Awesome
This project has been archived, please move to a new version dvadmin3: https://github.com/huge-dream/django-vue3-admin
This project has been archived, please move to a new version dvadmin3: https://github.com/huge-dream/django-vue3-admin
This project has been archived, please move to a new version dvadmin3: https://github.com/huge-dream/django-vue3-admin
Django-Vue-Admin
中文文档 | preview | Official website document | qq group | community | plugins market | Github
💡 「About」
We are a group of young people who love Code. In this hot era, we hope to calm down and bring some of our colors and colors through code.
Because of love, so embrace the future
🗓️ 「Development Roadmap」
Please leave your valuable suggestions for creating a more comprehensive dvadmin Submit Requirements | Roadmap
👩👦👦 「Essay Competition」
To promote better community development, we are organizing the dvadmin Essay Competition. Exciting prizes, including perpetual commercial licenses, await you. Click here to view the details.
framework introduction
💡 django-vue-admin Is a set of all open source rapid development platform, no reservation for individuals and enterprises free use.
- 🧑🤝🧑Front-end adoptionD2Admin 、Vue、ElementUI。
- 👭The backend uses the Python language Django framework as well as the powerfulDjango REST Framework。
- 👫Permission authentication useDjango REST Framework SimpleJWT,Supports the multi-terminal authentication system.
- 👬Support loading dynamic permission menu, multi - way easy permission control.
- 💏 Special thanks:D2Admin 、Vue-Element-Admin。
- 💡 Special thanks:jetbrains To provide a free IntelliJ IDEA license for this open source project.
Online experience
👩👧👦demo address:http://demo.django-vue-admin.com
-
demo account:superadmin
-
demo password:admin123456
👩👦👦docs:https://django-vue-admin.com
Communication
-
Communication community:click here👩👦👦
-
plugins market:click here👩👦👦
-
django-vue-admin Discussion Group 01 (Full): 812482043 Click here to join the group chat
-
django-vue-admin Discussion Group 02 (Full): 687252418 Click here to join the group chat
-
django-vue-admin Discussion Group 03 : 442108213 Click here to join the group chat
-
QR Code Image
<img src='https://foruda.gitee.com/images/1685090287886551832/e3afa9e1_5074988.png' width='200'>
core function
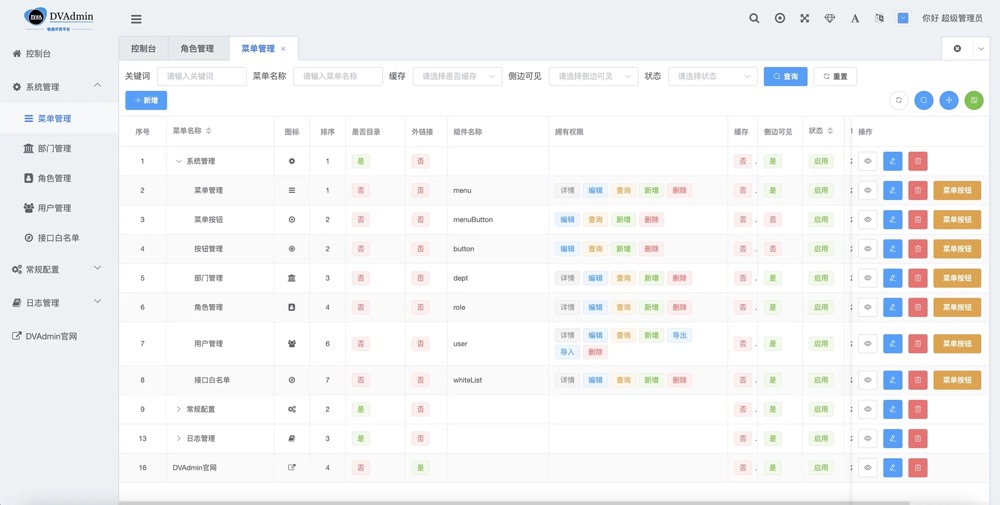
- 👨⚕️ Menu management: Configure the system menu, operation permissions, button permissions, back-end interface permissions, etc.
- 🧑⚕️ Department management: Configure the system organization (company, department, role).
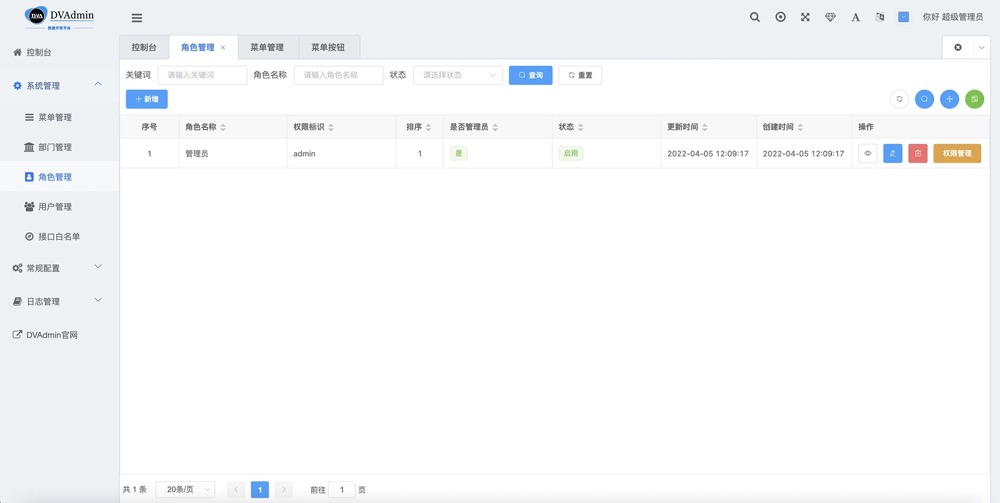
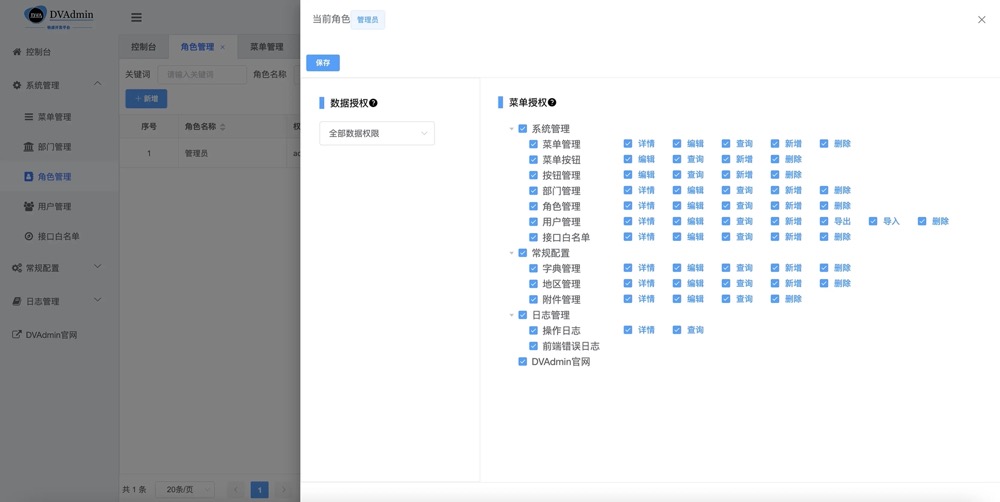
- 👩⚕️ Role management: role menu permission allocation, data permission allocation, set roles according to the department for data range permission division.
- 🧑🎓 Rights Specifies the rights of the authorization role.
- 👨🎓 User management: The user is the system operator, this function mainly completes the system user configuration.
- 👬 Interface whitelist: specifies the interface that does not need permission verification.
- 🧑🔧 Dictionary management: Maintenance of some fixed data frequently used in the system.
- 🧑🔧 Regional management: to manage provinces, cities, counties and regions.
- 📁 Attachment management: Unified management of all files and pictures on the platform.
- 🗓 ️operation logs: log and query the system normal operation; Log and query system exception information.
- 🔌 plugins market : based on the Django framework - Vue - Admin application and plug-in development.
source code url:
gitee(Main push):https://gitee.com/liqianglog/django-vue-admin👩👦👦
github:https://github.com/liqianglog/django-vue-admin👩👦👦
| Project | Star | Introduction |
|---|---|---|
| django-vue-admin |  | Management Dashboard based on <br />Vue2 + Element + D2Admin + Django. |
| django-vue3-admin |  | Management Dashboard implemented based on <br />Vue3 + vue-next-admin + fastcrud + Django. |
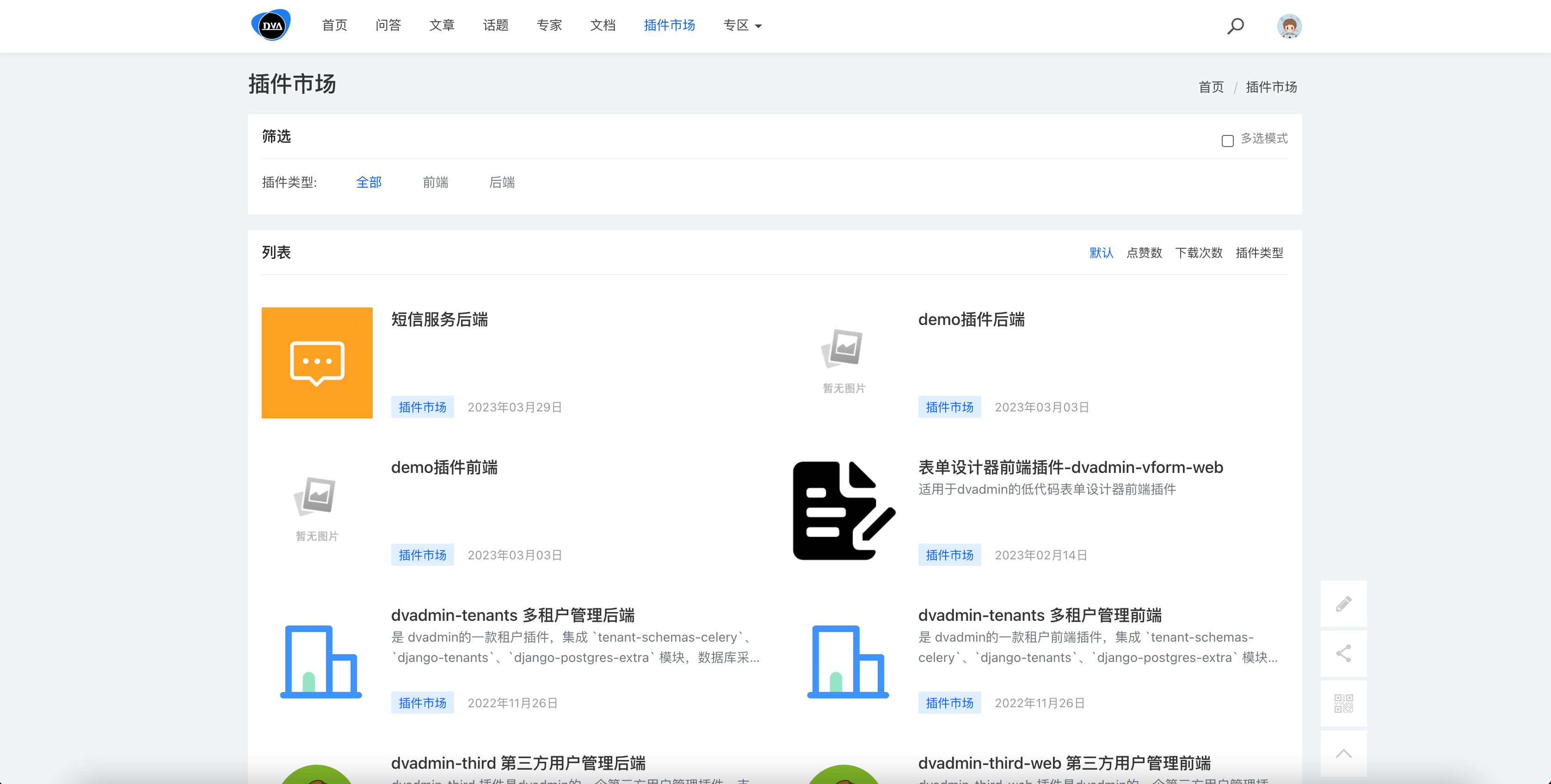
plugins market 🔌
Click here to view the latest development progress | Plugin Market
| Plugin Name | Development Status | Description |
|---|---|---|
| dvadmin3-celery 定时任务 | Released | Enables asynchronous tasks in dvadmin3, including task scheduling and record management |
| dvadmin-celery 定时任务 | Released | Enables asynchronous tasks in dvadmin3, including task scheduling and record management |
| dvadmin-sms 短信服务 | Released | Integrates SMS service plugins for various platforms |
| dvadmin-vform 表单设计器 | Released | Low-code form designer plugin |
| dvadmin-tenants 多租户管理 | Released | Saas mode for multi-tenancy management |
| dvadmin-third 第三方用户管理 | Released | Plugin for managing third-party users |
| dvadmin-ak-sk 加密密钥管理 | Released | Manages encryption keys for verifying authentication strings |
| dvadmin-pay 支付插件 | Released | Payment plugin for dvadmin, supports WeChat Pay and Alipay |
| dvadmin-uniapp | Released | Uniapp plugin for dvadmin |
| dvadmin-cloud-storage 云存储插件 | Development | Plugin for storing files using various cloud storage providers |
| dvadmin-es 搜索插件 | Development | Search plugin for Elasticsearch |
| dvadmin-low-code-crud 低代码生成 | Development | Low-code generation plugin |
| dvadmin-flow 工作流插件 | Development | Workflow plugin |
before start project you need:
Python >= 3.8.0
nodejs >= 14.0
Mysql >= 5.7.0 (Optional. The default database is sqlite3. 8.0 is recommended)
Redis(Optional, the latest edition)
frontend♝
# clone code
git clone https://gitee.com/liqianglog/django-vue-admin.git
# enter code dir
cd web
# install dependence
npm install --registry=https://registry.npm.taobao.org
# Start service
npm run dev
# Visit http://localhost:8080 in your browser
# Parameters such as boot port can be configured in the #.env.development file
# Build the production environment
# npm run build
backend💈
1. enter code dir cd backend
2. copy ./conf/env.example.py to ./conf dir,rename as env.py
3. in env.py configure database information
mysql database recommended version: 8.0
mysql database character set: utf8mb4
4. install pip dependence
pip3 install -r requirements.txt
5. Execute the migration command:
python3 manage.py makemigrations
python3 manage.py migrate
6. Initialization data
python3 manage.py init
7. Initialize provincial, municipal and county data:
python3 manage.py init_area
8. start backend
python3 manage.py runserver 0.0.0.0:8000
or gunicorn :
gunicorn -c gunicorn_conf.py application.asgi:application
visit backend swagger
- visit url:http://localhost:8080 (The default address is this one. If you want to change it, follow the configuration file)
- account:
superadminpassword:admin123456
docker-compose
docker-compose up -d
# Initialize backend data (first execution only)
docker exec -ti dvadmin-django bash
python manage.py makemigrations
python manage.py migrate
python manage.py init_area
python manage.py init
exit
frontend url:http://127.0.0.1:8080
backend url:http://127.0.0.1:8080/api
# Change 127.0.0.1 to your own public ip address on the server
account:`superadmin` password:`admin123456`
# docker-compose stop
docker-compose down
# docker-compose restart
docker-compose restart
# docker-compose on start build
docker-compose up -d --build
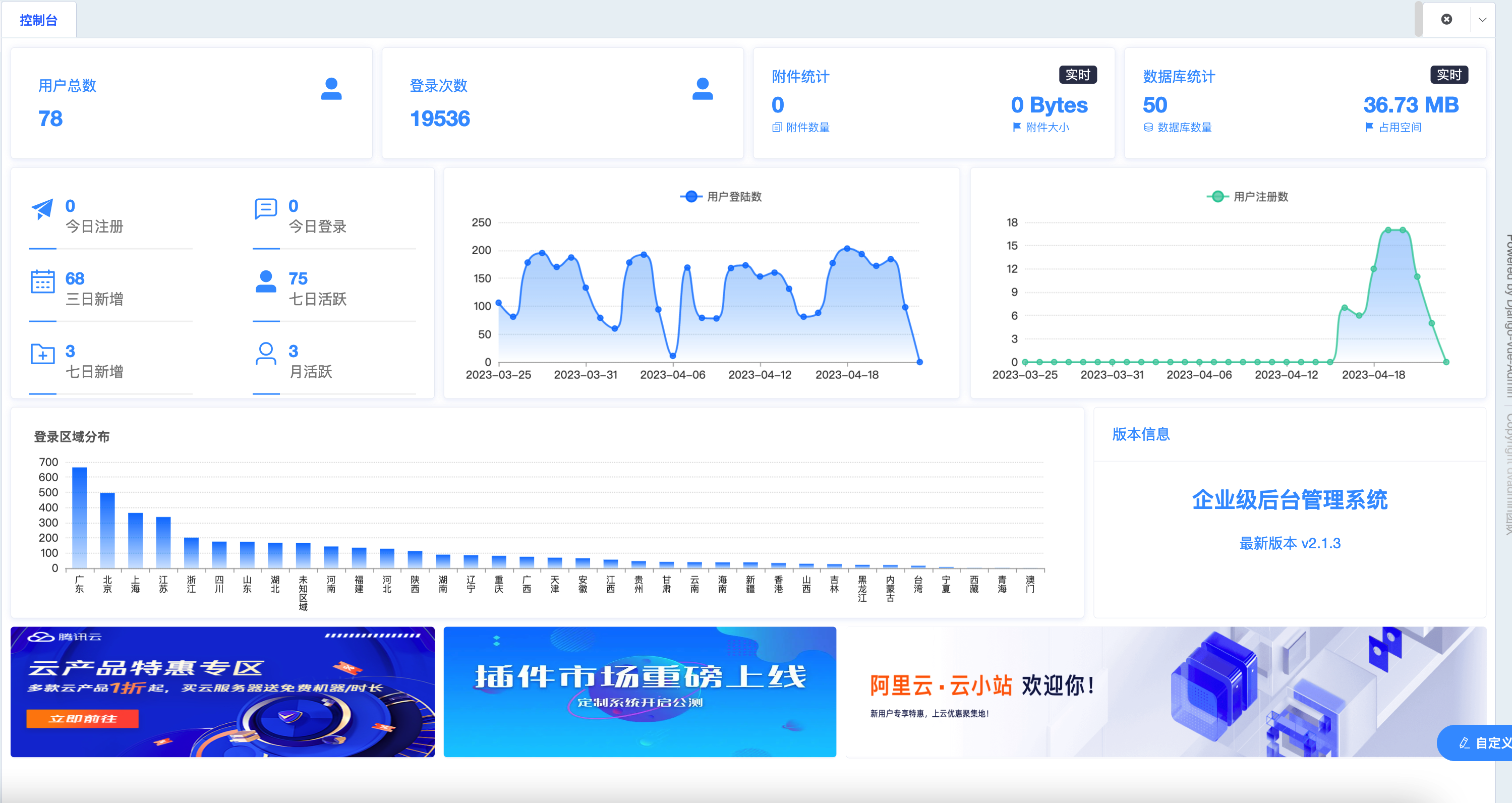
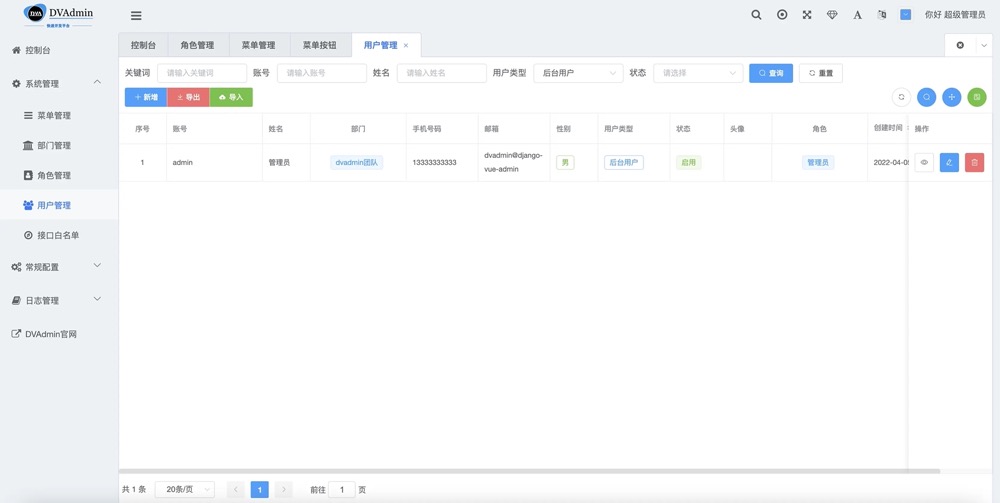
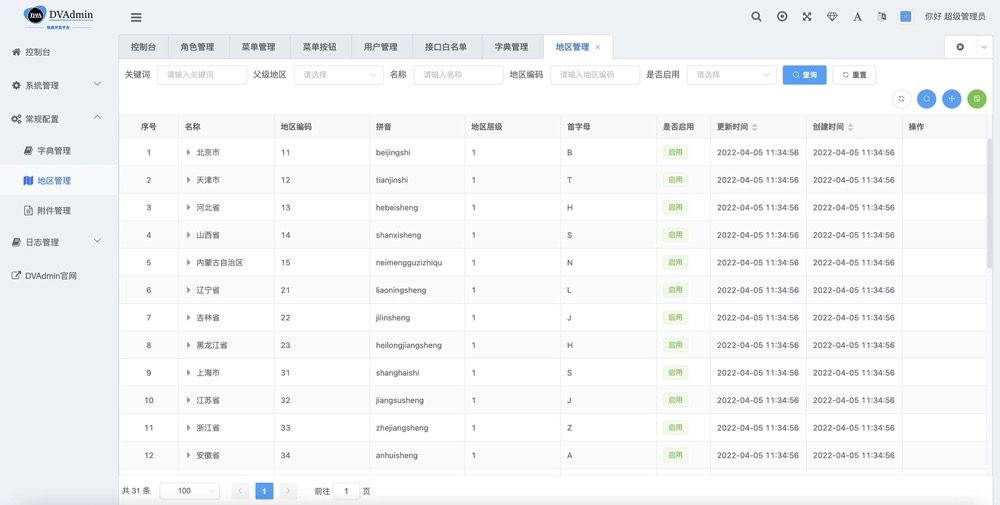
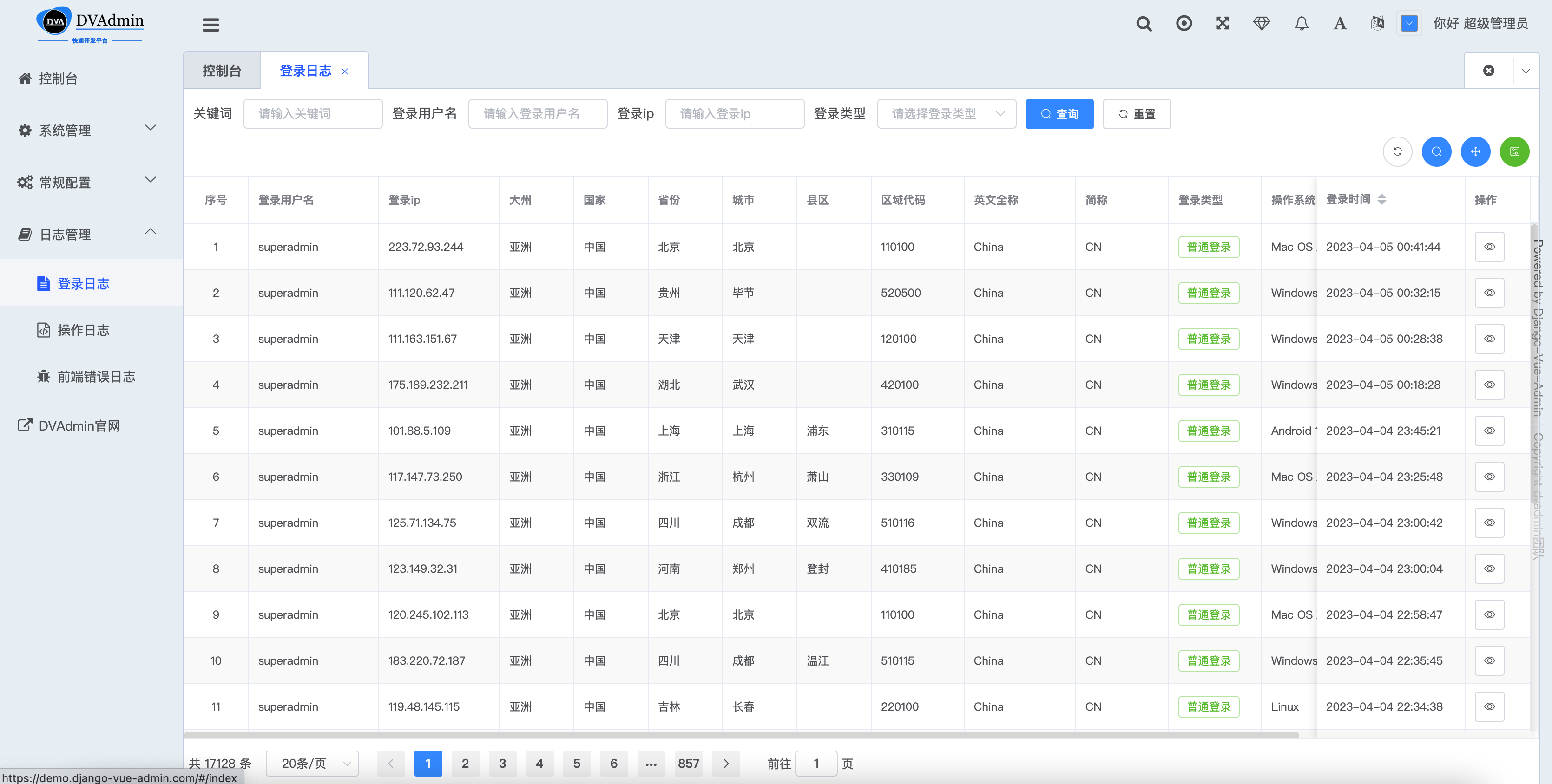
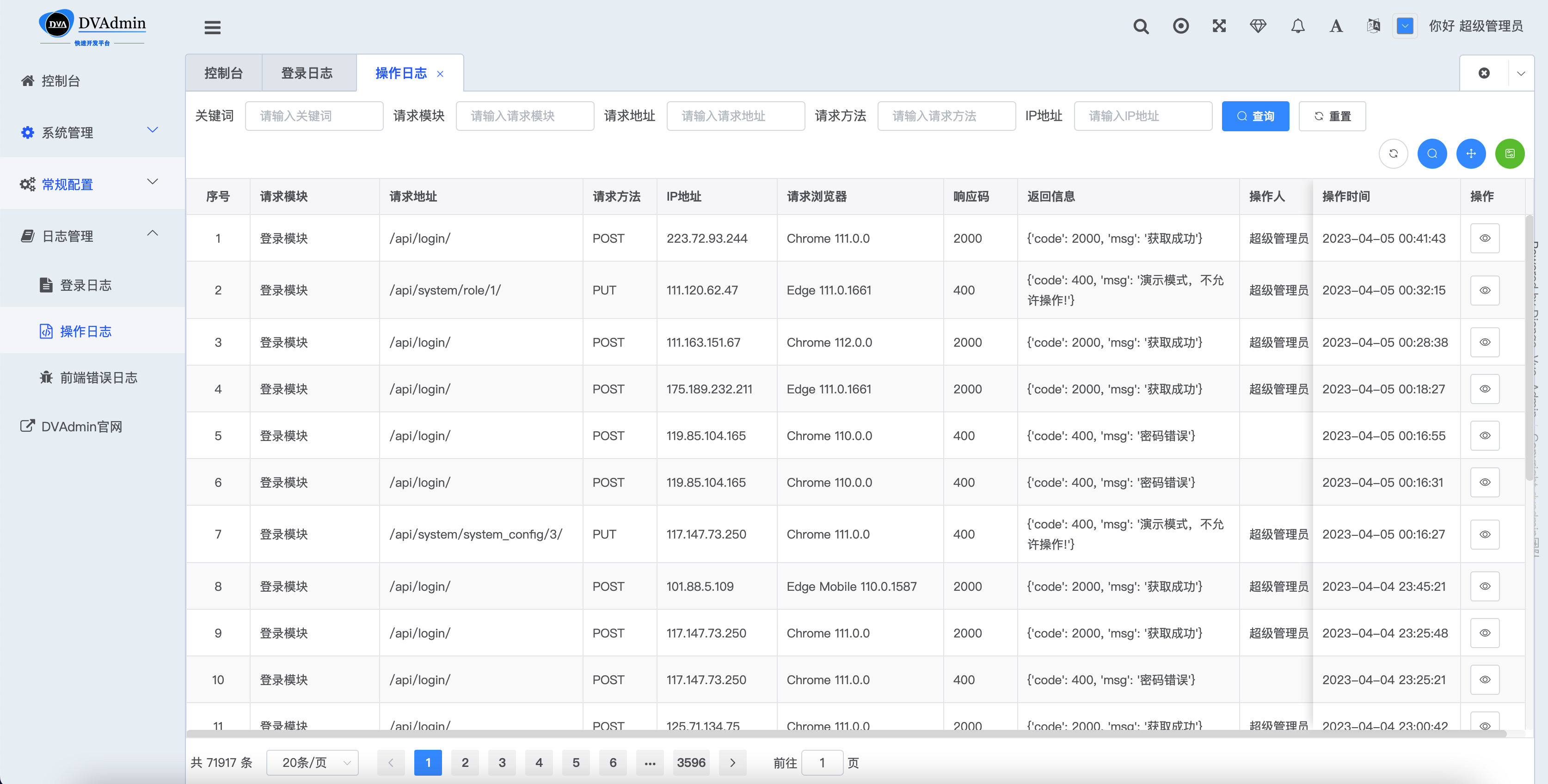
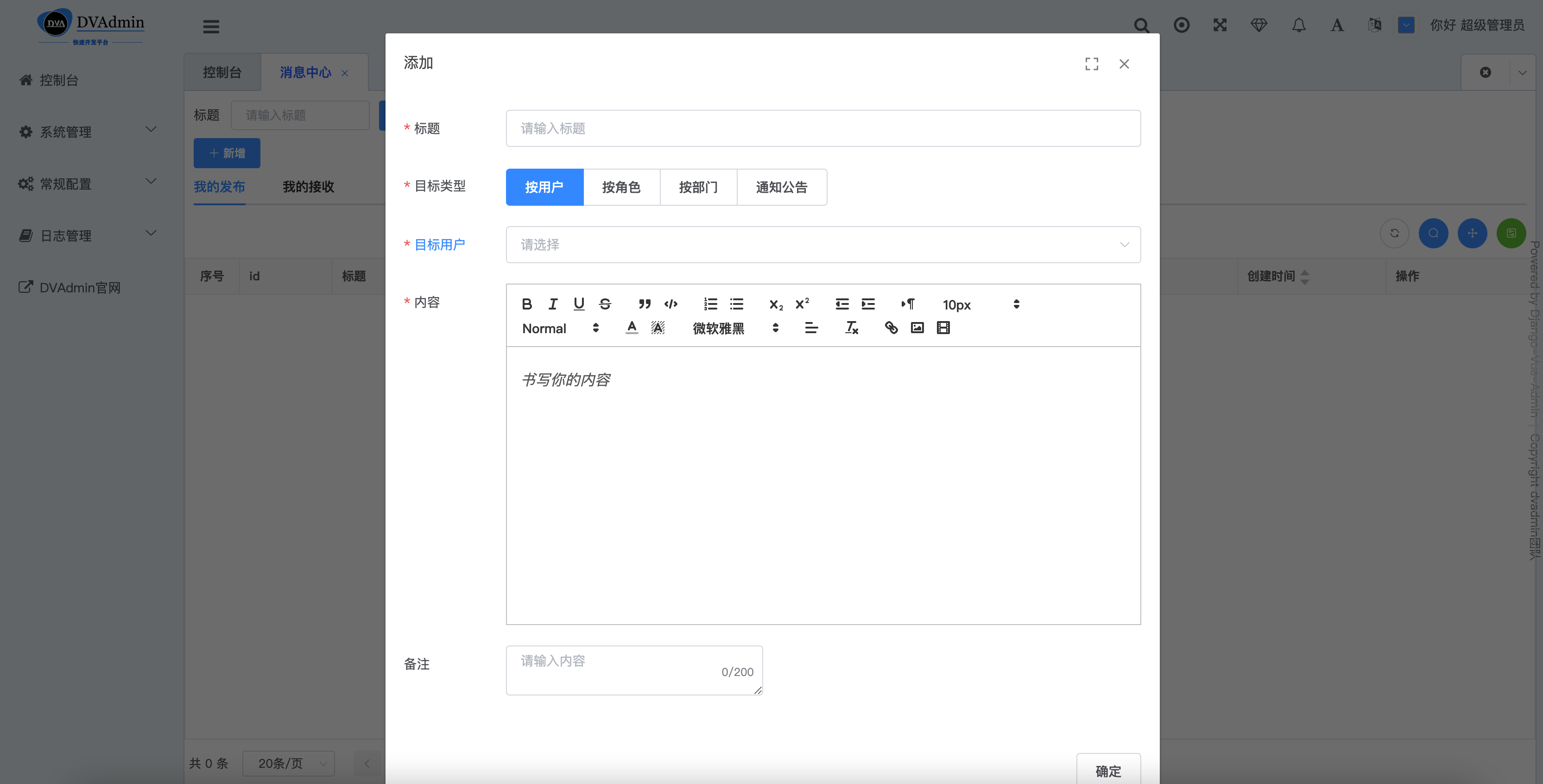
Demo screenshot✅












Commercial License




