Awesome
syntastica for Typst
Tree-sitter syntax highlighting for code blocks.
Showcase

#import "syntastica.typ": syntastica
#set page(height: auto, width: auto, margin: 1cm)
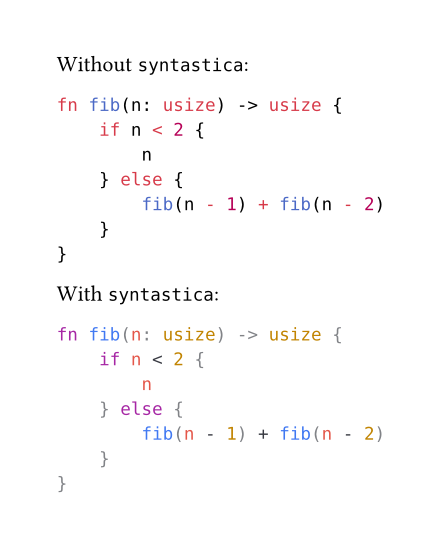
Without `syntastica`:
```rust
fn fib(n: usize) -> usize {
if n < 2 {
n
} else {
fib(n - 1) + fib(n - 2)
}
}
```
#show raw: syntastica
With `syntastica`:
```rust
fn fib(n: usize) -> usize {
if n < 2 {
n
} else {
fib(n - 1) + fib(n - 2)
}
}
```
For more examples, have a look at the 'examples' directory.
Installation
Due to its large size, this package was not accepted for the official package repository. However, you can still use it in one of two ways:
Option 1: Install as a local package
If you are using Typst locally, you can install this package to your local
package repository. The easiest way to do that is to clone this repository and
run the install_local.sh script (Linux only):
git clone https://github.com/RubixDev/syntastica-typst
cd syntastica-typst
./install_local.sh
Alternatively you can manually create the appropriate directory as described here, and copy the following files from this repo into that folder:
After that is done, you can import the functions like this:
#import "@local/syntastica:0.1.0": syntastica, languages, themes, theme-bg, theme-fg
Option 2: Copy the files into your project
You can also just simply copy the package files into your project and import them like usual. Note that because this package uses a Wasm plugin, you must copy that too.
Required files:
Import with:
#import "syntastica.typ": syntastica, languages, themes, theme-bg, theme-fg
Performance
Please bear in mind that this package is slow. And the more different languages you make use of, the slower it will get. This is actually somewhat fine when using an LSP, which will run the language initialization code in the plugin once, and then keep it in memory for following compilations.
One way to go about this is to add a top-level variable for toggling
syntastica and only set it to true for production builds. See the
prod_toggle example
for an implementation of this approach.
Usage
syntastica
Apply syntastica highlighting to a raw code element.
#let syntastica(it, theme: "one::light") = { ... }
Arguments:
it:content— The raw element to apply highlighting to.theme:str— The theme to use. See here for a list of all themes.
languages
Get a list of all supported languages.
#let languages() = { ... }
themes
Get a list of all supported themes.
#let themes() = { ... }
theme-bg
Get the default background color of a theme.
#let theme-bg(theme) = { ... }
Arguments:
theme:str— The theme name.
Returns: color or none
theme-fg
Get the default foreground color of a theme.
#let theme-fg(theme) = { ... }
Arguments:
theme:str— The theme name.
Returns: color or none