Awesome
cormorant.js
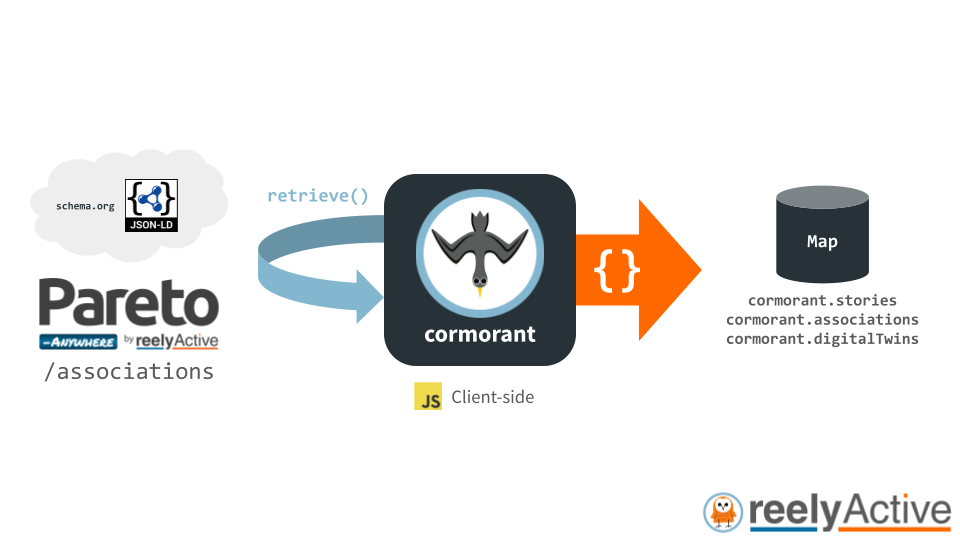
cormorant fetches digital twins in the form of JSON-LD & Schema.org from any given URL.

cormorant is lightweight client-side JavaScript that runs in the browser. See a live demo using the code in this repository at: reelyactive.github.io/cormorant
Hello cormorant!
Include in an index.html file the cormorant.js script:
<html>
<head></head>
<body>
<script src="js/cormorant.js"></script>
<script src="js/app.js"></script>
</body>
</html>
Include in a js/app.js the code to fetch the story from a given URL:
let url = 'https://reelyactive.github.io/cormorant/';
cormorant.retrieveStory(url, {}, (story) => {
console.log(story); // Do something useful with the JSON-LD & Schema.org
});
Open the index.html file in a web browser for cormorant to retrieve the story from the URL, and observe the output in the browser's console.
Supported functions
retrieveStory
let url = 'https://reelyactive.github.io/cormorant/';
let options = { isStoryToBeRefetched: false };
cormorant.retrieveStory(url, options, (story, isRetrievedFromMemory) => {
// story = Object (if successfully retrieved)
// = null (otherwise)
// isRetrievedFromMemory = true (if story retrieved from memory)
// = false (otherwise)
});
Set isStoryToBeRefetched: true to force a cache update.
retrieveAssociations
let url = 'http://pareto.local';
let deviceSignature = 'bada55beac04/3';
let options = { isStoryToBeRetrieved: false };
cormorant.retrieveAssociations(url, deviceSignature, options,
(deviceAssociations, story, isRetrievedFromMemory) => {
// deviceAssociations = Object (if successfully retrieved)
// = null (otherwise)
// story = Object (if successfully retrieved)
// = null (otherwise)
// isRetrievedFromMemory = true (if story retrieved from memory)
// = false (otherwise)
});
Set isStoryToBeRetrieved: true to automatically attempt to retrieve the story, provided a uri is included among the associations.
retrieveDigitalTwin
let deviceSignature = 'bada55beac04/3';
let device = beaver.devices.get(deviceSignature); // See beaver.js
let options = { associationsServerUrl: "http://pareto.local" };
cormorant.retrieveDigitalTwin(deviceSignature, device, options,
(digitalTwin, isRetrievedFromMemory) => {
// digitalTwin = Object (if successfully retrieved)
// = null (otherwise)
// isRetrievedFromMemory = true (if digitalTwin retrieved from memory)
// = false (otherwise)
});
Omit the associationsServerUrl in the absence of an associations server (ex: chickadee).
Supported variables
| Variable | Type | Description |
|---|---|---|
cormorant.stories | Map | URL as key |
cormorant.associations | Map | deviceSignature as key |
cormorant.digitalTwins | Map | deviceSignature as key |

What's in a name?
Cormorants are a family of aquatic birds well adapted for diving to catch fish in their long, slender bill which is hooked in an Angular1 kind of way. In its client-side habitat, cormorant.js will commonly dive into pools created by beaver.js in search of linked data, adeptly swimming from URL to URL, to collect its prey: JSON-LD.
Cormorants are also known as shags. If you’ve read our other mascot stories, at this point you may be surprised that we didn’t play on the shag & beaver theme. We could have, but it seems rather tame once you discover the mechanics of how that goes down for our other mascot, the cuttlefish!
Project History
cormorant v2.0.0 was released in February 2023.
cormorant.js v1.0.0 was released in July 2019, superseding all earlier versions, the latest of which remains available in the release-0.2 branch.
Modular Architecture
cormorant.js is easily combined with the following complementary client-side modules:
Learn more about the reelyActive Open Source Software packages, all of which are bundled together as Pareto Anywhere open source IoT middleware.
Contributing
Discover how to contribute to this open source project which upholds a standard code of conduct.
Security
Consult our security policy for best practices using this open source software and to report vulnerabilities.
License
MIT License
Copyright (c) 2016-2024 reelyActive
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
Footnotes
-
v0.x used Angular.js ↩