Awesome
Hover preview 🚀 - VsCode extension [BETA]
<p> <img src="https://raw.githubusercontent.com/PaulleDemon/Hover-Preview/main/icons/hover-preview.png" width="100" height="100" alt="preview"> </p>This is a simple vscode extension used for previewing your html elements while hovering. Currently made for html files only.
[!NOTE] This is still in beta, currently this extension will create a temp file in your working directory to render the html (called
.hoverpreview.temp.html), we'll soon change that. Please refer to roadmap
You must wait for the extension to completely load to preview

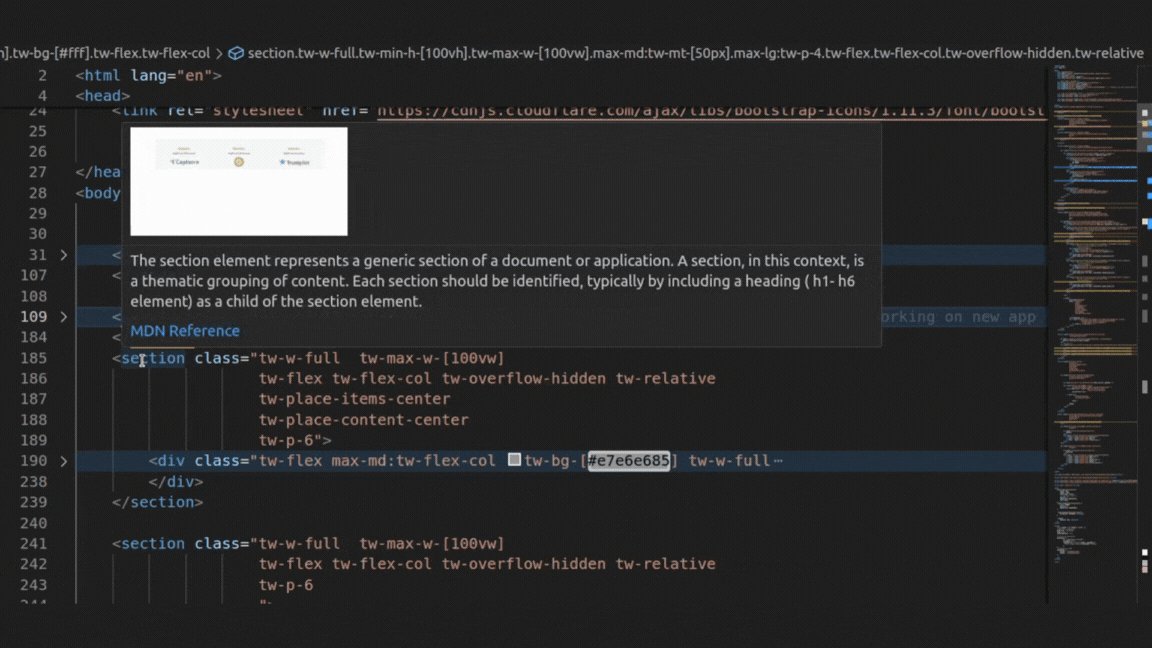
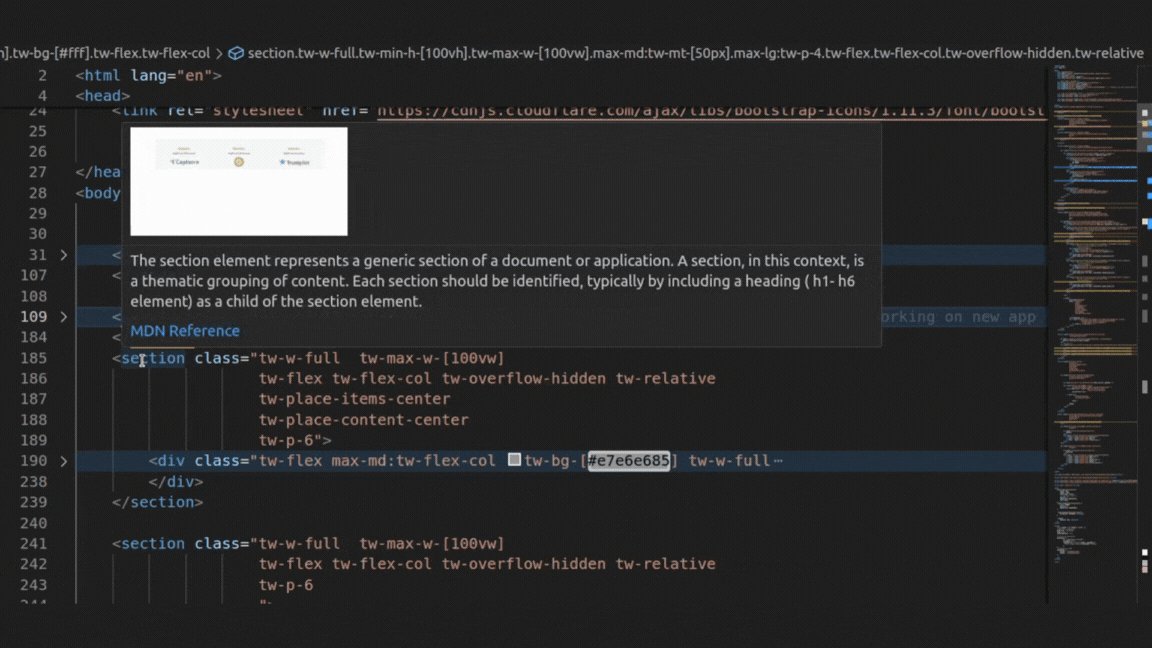
What is Hover preview?
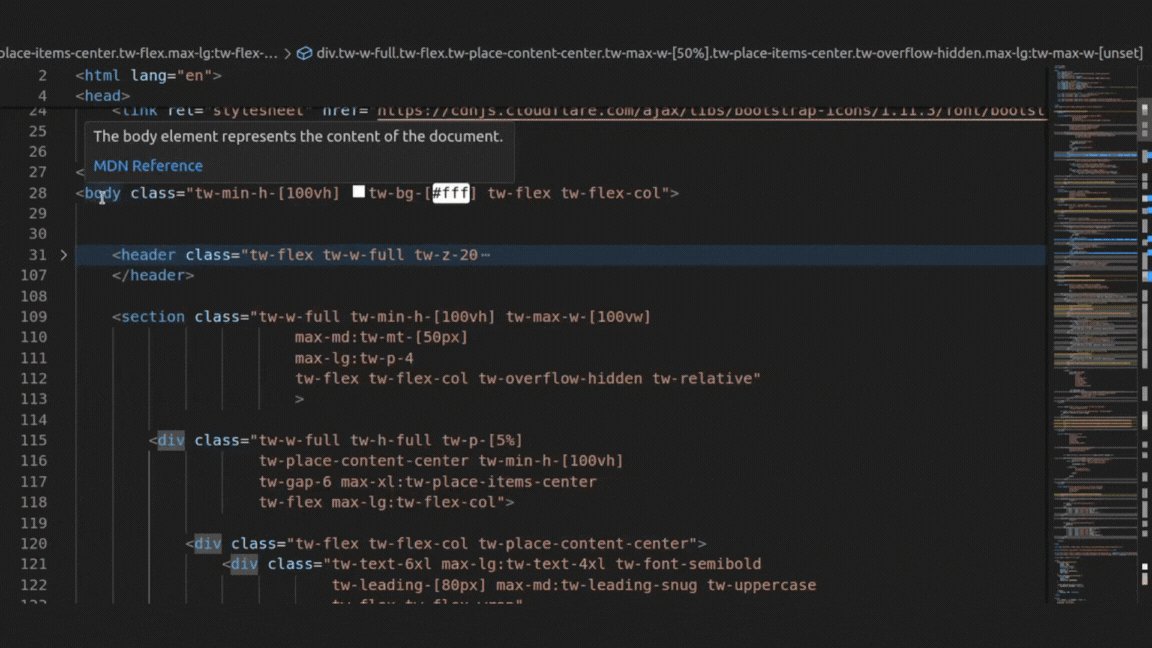
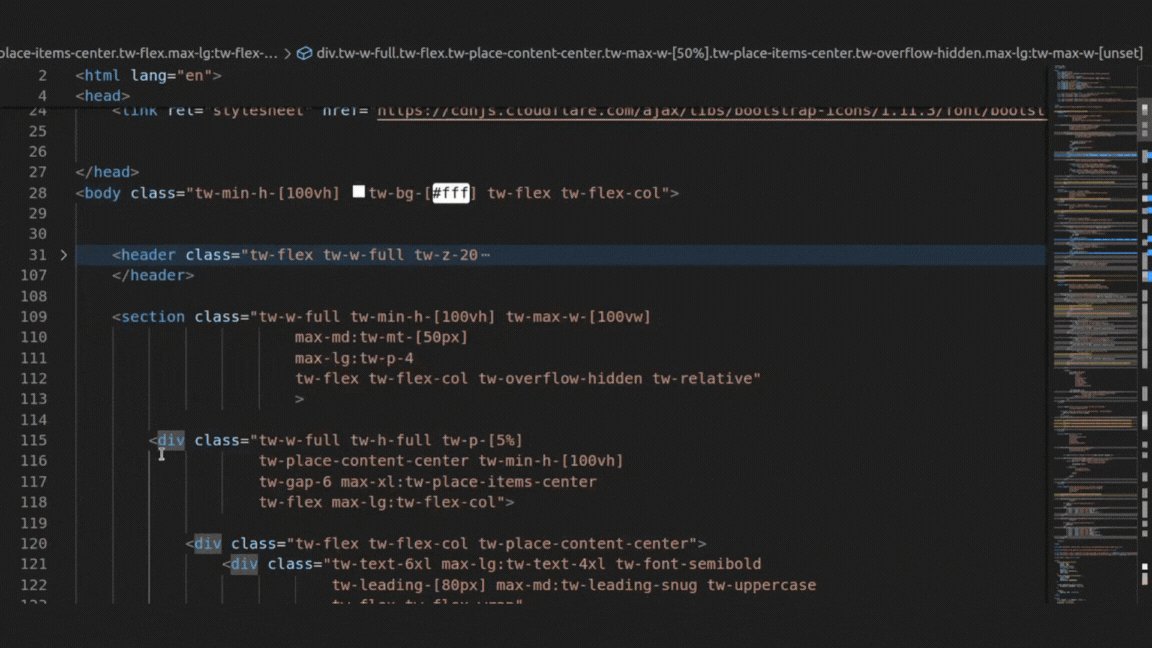
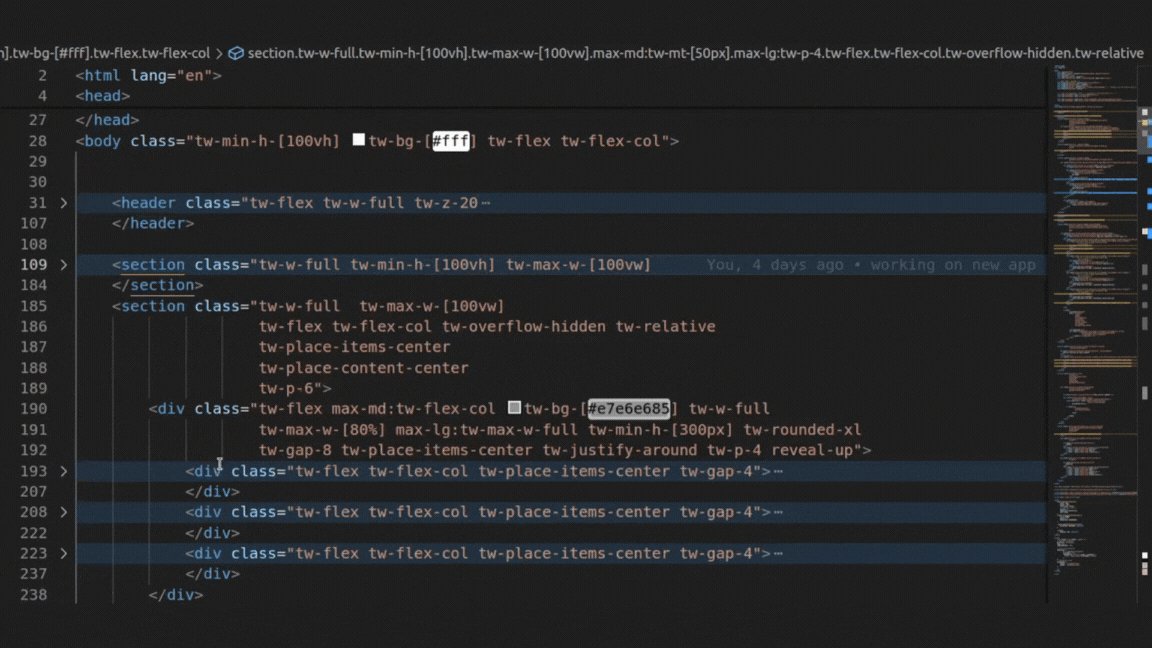
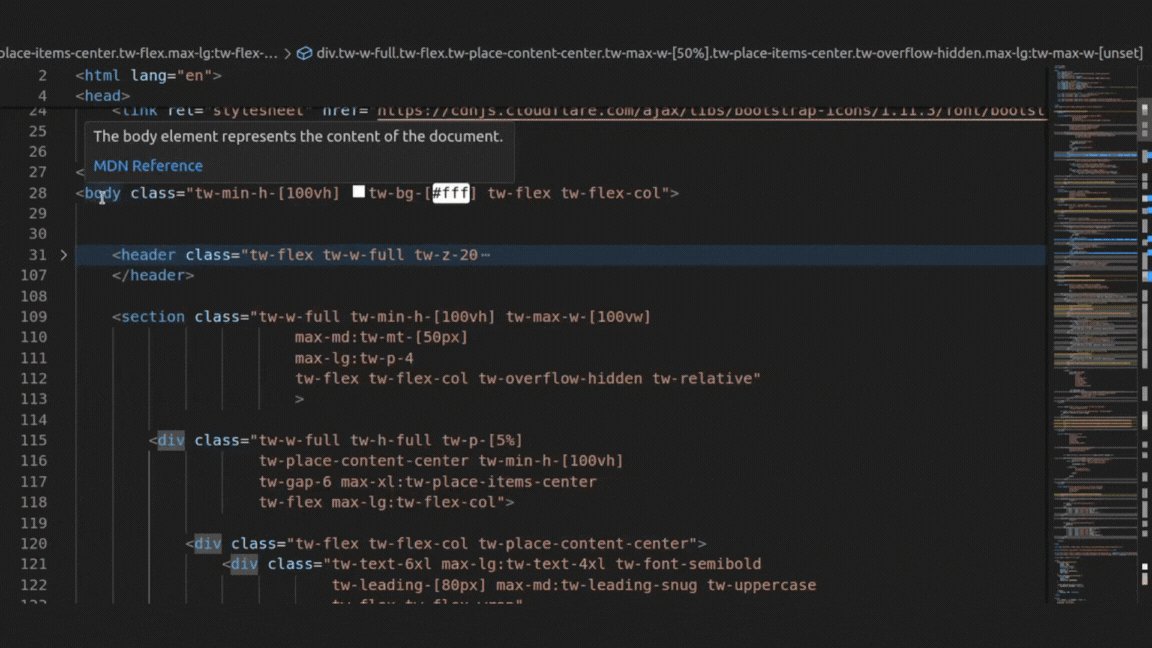
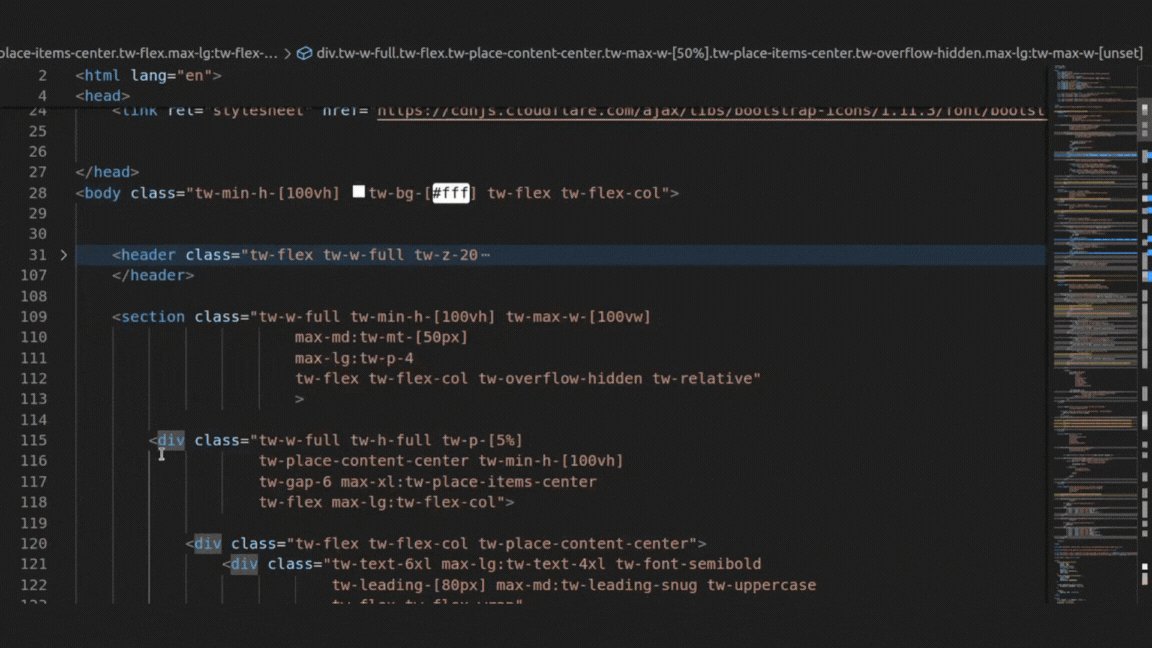
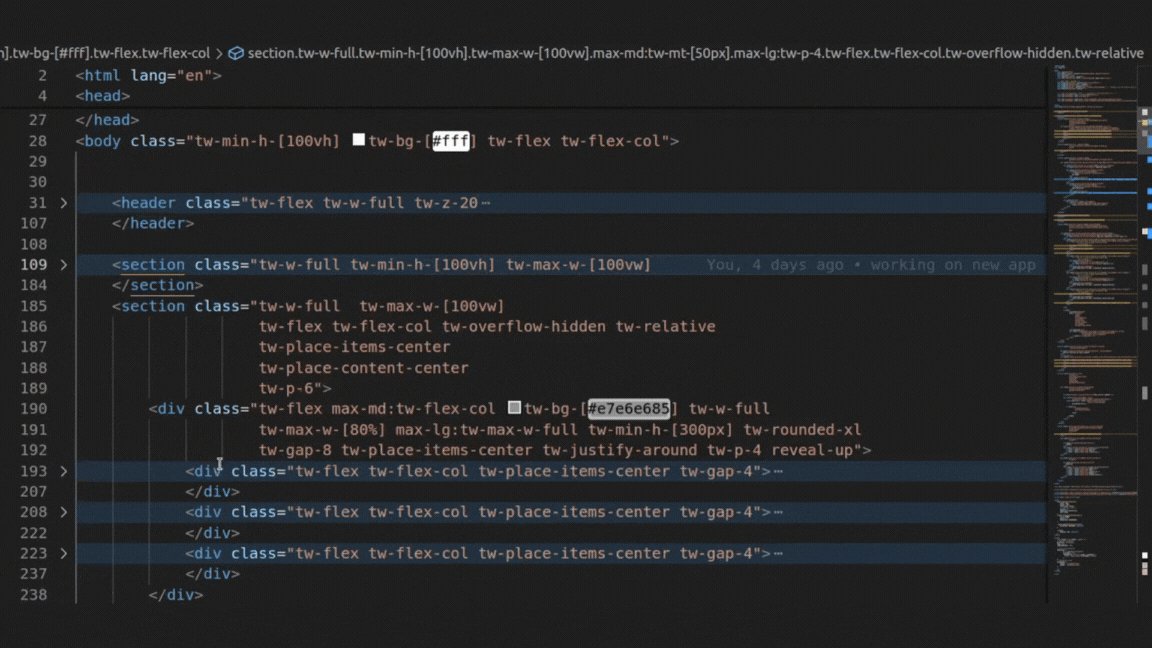
We have all come across front-end codes that we don't understand because of lack of visual cues. Like the one shown below
<p> <img src="https://raw.githubusercontent.com/PaulleDemon/Hover-Preview/main/documentation/images/code.png" width="550" height="350" alt="preview"> </p>Now it can become overwhelming at first glance if you have no prior experience in the CSS library or framework used in the code. So to make it easier Hover Preview provides you with a quick preview of what it the element would look like in the browser.

Why use Hover preview?
- Less toggling between Browser and VsCode.\
- Get quick glance of the elements.
- Easier to learn new CSS frameworks.
- Easily understand other's code with visual preview, making it ideal learning tool.
- Save time.
- Improve productivity.
Features of Hover Preview 🌟
- Preview HTML pages on Hover.
- Preview Specific elements.
- Configure screen size.
Limitations
- Currently only available for HTML files.
- Cannot interact wth the preview.
- Animations won't be played in preview.
Extension Settings
Settings.json
{
"hoverPreview.previewSize": { // changes the preview size on hover tooltip
"width": 200, // default size
"height": 200 // default size
},
}
Support open-source development?
Want to support further development? You can support my work on Ko-fi or BMC
<a href='https://ko-fi.com/L3L612WN7K' target='_blank'><img height='36' style='border:0px;height:36px;' src='https://storage.ko-fi.com/cdn/kofi1.png?v=3' border='0' alt='Buy Me a Coffee at ko-fi.com' /></a>
Roadmap 🗺️
Please refer to roadmap
Extra
-
Oh! don't forget to 🌟 star this repo for updates.
-
Thanks for visiting Hover Preview, enjoy your free landing page templates
Enjoy!
License
License held by Paul, Github: PaulleDemon, Dev.to: https://dev.to/paul_freeman
The source code is under AGPL license, this doesn't affect the end user.