Awesome
Argon Dashboard React NodeJS 

Start your development with a Dashboard for Bootstrap 4, React, NodeJS and Reactstrap, made with create-react-app. It is open source, free and it features many components that can help you create amazing websites.
Fully Coded Components
Argon Dashboard React Nodejs is built with over 100 individual components, giving you the freedom of choosing and combining. All components can take variations in color, that you can easily modify using SASS files. You will save a lot of time going from prototyping to full-functional code, because all elements are implemented. This Dashboard is coming with pre-built examples, so the development process is seamless, switching from our pages to the real website is very easy to be done. Every element has multiple states for colors, styles, hover, focus, that you can easily access and use.
Rest API
Get connected to the real world with a fully functional API made in NodeJS, containing multiple endpoints for managing the platform, each one of them being well documented and easily configurable.
Complex Documentation
Each element is well presented in a very complex documentation. You can read more about the idea behind this dashboard here. You can check the components here and the foundation here.
Example Pages
If you want to get inspiration or just show something directly to your clients, you can jump start your development with our pre-built example pages. You will be able to quickly set up the basic structure for your web project.
Table of Contents
- Demo
- Quick Start
- Documentation
- File Structure
- Browser Support
- Resources
- Reporting Issues
- Licensing
- Useful Links
Demo
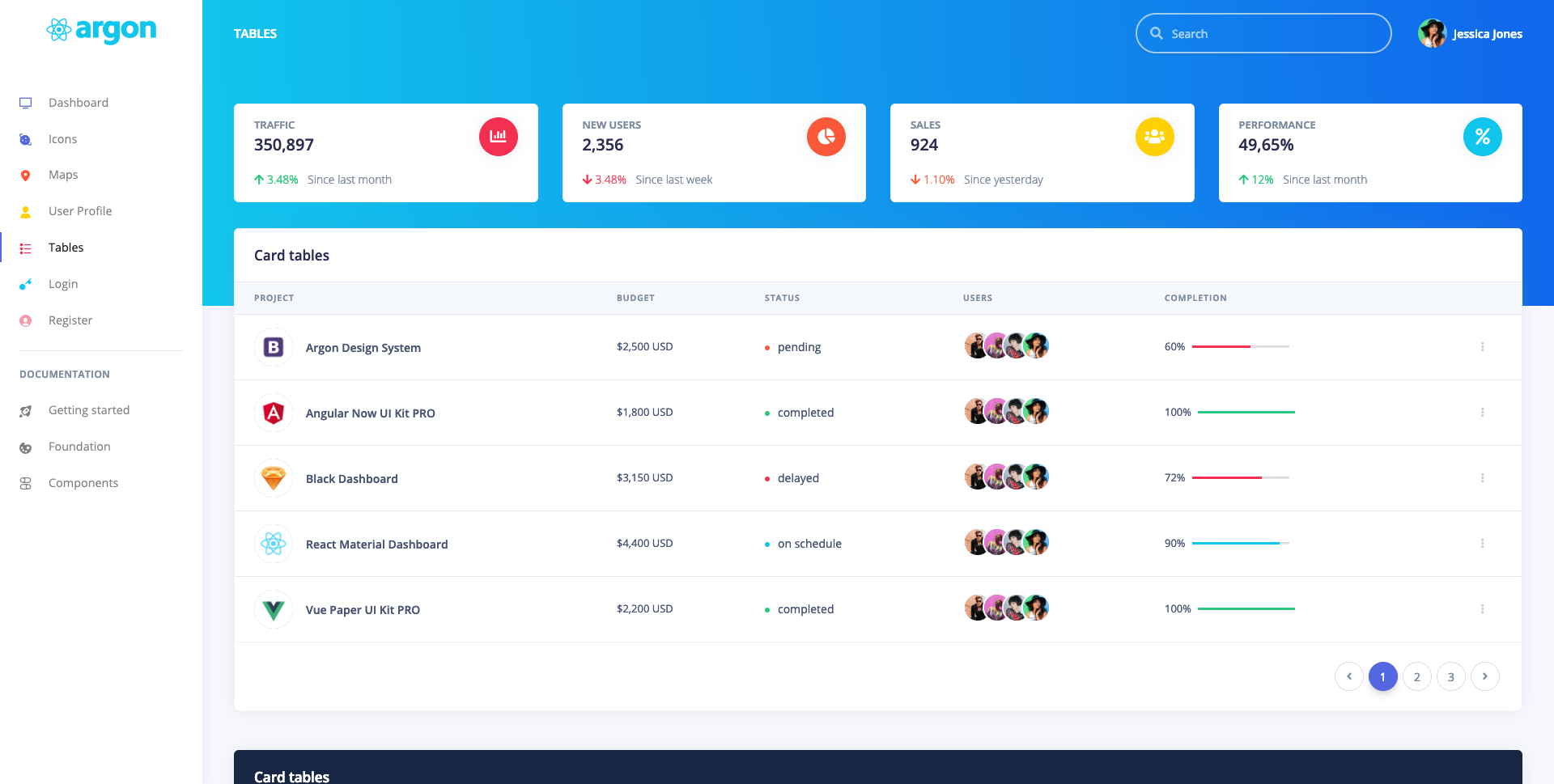
| Dashboard Page | Icons Page | Tables Page | Maps Page |
|---|---|---|---|
 |  |  |
| Register Page | Login Page Page | Profile Page |
|---|---|---|
 |  |  |
Quick start
- assume you have npm and Mongo DB installed
- Download from Github.
- Download from Creative Tim.
- Clone the repo:
git clone https://github.com/creativetimofficial/argon-dashboard-react-nodejs. npm installin both front-end and back-end foldernpm run buildin front-end folder and then move the build folder in back-end -> this is for production modenodemonin backend folder and the server will start- for dev env run both React and Node server
npm startin front-endnodemonin back-end
Documentation
The documentation for the Argon Dashboard React with Node JS is hosted at our website.
File Structure
Within the download you'll find the following directories and files:
Argon Dashboard React Nodejs
.
├── CHANGELOG.md
├── Documentation
│ └── documentation.html
├── ISSUE_TEMPLATE.md
├── LICENSE
├── README.md
├── back-end
│ ├── README.md
│ ├── app.js
│ ├── b78de_ab899_1576205276_51a83e5f3b2afb4a72888806732c61fe.crt
│ ├── b78de_ab899_457b6766b38e3a90a3a5c80685b6dd43.key
│ ├── config
│ │ ├── config.js
│ │ ├── crons.js
│ │ ├── keys.js
│ │ ├── passport.js
│ │ └── safeRoutes.js
│ ├── models
│ │ ├── activeSession.js
│ │ └── user.js
│ ├── package-lock.json
│ ├── package.json
│ └── routes
│ └── users.js
└── front-end
├── README.md
├── gulpfile.js
├── jsconfig.json
├── package-lock.json
├── package.json
├── public
│ ├── apple-icon.png
│ ├── favicon.ico
│ ├── index.html
│ └── manifest.json
└── src
├── assets
│ ├── css
│ │ ├── argon-dashboard-react.css
│ │ ├── argon-dashboard-react.css.map
│ │ └── argon-dashboard-react.min.css
│ ├── fonts
│ │ ├── nucleo.eot
│ │ ├── nucleo.ttf
│ │ ├── nucleo.woff
│ │ └── nucleo.woff2
│ ├── img
│ │ ├── brand
│ │ │ ├── argon-react-white.png
│ │ │ ├── argon-react.png
│ │ │ ├── blue.png
│ │ │ ├── favicon.png
│ │ │ └── white.png
│ │ ├── icons
│ │ │ └── common
│ │ │ ├── github.svg
│ │ │ └── google.svg
│ │ └── theme
│ │ ├── angular.jpg
│ │ ├── bootstrap.jpg
│ │ ├── profile-cover.jpg
│ │ ├── react.jpg
│ │ ├── sketch.jpg
│ │ ├── team-1-800x800.jpg
│ │ ├── team-2-800x800.jpg
│ │ ├── team-3-800x800.jpg
│ │ ├── team-4-800x800.jpg
│ │ └── vue.jpg
│ ├── plugins
│ │ └── nucleo
│ │ ├── css
│ │ │ ├── nucleo-svg.css
│ │ │ └── nucleo.css
│ │ └── fonts
│ │ ├── nucleo-icons.eot
│ │ ├── nucleo-icons.svg
│ │ ├── nucleo-icons.ttf
│ │ ├── nucleo-icons.woff
│ │ └── nucleo-icons.woff2
│ └── scss
│ ├── argon-dashboard
│ │ ├── bootstrap
│ ├── argon-dashboard-react.scss
│ └── react
│ ├── _buttons.scss
│ ├── _mixins.scss
│ ├── _navbar-dropdown.scss
│ ├── _navbar.scss
│ ├── _tables.scss
│ ├── bootstrap
│ │ └── _spinners.scss
│ ├── plugins
│ │ └── _plugin-react-datetime.scss
│ └── react-differences.scss
├── components
│ ├── Footers
│ │ ├── AdminFooter.js
│ │ └── AuthFooter.js
│ ├── Headers
│ │ ├── EditHeader.js
│ │ ├── Header.js
│ │ └── UserHeader.js
│ ├── Navbars
│ │ ├── AdminNavbar.js
│ │ └── AuthNavbar.js
│ ├── PrivateRoute
│ │ ├── AuthRoutes.js
│ │ └── PrivateRoute.js
│ └── Sidebar
│ └── Sidebar.js
├── config.js
├── index.js
├── layouts
│ ├── Admin.js
│ └── Auth.js
├── network
│ └── ApiAxios.js
├── routes.js
├── variables
│ └── charts.js
└── views
├── Index.js
└── examples
├── ConfirmEmail.js
├── ConfirmPassword.js
├── EditProfile.js
├── Icons.js
├── Login.js
├── Maps.js
├── Profile.js
├── Register.js
├── ResetPassword.js
├── ResetPasswordSuccess.js
├── Tables.js
└── UsersTable.js
Browser Support
At present, we officially aim to support the last two versions of the following browsers:
<img src="https://github.com/creativetimofficial/public-assets/blob/master/logos/chrome-logo.png?raw=true" width="64" height="64"> <img src="https://raw.githubusercontent.com/creativetimofficial/public-assets/master/logos/firefox-logo.png" width="64" height="64"> <img src="https://raw.githubusercontent.com/creativetimofficial/public-assets/master/logos/edge-logo.png" width="64" height="64"> <img src="https://raw.githubusercontent.com/creativetimofficial/public-assets/master/logos/safari-logo.png" width="64" height="64"> <img src="https://raw.githubusercontent.com/creativetimofficial/public-assets/master/logos/opera-logo.png" width="64" height="64">
Resources
- Demo: https://argon-dashboard-react-nodejs.creative-tim.com/
- Download Page: https://www.creative-tim.com/product/argon-dashboard-react?ref=adr-github-readme
- Documentation: https://demos.creative-tim.com/argon-dashboard-react/#/documentation/quick-start-nodejs
- License Agreement: https://www.creative-tim.com/license?ref=adr-github-readme
- Support: https://www.creative-tim.com/contact-us?ref=adr-github-readme
- Issues: Github Issues Page
Reporting Issues
We use GitHub Issues as the official bug tracker for the Argon Dashboard React with Node JS. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the Argon Dashboard React with Node JS. Check the CHANGELOG from your dashboard on our website.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
Licensing
- Copyright 2021 Creative Tim (https://www.creative-tim.com/?ref=adr-github-readme)
- Copyright 2021 ProjectData (https://projectdata.dev)
- Licensed under MIT (https://github.com/creativetimofficial/argon-dashboard-react/blob/master/LICENSE.md?ref=creativetim)
Useful Links
- Tutorials
- Affiliate Program (earn money)
- Blog Creative Tim
- Free Products from Creative Tim
- Premium Products from Creative Tim
- React Products from Creative Tim
- Angular Products from Creative Tim
- VueJS Products from Creative Tim
- More products from Creative Tim
- Check our Bundles here
Social Media
Twitter: https://twitter.com/CreativeTim?ref=creativetim
Facebook: https://www.facebook.com/CreativeTim?ref=creativetim & https://www.facebook.com/projectdatadevelopement/
Dribbble: https://dribbble.com/creativetim?ref=creativetim
Instagram: https://www.instagram.com/CreativeTimOfficial?ref=creativetim




