ORM, 前端采用 Vue3, Vite5, TypeScript, Pinia 和 UnoCSS 等最新流行的技术栈。
- 独特的权限控制:后端实现了独特的权限控制,前后端用户角色权限严格分离。
- 详细的日志管理:基于
SoybeanAdmin,结合实际业务需求,新增了日志管理和API权限控制功能,实现了后端权限的二次验证。 - 后端集成大量实用工具:代码耦合度低,并重写了部分实用函数。
- 清晰的项目架构:采用 pnpm monorepo 架构,结构清晰,优雅易懂。
- 严格的代码规范:前端遵循 SoybeanJS 规范,集成了eslint, prettier 和 simple-git-hooks,后端使用 Ruff 和 Pyright, 保证代码的规范性。
- TypeScript: 支持严格的类型检查,提高代码的可维护性。
- 丰富的主题配置:内置多样的主题配置,与 UnoCSS 完美结合。
- 内置国际化方案:轻松实现多语言支持。
- 丰富的页面组件:内置多样页面和组件,包括403、404、500页面,以及布局组件、标签组件、主题配置组件等。
- 命令行工具:内置高效的命令行工具,git提交、删除文件、发布等。
- 移动端适配:完美支持移动端,实现自适应布局。
相关
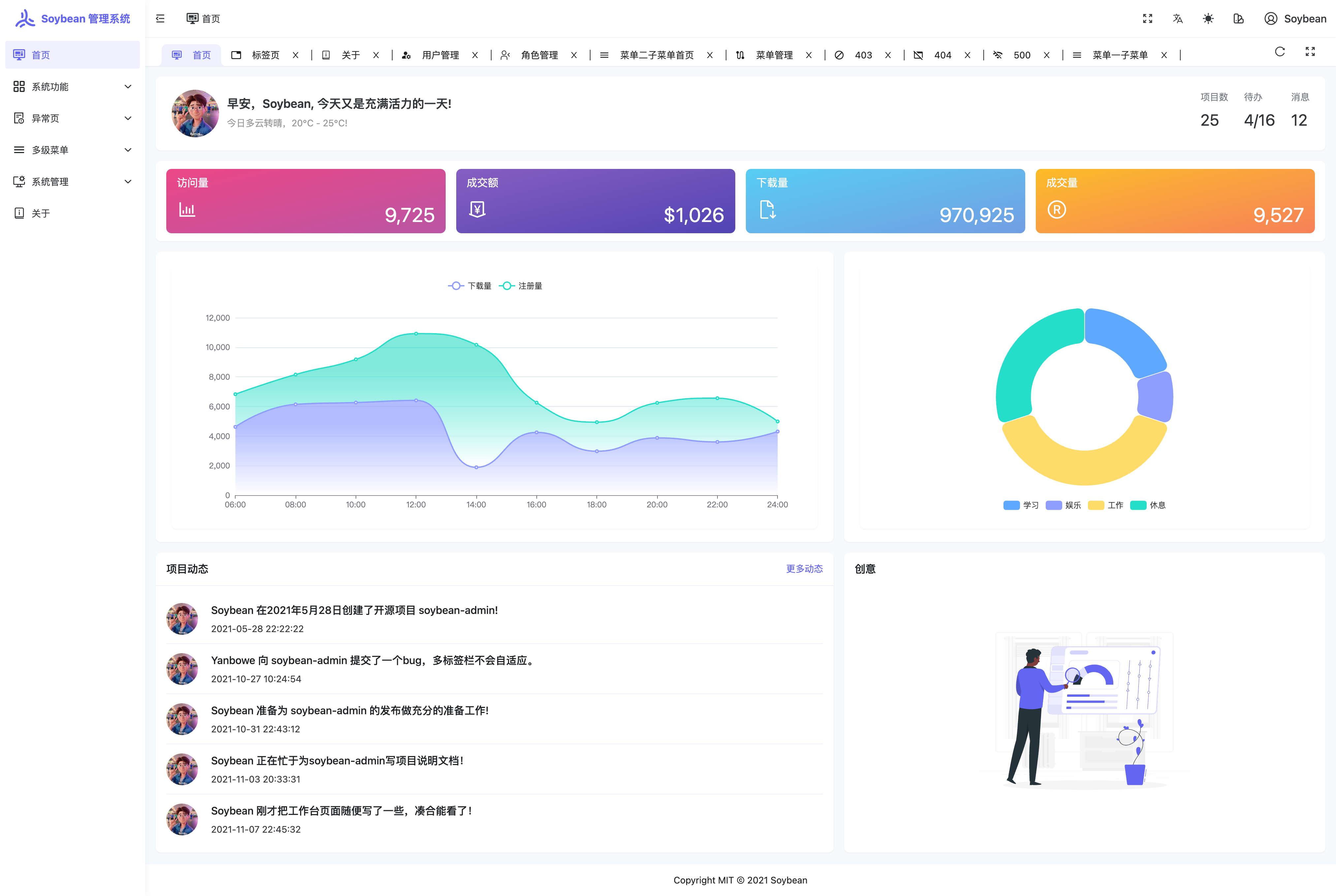
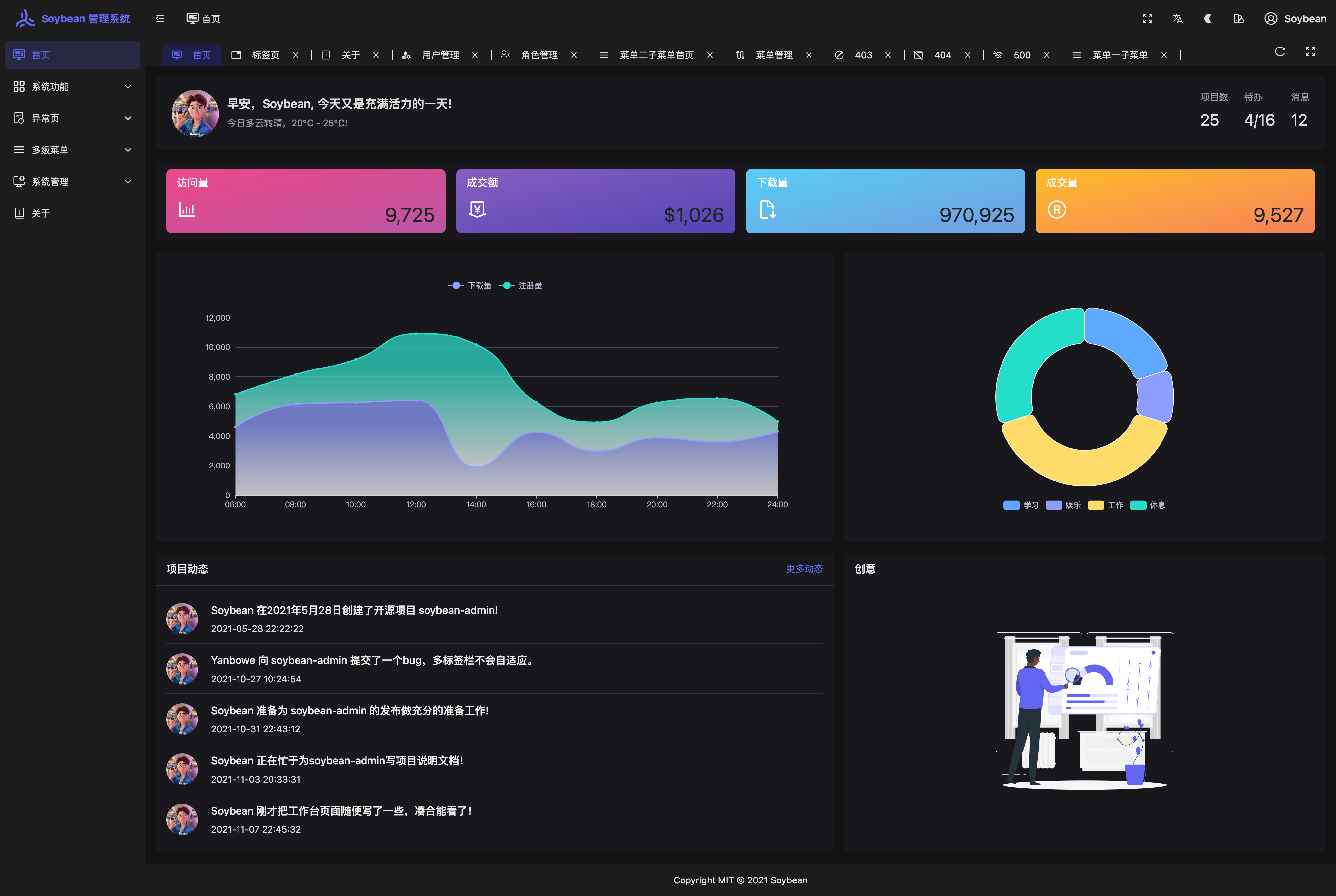
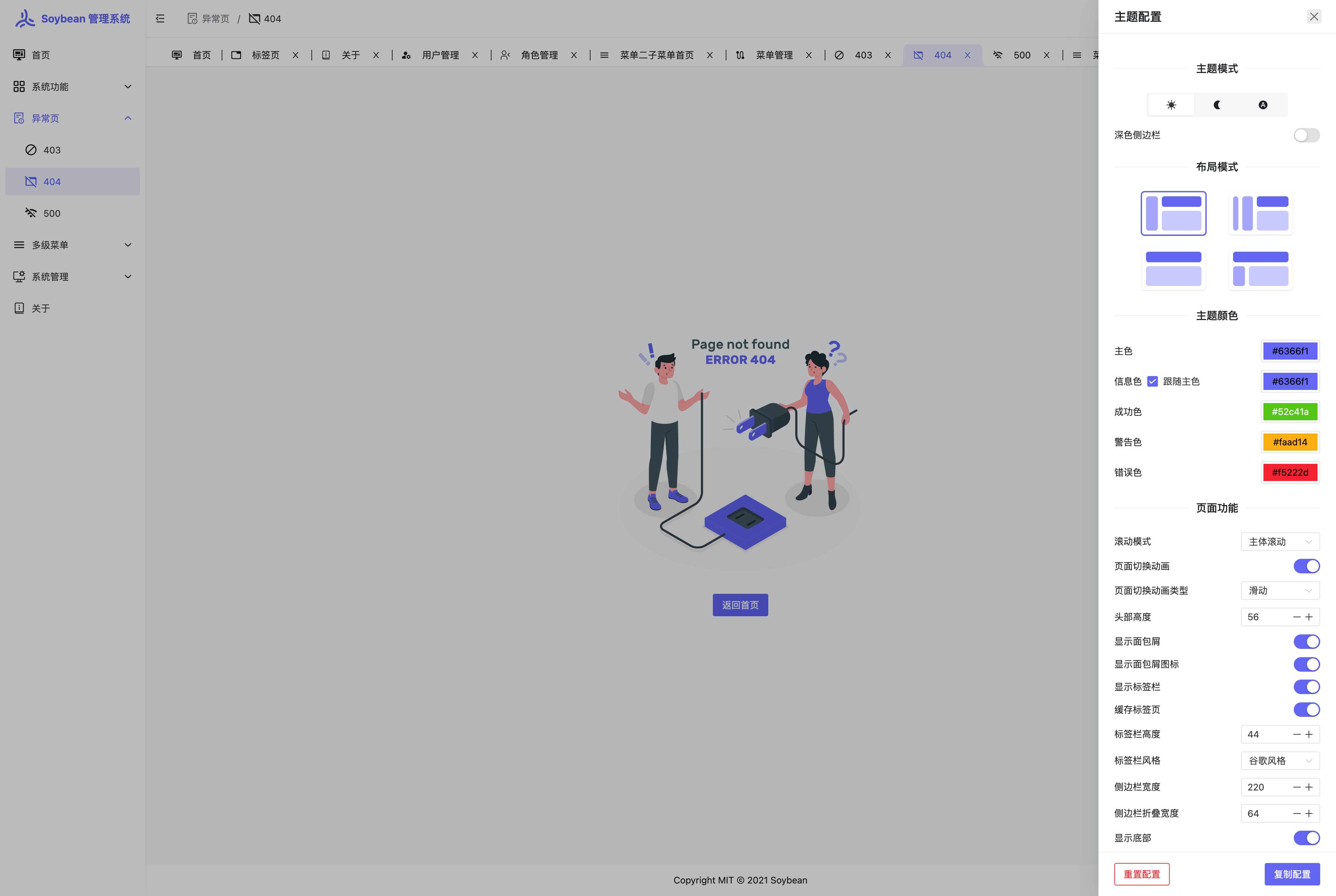
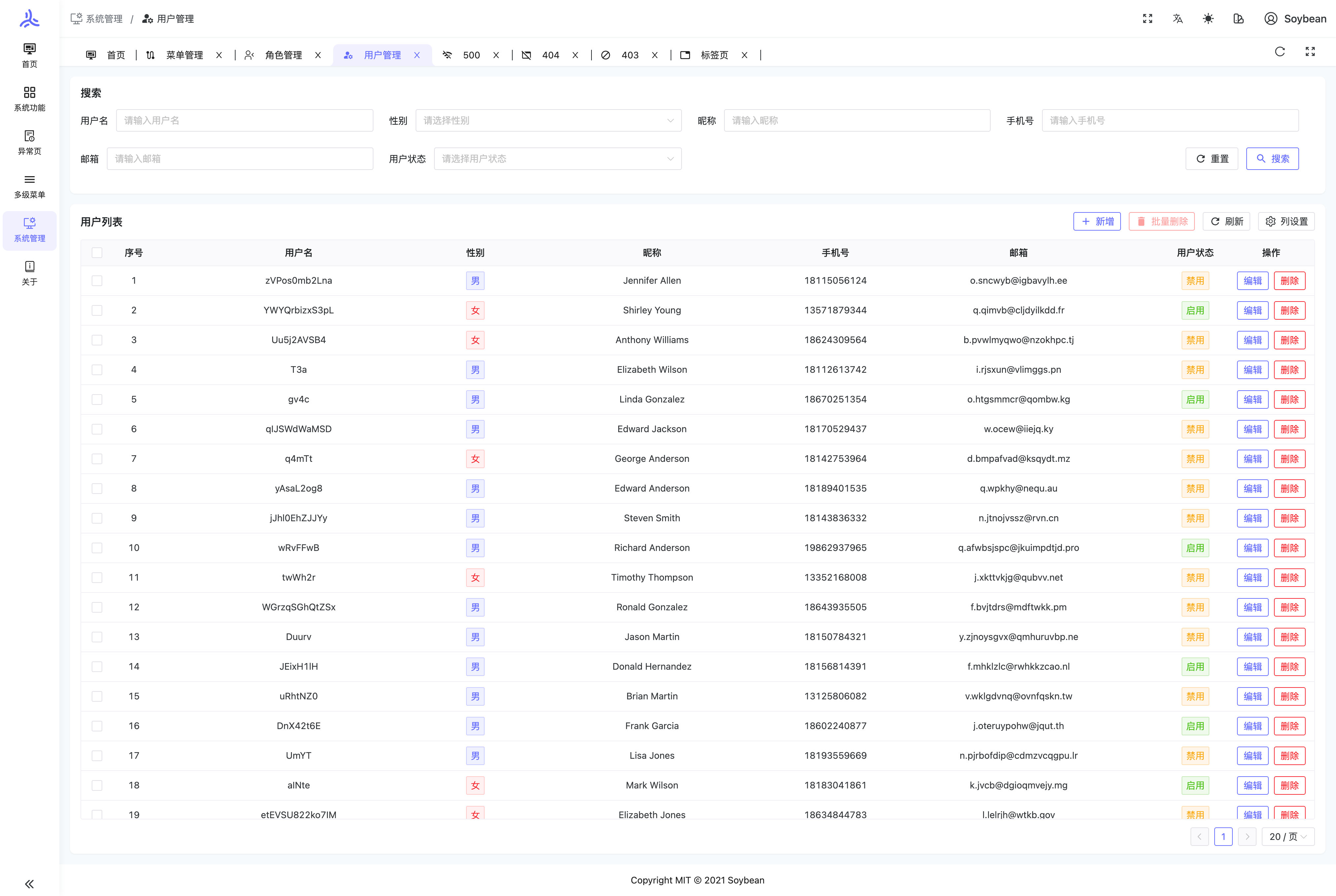
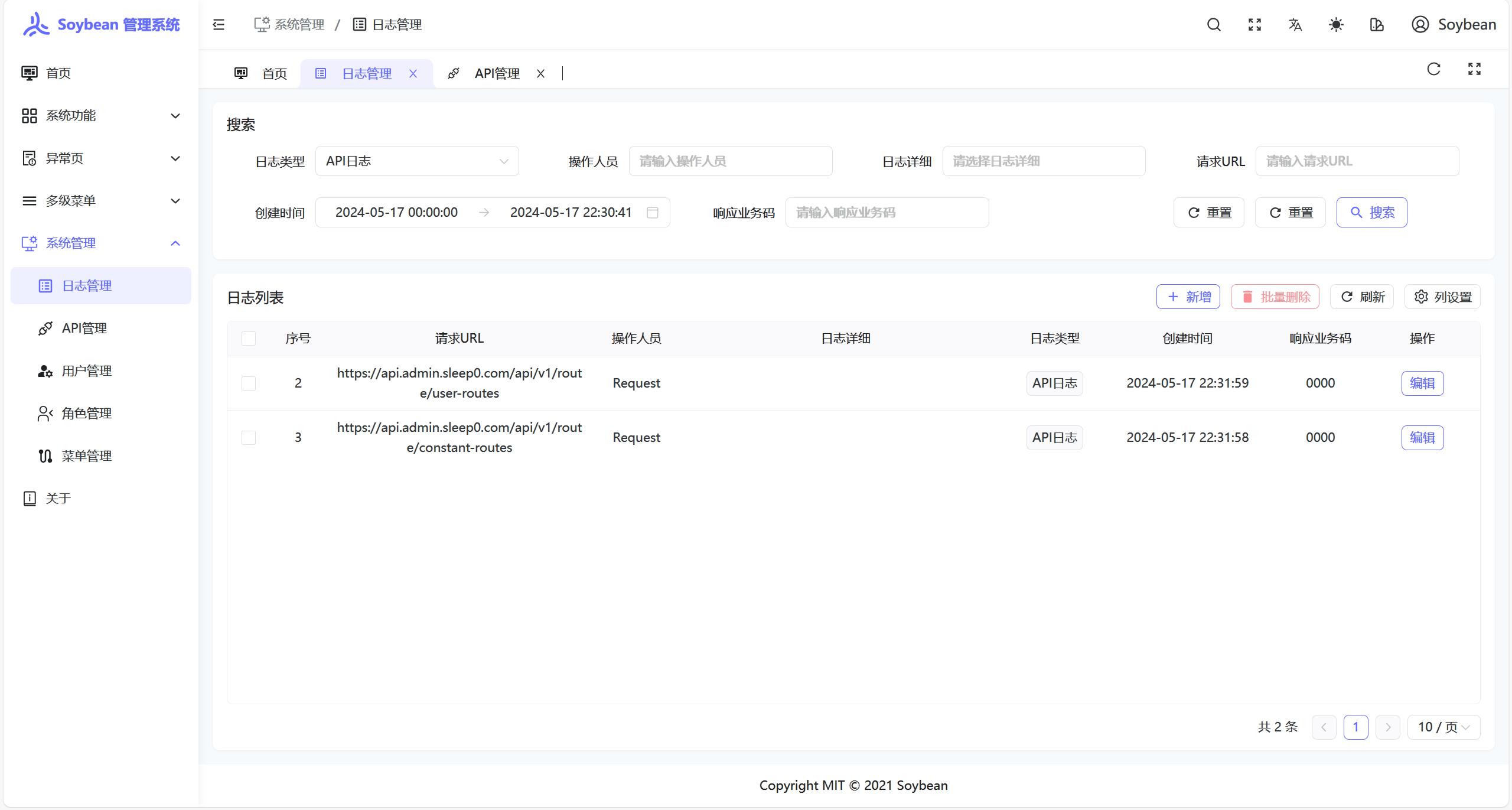
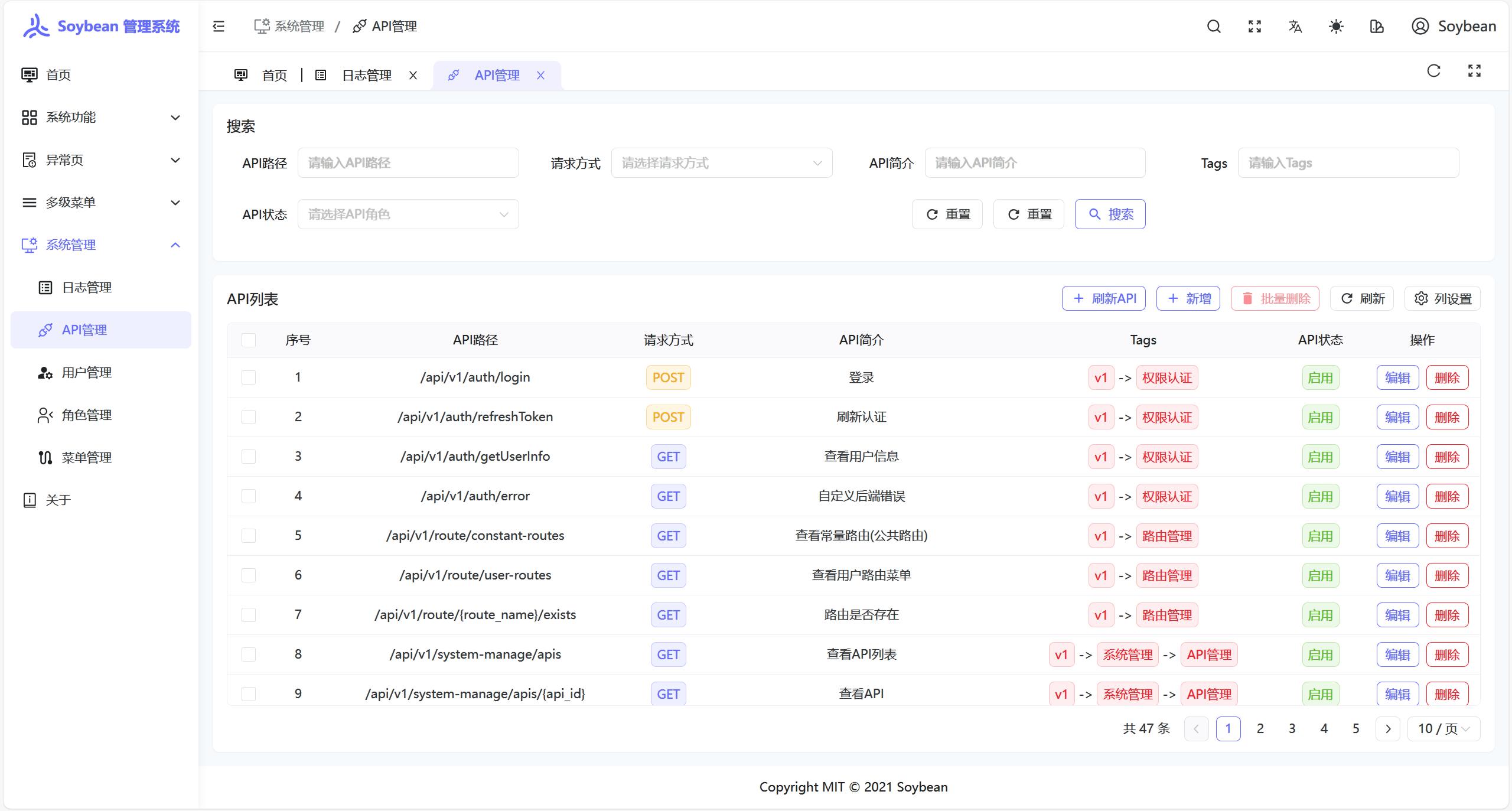
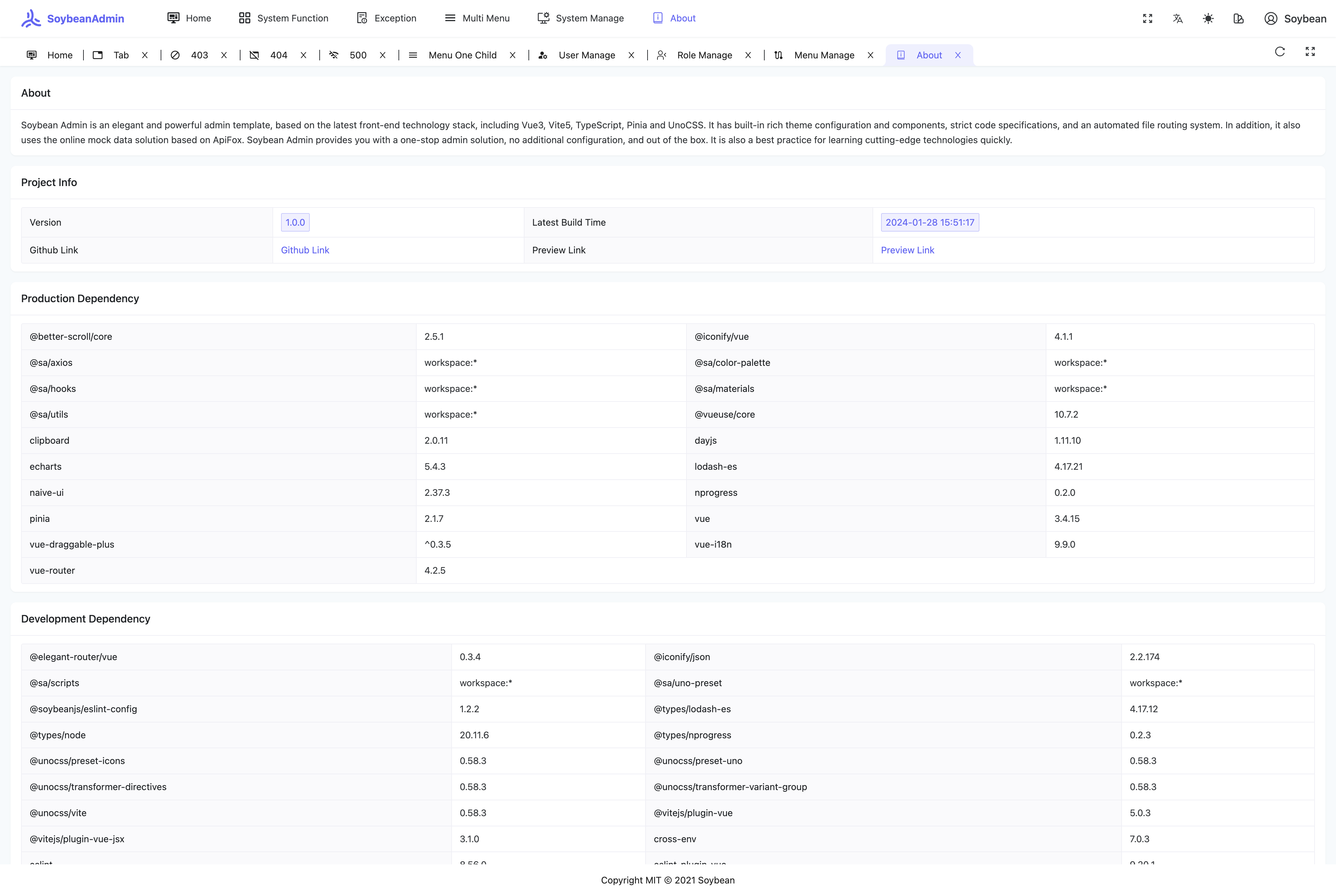
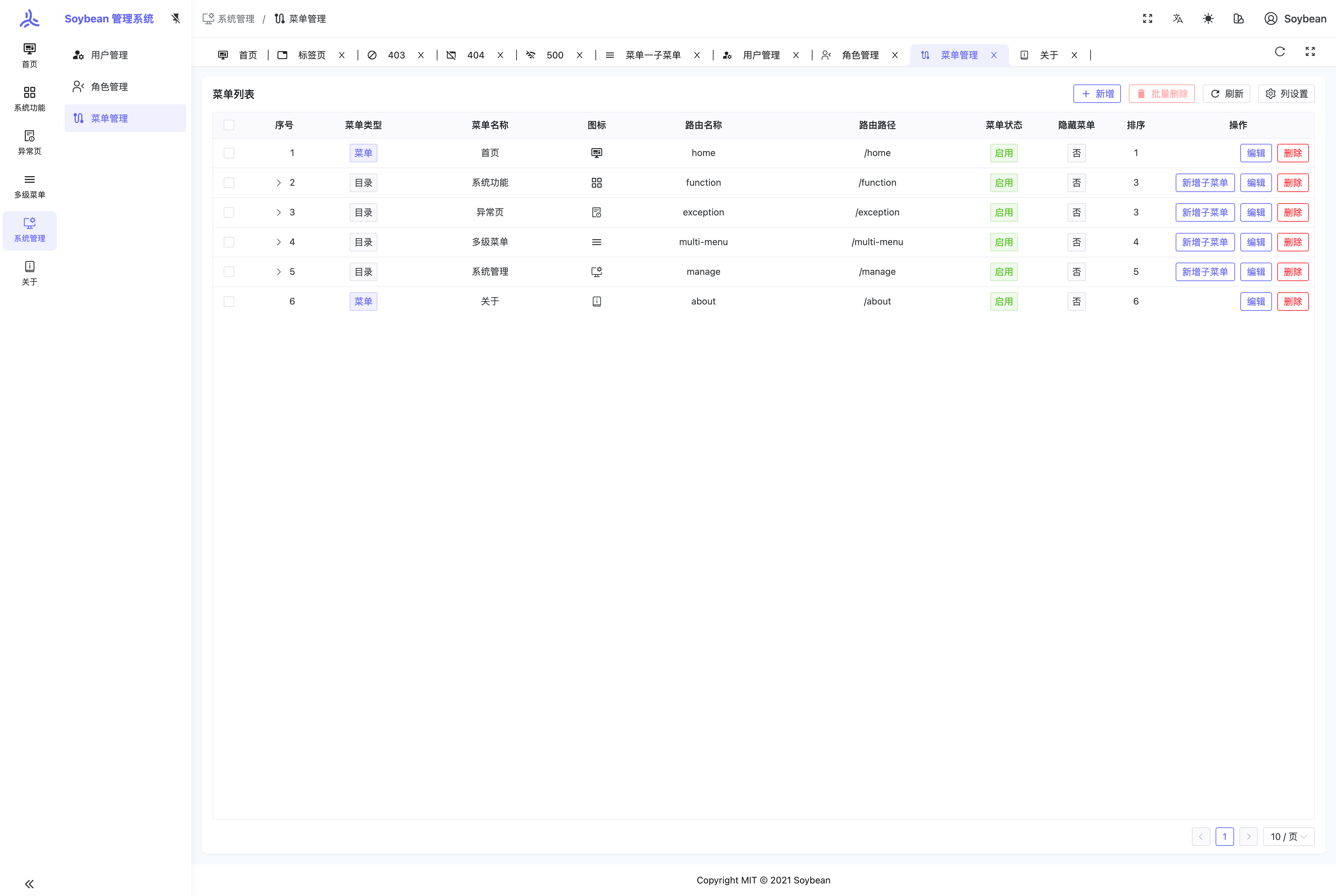
示例图片











使用
方法一
克隆项目
$ git clone https://github.com/sleep1223/fast-soy-admin
Docker Compose部署
$ sudo docker compose up -d
查看日志
$ sudo docker compose logs -f # 查看所有日志
$ sudo docker compose logs -f app # 单独查看 FastAPI 日志
$ sudo docker compose logs -f nginx # 单独查看 Nginx 日志
$ sudo docker compose logs -f web # 单独查看 pnpm build 日志
改动重新部署
$ sudo docker compose down && sudo docker compose up -d
方法二
环境准备
确保你的环境满足以下要求:
- git: 你需要使用 git 来克隆和管理项目版本。
- python: >= 3.10
- NodeJS: >=18.0.0,推荐 18.19.0 或更高。
- pnpm: >= 8.0.0,推荐最新版本。
克隆项目
$ git clone https://github.com/sleep1223/fast-soy-admin
安装依赖
$ pdm install 或者 pip install -r requirements.txt
$ cd web && pnpm i
由于本项目采用了 pnpm monorepo 的管理方式,因此请不要使用 npm 或 yarn 来安装依赖。
启动项目
前端
$ cd web && pnpm dev
后端
$ pdm run run.py 或者 python run.py
构建项目
$ cd web && pnpm build
TODO
- 使用 Redis 优化响应速度
- 使用 Docker 部署
- 集成 FastCURD
如何贡献
我们热烈欢迎并感谢所有形式的贡献。如果您有任何想法或建议,欢迎通过提交 pull requests 或创建 GitHub issue 来分享。
贡献者
感谢以下贡献者的贡献。如果您想为本项目做出贡献,请参考 如何贡献。
<a href="https://github.com/sleep1223/fast-soy-admin/graphs/contributors"> <img src="https://contrib.rocks/image?repo=sleep1223/fast-soy-admin" /> </a> <a href="https://github.com/mizhexiaoxiao"> <img src="https://github.com/mizhexiaoxiao.png?size=120" width="64" height="64" style="border-radius:50%;" /> </a> <a href="https://github.com/soybeanjs.png"> <img src="https://github.com/soybeanjs.png?size=120" width="64" height="64" style="border-radius:50%;" /> </a>Star 趋势
开源协议
项目基于 MIT © 2024 协议,仅供学习参考,商业使用请保留作者版权信息,作者不保证也不承担任何软件的使用风险。




