Awesome
<img src="https://raw.githubusercontent.com/arkivanov/MVIKotlin/master/docs/media/logo/landscape/png/mvikotlin_coloured.png" height="64">Should you have any questions or ideas - there is Discussions section. Also welcome to the Kotlin Slack channel - #mvikotlin!
⚡⚡⚡ Where are all the stars, issues, discussions, pull requests, etc?
Having spent 5 years working on a variety of projects for Badoo/Bumble, I’m now off to another adventure. As part of that transition I was asked to transfer this repository to Badoo GitHub account.
Now I continue my work on this project as a copy.
There should be no breaking changes related to this transfer. Most of the external links should not be broken. The repository link is also the same: arkivanov/MVIKotlin. Please file an issue in this repository, if you think something is broken or does not work properly.
Here is what is mostly affected by the transfer:
- All the stars were transferred
- All the issues and discussions were transferred as well. I will do all my best to fill the gap here.
- All pull requests with all the comment history are also gone.
I will continue doing all my best for this project and for the community! Business as usual!
Additional resources:
Overview
What is MVI
MVI stands for Model-View-Intent. It is an architectural pattern that utilizes unidirectional data flow. The data circulates between Model and View only in one direction - from Model to View and from View to Model.
What is MVIKotlin
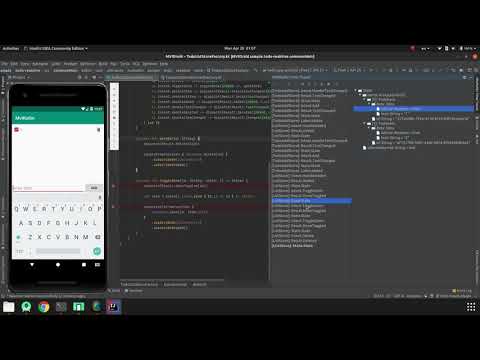
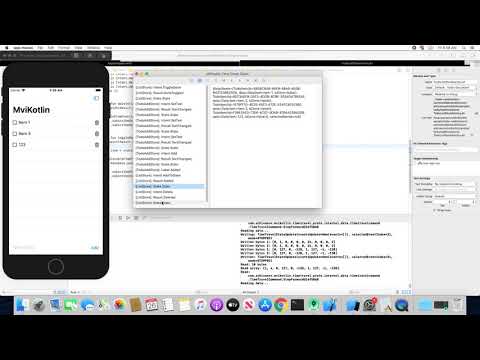
MVIKotlin is a Kotlin Multiplatform framework that provides a way of (not only) writing shared code using MVI pattern. It also includes powerful debug tools like logging and time travel. The main functionality of the framework does not depend on any reactive nor coroutines library. Extensions for Reaktive and for Coroutines libraries are provided as separate modules.
<img src="docs/media/mvikotlin.jpg" alt="MVIKotlin" width="600"/>Responsibilities and architecture
MVIKotlin does not bring or enforce any particular architecture. There is one primary responsibility of the library:
- To provide a single source of truth for
State. The scope is not defined, it can be a whole app, a screen, a feature, or a part of a feature.
There are also two optional responsibilities, which the library can take care of for you:
- To provide an abstraction for UI with efficient updates (diffing).
- To provide lifecycle aware connections (bindings) between inputs and outputs.
Everything else is out of scope of the library, there are no definitions for "screens", "features", "modules", etc. Also, no particular reactive framework is enforced/exposed. This gives a lot of flexibility:
- MVIKotlin can be introduced incrementally (e.g. you can start using it in a small feature and then expand gradually);
- You can use/experiment with different architectures, approaches and/or libraries for navigation, UI, modularization, etc;
- Use whatever reactive framework you like or don't use it at all.
If you are using declarative UI frameworks (like Jetpack Compose, Multiplatform Compose by JetBrains, SwiftUI, React, etc.), then consider using Decompose for architecture. MVIKotlin plays nicely with Decompose.
Also one of the architecture approaches can be found in the samples.
Setup
Recommended minimum Gradle version is 5.3. Please read first the documentation about metadata publishing mode.
There are a number of modules published to Maven Central:
mvikotlin- core interfaces and functionality (multiplatform)mvikotlin-main- the main module with the defaultStoreimplementation (mutiplatform)mvikotlin-logging- logging functionality (mutiplatform)mvikotlin-timetravel- time travel feature (mutiplatform)mvikotlin-extensions-reaktive- extensions set for Reaktive library (multiplatform)mvikotlin-extensions-coroutines- extensions set for coroutines (multiplatform)keepers- providesStateKeeperandInstanceKeeperAPI for state preservation and objects retainingrx- a tiny module with abstractions over rx and coroutines (multiplatform)
Add required modules to your module`s build.gradle file:
implementation "com.arkivanov.mvikotlin:<module-name>:<version>"
Features
- Multiplatform: Android, JVM, iOS, watchOS, tvOS, macOS, linuxX64, JavaScript, Wasm (since
4.0.0-alpha02) - Does not depend on any reactive library or coroutines
- Extensions for Reaktive library
- Extensions for Coroutines
- Lifecycle-aware connections (bindins) between inputs and outputs
- Logging functionality with customizable logger and formatter
- Time travel feature:
- Multiplatform for all supported targets
- Export/import events for Android
- IntelliJ IDEA and Android Studio plugin for Android apps
- Desktop client application for Android, Java and native Apple (iOS, watchOS, tvOS, macOS) apps
- Chrome DevTools extension for Web browser apps
Documentation
https://arkivanov.github.io/MVIKotlin
Sample project
The sample project is a todo list with details view. There are two implementations of the same sample, one using Reaktive library and another one using coroutines. Each variant has Android, iOS and Web browser apps. This samples also demonstrates one of the possible architectures for a multiplatform project - each screen is represented by a controller class, platform applications integrate controllers and navigate between them.
Structure
- Shared database - sample/database
- Reaktive sample - sample/reaktive
- Shared module - sample/reaktive/shared
- Android application - sample/reaktive/app-android
- iOS Xcode project - sample/reaktive/app-ios
- Web browser application - sample/reaktive/app-js
- Coroutines sample - sample/coroutines
- Shared module - sample/coroutines/shared
- Android application - sample/coroutines/app-android
- iOS Xcode project - sample/coroutines/app-ios
- Web browser application - sample/coroutines/app-js
Sample TodoApp in JetBrains/compose-jb
There is another sample project available in forked repository of JetBrains/compose-jb - TodoApp. It uses MVIKotlin for business logic and Decompose for navigation.
Author
Twitter: @arkann1985
If you like this project you can always <a href="https://www.buymeacoffee.com/arkivanov" target="_blank"><img src="https://cdn.buymeacoffee.com/buttons/v2/default-blue.png" alt="Buy Me A Coffee" height=32></a> ;-)