Awesome
How to try out cscore in your browser:
The idea of this repository here is to allow you to run the cscore library and experiment with the different features.
How to get started:
- Open https://github.com/cs-util-com/cscore-playground (You probably already did this)
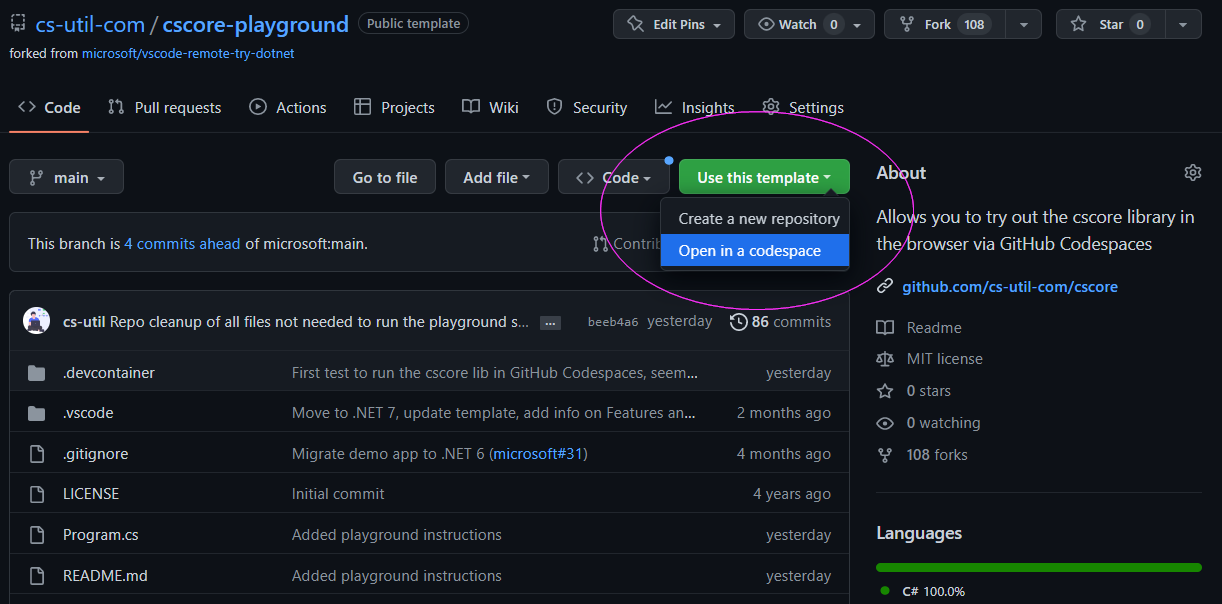
- Click "Use this template"
- Click "Open in a codespace"
- After the playground has fully loaded, go to the Program.cs class
- Edit the string in the
Log.d(..)line to something else - Press F5 to run the code
- Now you can try out any of the code snippets from https://github.com/cs-util-com/cscore#-usage--examples in your browser 🎉

<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
The sections below can be ignored, they are the original readme to get started with .net in Codespaces (see https://github.com/microsoft/vscode-remote-try-dotnet)
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
Try Out Development Containers: .NET
A development container is a running container with a well-defined tool/runtime stack and its prerequisites. You can try out development containers with GitHub Codespaces or Visual Studio Code Dev Containers.
This is a sample project that lets you try out either option in a few easy steps. We have a variety of other vscode-remote-try-* sample projects, too.
Note: If you already have a Codespace or dev container, you can jump to the Things to try section.
Setting up the development container
GitHub Codespaces
Follow these steps to open this sample in a Codespace:
- Click the Code drop-down menu.
- Click on the Codespaces tab.
- Click Create codespace on main .
For more info, check out the GitHub documentation.
VS Code Dev Containers
If you already have VS Code and Docker installed, you can click the badge above or here to get started. Clicking these links will cause VS Code to automatically install the Dev Containers extension if needed, clone the source code into a container volume, and spin up a dev container for use.
Follow these steps to open this sample in a container using the VS Code Dev Containers extension:
-
If this is your first time using a development container, please ensure your system meets the pre-reqs (i.e. have Docker installed) in the getting started steps.
-
To use this repository, you can either open the repository in an isolated Docker volume:
- Press <kbd>F1</kbd> and select the Dev Containers: Try a Sample... command.
- Choose the ".NET Core" sample, wait for the container to start, and try things out!
Note: Under the hood, this will use the Dev Containers: Clone Repository in Container Volume... command to clone the source code in a Docker volume instead of the local filesystem. Volumes are the preferred mechanism for persisting container data.
Or open a locally cloned copy of the code:
- Clone this repository to your local filesystem.
- Press <kbd>F1</kbd> and select the Dev Containers: Open Folder in Container... command.
- Select the cloned copy of this folder, wait for the container to start, and try things out!
-
If you want to enable HTTPS, see enabling HTTPS to reuse your local development cert in the container.
Things to try
Once you have this sample opened, you'll be able to work with it like you would locally.
Some things to try:
-
Restore Packages: When notified by the C# extension to install packages, click Restore to trigger the process from inside the container! You can also execute
dotnet restorecommand in a terminal. -
Edit:
- Open
Program.cs - Try adding some code and check out the language features.
- Make a spelling mistake and notice it is detected. The Code Spell Checker extension was automatically installed because it is referenced in
.devcontainer/devcontainer.json. - Also notice that the C# extension is installed. Tools are installed in the
mcr.microsoft.com/devcontainers/dotnetimage and Dev Container settings and metadata are automatically picked up from image labels.
- Open
-
Build, Run, and Debug:
-
Open
Program.cs -
Add a breakpoint (e.g. on line 16).
-
Press <kbd>F5</kbd> to launch the app in the container.
-
Navigate to the weather endpoint, for example, http://localhost:5000/paris/weather.
-
Once the breakpoint is hit, try hovering over variables, examining locals, and more.
-
Continue (<kbd>F5</kbd>). You can connect to the server in the container by either:
- Clicking on
Open in Browserin the notification telling you:Your service running on port 5000 is available. - Clicking the globe icon in the 'Ports' view. The 'Ports' view gives you an organized table of your forwarded ports, and you can access it with the command Ports: Focus on Ports View.
- Clicking on
-
Notice port 5000 in the 'Ports' view is labeled "Hello Remote World." In
devcontainer.json, you can set"portsAttributes", such as a label for your forwarded ports and the action to be taken when the port is autoforwarded.
Note: In Dev Containers, you can access your app at
http://localhost:5000in a local browser. But in a browser-based Codespace, you must click the link from the notification or thePortsview so that the service handles port forwarding in the browser and generates the correct URL. -
-
Rebuild or update your container
You may want to make changes to your container, such as installing a different version of a software or forwarding a new port. You'll rebuild your container for your changes to take effect.
Open browser automatically: As an example change, let's update the
portsAttributesin the.devcontainer/devcontainer.jsonfile to open a browser when our port is automatically forwarded.- Open the
.devcontainer/devcontainer.jsonfile. - Modify the
"onAutoForward"attribute in yourportsAttributesfrom"notify"to"openBrowser". - Press <kbd>F1</kbd> and select the Dev Containers: Rebuild Container or Codespaces: Rebuild Container command so the modifications are picked up.
- Open the
-
Install Node.js using a Dev Container Feature:
- Press <kbd>F1</kbd> and select the Dev Containers: Configure Container Features... or Codespaces: Configure Container Features... command.
- Type "node" in the text box at the top.
- Check the check box next to "Node.js (via nvm) and yarn" (published by devcontainers)
- Click OK
- Press <kbd>F1</kbd> and select the Dev Containers: Rebuild Container or Codespaces: Rebuild Container command so the modifications are picked up.
Contributing
This project welcomes contributions and suggestions. Most contributions require you to agree to a Contributor License Agreement (CLA) declaring that you have the right to, and actually do, grant us the rights to use your contribution. For details, visit https://cla.opensource.microsoft.com.
When you submit a pull request, a CLA bot will automatically determine whether you need to provide a CLA and decorate the PR appropriately (e.g., status check, comment). Simply follow the instructions provided by the bot. You will only need to do this once across all repos using our CLA.
This project has adopted the Microsoft Open Source Code of Conduct. For more information see the Code of Conduct FAQ or contact opencode@microsoft.com with any additional questions or comments.
Trademarks
This project may contain trademarks or logos for projects, products, or services. Authorized use of Microsoft trademarks or logos is subject to and must follow Microsoft's Trademark & Brand Guidelines. Use of Microsoft trademarks or logos in modified versions of this project must not cause confusion or imply Microsoft sponsorship. Any use of third-party trademarks or logos are subject to those third-party's policies.
