Awesome
vue-lazy-hydration
Lazy Hydration of Server-Side Rendered Vue.js Components
vue-lazy-hydration is a renderless Vue.js component to improve Estimated Input Latency and Time to Interactive of server-side rendered Vue.js applications. This can be achieved by using lazy hydration to delay the hydration of pre-rendered HTML.
Install
npm install vue-lazy-hydration
import LazyHydrate from 'vue-lazy-hydration';
// ...
export default {
// ...
components: {
LazyHydrate,
// ...
},
// ...
};
Basic example
In the example below you can see the four hydration modes in action.
<template>
<div class="ArticlePage">
<LazyHydrate when-idle>
<ImageSlider/>
</LazyHydrate>
<LazyHydrate never>
<ArticleContent :content="article.content"/>
</LazyHydrate>
<LazyHydrate when-visible>
<AdSlider/>
</LazyHydrate>
<!-- `on-interaction` listens for a `focus` event by default ... -->
<LazyHydrate on-interaction>
<CommentForm :article-id="article.id"/>
</LazyHydrate>
<!-- ... but you can listen for any event you want ... -->
<LazyHydrate on-interaction="click">
<CommentForm :article-id="article.id"/>
</LazyHydrate>
<!-- ... or even multiple events. -->
<LazyHydrate :on-interaction="['click', 'touchstart']">
<CommentForm :article-id="article.id"/>
</LazyHydrate>
</div>
</template>
<script>
import LazyHydrate from 'vue-lazy-hydration';
export default {
components: {
LazyHydrate,
AdSlider: () => import('./AdSlider.vue'),
ArticleContent: () => import('./ArticleContent.vue'),
CommentForm: () => import('./CommentForm.vue'),
ImageSlider: () => import('./ImageSlider.vue'),
},
// ...
};
</script>
- Because it is at the very top of the page, the
ImageSlidershould be hydrated eventually, but we can wait until the browser is idle. - The
ArticleContentcomponent is never hydrated on the client, which also means it will never be interactive (static content only). - Next we can see the
AdSliderbeneath the article content, this component will most likely not be visible initially so we can delay hydration until the point it becomes visible. - At the very bottom of the page we want to render a
CommentFormbut because most people only read the article and don't leave a comment, we can save resources by only hydrating the component whenever it actually receives focus.
Advanced
Manually trigger hydration
Sometimes you might want to prevent a component from loading initially but you want to activate it on demand if a certain action is triggered. You can do this by manually triggering the component to hydrate like you can see in the following example.
<template>
<div class="MyComponent">
<button @click="editModeActive = true">
Activate edit mode
</button>
<LazyHydrate never :trigger-hydration="editModeActive">
<UserSettingsForm/>
</LazyHydrate>
</div>
</template>
<script>
import LazyHydrate from 'vue-lazy-hydration';
export default {
components: {
LazyHydrate,
UserSettingsForm: () => import('./UserSettingsForm.vue'),
},
data() {
return {
editModeActive: false,
};
},
// ...
};
</script>
Multiple root nodes
Because of how this package works, it is not possible to nest multiple root nodes inside of a single <LazyHydrate>. But you can wrap multiple components with a <div>.
<template>
<div class="MyComponent">
<LazyHydrate never>
<div>
<ArticleHeader/>
<ArticleContent/>
<ArticleMetaInfo/>
<ArticleFooter/>
</div>
</LazyHydrate>
</div>
</template>
Intersection Observer options
Internally the Intersection Observer API is used to determine if a component is visible or not. You can provide Intersection Observer options to the when-visible property to configure the Intersection Observer.
<template>
<div class="MyComponent">
<LazyHydrate :when-visible="{ rootMargin: '100px' }">
<ArticleFooter/>
</LazyHydrate>
</div>
</template>
For a list of possible options please take a look at the Intersection Observer API documentation on MDN.
Import Wrappers
Additionally to the <LazyHydrate> wrapper component you can also use Import Wrappers to lazy load and hydrate certain components.
<template>
<div class="ArticlePage">
<ImageSlider/>
<ArticleContent :content="article.content"/>
<AdSlider/>
<CommentForm :article-id="article.id"/>
</div>
</template>
<script>
import {
hydrateOnInteraction,
hydrateNever,
hydrateWhenIdle,
hydrateWhenVisible,
} from 'vue-lazy-hydration';
export default {
components: {
AdSlider: hydrateWhenVisible(
() => import('./AdSlider.vue'),
// Optional.
{ observerOptions: { rootMargin: '100px' } },
),
ArticleContent: hydrateNever(() => import('./ArticleContent.vue')),
CommentForm: hydrateOnInteraction(
() => import('./CommentForm.vue'),
// `focus` is the default event.
{ event: 'focus' },
),
ImageSlider: hydrateWhenIdle(() => import('./ImageSlider.vue')),
},
// ...
};
</script>
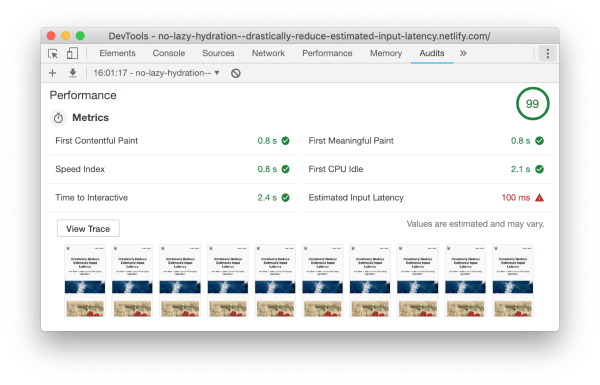
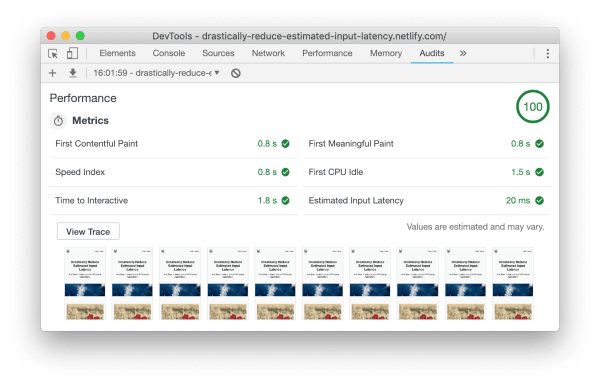
Benchmarks
Without lazy hydration
With lazy hydration
Caveats
This plugin will not work as advertised if you're not using it in combination with SSR. Although it should work with every pre-rendering approach (like Prerender SPA Plugin, Gridsome, ...) I've only tested it with Nuxt.js so far.
Upgrade v1.x to v2.x
Breaking changes:
ssr-onlywas renamed tonever(as in "Hydrate this? Never!").
-<LazyHydrate ssr-only>
+<LazyHydrate never>
<ArticleContent/>
</LazyHydrate>
- Specyfing
ignored-propson Import Wrappers is not necessary anymore.
components: {
- ArticleContent: hydrateNever(() => import('./ArticleContent.vue'), { ignoredProps: ['content'] }),
+ ArticleContent: hydrateNever(() => import('./ArticleContent.vue')),
}
Articles
- Partial Hydration Concepts: Lazy and Active
- abomination: a Concept for a Static HTML / Dynamic JavaScript Hybrid Application
- How to Drastically Reduce Estimated Input Latency and Time to Interactive of SSR Vue.js Applications
Credits
The code of the v1 version of this package was based on a similar package created by Rahul Kadyan.
Testing
Because the core functionality of vue-lazy-hydration heavily relies on browser APIs like IntersectionObserver and requestIdleCallback(), it is tough to write meaningful unit tests without having to write numerous mocks. Because of that, we mostly use integration tests and some performance benchmarks to test the functionality of this package.
Integration tests
Execute the following commands to run the integration tests:
npm run test:integration:build
npm run test:integration
Performance tests
Execute the following commands to run the performance benchmark:
npm run test:perf:build
npm run test:perf
About
Author
Markus Oberlehner
Website: https://markus.oberlehner.net
Twitter: https://twitter.com/MaOberlehner
PayPal.me: https://paypal.me/maoberlehner
Patreon: https://www.patreon.com/maoberlehner
License
MIT