Awesome
Awesome React Native Meteor
An "awesome" type curated list of how to use React Native and Meteor together. Based on Awesome React Native which was based on this, which was based on this...
Please contribute via PR.

React Native & Meteor - why, how, what?
React Native - is responsible for the native apps Meteor is the server, providing the methods, account system etc.
Why do they work well together?
- JS everywhere - React Native apps are written in JS. So are Meteor apps. This means more code reuse.
- Both use NPM - from Meteor 1.3, there's full NPM support.
- Easy backend set up - Meteor has an awesome built-in accounts system and much more. You can set up a decent backend in a few lines of code.
Each has its own set of benefits.
How do they communicate?
Meteor sends data via its proprietary DDP protocol.
This is used to call methods on the server and subscribe to data.
Tutorials / Writeups
- Meteor + React Native. Learning from Experience. - Writeup overcoming various challenges of porting todos example to React Native.
Example apps
- Todos - Meteor todos wired up to React Native app
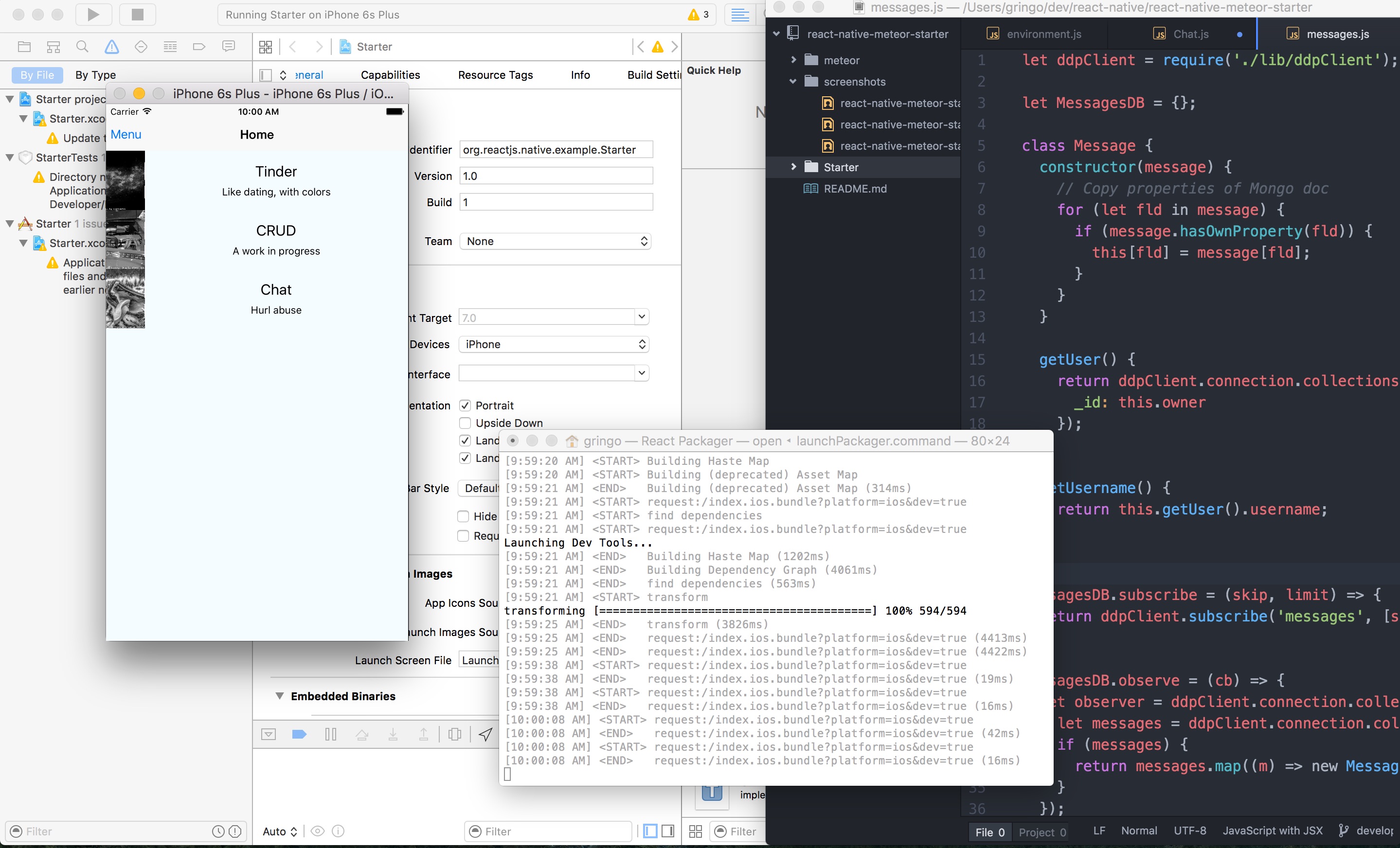
- Starter - A starter app with Tinder and Chat examples
- Friends - Simple app displaying list in collection. Writeup here
- Scientists - Simple app demonstrating DDP functionality
- React Native Mantra - Mantra implementation
Packages
react-native-meteor
A 'magic included' easy DDP connection exposing subscribe, call, loginWithPassword as well as getMeteorData() to use inside React components.
@connectMeteor
export default class App extends Component {
componentWillMount() {
const url = 'http://192.168.X.X:3000/websocket';
Meteor.connect(url);
}
startMeteorSubscriptions() {
Meteor.subscribe('todos');
Meteor.subscribe('settings');
}
getMeteorData() {
return {
settings: Meteor.collection('settings').findOne()
};
}
renderRow(todo) {
return (
<Text>{todo.title}</Text>
);
}
render() {
const { settings } = this.data;
<View>
<Text>{settings.title}</Text>
<MeteorListView
collection="todos"
selector={{done: true}}
options={{sort: {createdAt: -1}}}
renderItem={this.renderRow}
/>
</View>
}
}
node-ddp-client
A more bare-bones package. It exposes call and subscribe. (Make sure to use the minimongo-cache branch).
Implemented https://github.com/hharnisc/react-native-meteor-websocket-polyfill and here.
The methods are elegantly wrapped in Promises in todos.
componentWillMount() {
MessagesDB.subscribe(0, MESSAGES_INTERVAL)
.then(() => {
MessagesDB.observe((messages) => {
this.setState({
messages: messages
});
});
})
.then(() => {
return MessagesDB.messageCount();
})
.then((r) => {
this.setState({
totalMessageCount: r
})
})
.catch((err) => {
console.log('Error: ', err);
})
},
Videos
Why not use Meteor + Ionic + Cordova?
It's been possible to build PhoneGap / Cordova apps for a while. You use the frontend library Ionic with Meteor's Blaze which have been tied together nicely by Meteoric.
If you're trying to decide between React Native and Cordova, make sure to read up on the grand old hybrid vs. native debate.
Advantages
- More frontend code reuse (especially if your app is written with Blaze)
- Gentler learning curve / more familiar technologies
Disadvantages
- Some worrying bugs, like very long time to open app.
- Many believe Blaze is on the way out
- Ionic was designed to work with Angular. Meteoric is a hack (albeit a very good one).
Our 10 cents:
- If the user experience has to be really slick, use React Native. If not (e.g. B2B apps) Meteoric is probably ok.
- Prototyping quickly -> Meteoric + Cordova. Building for the long haul -> React Native
Gotchas
- React Native is a way less smooth development experience than Meteor. Be prepared for lots of red angry error screens
- Do not use arrow functions
() =>to defineMeteor.publishfunctions orMeteor.methods({}), otherwisethiswill not behave as expected