Awesome
spsComps <img src="https://github.com/lz100/spsComps/blob/master/img/spscomps.png?raw=true" align="right" height="139" />
systemPipeShiny Components (spsComps) package is a collection of Shiny custom UI and server components. These components include different kinds of new inputs, buttons, animations, progress loaders and more on the UI side. There are also components like exception handling, validation functions on server side.
Demos
| Demo | type | source code |
|---|---|---|
| shiny | shinyapps.io | Github |
| Rmd | Rmarkdown rendered | Raw |
Install
Install release version from CRAN:
install.packages("spsComps")
Develop version:
if (!requireNamespace("remotes", quietly=TRUE))
install.packages("remotes")
remotes::install_github("lz100/spsComps")
User manual
Other packages in systemPipeShiny
| Package | Description | Documents | Function reference | Demo |
|---|---|---|---|---|
| <img src="https://github.com/systemPipeR/systemPipeR.github.io/blob/main/static/images/sps_small.png?raw=true" align="right" height="30" width="30"/>systemPipeShiny | SPS main package | website | link | demo |
| <img src="https://github.com/systemPipeR/systemPipeR.github.io/blob/main/static/images/spscomps.png?raw=true" align="right" height="30" width="30" />spsComps | SPS UI and server components | website | link | demo |
| <img src="https://github.com/systemPipeR/systemPipeR.github.io/blob/main/static/images/drawer.png?raw=true" align="right" height="30" width="30" />drawer | SPS interactive image editing tool | website | link | demo |
| <img src="https://github.com/systemPipeR/systemPipeR.github.io/blob/main/static/images/spsutil.png?raw=true" align="right" height="30" width="30" />spsUtil | SPS utility functions | website | link | NA |
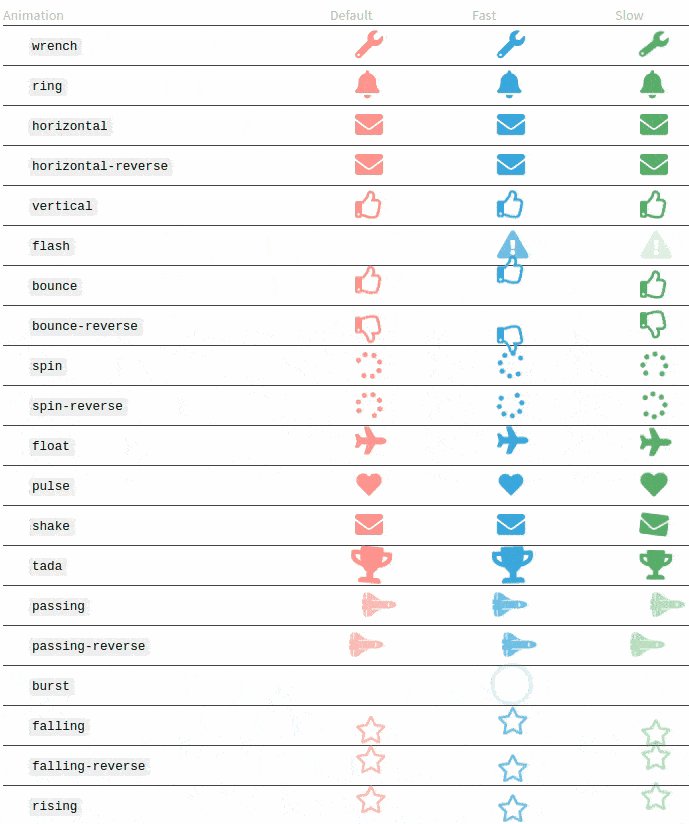
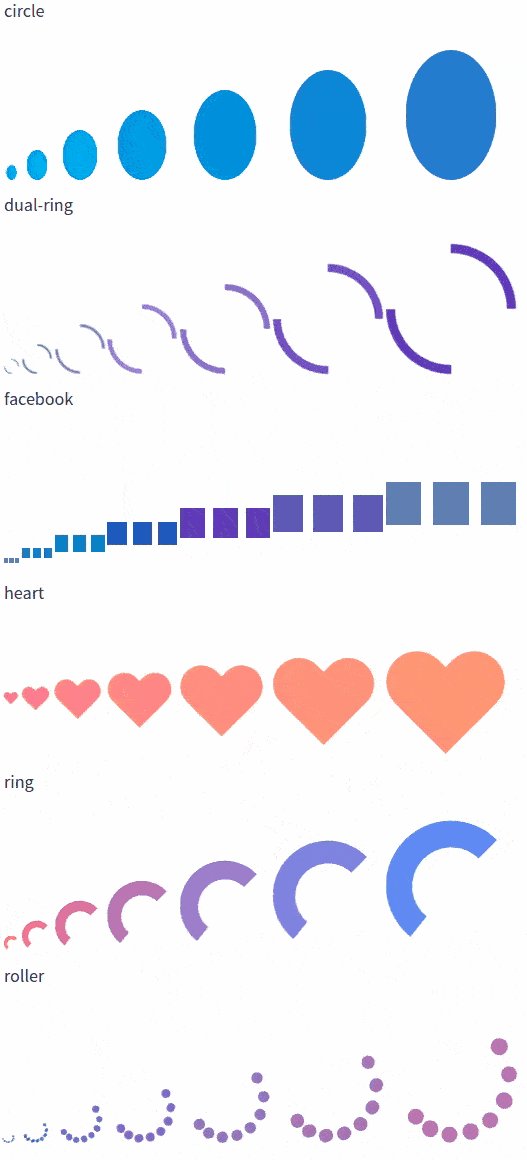
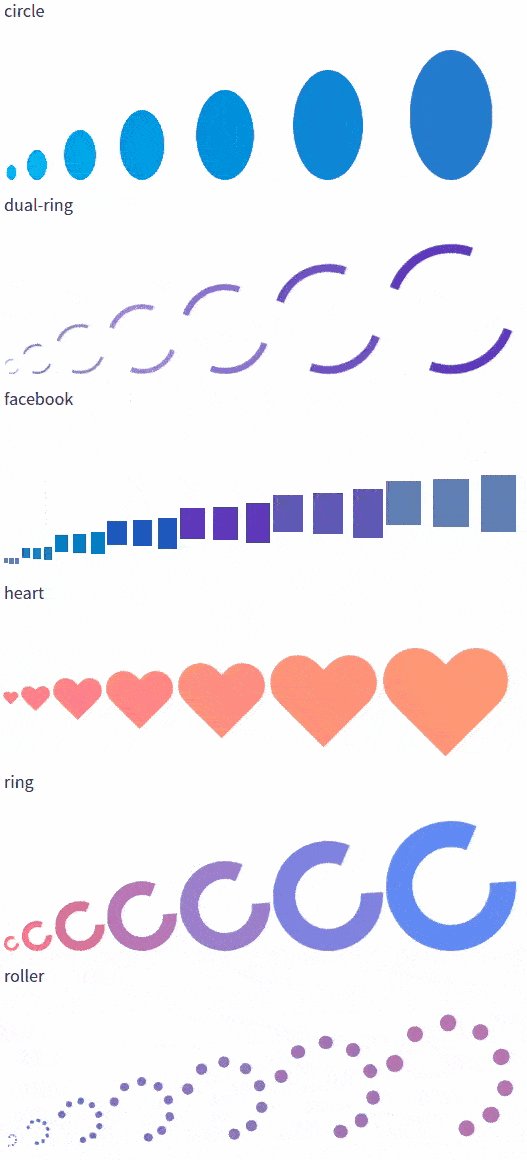
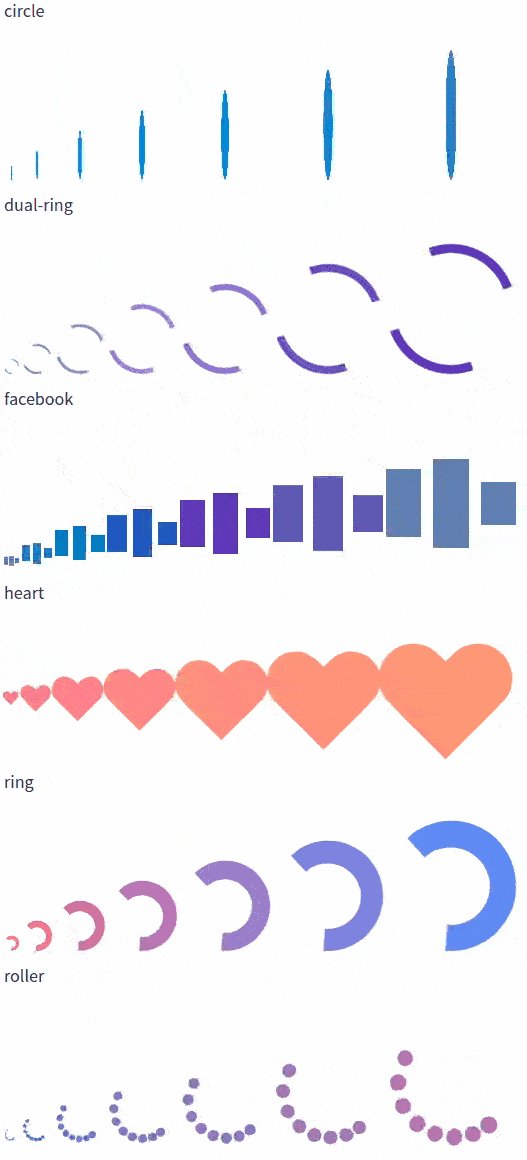
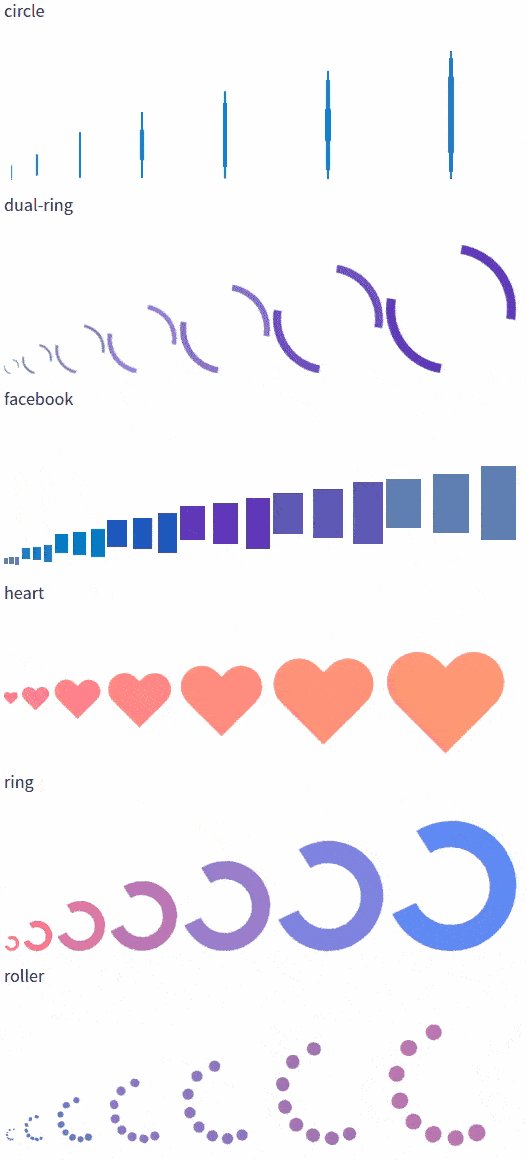
some screenshots of spsComps
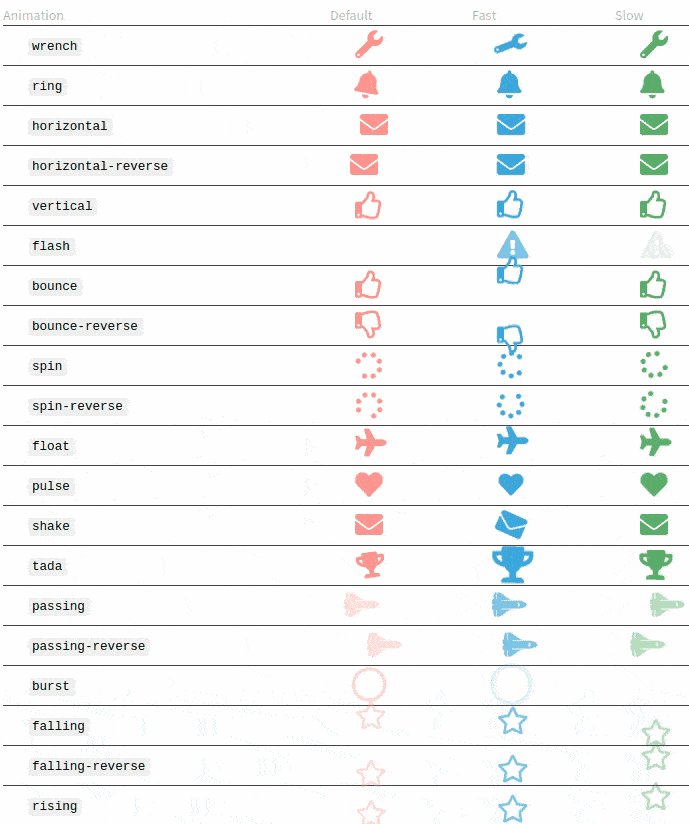
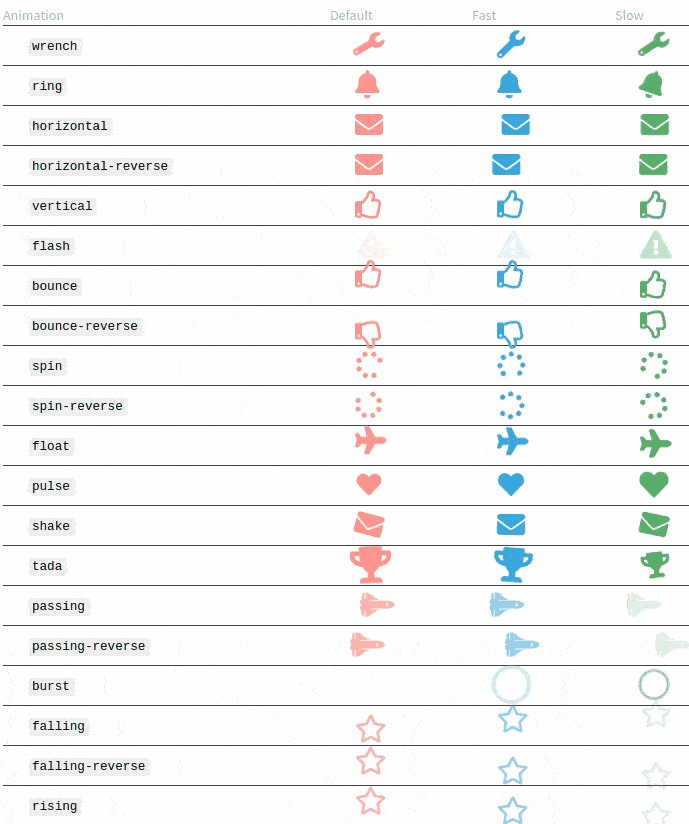
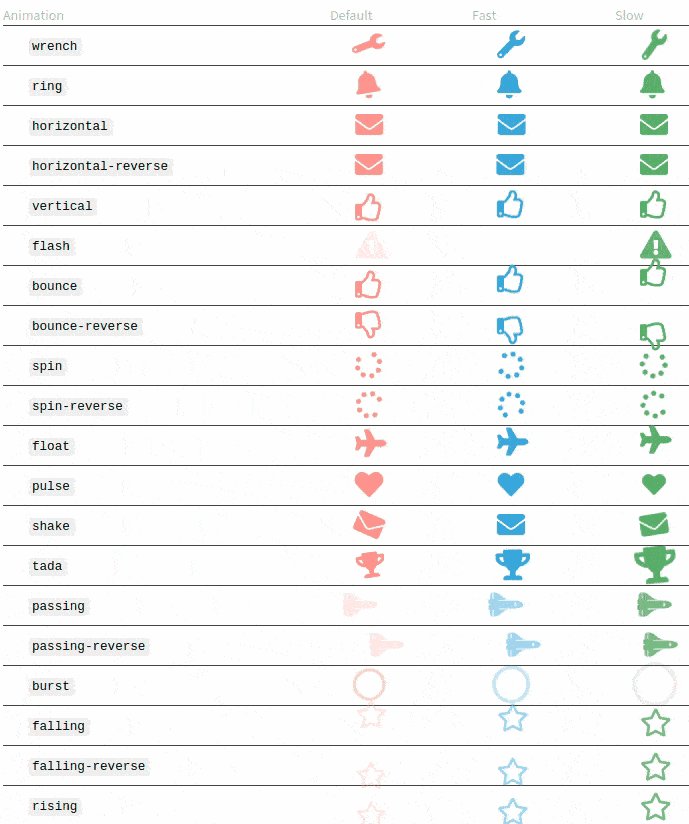
Animations

Loaders

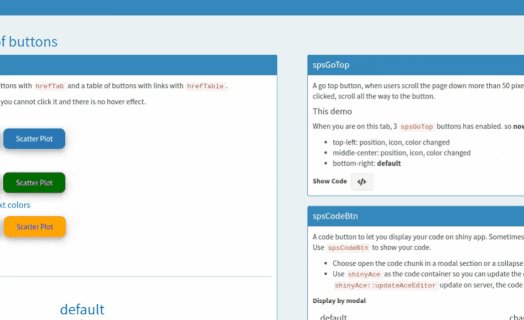
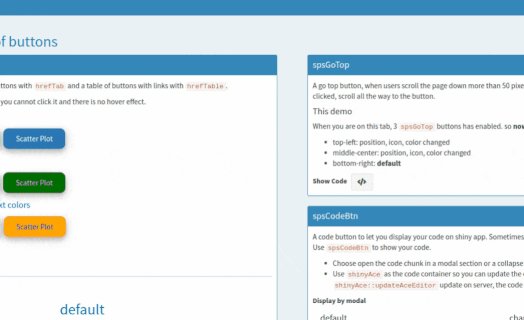
Buttons
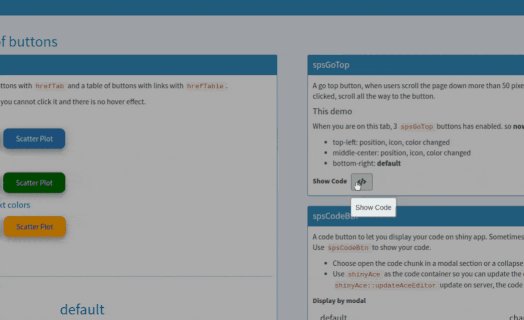
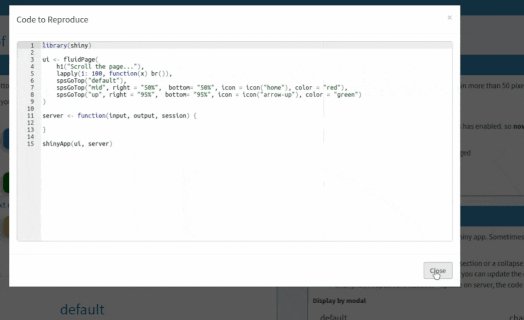
Code display button

Go top button

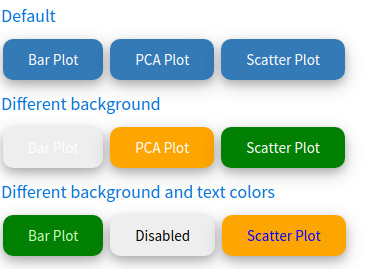
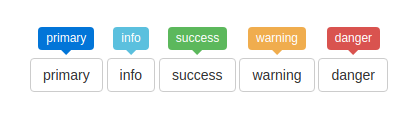
Input buttons

Button groups

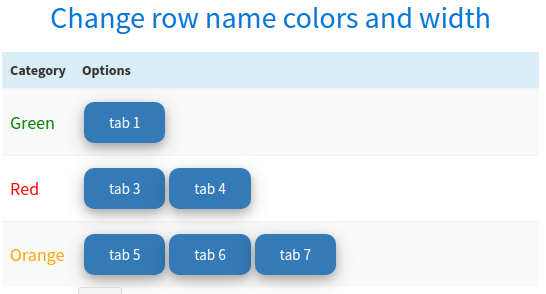
Table of buttons

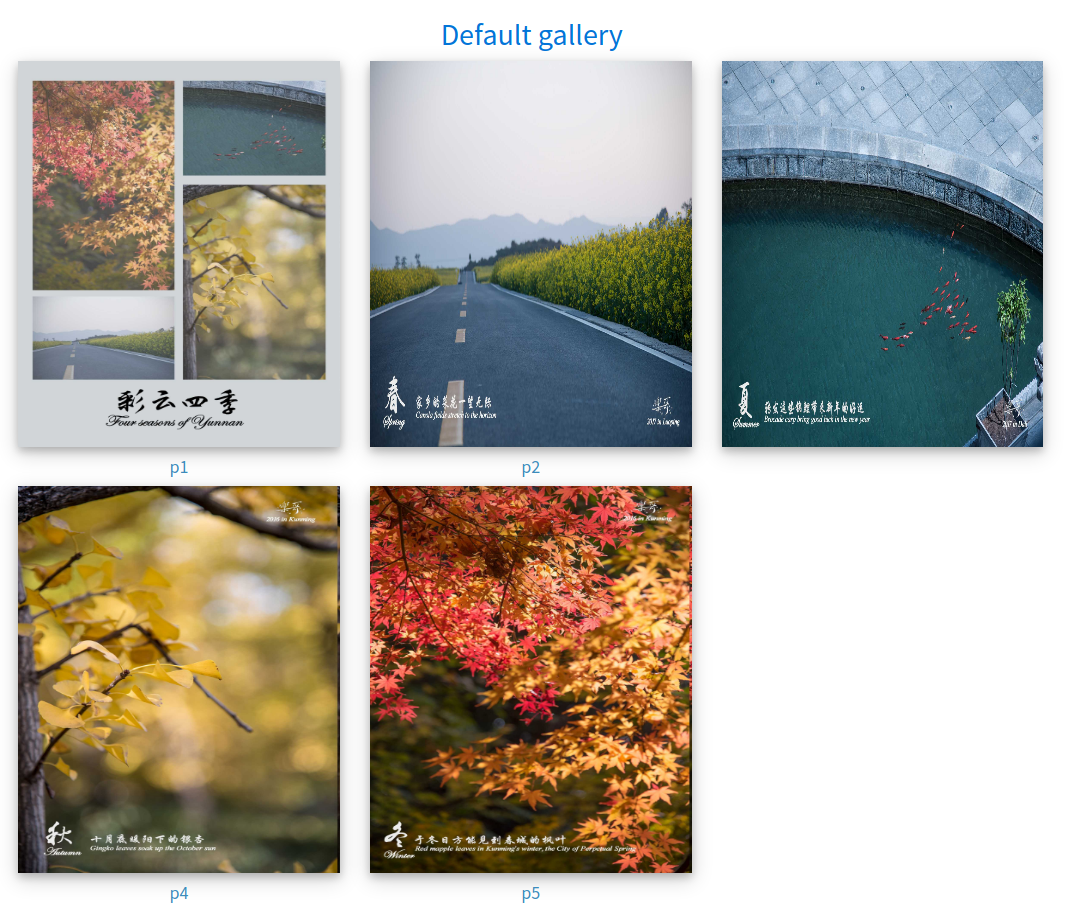
Gallery

Logos

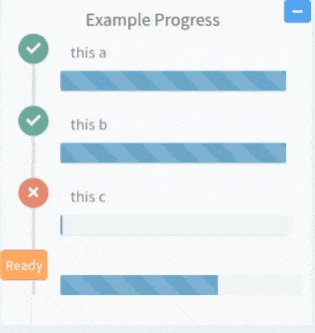
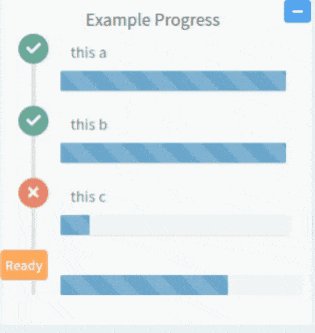
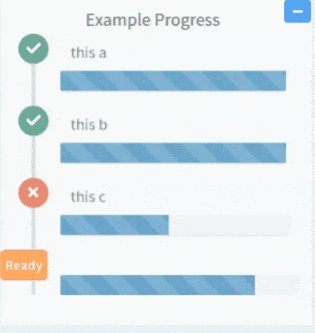
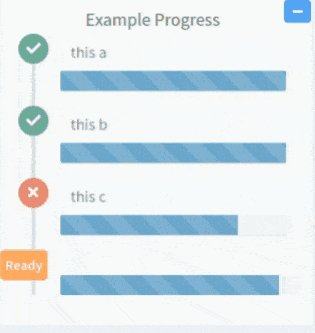
Progress tracking
Porgress panel

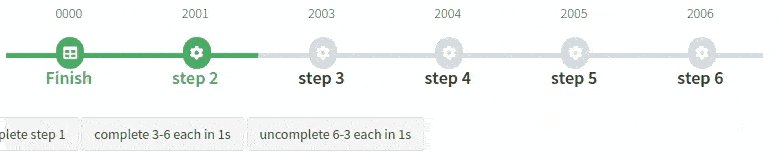
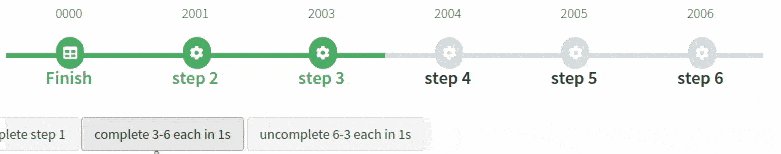
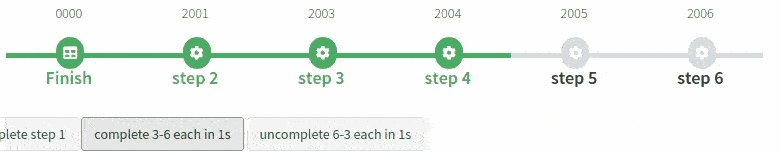
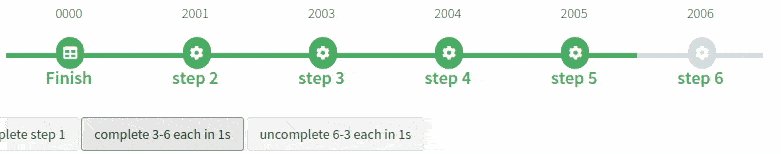
Timeline

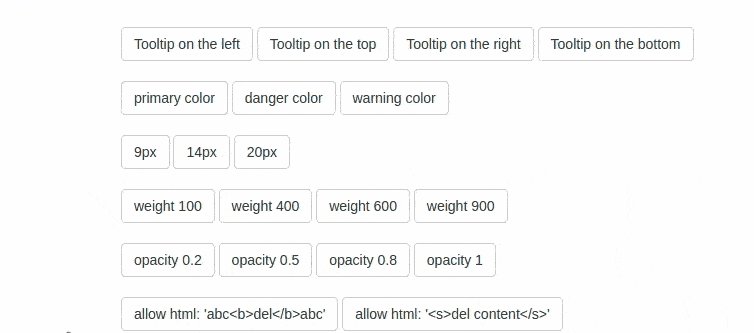
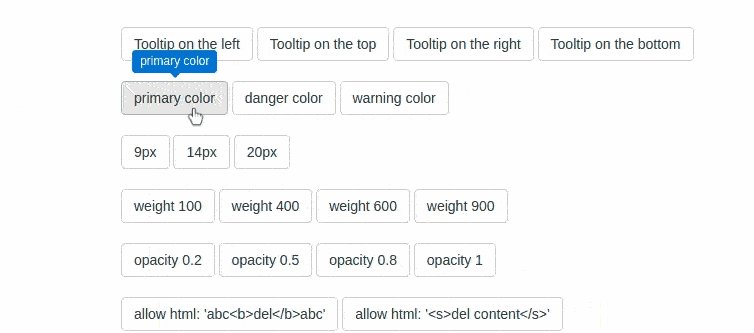
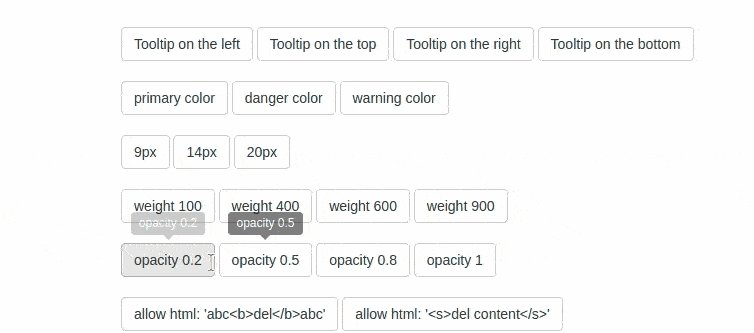
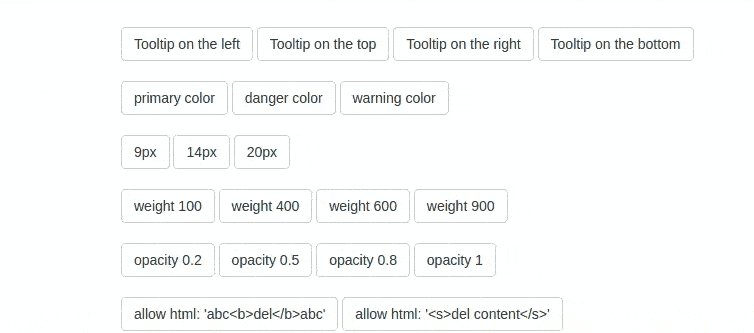
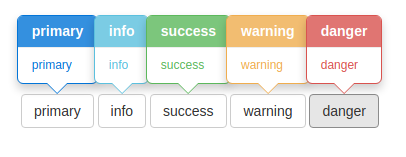
Tooltips


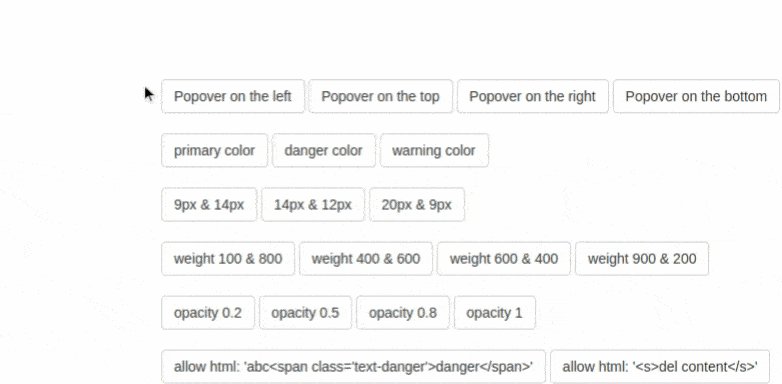
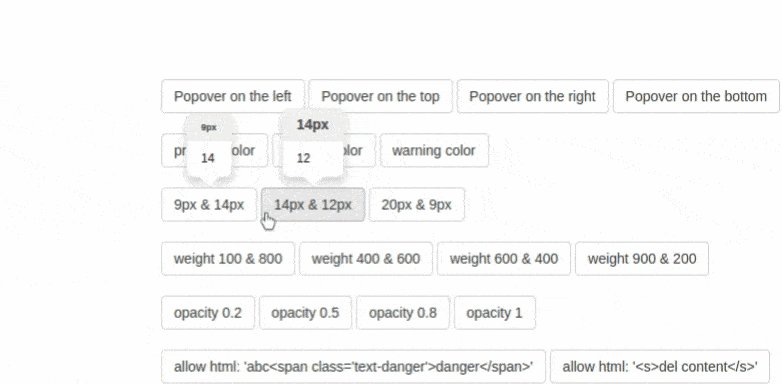
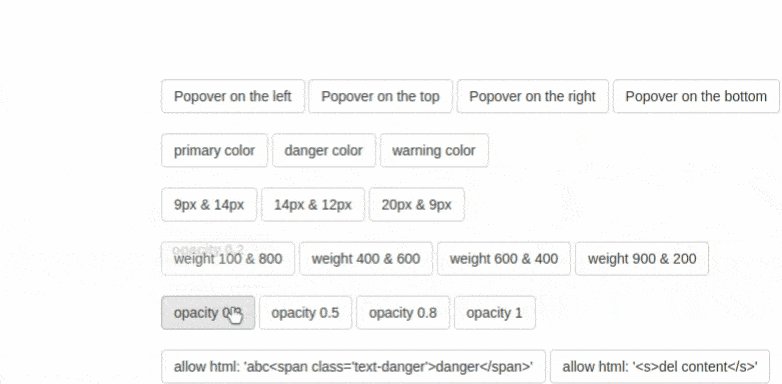
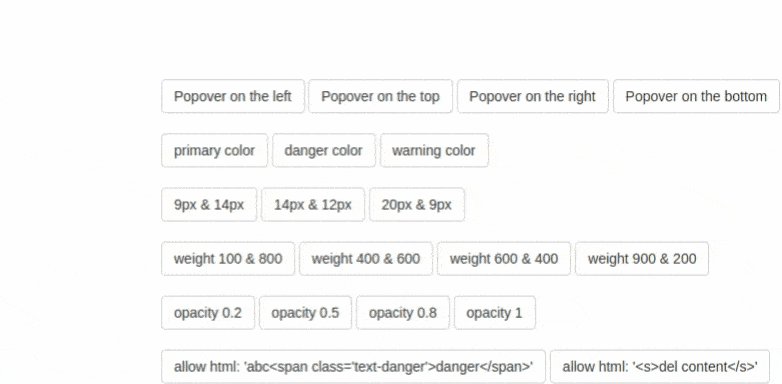
Popovers


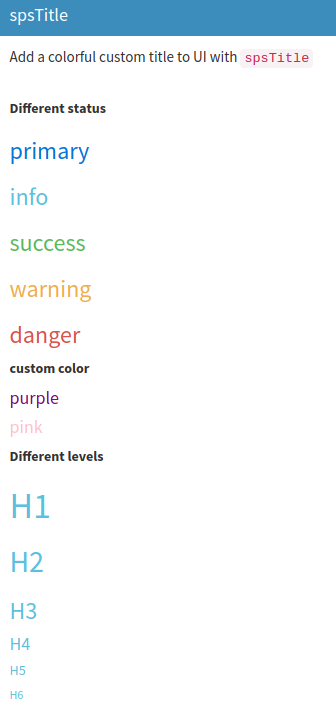
Colorful titles

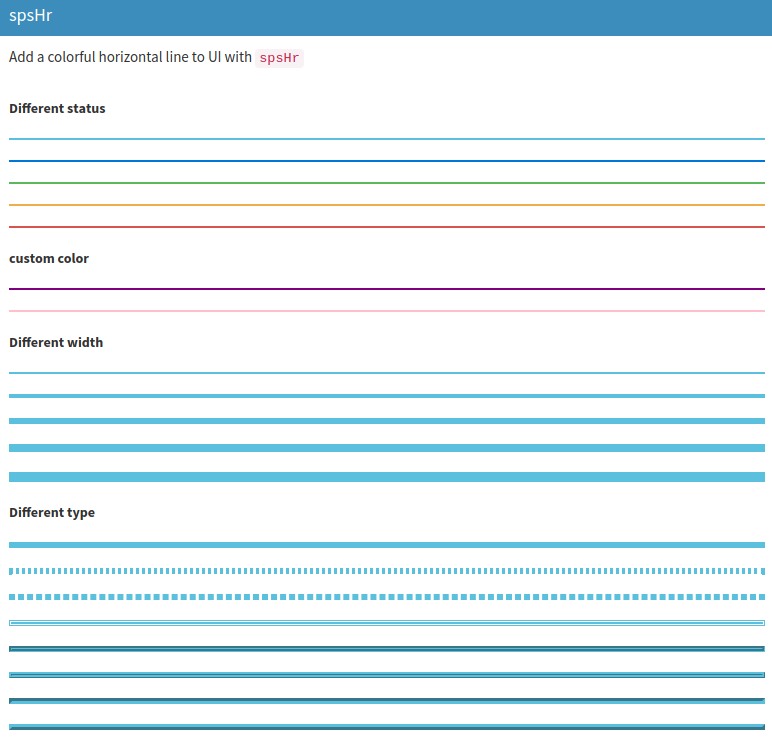
Colorful divider lines