Awesome
<div align="center"> <img src="./public/favicon.svg" width="160" /> <h1>React SoybeanAdmin</h1> <span><a href="./README.en-US.md">English</a> | 中文</span> </div>[!NOTE] 如果您觉得
React SoybeanAdmin对您有所帮助,或者您喜欢我们的项目,请在 GitHub 上给我们一个 ⭐️。您的支持是我们持续改进和增加新功能的动力!感谢您的支持!
特别鸣谢
本项目是基于 Soybean 开发的优秀开源项目 Soybean Admin 的 React 版本实现。在此特别感谢 Soybean 的开源贡献,为中后台开发提供了优秀的解决方案。如果您喜欢本项目,也请给原作者的 Soybean Admin 点个 star ⭐️。
简介
React SoybeanAdmin 是一个基于 React18 技术栈的清新优雅中后台模版。项目采用了最新的前端技术栈:
- 🚀 React 18 + ReactRouter V6 + Redux/toolkit
- 🎨 Ant Design + UnoCSS
- 📦 Vite 5 + TypeScript
- 🔐 基于角色的权限管理
- 📱 移动端适配
- 🌍 国际化支持
- 🎯 Mock 数据方案
- 📚 详尽的文档支持
项目特点:
- 💡 代码规范严谨,架构清晰优雅
- ⚡️ 开箱即用,无需复杂配置
- 🛠️ 丰富的组件和主题配置
- 📋 自动化的文件路由系统
- 🔧 完善的类型支持
- 📱 响应式设计,完美适配移动端
- 🎨 乐观
UI项目出现错误自动捕获错误,并显示友好界面,帮助用户快速定位和解决问题,还可以再组件内监控埋点上报。 - 🚀 丰富的路由功能:基于 React-Router V6 扩展了路由 API,提供类似 Vue-Router 的便捷使用体验,让路由管理更加灵活高效。
- ⚡️ 命令行工具:内置高效的命令行工具,git提交、删除文件、发布等。
无论是学习最新前端技术,还是开发企业级中后台项目,React SoybeanAdmin 都是您的不二之选。
分支
master分支: 最新稳定版本,基于 React19 + ReactRouter V7 版本v18-router6分支: 基于 React18 + ReactRouter V6 版本
有问题都是会进行修复,如果需要使用旧版本,请切换到对应分支。 v18-router6 在未来3-5年依然会是市面上较为先进 功能强大的版本
版本
React版本
文档
Vue版本
-
NaiveUI 版本:
-
AntDesignVue 版本:
-
旧版:
符合Ant Design风格的保姆级文档
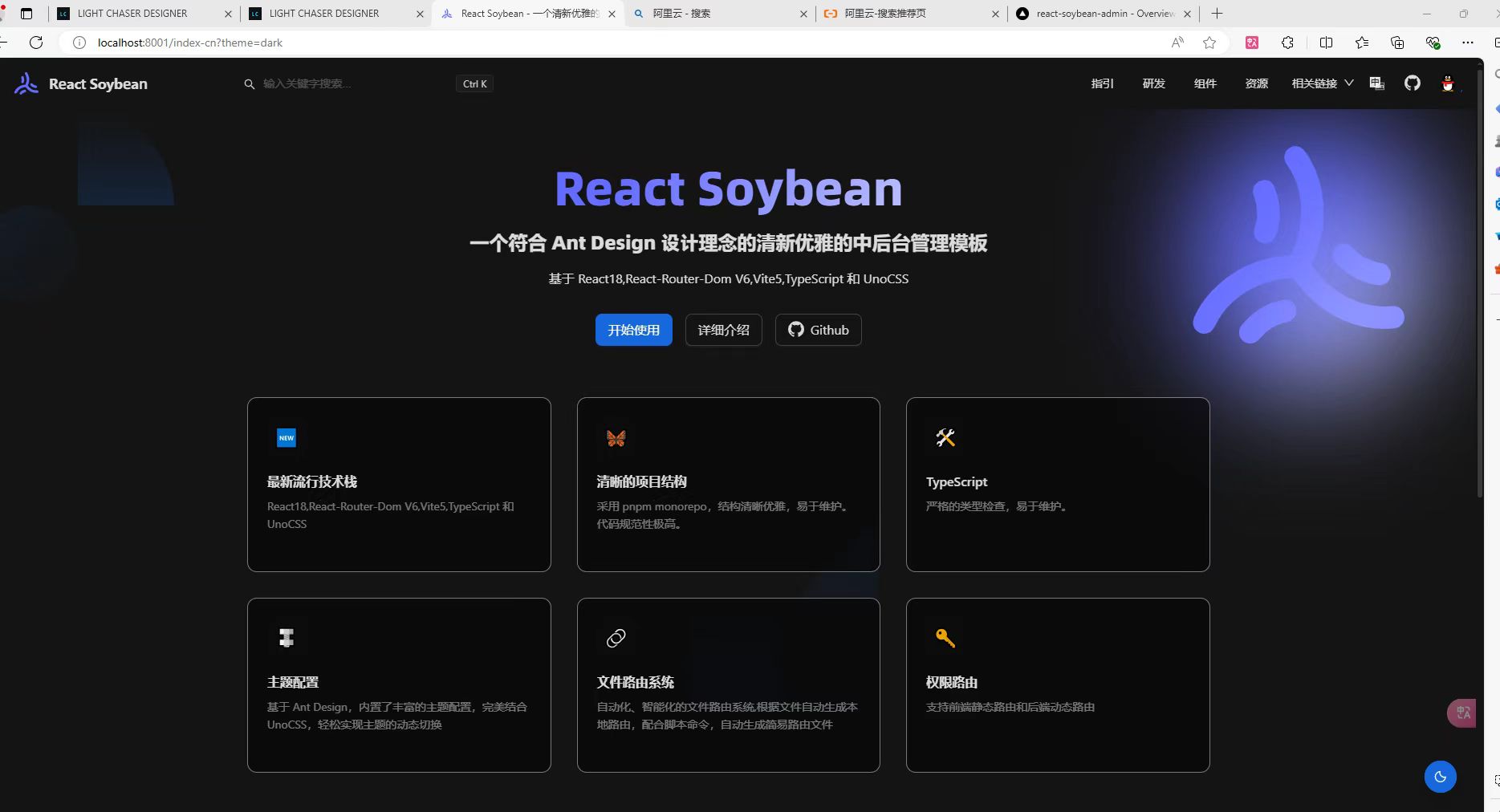
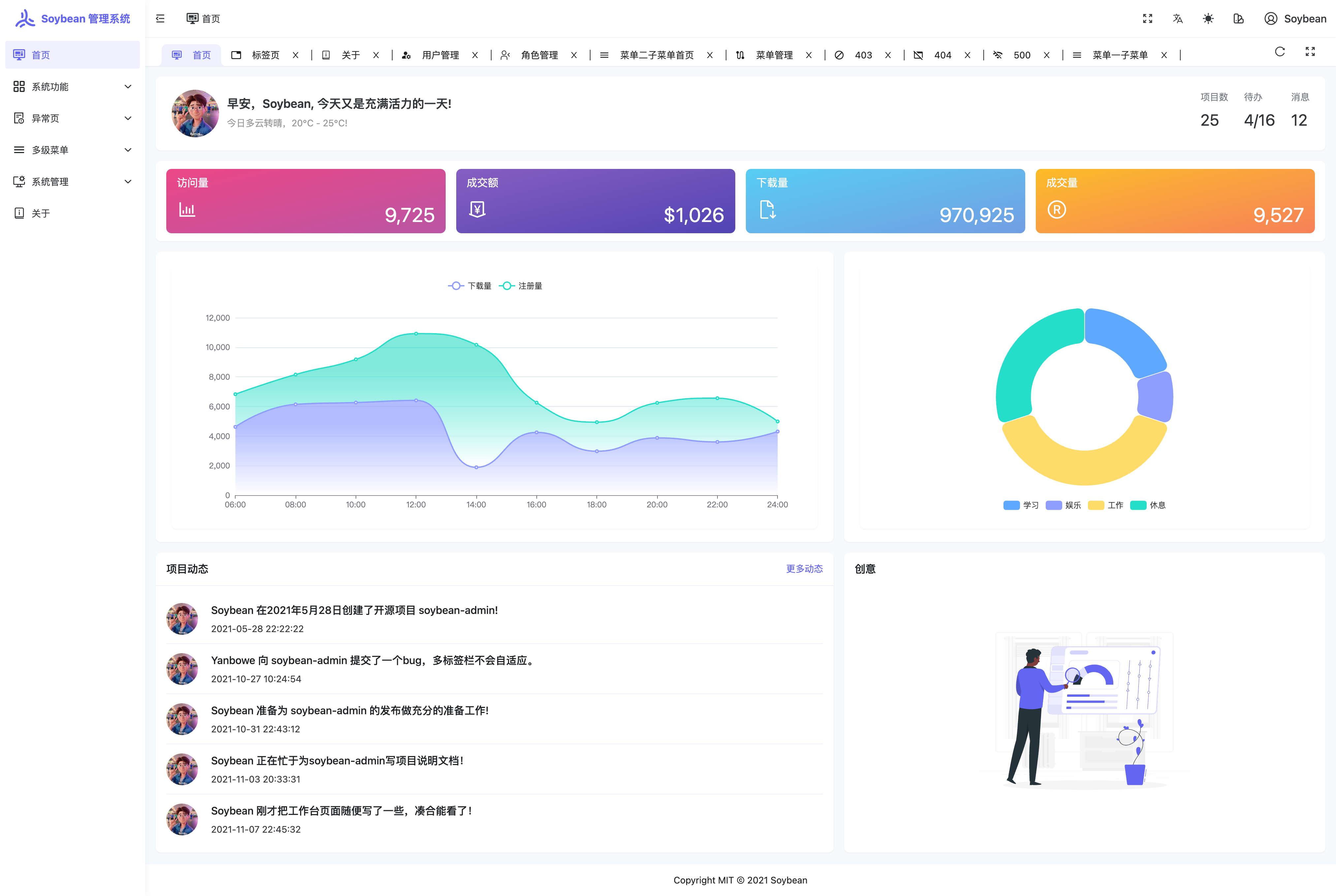
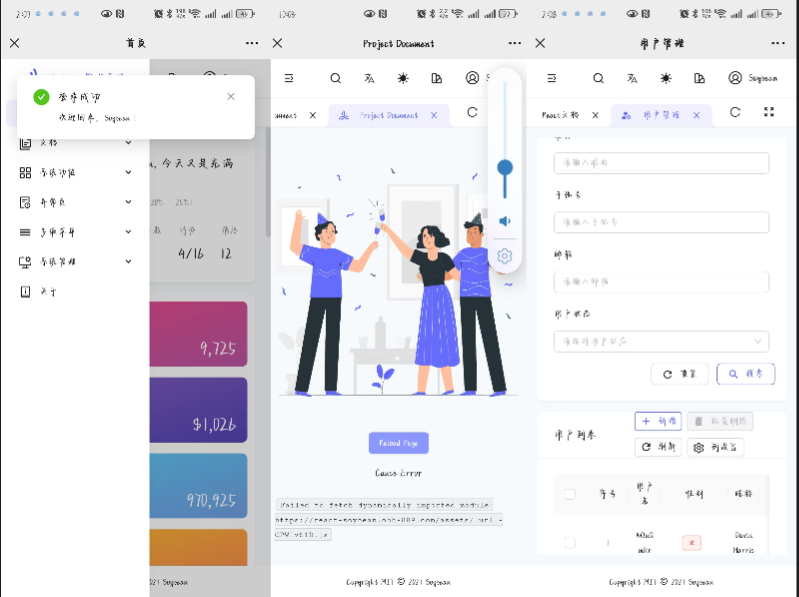
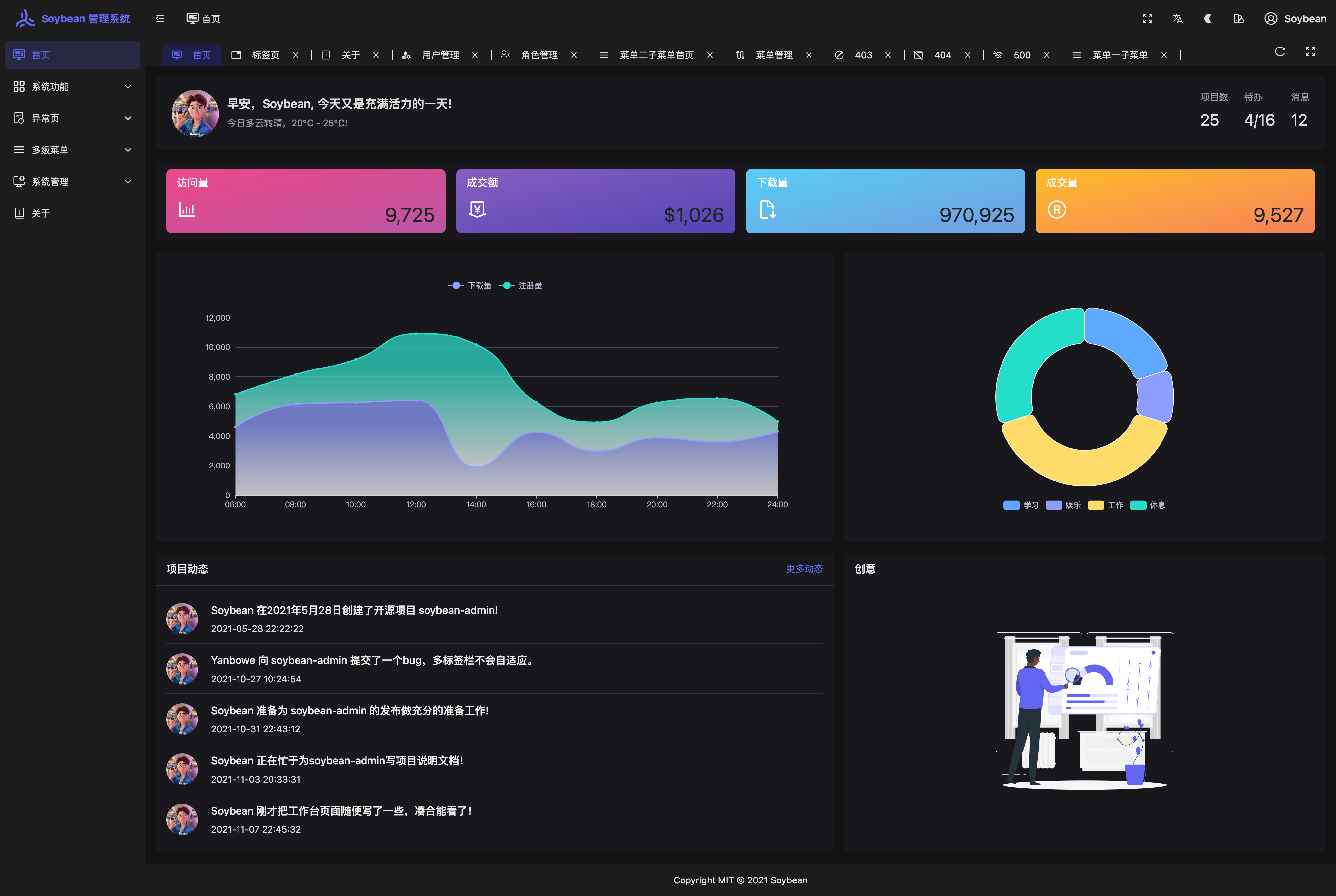
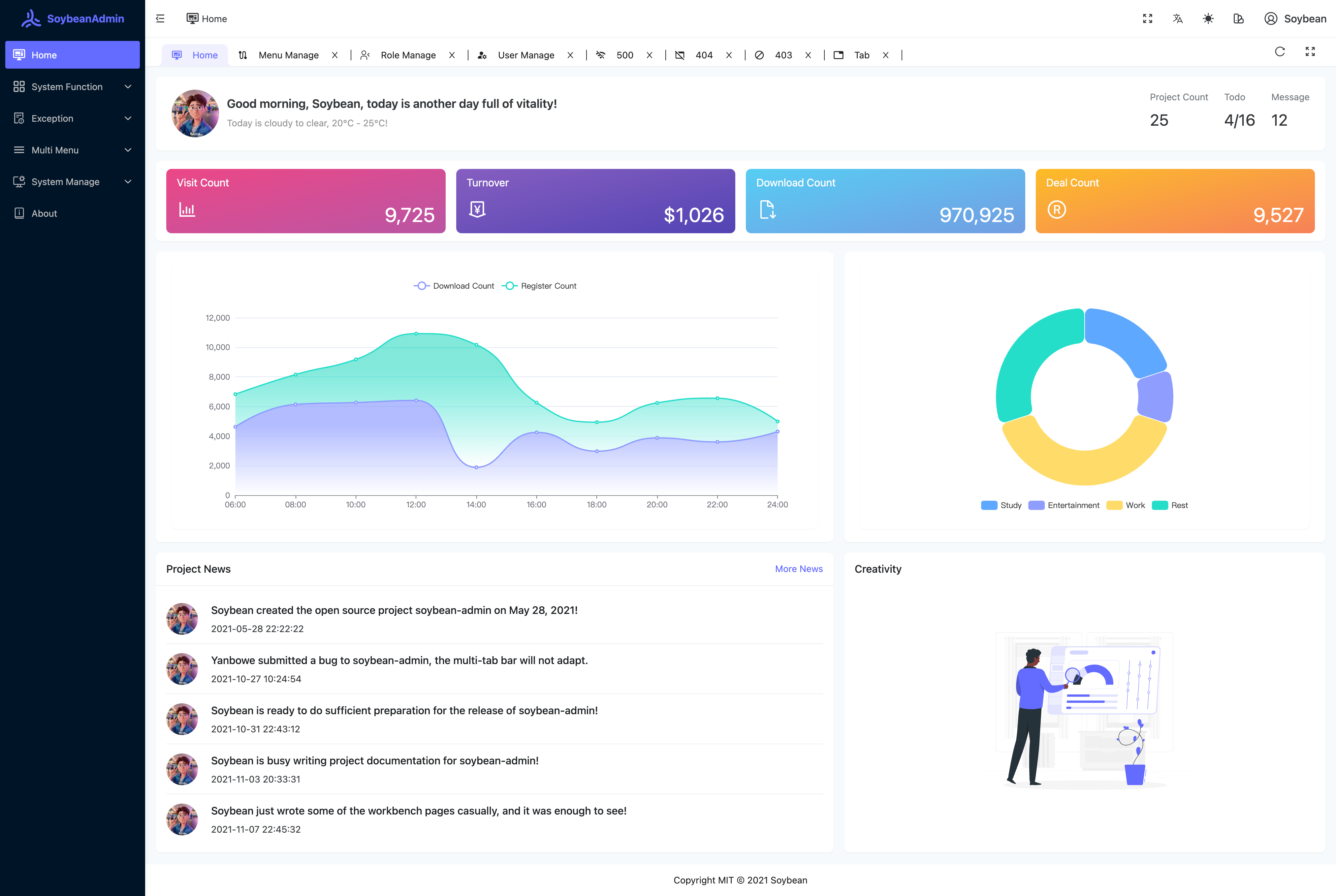
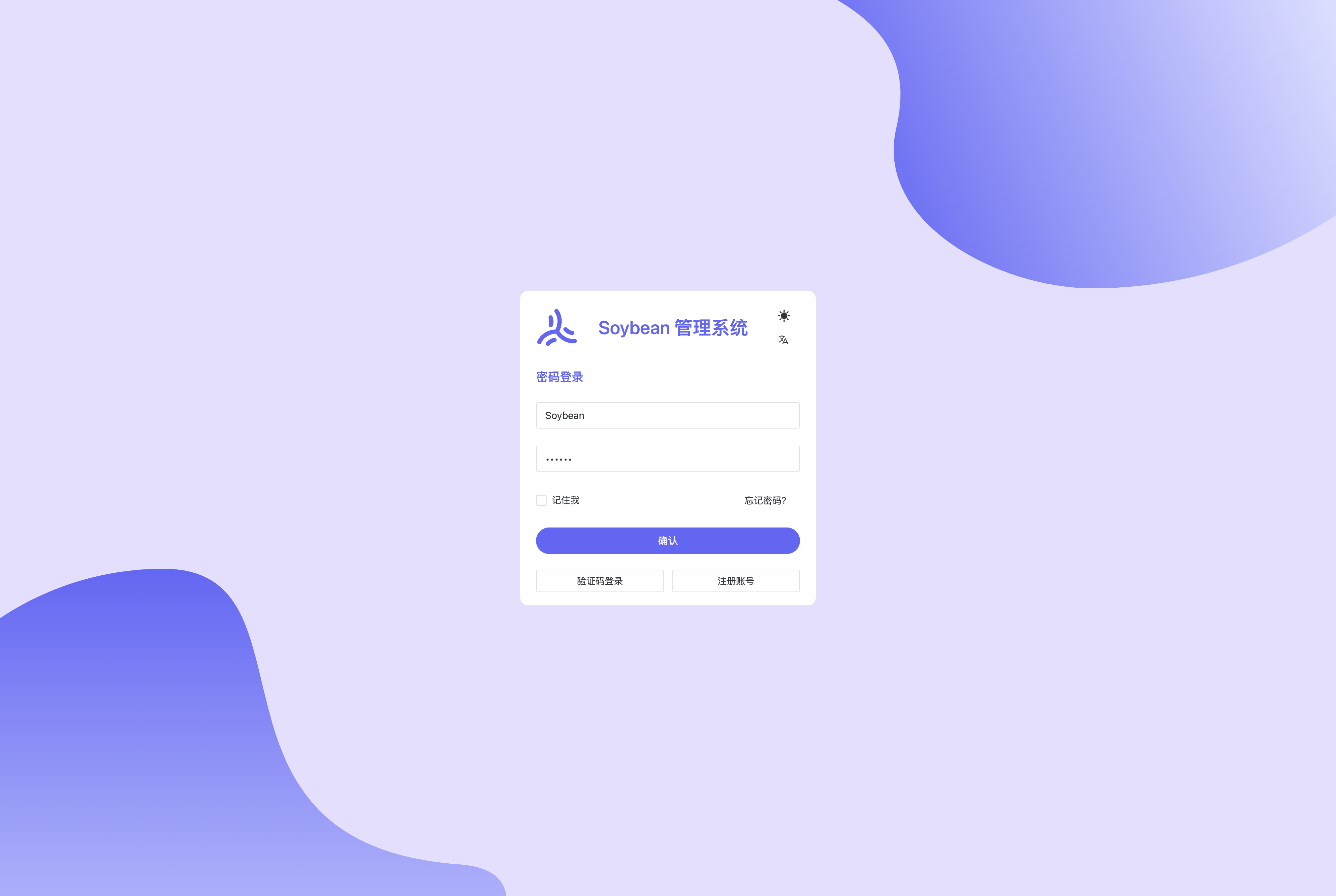
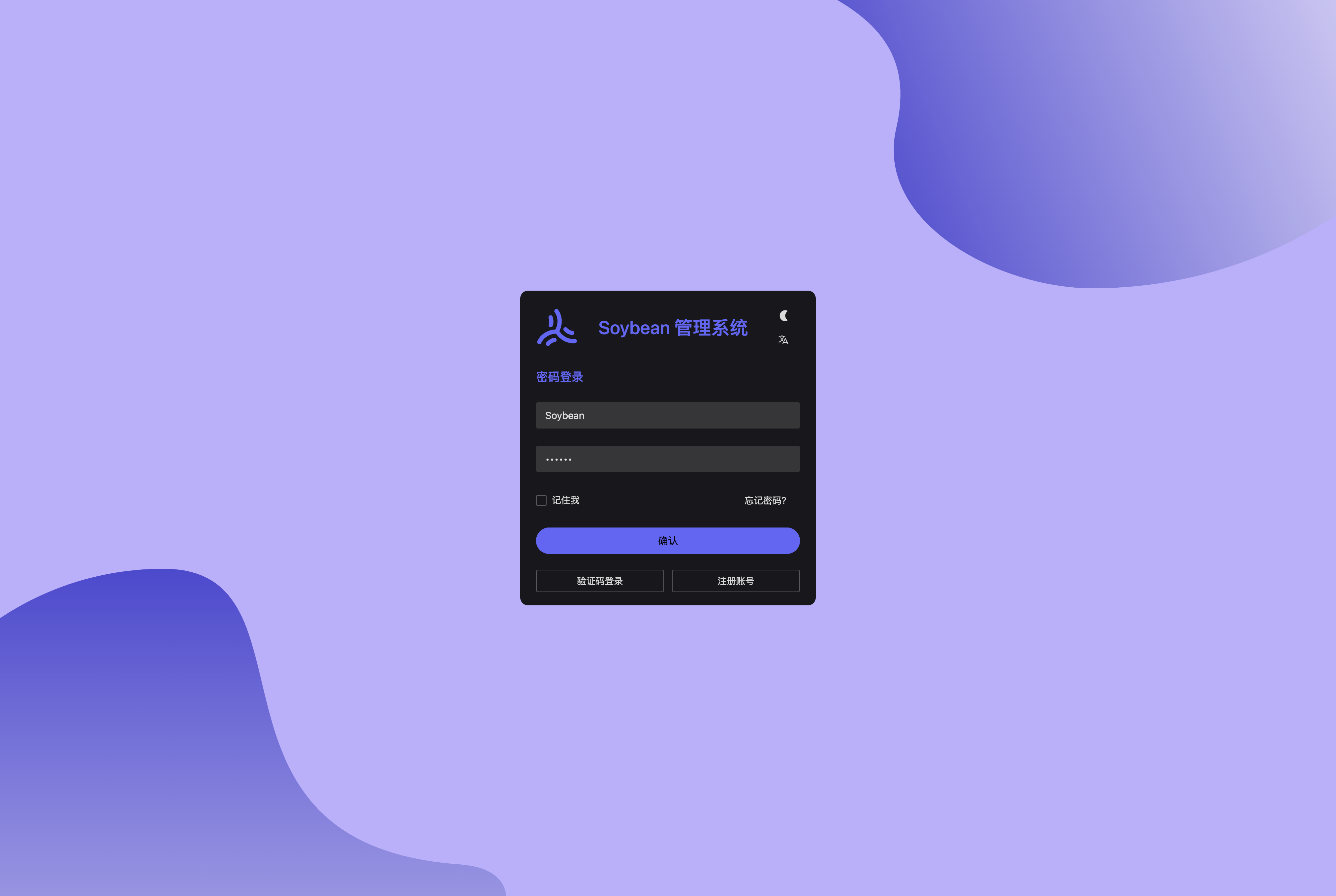
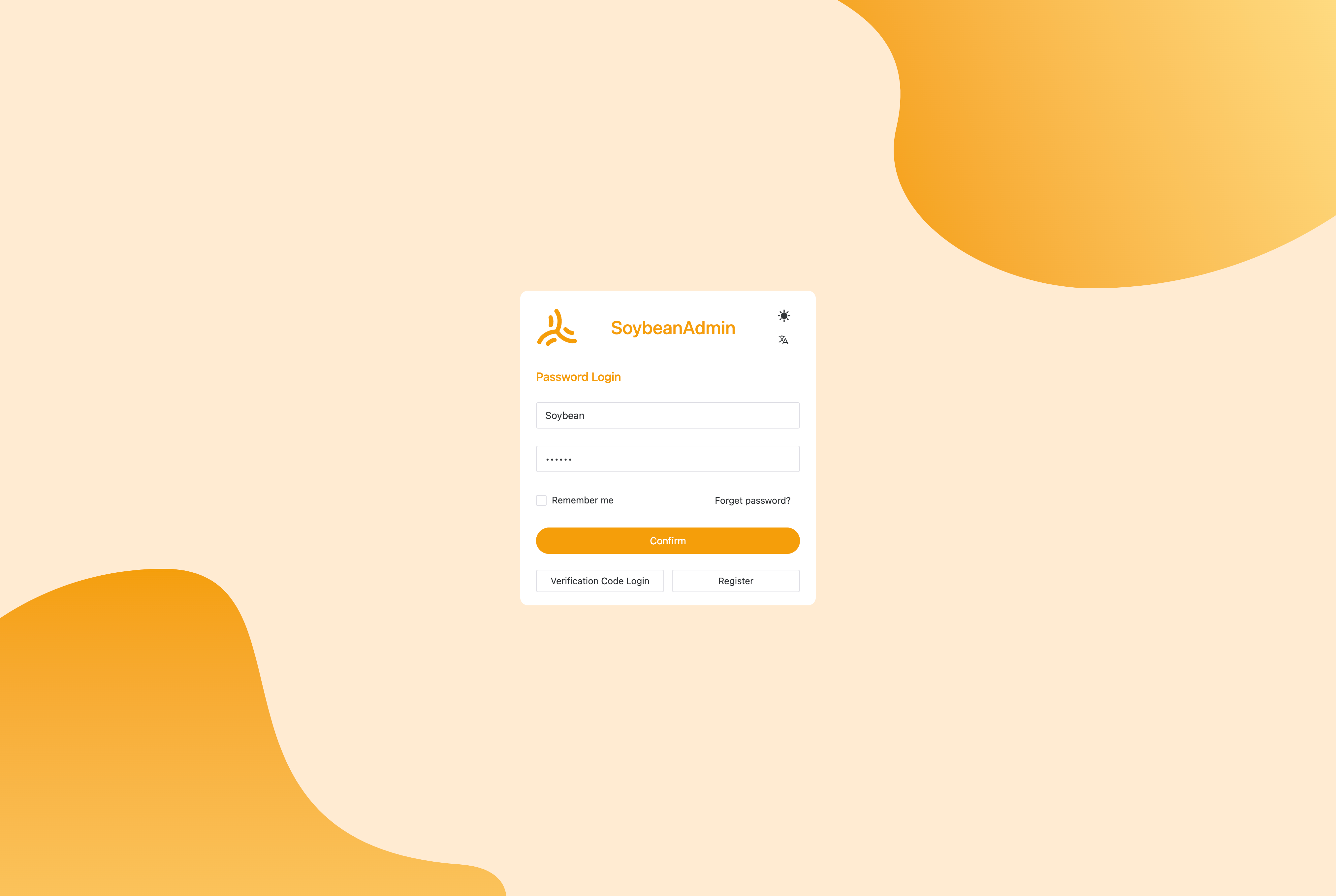
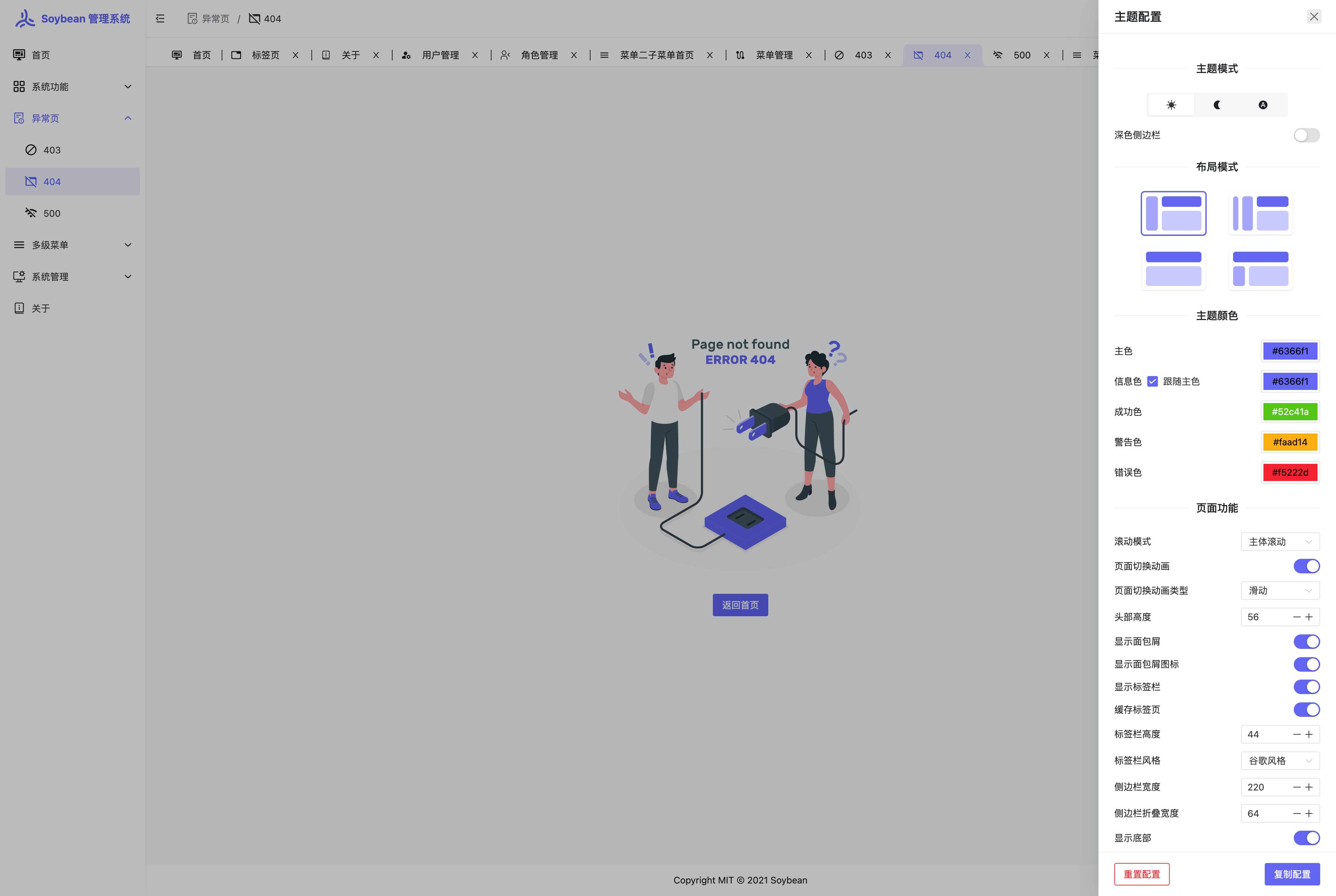
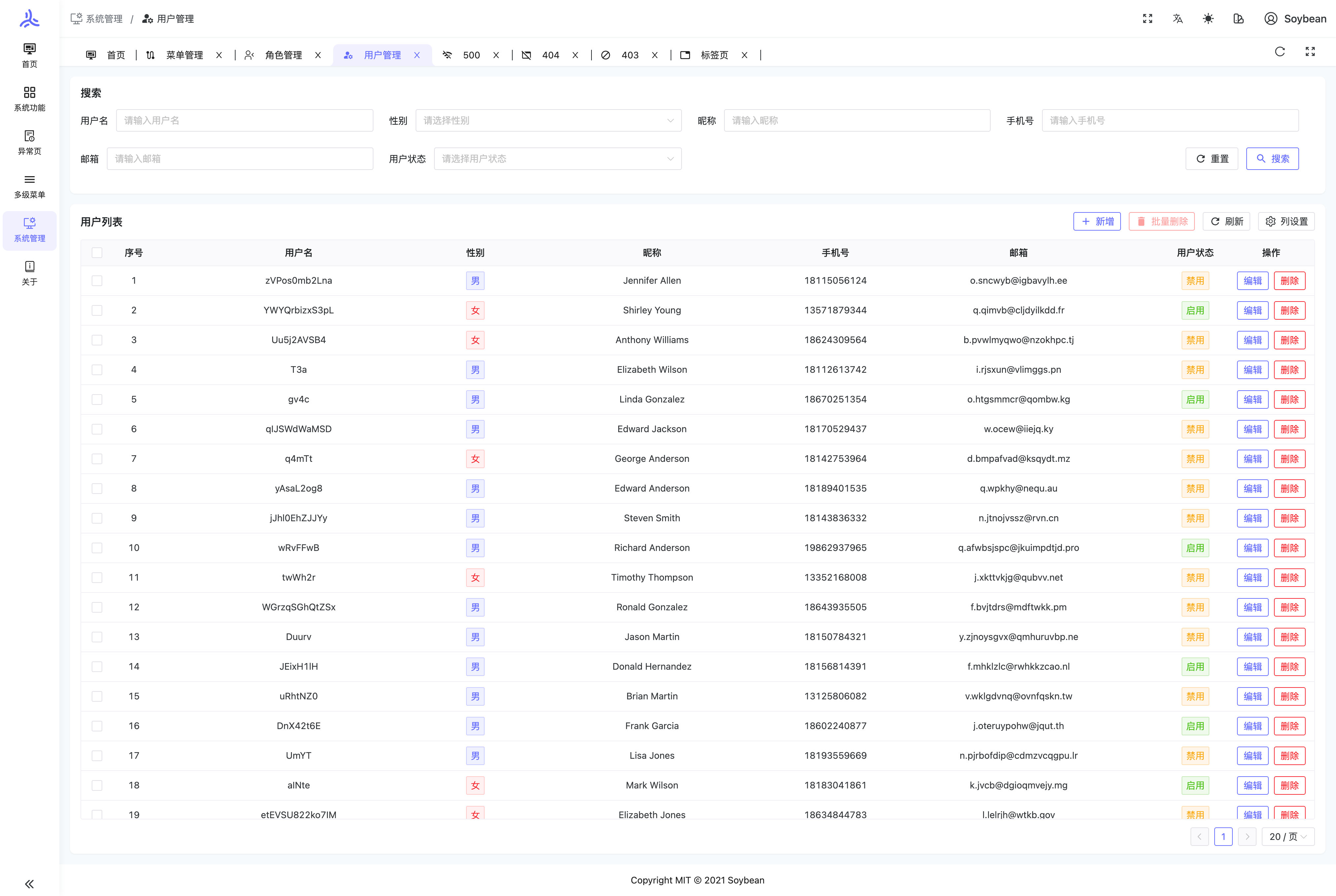
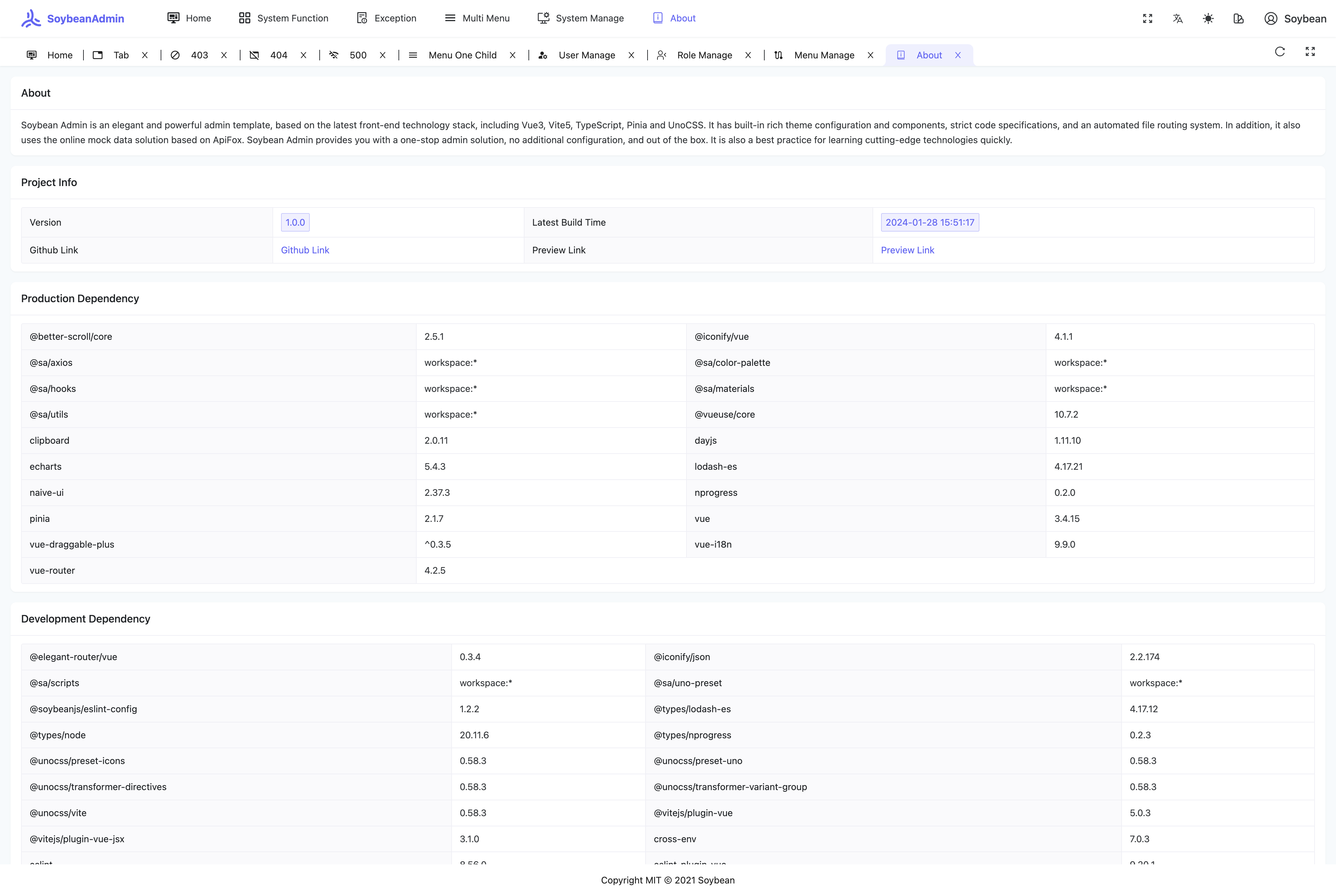
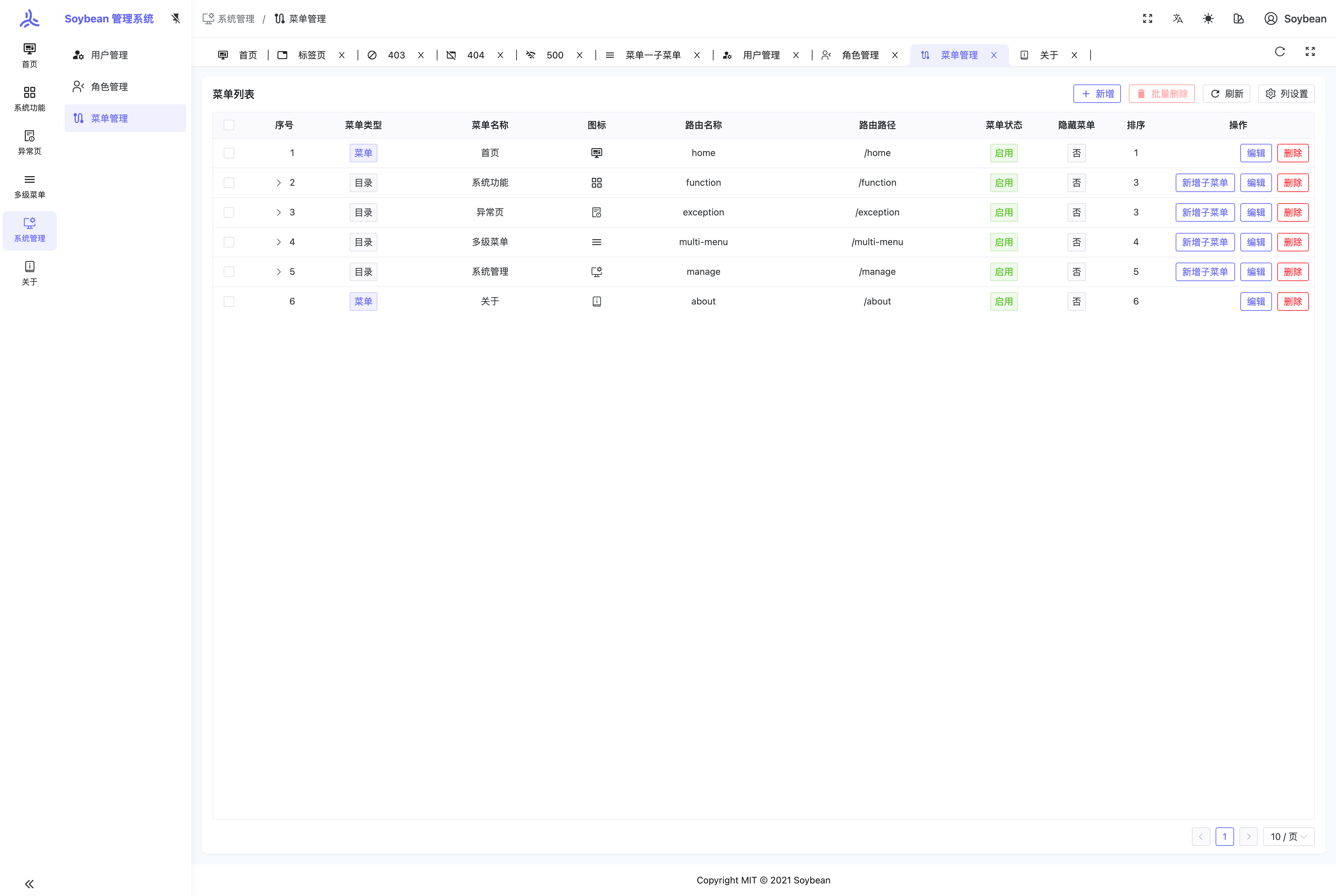
示例图片












使用
环境准备
确保你的环境满足以下要求:
- git: 你需要git来克隆和管理项目版本。
- NodeJS: >=18.12.0,推荐 18.19.0 或更高。
- pnpm: >= 8.7.0,推荐 8.14.0 或更高。
克隆项目
git clone https://github.com/soybeanjs/soybean-admin.git
安装依赖
pnpm i
由于本项目采用了 pnpm monorepo 的管理方式,因此请不要使用 npm 或 yarn 来安装依赖。
启动项目
pnpm dev
构建项目
pnpm build
如何贡献
我们热烈欢迎并感谢所有形式的贡献。如果您有任何想法或建议,欢迎通过提交 pull requests 或创建 GitHub issue 来分享。
Git 提交规范
本项目已内置 commit 命令,您可以通过执行 pnpm commit 来生成符合 Conventional Commits 规范的提交信息。在提交PR时,请务必使用 commit 命令来创建提交信息,以确保信息的规范性。
浏览器支持
推荐使用最新版的 Chrome 浏览器进行开发,以获得更好的体验。
开源作者
贡献者
感谢以下贡献者的贡献。如果您想为本项目做出贡献,请参考 如何贡献。
<a href="https://github.com/mufeng889/react-soybean-admin/graphs/contributors"> <img src="https://contrib.rocks/image?repo=mufeng889/react-soybean-admin" /> </a>交流
React Soybean 是完全开源免费的项目,在帮助开发者更方便地进行中大型管理系统开发,同时也提供微信和 QQ 交流群,使用问题欢迎在群内提问。
开源协议
项目基于 MIT © 2021 Soybean 协议,仅供学习参考,商业使用请保留作者版权信息,作者不保证也不承担任何软件的使用风险。