Awesome
JsPrettier
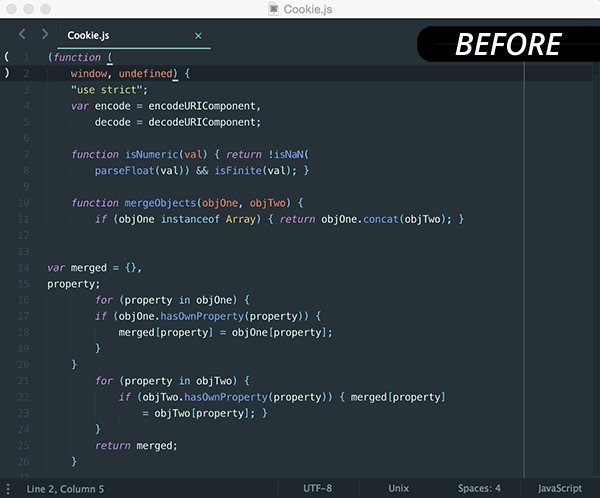
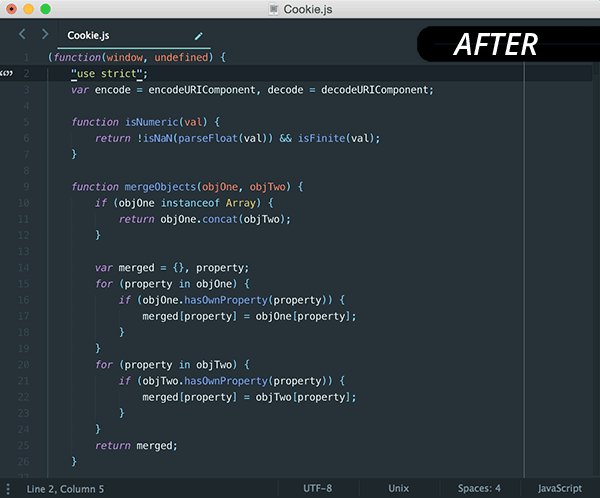
JsPrettier is a Sublime Text Plugin for Prettier, the opinionated code formatter.
<details> <summary><strong>Table of Contents</strong></summary>
- Installation
- Usage
- Plugin Settings and Prettier Options
- Prettier Plugin Support
- Issues
- Changes
- License
- Author
Installation
JsPrettier is compatible with both Sublime Text 2 and 3, and all supported Operating Systems.
Requirements
Install Prettier
If you've already installed Prettier, you're all set... otherwise:
# npm (local)
npm install --save-dev prettier
# npm (globally)
npm install --global prettier
# or
# pnpm (local)
pnpm add -D prettier
# pnpm (globally)
pnpm add -g prettier
# or
# yarn (local)
yarn add prettier --dev
# yarn (globally)
yarn global add prettier
Install JsPrettier via Package Control
The recommended way to install JsPrettier is via Package Control.
From the main application menu:
- Open the Tools Menu
- Select Command Palette...
- Choose Package Control: Install Package
- Type JsPrettier and select it to complete the installation
Install JsPrettier Manually
- Download the JsPrettier zip file from the GitHub repository.
- Extract the downloaded zip file.
- Move the extracted directory to your Sublime Text Packages directory.
- Rename the extracted directory from
SublimeJsPrettier-mastertoJsPrettier.
Default Sublime Text Packages Paths: <a name="default-st-paths"></a>
- OS X:
~/Library/Application Support/Sublime Text [2|3]/Packages - Linux:
~/.Sublime Text [2|3]/Packages - Windows:
%APPDATA%/Sublime Text [2|3]/Packages
[!NOTE]
Replace the[2|3]part with the appropriate Sublime Text version for your installation.
Install JsPrettier Using Git
If you're a Git user, you can install JsPrettier and keep it up-to-date by cloning the repository directly into your Sublime Text Packages directory.
TIP: You can locate your Sublime Text Packages directory by using the application menu
Preferences->Browse Packages....
git clone https://github.com/jonlabelle/SublimeJsPrettier.git "JsPrettier"
Usage
JsPrettier allows you to format your code using Prettier directly within Sublime Text.
There are three available options to format code:
- Command Palette: From the command palette (<kbd>ctrl/cmd + shift + p</kbd>), type JsPrettier Format Code.
- Context Menu: Right-click anywhere in the file to bring up the context menu and select JsPrettier Format Code.
- Key Binding: There is no default key binding to run Prettier, but here's how to [add your own].
Command Scope
JsPrettier formats selected code first; if no selection is made, it formats the
entire file. When auto_format_on_save is enabled, the entire file will be
formatted on save.
To add a custom key binding, open the Sublime Text key bindings file by
navigating to Preferences -> Key Bindings and add the following configuration:
{ "keys": ["ctrl+alt+f"], "command": "js_prettier" }
Plugin Settings and Prettier Options
Configure plugin settings and Prettier options via the application menu:
- Preferences
- Package Settings
- JsPrettier
- Settings - Default (to view the defaults)
- Settings - User (to override the defaults)
- JsPrettier
- Package Settings
Plugin Settings
-
debug (default: false)
When enabled (true), debug info will print to the console - useful for troubleshooting and inspecting generated commands passed to Prettier. Enabling debug mode also sets Prettier's--log-leveloption todebug(when not overridden byadditional_cli_args), for printing additional debug information to the console. -
prettier_cli_path (default: empty)
If Sublime Text has problems automatically resolving a path to Prettier, you can set a custom path here. When the setting is empty, the plugin will attempt to find Prettier by:- Locally installed prettier relative to active view.
- Locally installed prettier relative to the Sublime Text Project file's root directory.
- The current user home directory.
- JsPrettier Sublime Text plugin directory.
- Globally installed prettier.
Examples:
{ // macOS and Linux examples: "prettier_cli_path": "/usr/local/bin/prettier", "prettier_cli_path": "/some/absolute/path/to/node_modules/.bin/prettier", "prettier_cli_path": "./node_modules/.bin/prettier", "prettier_cli_path": "~/bin/prettier", "prettier_cli_path": "$HOME/bin/prettier", "prettier_cli_path": "${project_path}/bin/prettier", "prettier_cli_path": "$ENV/bin/prettier", "prettier_cli_path": "$NVM_BIN/prettier", // Windows examples: "prettier_cli_path": "C:/path/to/prettier.cmd", "prettier_cli_path": "%USERPROFILE%\\bin\\prettier.cmd" } -
node_path (default: empty)
If Sublime Text has problems resolving the absolute path to node, you can set a custom path here.Examples:
{ // macOS/Linux: "node_path": "/usr/local/bin/node", "node_path": "/some/absolute/path/to/node", "node_path": "./node", "node_path": "~/bin/node", "node_path": "$HOME/bin/node", "node_path": "${project_path}/bin/node", "node_path": "$ENV/bin/node", "node_path": "$NVM_BIN/node", // Windows: "node_path": "C:/path/to/node.exe", "node_path": "%USERPROFILE%\\bin\\node.exe" } -
auto_format_on_save (default: false)
Automatically format the file on save. -
auto_format_on_save_excludes (default: [])
File exclusion patterns to ignore whenauto_format_on_saveis enabled.Example:
{ "auto_format_on_save_excludes": [ "*/node_modules/*", "*/file.js", "*.json" ] } -
auto_format_on_save_requires_prettier_config (default: false)
Enable auto format on save only when a Prettier config file is (or isn't) found.The Prettier config file is resolved by first checking if a
--config </path/to/prettier/config>is specified in theadditional_cli_argssetting, then by searching the location of the file being formatted, and finally navigating up the file tree until a config file is (or isn't) found. -
allow_inline_formatting (default: false)
Enables the ability to format selections of in-lined code. For example, to format a selection of JavaScript code within a PHP or HTML file. When true, the JsPrettier command is available for use across all Sublime Text syntaxes. -
custom_file_extensions (default: [])
There's built-in support already forjs,jsx,cjs,mjs,json,jsonc,json5,html,graphql/gql,ts,tsx,cts,mts,css,scss,less,md,mdx,yml,yaml,vueandcomponent.html(angular html) files.Put additional file extensions here, and be sure not to include the leading dot in the file extension.
-
max_file_size_limit (default: -1)
The max allowed file size to format in bytes. For performance reasons, files with a greater file size than the specifiedmax_file_size_limitwill not format. Setting themax_file_size_limitvalue to -1 disables the file size checking (default). -
disable_tab_width_auto_detection (default: false)
Whether or not to disable the plugin from automatically setting Prettier's --tab-width option, and adhere to the Prettier configured setting. -
disable_prettier_cursor_offset (default: false)
There's an apparent (and nasty) defect in Prettier that seems to occur during Prettier's cursor offset calculation, and when attempting to format large or minimized files (but not limited to just these cases). The issue effectively results in the CPU spiking to a constant 100%... indefinitely, or until the node executable/process running Prettier is forcefully terminated.To avoid this problematic behavior, or until the defect is resolved, you can disable the plugin (JsPrettier) from ever passing the cursor offset position to Prettier by setting the
disable_prettier_cursor_offsetvalue totrue.- See related issues: #147, #168
- Prettier Cursor Offset Documentation
-
additional_cli_args (default: {})
A key-value pair of arguments to append to the prettier command.Examples:
{ "additional_cli_args": { "--config": "~/.prettierrc", // or "--config": "$HOME/.prettierrc", // or "--config": "${project_path}/.prettierrc", // or "--config": "/some/absolute/path/to/.prettierrc", "--config-precedence": "file-override", "--ignore-path": "${file_path}/.prettierignore", "--with-node-modules": "", "--plugin-search-dir": "$folder" } }
Prettier Options
-
useTabs (internally set by the translate_tabs_to_spaces setting)
Indent lines with tabs. -
printWidth (default: 80)
Specifies that the formatted code should fit within this line limit. -
tabWidth (default: 2)
Specify the number of spaces per indentation-level.IMPORTANT: By default, "tabWidth" is automatically set using the SublimeText configured value for "tab_size". To disable this behavior, you must first change the
disable_tab_width_auto_detectionvalue fromfalse, totrue. -
singleQuote (default: false)
Format code using single or double-quotes. -
trailingComma (default: "all")
Controls the printing of trailing commas wherever possible. Valid options:- "none" - No trailing commas
- "es5" - Trailing commas where valid in ES5 (objects, arrays, etc)
- "all" - Trailing commas wherever possible (function arguments)
-
bracketSpacing (default: true)
Controls the printing of spaces inside object literals. -
bracketSameLine (default: false)
Put the>of a multi-line HTML (HTML, JSX, Vue, Angular) element at the end of the last line instead of being alone on the next line (does not apply to self closing elements). -
jsxSingleQuote (default: false)
Use single quotes instead of double quotes in JSX. -
parser (default: "babel")
Theparseris automatically set by the plugin (JsPrettier), based on the contents of current file or selection. -
semi (default: true)
true to add a semicolon at the end of every line, or false to add a semicolon at the beginning of lines that may introduce ASI failures. -
requirePragma (default: false)
Prettier can ignore formatting files that contain a special comment, called a pragma at the top of the file. This is useful when gradually transitioning large, unformatted codebases to prettier.For example, a file with its first comment specified below, and the
--require-pragmaoption:/** * @prettier */or
/** * @format */ -
proseWrap (default: "preserve")
(Markdown and YAML Only) By default, Prettier will wrap Markdown and YAML text as-is since some services use a linebreak-sensitive renderer, e.g. GitHub comment and BitBucket. In some cases you may want to rely on SublimeText soft wrapping instead, so this option allows you to opt out with "never".Valid Options:
- "always" - Wrap prose if it exceeds the print width.
- "never" - Do not wrap prose.
- "preserve" (default) - Wrap prose as-is. available in v1.9.0+
-
arrowParens (default: "always")
Include parentheses around a sole arrow function parameter.Valid Options:
- "avoid" - Omit parentheses when possible. Example:
x => x - "always" (always) - Always include parentheses. Example:
(x) => x
- "avoid" - Omit parentheses when possible. Example:
-
htmlWhitespaceSensitivity (default: "css")
(HTML Only) Specify the global whitespace sensitivity for HTML files, see whitespace-sensitive formatting for more info.Valid Options:
- "css" (default) - Respect the default value of CSS display property.
- "strict" - Whitespaces are considered sensitive.
- "ignore" - Whitespaces are considered insensitive.
-
quoteProps (default: "as-needed")
Change when properties in objects are quoted. Requires Prettier v1.17+.Valid options:
- "as-needed" (default) - Only add quotes around object properties where required.
- "consistent" - If at least one property in an object requires quotes, quote all properties.
- "preserve" - Respect the input use of quotes in object properties.
-
vueIndentScriptAndStyle (default: false)
(Vue files Only) Whether or not to indent the code inside<script>and<style>tags in Vue files. Some people (like the creator of Vue) don't indent to save an indentation level, but this might break code folding in Sublime Text.Valid Options:
- false (default) - Do not indent script and style tags in Vue files.
- true - Indent script and style tags in Vue files.
-
embeddedLanguageFormatting (default: "auto")
Control whether Prettier formats quoted code embedded in the file.When Prettier identifies cases where it looks like you've placed some code it knows how to format within a string in another file, like in a tagged template in JavaScript with a tag named
htmlor in code blocks in Markdown, it will by default try to format that code.Sometimes this behavior is undesirable, particularly in cases where you might not have intended the string to be interpreted as code. This option allows you to switch between the default behavior (
auto) and disabling this feature entirely (off).See example.
Valid Options:
- "auto" (default) - Format embedded code if Prettier can automatically identify it.
- "off" - Never automatically format embedded code.
-
editorconfig (default: true)
Whether to take into account .editorconfig files when parsing configuration.If
editorconfigistrueand an .editorconfig file is in your project, Prettier will parse it and convert its properties to the corresponding Prettier configuration. This configuration will be overridden by .prettierrc, etc. Currently, the following EditorConfig properties are supported:end_of_lineindent_styleindent_size/tab_widthmax_line_length
-
singleAttributePerLine (default: false)
Enforce single attribute per line in HTML, Vue and JSX.Valid Options:
- false (default) Do not enforce single attribute per line.
- true Enforce single attribute per line.
See the Prettier Options doc page for more details and examples.
Project-level Settings
JsPrettier supports project-level settings, specified in <project_name>.sublime-project files.
To override previous configurations with your project-level settings,
add a new js_prettier key and section under settings as shown in the example below.
Example Sublime Text Project File
{
"folders": [
{
"path": "."
}
],
"settings": {
"js_prettier": {
"debug": false,
"prettier_cli_path": "",
"node_path": "",
"auto_format_on_save": false,
"auto_format_on_save_excludes": [],
"auto_format_on_save_requires_prettier_config": false,
"allow_inline_formatting": false,
"custom_file_extensions": [],
"max_file_size_limit": -1,
"disable_tab_width_auto_detection": false,
"disable_prettier_cursor_offset": false,
"additional_cli_args": {},
"prettier_options": {
"printWidth": 80,
"tabWidth": 2,
"singleQuote": false,
"trailingComma": "all",
"bracketSpacing": true,
"bracketSameLine": false,
"jsxSingleQuote": false,
"parser": "babel",
"semi": true,
"requirePragma": false,
"proseWrap": "preserve",
"arrowParens": "always",
"htmlWhitespaceSensitivity": "css",
"quoteProps": "as-needed",
"vueIndentScriptAndStyle": false,
"embeddedLanguageFormatting": "auto",
"editorconfig": true,
"singleAttributePerLine": false
}
}
}
}
Prettier Configuration Files
When Prettier configuration files are detected, options defined in Sublime
Text are ignored, except for parser, tabWidth, and useTabs.
These options are automatically set based on syntax settings of the current file
or selection(s) defined in Sublime Text.
Custom Prettier Config File Path
To specify a custom Prettier config path, simply add a --config <path>
key-value item to additional_cli_args. Here's an example:
{
"additional_cli_args": {
"--config": "~/some/path/from/my/home/.prettierrc",
"--config-precedence": "prefer-file",
"--ignore-path": "${project_path}/.prettierignore"
}
}
Disable Prettier Config File Discovery
You can also add the --no-config option to the additional_cli_args setting,
and tell Prettier not to attempt to find config files.
{
"additional_cli_args": {
"--no-config": ""
}
}
Prettier Ignore Config File Discovery (.prettierignore)
When the --ignore-path option is NOT specified in additional_cli_args,
the plugin will search for a .prettierignore file in the same directory of
the source file, then the active Sublime Text project's root directory. If
neither path can be resolved, search up the directory tree, and finally look
in the user's home directory.
Prettier Plugin Support
Prettier PHP
In most cases, Prettier PHP works as a drop-in replacement for Prettier.
However, JsPrettier only detects if you're formatting a PHP file (or PHP selection),
and sets the --parser option to php accordingly. Aside from that, it's up to you ensure your
config(s) conform to Prettier PHP options.
To install Prettier PHP in your project root and use it as a drop-in replacement for Prettier:
cd to/project/directory
npm install @prettier/plugin-php
Prettier Community Plugins
Here's an example SublimeText project
from #239
that uses the Prettier Community Plugin prettier-plugin-go-template
to format *.gohtml files.
And another example project from #240 that uses prettier-plugin-sort-imports to sort imports.
Issues
To report a bug or make a suggestion, please open a new issue selecting the appropriate issue template: Bug, Feature, or Question.
Be sure to follow the guidelines outlined in each template; otherwise, your submission may be closed.
Changes
Please visit the Changelog page for a complete list of changes.