Awesome
vscode-data-preview

Data Preview 🈸 extension for importing 📤 viewing 🔎 slicing 🔪 dicing 🎲 charting 📊 & exporting 📥 large .json array .arrow .avro .parquet data files, .config .env .properties .ini .yml configurations files, .csv/.tsv & .xlsx/.xlsb Excel files and .md markdown tables with Perspective - streaming data analytics WebAssembly library.

🈸 Features
- Preview
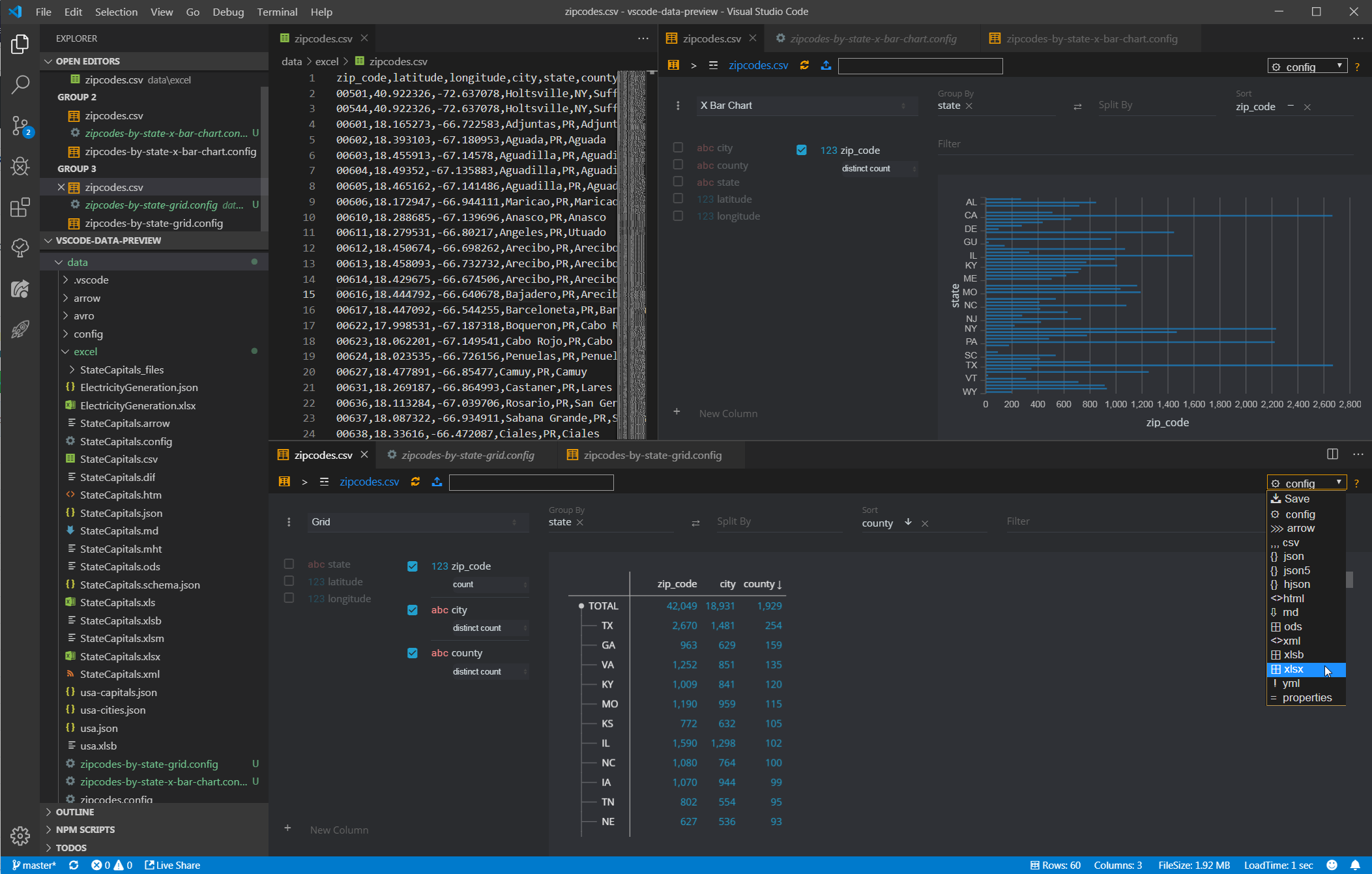
.json.arrow.avro.parquet.yml.csv/.tsv&.xlsx/.xlsbdata files in a Data Grid w/Sorting & Filtering - Grid Data Summary display w/Aggregate Functions, Row & Column Pivots (a.k.a.
Group By&Split By) - Basic Charts 📊 creation w/Aggregate Functions, Row & Column Pivots
- Pluggable Charting 📊 libraries for bult-in Charts: d3fc || highcharts
- Persistent Data Preview Settings (View, Sort, Filter, Pivots, etc.) for restore of open Data View panels on VSCode Reload
- Mulptiple Spreadsheets Data Preview for
Exceldata files - Markdown tables data preview for
.mddocumentation files - Data
.schema.jsongeneration for Arrow & Avro Data Schema Text Previews in JSON format - Binary Data files
.jsongeneration for Arrow, Avro &Excelformats for Text Data Preview - Property Grid display for
.json.config.env.properties.ini&.ymlconfiguration files - Open Data Preview on Side option for slim data || config files
- Quick Launch new Data Preview input box for data files in open workspace
- Save Filtered Data Grid || Chart 📊 Data in
.arrow.csv.json(s).yml&.propertiesformats - Save & Load Data View
.configoptions - Dark, Light, Dense & High Contrast Blue Data Preview 🈸 Panel UI Themes
Next V.
- Will include large text & binary data files loading & Apache Arrow data streaming.
Note: Data Preview 🈸 is already capable of loading a few 10+MB's large data files with 100+K records & extensive list of supported Data Formats you'll be hard pressed to find on VSCode marketplace in one extension.
See data/large/... data folder for sample large data files and Data View .configs you can try in Data Preview 🈸.
Installation
Install Data Preview 🈸 via vscode Extensions tab (Ctrl+Shift+X) by searching for data preview || via VSCode marketplace search results.
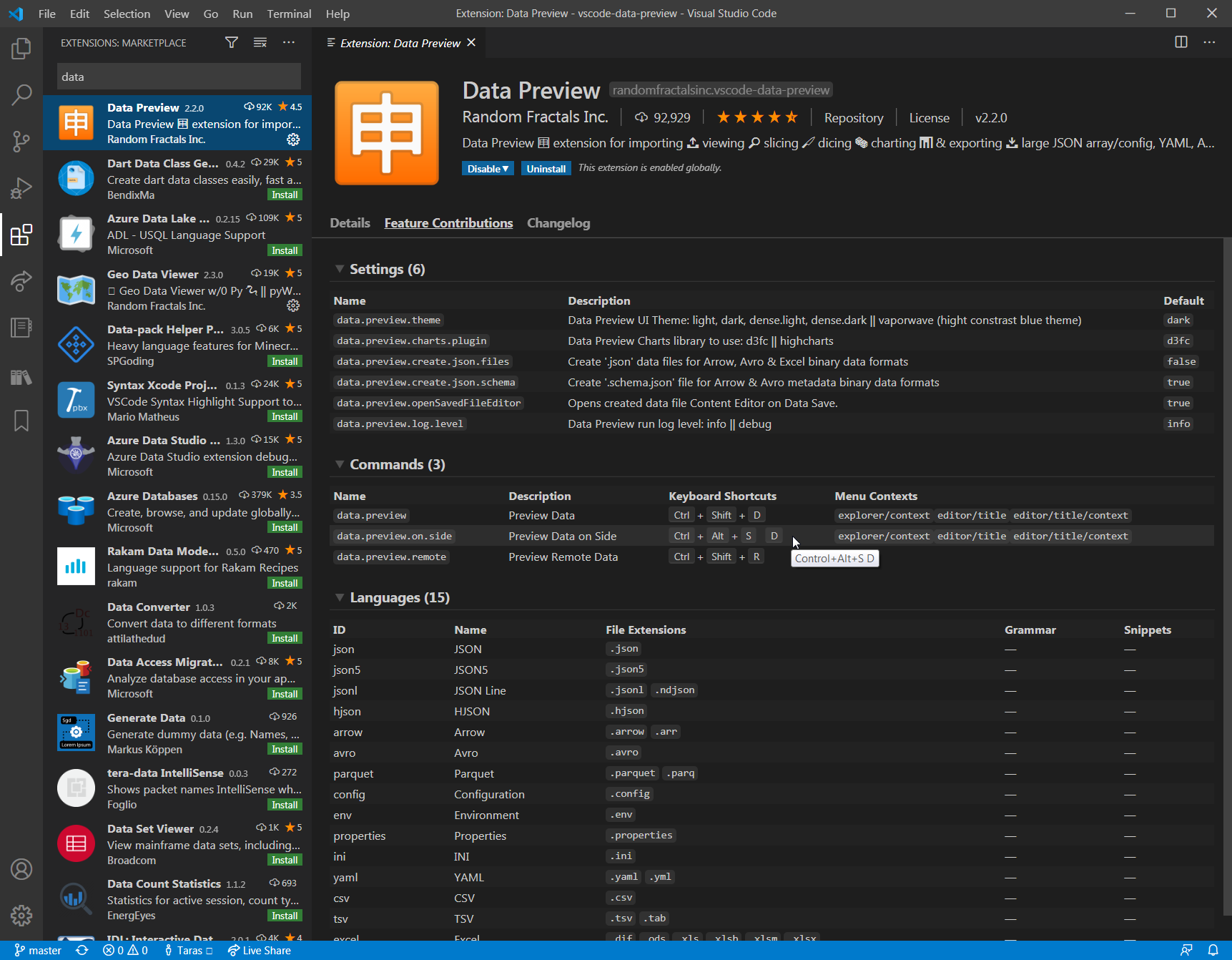
List of Data Preview 🈸 extension config Settings, data.preview command(s), keyboard shortcut(s), augmented vscode UI context menus, added Data Language mappings, supported Data Files list & configurable Theme & Charts 📊 Settings:

Configuration
Create User or Workspace Settings in vscode to change default Data Preview 🈸 extension Settings:
| Setting | Type | Default Value | Description |
|---|---|---|---|
| data.preview.theme | string | dark | Data Preview UI Theme: dark, light, dense.light, dense.dark, or vaporwave (hight contrast blue theme) |
| data.preview.charts.plugin | string | d3fc | Data Preview Charts 📊 library to use for built-in charts: d3fc or highcharts |
| data.preview.create.json.files | boolean | false | Creates .json data files for Arrow, Avro & Excel binary data formats |
| data.preview.create.json.schema | boolean | true | Creates .schema.json files for Arrow & Avro metadata binary data formats |
| data.preview.openSavedFileEditor | boolean | true | Opens created data file Content Editor on Data Save |
| data.preview.log.level | string | info | Data Preview run log level: info or debug for issues troubleshooting |
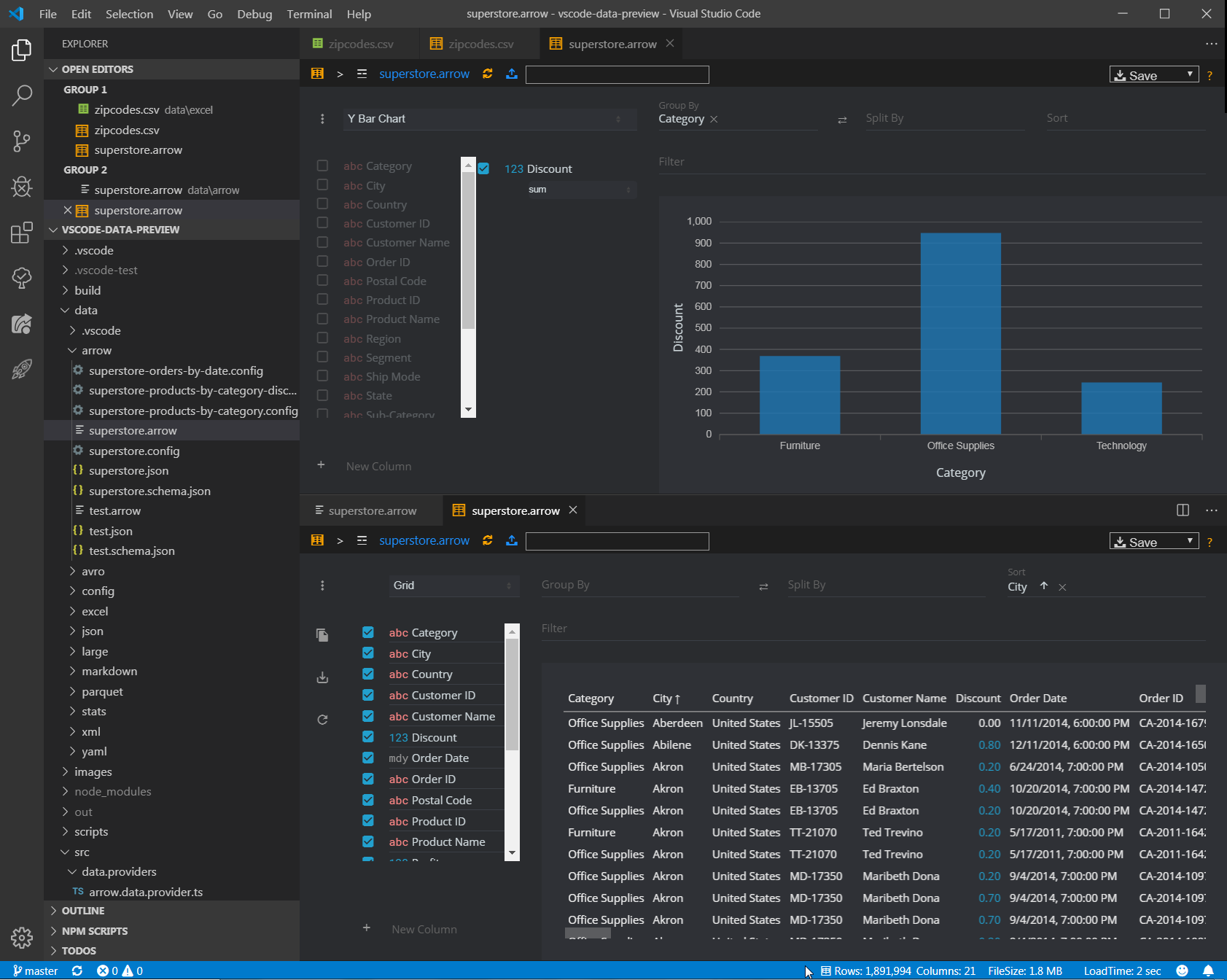
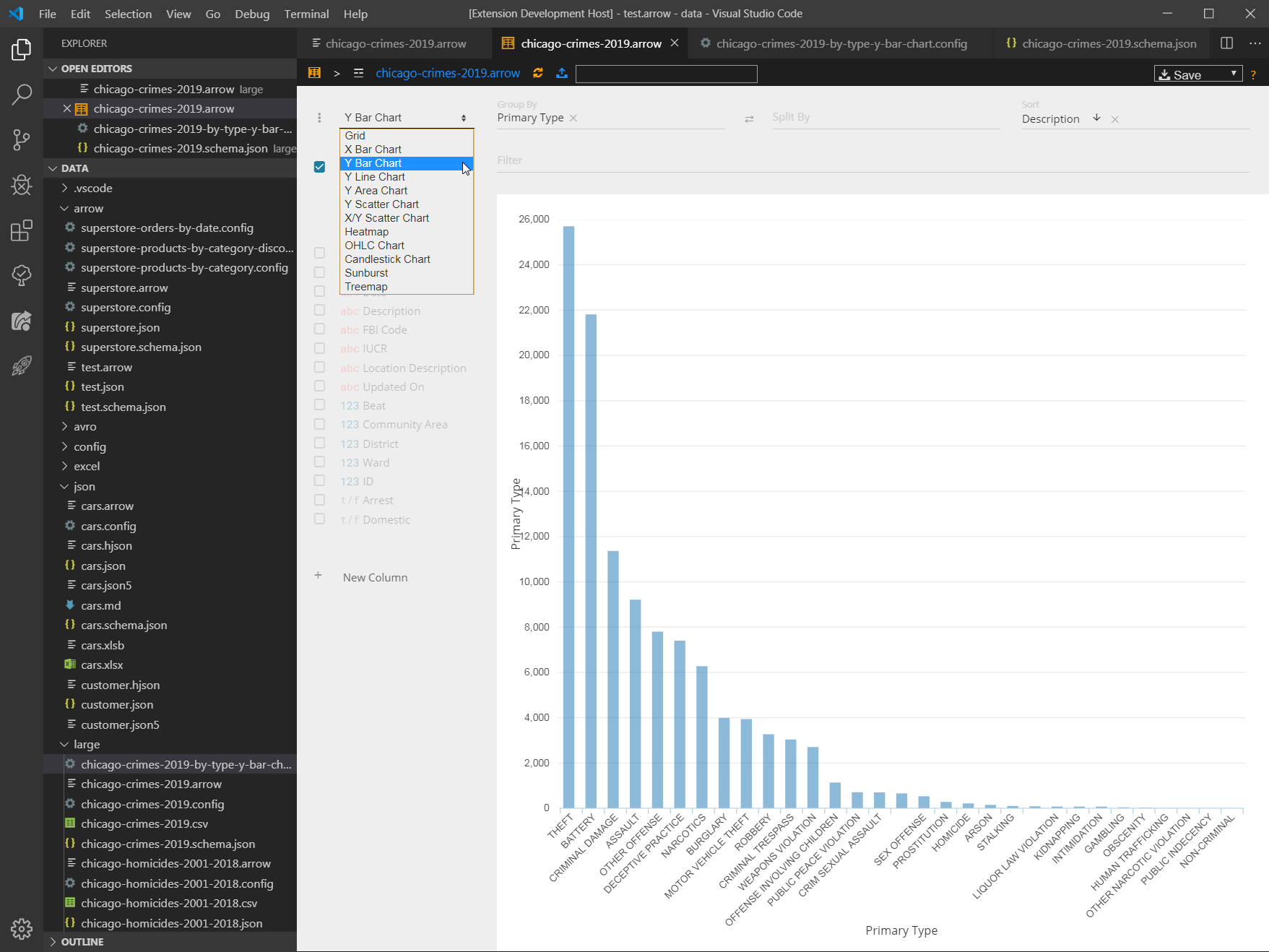
Data Preview 🈸 example using dark UI theme with d3fc Charts 📊 Data View config, viewing
superstore.arrow data file :)

Usage Tips
Data Preview 🈸 Launch Tips
- Run
View -> Command Palette...>Data: Preview Datacommand orCtrl+Shift+Din an open.json.config.env.properties.ini.ymlor.csv/.tsvtext data file document to launch Data Preview panel. File -> Save(Ctrl+S) your text data file for immediate updates in an open Data Preview 🈸 panel.- Right-click on a Binary
.xlsx/.xlsb,.arrowor.avrodata file in VSCode File Explorer to launch Data Preview panel. - Use exposed
explorer/context,editor/titleoreditor/title/contextPreview Data 🈸 or Preview Data on Side context menu options to preview your data files. - Click on the Data View Filename toolbar link to Load saved Data View Grid || Chart 📊
.config. - Click on the Data View 🈸 icon to Launch new Data Preview Panel for new view config changes.
- Use Open Data File or URL 📤 option from Data View toolbar to launch new Data Preview 🈸.
- Run
View -> Command Palette...>Data: Preview Remote Datacommand orCtrl+Shift+Rto launch Data Preview for remotehttp(s)data files.

Data Grid/Filter/Columns UX Tips
- Double click on the Grid Column header to
Sortdata by that column. - Drag and drop a column from the left-side
Columnscontrol panel intoFilter fieldsfor data filtering (Group By,Split By,Sort,Filter). - Drag columns up and down in the left-side
Columnscontrol panel to reorder displayed columns in the Data Grid. - Uncheck a column in the
Columnscontrol panel to remove it from a Chart 📊 or Data Grid display.
Usage Scenarios
Use Data Preview 🈸 to:
- Load large data files for sorting, filtering & charting 📊
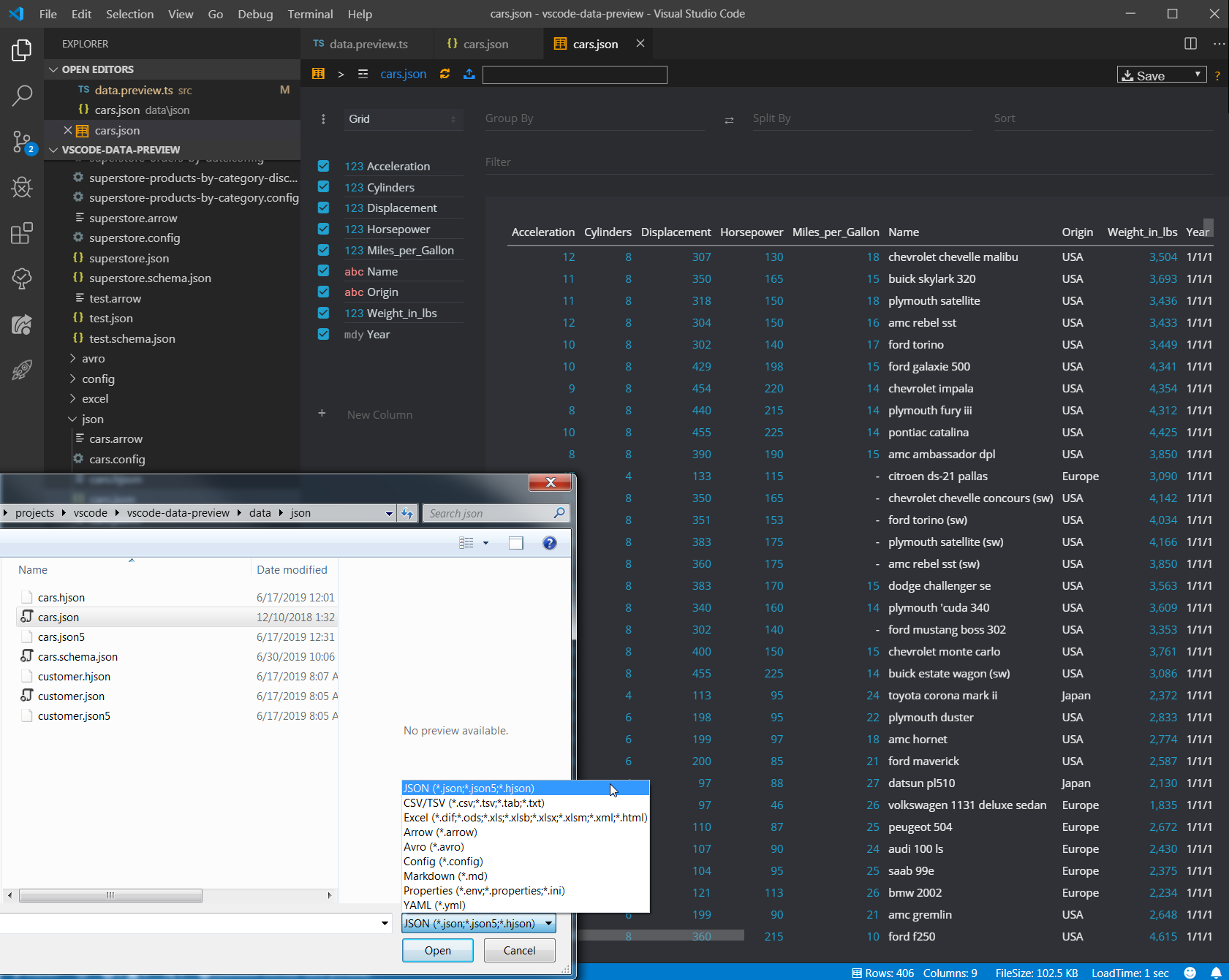
- Export displayed data in a compact binary
.arrowdata format,.ods.xlsb||.xlsxspreadsheet format, or.csv.json.yml.mdor.propertiestext formats - Preview
.properitesand other key-value pairs configuration files to reformat them or find set config option values - Generate Arrow & Avro
.shema.jsonfor metadata text preview of those binary data files - Generate
.jsonfiles for text data preview of binary Excel files - Preview Excel files and workbooks with multiple workseets without opening Excel
- Convert
.csvor.tsvdata to.jsonor.ymlformat - Extract, sort, filter and save markdown tables from
.mddocumentation files - Use built-in Charts 📊 for Exploratory Data Analysis
Supported JSON, Config, Binary & Excel Data File Formats
Tip: try sample data and Data View .config files from this repository data/... folders:
data/arrow
data/avro
data/parquet
data/config
data/excel
data/json
data/yaml
data/large
Vega datasets repository also has a broad collection of sample .csv & .json array data files you can try in Data Preview 🈸
Data Preview 🈸 Files Matching Rules
{
"when": "resourceFilename =~ /.*\\.(json|jsonl|json5|hjson|ndjson|arrow|arr|avro|parquet|env|config|properties|ini|yml|md|csv|tsv|txt|tab|dif|ods|xls|xlsb|xlsx|xlsm|xml|html)/",
"command": "data.preview",
"group": "navigation"
}
Data Preview 🈸 Files Loading Details
Note: .json .config & .yml configuration files that don't contain array data are converted to
flat properties key/value pairs Object and displayed in a Property Grid Data View mode.
See json.utils.ts
for more info.
See Data Manager API & src/data.providers folder for data loading and saving imlementation details.
Provided Chart 📊 Types
- Area Chart
- Bar Chart
- Candlesick Chart (
d3fconly)) - Heatmap
- Line Chart
- OHLC Chart (
d3fconly) - Scatter Chart
- Sunburst
- Tree Map

Supported Filter Functions
<, <=, ==, !=, >, >=for dates and number columns/fields==, !=, contains, in, not in, begins with, ends withfor string fields and dictionaries&, |, and, or, ==, !=for bolean fields
Supported Aggregate Functions
- any
- avg
- count
- distinct count
- dominant
- first by index
- last by index
- last
- high
- low
- mean
- mean by count
- median
- pct sum parent
- pct sum grand total
- sum
- sum abs
- sum not null
- unique
Recommended VSCode Extensions
Other extensions Data Preview 🈸 replaces, enhances or supplements for working with supported data file formats in VSCode:
| Extension | Description |
|---|---|
| Excel Viewer | View Excel spreadsheets and CSV files |
| Avro Viewer | .avro file viewer |
| avro-idl | Avro IDL Syntax Highlighter |
| DotENV | .env Syntax Highlighter |
| Ini for VSCode | Provides outline view and section folding for INI files |
| Hjson | Hjson language syntax support |
| JSON5 syntax | Adds syntax highlighting of JSON5 files |
| NDJSON Colorizer | Colorizes NDJSON (Newline Delimited JSON) files |
| YAML | YAML Language Support by Red Hat, with built-in Kubernetes and Kedge syntax support |
| docs-yaml | YAML schema validation and auto-completion for docs.microsoft.com authoring |
| YAML to JSON | Convert YAML from clipboard or current document/selection to JSON and vice versa |
| Properties To Yaml | Convert properties to yaml |
| Markdown Table Prettifier | Transforms markdown tables to be more readable |
Dev Log
See #DataPreview 🈸 tag on Twitter for the latest and greatest updates on this vscode extension and what's in store next.
Dev Build
$ git clone https://github.com/RandomFractals/vscode-data-preview
$ cd vscode-data-preview
$ npm install
$ code .
F5 to launch Data Preview extension VSCode debug session.
||
vscode-data-preview>vsce package
to generate VSIX Data Preview extension package from our latest for local dev install in VSCode.
Note: Use Help -> Toggle Developer Tools vscode menu option to view Data Preview console log.
Contributions
Any and all test, code or feedback contributions are welcome.
Open an issue or create a pull request to make this Data Preview 🈸 extension work better for all.
Backers
| <img src="https://sheetjs.com/sketch128.png" width="80"> | <img src="https://avatars2.githubusercontent.com/u/10234615?s=400&v=4" width="80"> |
|---|---|
| SheetJS | Aman Mittal |


