Awesome
<p align="center"> <a href="https://larazeus.com"><img src="https://larazeus.com/images/lara-zeus-qr.webp?v=1" /></a> </p> <h4 align="center">Lara-zeus Qr Code Input to generate Qr Code with designing options.</h4> <p align="center"> </p>features
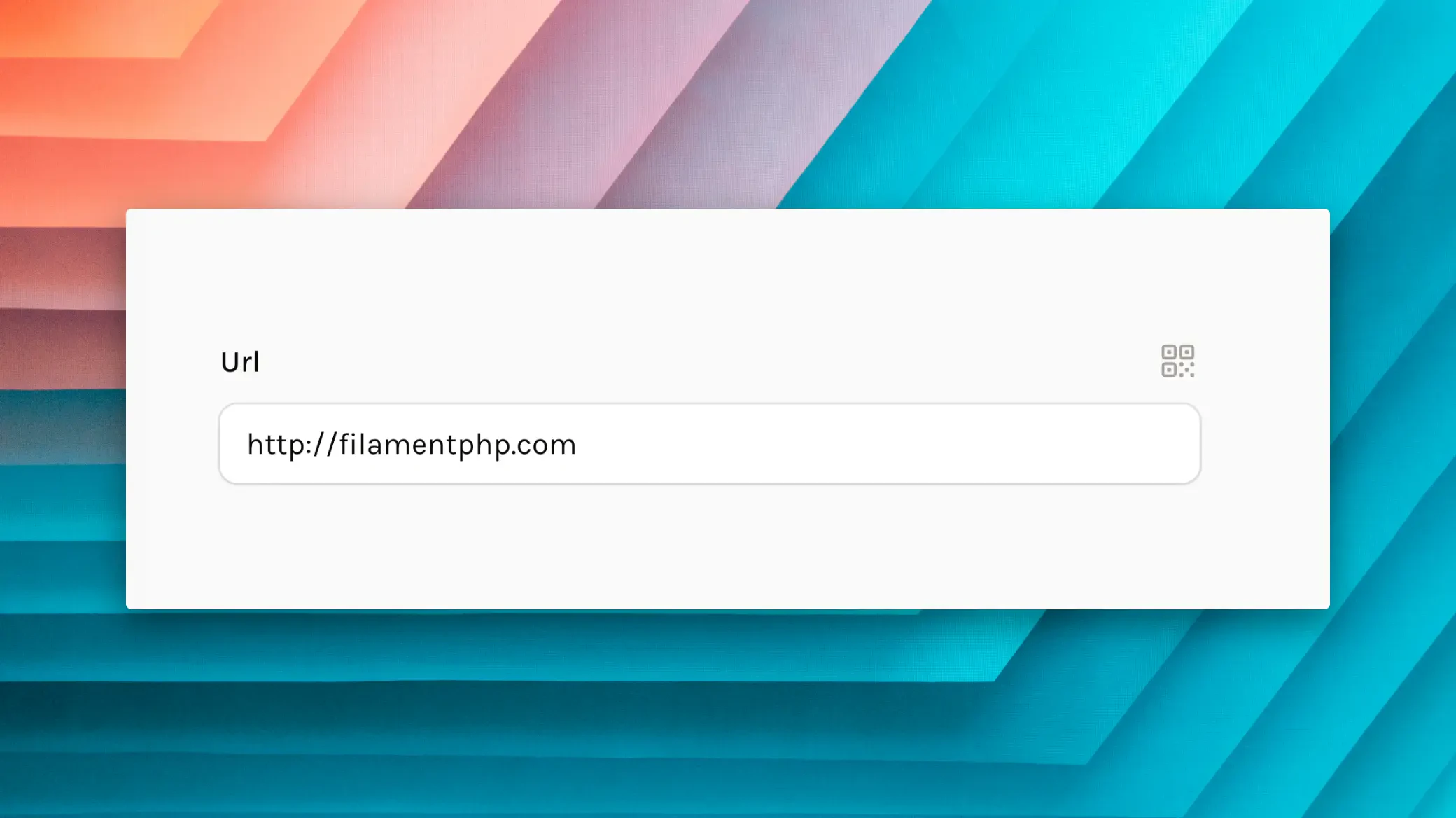
- 🔥 set the destination URL
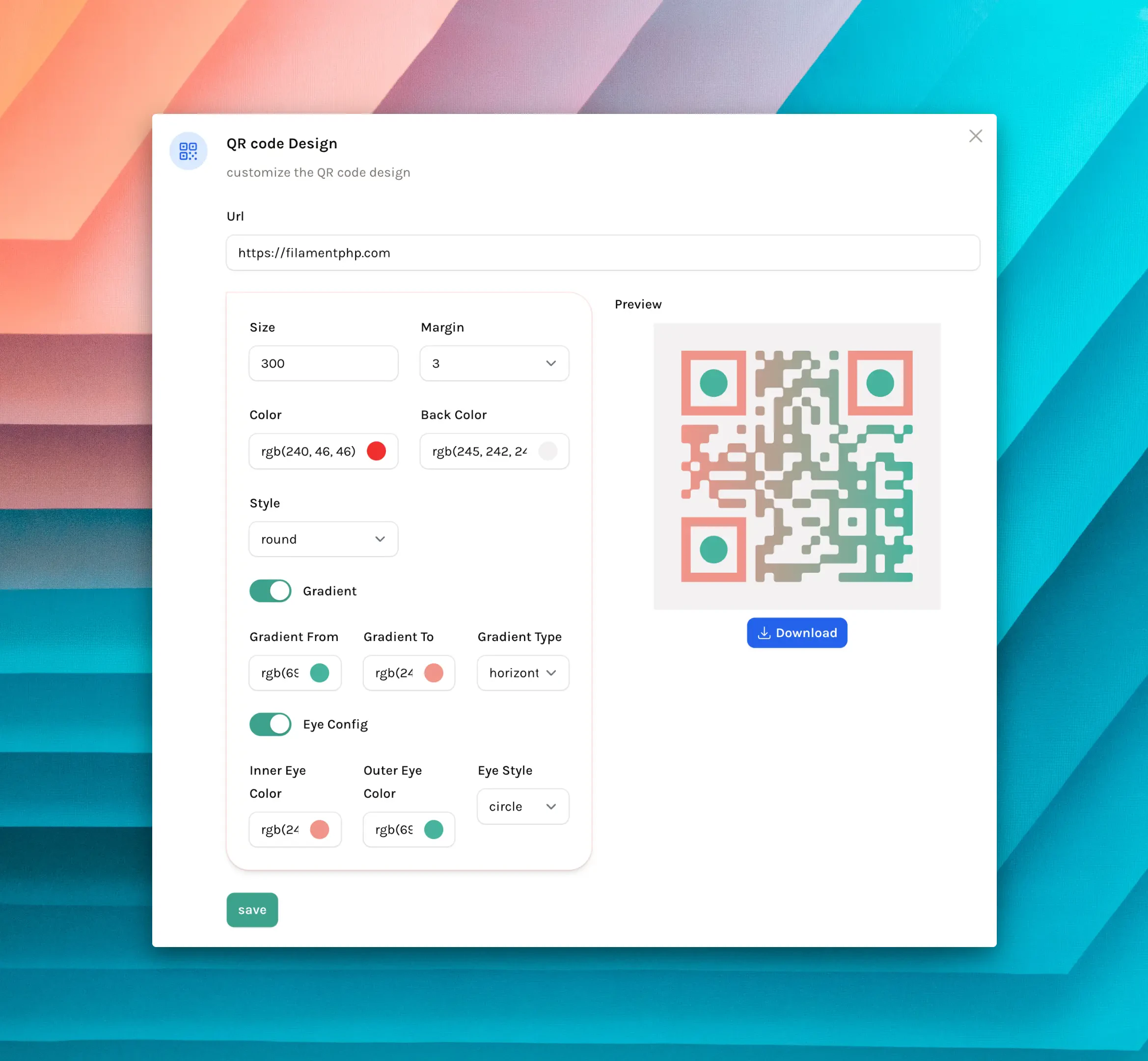
- 🔥 all options in modal or slidOver
- 🔥 configure all options
- 🔥 Available Options:
- QR size
- QR margin
- QR solid front color
- QR solid background color
- Qr style: square, round, dot
- Gradient Color (from,to)
- Gradient type (vertical, horizontal, diagonal, inverse_diagonal, radial)
- Eye Color (inner,outer)
- Eye style (square, circle)
Screenshots


Demo
Visit our demo site: https://demo.larazeus.com/admin/components-demo/qr-code
Full Documentation
Visit our website to get the complete documentation: https://larazeus.com/docs/qr
Changelog
Please see CHANGELOG for more information on recent changes.
Support
available support channels:
- open an issue on GitHub
- Email us using the contact center
Contributing
Please see CONTRIBUTING for details.
Security
If you find any security-related issues, please email info@larazeus.com instead of using the issue tracker.
Credits
License
The MIT License (MIT). Please have a look at License File for more information.



