Awesome
<p align="center"> <a href="https://alibaba.github.io/rax"> <img alt="Rax" src="https://user-images.githubusercontent.com/677114/59907138-e99f7180-943c-11e9-8769-07021d9fe1ca.png" width="66"> </a> </p> <p align="center"> Rax is a progressive framework for building universal applications. <p align="center"> <a href="https://github.com/alibaba/rax/blob/master/LICENSE"><img src="https://img.shields.io/npm/l/rax.svg"></a> <a href="https://www.npmjs.com/package/rax"><img src="https://img.shields.io/npm/v/rax.svg"></a> <a href="https://www.npmjs.com/package/rax"><img src="https://img.shields.io/npm/dm/rax.svg"></a> <a href="https://travis-ci.org/alibaba/rax"><img src="https://travis-ci.org/alibaba/rax.svg?branch=master"></a> <a href="https://unpkg.com/rax/dist/rax.min.js"><img src="https://img.badgesize.io/https://unpkg.com/rax/dist/rax.min.js?compression=gzip&?maxAge=3600" alt="gzip size"></a> </p>💌 Write Once, Run Anywhere: write one codebase, run with Web, Weex, Node.js, Alibaba MiniApp, and WeChat MiniProgram. Rax can be used with additional containers that implement it's driver specification.
⏱ Fast: better performance and a tiny size(📦~6KB) when compared to React using the same API.
📤 Easy: quick start with zero configuration, all features like Progressive Web App (PWA), Server-Side Rendering (SSR), and Function as a service (FaaS) can be used out of the box.
Quick Start 🥢🍚
Start from command line
Create a new Rax project using create-rax:
$ npm init rax <YourProjectName>
npm init <initializer> is available in npm 6+
Start local server to launch project:
$ cd <YourProjectName>
$ npm install
$ npm run start
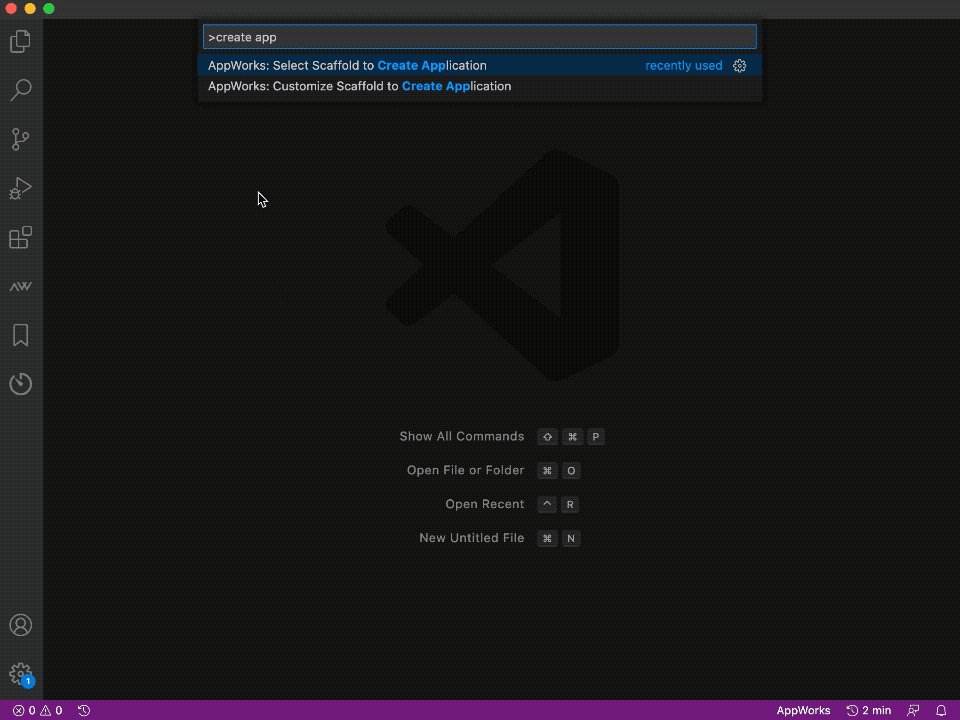
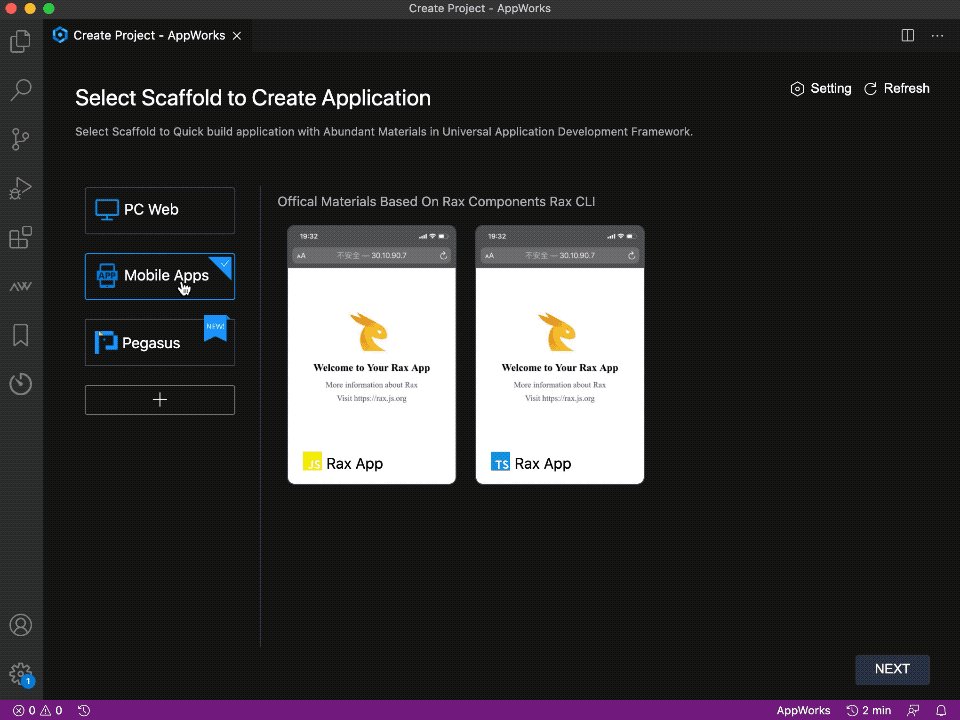
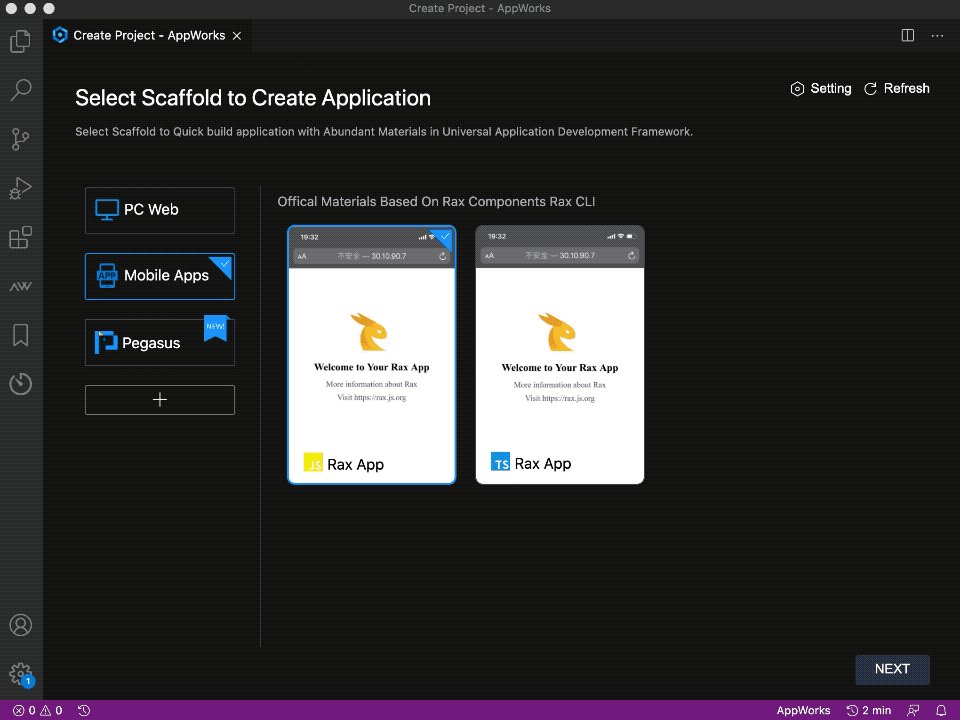
Start from VS Code
You need to install the AppWorks Pack and invoke the Create Application command from the VS Code command palette (Ctrl + Shift + P or Cmd + Shift + P on Mac):

Developer Tools 🛠
You can inspect and modify the state of your Rax components at runtime using the
Rax Developer Tools browser extension,
however the extension will not work in production mode.
- Install the Chrome Rax Developer Tools extension
- Reload and go to the 'Rax' tab in the browser's development tools
VS Code Extension
You can use AppWorks Pack to get better development experience.
Awesome Things 📝
You can find some awesome things in awesome-rax.
Contributing 🧼
Want to file a bug, contribute some code, or improve documentation? Excellent! Read up on our guidelines for contributing.
Code Contributors
This project exists thanks to all the people who contribute. <a href="https://github.com/alibaba/rax/graphs/contributors"><img src="https://opencollective.com/rax/contributors.svg?width=890&button=false" /></a>
Community support
For general help using Rax, please refer to the official site. For additional help, you can use one of these channels to ask a question: