Awesome
<p align="center"> <img alt="License: MIT" src="https://user-images.githubusercontent.com/4667129/100821515-6346d780-3405-11eb-882f-405c8d66a2b6.png" /> </p> <p align="center"> <!-- [](https://github.com/NLKNguyen/papercolor-theme/issues) --> <!-- [](https://travis-ci.org/NLKNguyen/papercolor-theme) --> <a href="https://github.com/NLKNguyen/papercolor-theme/blob/master/LICENSE" target="_blank"> <!-- <img alt="License: MIT" src="https://img.shields.io/badge/License-MIT-green.svg" /> --> <img alt="License: MIT" src="https://img.shields.io/github/license/NLKNguyen/papercolor-theme.svg?color=blueviolet&maxAge=2592000" /> </a> <a href="https://github.com/NLKNguyen/papercolor-theme/releases" target="_blank"> <img alt="License: MIT" src="https://img.shields.io/github/release/NLKNguyen/papercolor-theme.svg?color=green" /> </a> <!-- <a href="https://github.com/NLKNguyen/papercolor-theme/issues" target="_blank"> <img alt="Open issues" src="https://img.shields.io/github/issues-raw/NLKNguyen/papercolor-theme.svg?maxAge=2592000" /> </a> --> <!-- <a href="https://github.com/NLKNguyen/papercolor-theme/graphs/commit-activity" target="_blank"> <img alt="Last commit" src="https://img.shields.io/github/last-commit/NLKNguyen/papercolor-theme?color=green" /> </a> --> <a href="https://github.com/NLKNguyen/papercolor-theme/issues" target="_blank"> <img alt="Closed issues" src="https://img.shields.io/github/issues-closed-raw/NLKNguyen/papercolor-theme.svg?maxAge=2592000" /> </a> <a href="https://www.patreon.com/Nikyle" title="Donate to this project using Patreon"> <img src="https://img.shields.io/badge/support%20me-patreon-red.svg" alt="Patreon donate button" /> </a> <a href="https://opencollective.com/papercolor-theme" title="Sponsor this project through Open Collective"> <img src="https://img.shields.io/badge/sponsor-open%20collective-lightblue.svg" alt="Open Collective donate button" /> </a> <a href="https://paypal.me/NLKNguyen" title="Donate one time via PayPal"> <img src="https://img.shields.io/badge/paypal-me-blue.svg" alt="PayPal donate button" /> </a> <a href="https://www.amazon.com/gp/registry/wishlist/3E0E6ZS7RQ5GS/" title="Send a gift through my Amazon wishlist"> <img src="https://img.shields.io/badge/send%20a%20gift-amazon-darkorange.svg" alt="Amazon donate button" /> </a> </p> <p align="center"> <a href="https://www.buymeacoffee.com/Nikyle" target="_blank"> <img src="https://cdn.buymeacoffee.com/buttons/v2/default-yellow.png" alt="Buy Me A Coffee" height=45 /> </a> </p>Light & Dark color schemes for terminal and GUI Vim awesome editor
Inspired by Google's Material Design. Improve code readability! Great for presentation!
It is optimized to load fast and support 4-bit, 8-bit and 24-bit color terminals or GUIs. For full color spectrum, any 8-bit (256-color) capable display is sufficient.
Plus: PaperColor is also a syntax highlighting framework for creating color themes, in which the PaperColor theme you see here is the default. If you want to create your own theme, consider creating on top of PaperColor to leverage 100% its functionality and still have your own specialization.


Why was this theme created? Read the background story
✨ Inclusive support
🎨 Colors
Support True / GUI color (24-bit) and identical 256 color (8-bit) that the default theme is based on.
Also gracefully support down to 16 color (4-bit) terminal, which will use terminal native colors. You need to change the terminal colors to PaperColor palette.
In 8 color and 4 color terminals, they might lack the necessary variation of colors to express PaperColor look, but seriously let me know if you still use these kinds of terminals.
Default Theme Palette
| Light Theme | 8-bit | 24-bit | Dark Theme | 8-bit | 24-bit | |
|---|---|---|---|---|---|---|
| 0 | 255 | #eeeeee | 234 | #1c1c1c | ||
| 1 | 124 | #af0000 | 125 | #af005f | ||
| 2 | 28 | #008700 | 70 | #5faf00 | ||
| 3 | 64 | #5f8700 | 179 | #d7af5f | ||
| 4 | 31 | #0087af | 74 | #5fafd7 | ||
| 5 | 102 | #878787 | 244 | #808080 | ||
| 6 | 24 | #005f87 | 173 | #d7875f | ||
| 7 | 238 | #444444 | 252 | #d0d0d0 | ||
| 8 | 250 | #bcbcbc | 240 | #585858 | ||
| 9 | 160 | #d70000 | 71 | #5faf5f | ||
| 10 | 162 | #d70087 | 148 | #afd700 | ||
| 11 | 91 | #8700af | 140 | #af87d7 | ||
| 12 | 166 | #d75f00 | 214 | #ffaf00 | ||
| 13 | 166 | #d75f00 | 205 | #ff5faf | ||
| 14 | 25 | #005faf | 37 | #00afaf | ||
| 15 | 24 | #005f87 | 66 | #5f8787 |
There are many more colors for many additional syntax groups, but they are designed to fall back to these base 16 colors strategically so that it can utilize the terminal native color palette (if configured like above), and also theme designers only need to provide 16 colors for a functional theme.
🚀 Languages
Currently designed for these languages:
- Haskell, Erlang, Elixir, Clojure, Elm, Purescript, F#
- C, C++, Golang, Rust, Java, JavaScript, Python, Ruby, Pascal, PHP, Perl, LUA
- DTrace, SystemTap, SQL/MySQL, Octave/MATLAB, R, Lex/Flex & Yacc/Bison, ASN.1, Assembly (MIPS, GAS, NASM), Bash/Shell script, Sed, Awk, Vim script, Powershell script
- Dockerfile, Makefile, CMake, NGINX, Cucumber, YAML, JSON, HTML, XML, Markdown, reStructuredText, PlantUML, Dosini, Mail, Git commit message
- Ada, COBOL, Fortran, ALGOL, (what's your other favorite dinosaur?)
Other file types can still display well as long as your Vim is set up to recognize the language syntax even though that may not be the optimal experience. So, if the language you are working on isn't listed here, feel free to make a design request.
📚 Targeted plugins for additional syntax highlighting
vimdiff, netrw, NERDTree, tagbar, tabline, vim-airline, vim-indent-guides, vim-startify, Agit, vim-signify, nvim-dap-ui (PR), nvim-cmp (PR), vim-gitgutter
The below are programming language syntax highlighting plugins that enhances upon Vim built-in syntax highlighting.
- C: c-syntax.vim
- JavaScript: vim-javascript
- Jsx: vim-jsx-pretty
- JSON: vim-json
- Go: vim-go
- DTrace: dtrace-syntax-file
- SystemTap: vim-systemtap
- Haskell: haskell-vim
- PlantUML: plantuml-syntax
- Markdown: vim-markdown
- Assembly MIPS: mips
- Assembly GAS: vim-gas
- Octave/MATLAB: vim-octave
- Python: python-syntax
- Dockerfile: dockerfile.vim
- NGINX: nginx-vim-syntax
- Elixir: vim-elixir
- Elm: elm-vim
- Purescript: purescript-vim
- F#: vim-fsharp
- PowerShell: vim-ps1
- CMake: vim-cmake-syntax
- ALGOL: vim-algol68
🔌 Installation
Using a plugin manager
It's easy to use a plugin manager like Vundle (recommended for convenient :PluginUpdate). Add this to your .vimrc where Vundle is configured, and run :PluginInstall
Plugin 'NLKNguyen/papercolor-theme'
A newer and popular plugin manager is Plug that you can use as well. Similar setup like above; run :PlugInstall
Plug 'NLKNguyen/papercolor-theme'
To use vims built in package manager use this command
git clone https://github.com/NLKNguyen/papercolor-theme.git ~/.vim/pack/colors/start/papercolor-theme
Manual
If you can't use a plugin manager (you should), then manually place PaperColor.vim file into colors folder within your Vim directory, e.g. ~/.vim/colors/
⭐ Configure .vimrc
Put this in your ~/.vimrc
set t_Co=256 " This is may or may not needed.
set background=light
colorscheme PaperColor
Or using the dark version:
set background=dark
colorscheme PaperColor
To switch to dark or light variant during session: :set background=dark or :set background=light
To quickly toggle between them, use vim-unimpaired's keymap cob
Optional: turn on line numbers and status bar
set number
set laststatus=2
🛠️ User Customization
This theme currently provides theme options and language-specific options. All config options can be stored in global variable g:PaperColor_Theme_Options which can be set in your .vimrc
Note:
- This
g:PaperColor_Theme_Optionsvariable must be placed anywhere beforecolor PaperColorcommand. - if the same option is provided in both a theme and a theme's variant, the value in the theme's variant options will take precedence.
Theme Options
Within section theme, options for each theme can be specified under the theme name. The original PaperColor theme is default. For example:
let g:PaperColor_Theme_Options = {
\ 'theme': {
\ 'default': {
\ 'transparent_background': 1
\ }
\ }
\ }
Or if you want to specify options only for a variant (dark or light) of a theme, you can specify using this pattern [theme name].light or [theme name].dark. For example:
let g:PaperColor_Theme_Options = {
\ 'theme': {
\ 'default.dark': {
\ 'transparent_background': 1
\ }
\ }
\ }
Color overriding
You can override any color of the theme of interest. This example is for default theme (original PaperColor Theme), but you can specify any other theme that is registered.
The overriding setting is placed in override key of g:PaperColor_Theme_Options variable that you set in .vimrc like this.
let g:PaperColor_Theme_Options = {
\ 'theme': {
\ 'default.dark': {
\ 'override' : {
\ 'color00' : ['#080808', '232'],
\ 'linenumber_bg' : ['#080808', '232']
\ }
\ }
\ }
\ }
See DESIGN.md for more details and full list of color names.
Currently available theme options
| option | value | default |
|---|---|---|
transparent_background | 1: use terminal background | 0: use theme background |
allow_bold | 1: use bold for certain text, 0: not at all | decided by the theme |
allow_italic | 1: use italics for certain text, 0: not at all | decided by the theme |
override | dictionary of color key-value |
Language-specific options
In general, for each language, built-in functions and constants are not highlighted.
This is intentional; the vim syntax file often lags behind actual language development.
To override the default behavior, optionally place a language section in g:PaperColor_Theme_Options.
An example configuration is available below
let g:PaperColor_Theme_Options = {
\ 'language': {
\ 'haskell': {
\ 'no_bold_types' : 1
\ },
\ 'python': {
\ 'highlight_builtins' : 1
\ },
\ 'cpp': {
\ 'highlight_standard_library': 1
\ },
\ 'c': {
\ 'highlight_builtins' : 1
\ }
\ }
\ }
Currently available language options
| language | option | value | default |
|---|---|---|---|
c | highlight_builtins | 1: enable | 0: disable |
cpp | highlight_standard_library | 1: enable | 0: disable |
python | highlight_builtins | 1: enable | 0: disable |
haskell | no_bold_types | 1: enable | 0: disable |
Vim-airline support

To set vim-airline theme:
let g:airline_theme='papercolor'
Note: to be able to use this theme, it is also necessary to install vim-airline-themes
To set lightline theme:
let g:lightline = { 'colorscheme': 'PaperColor' }
📺 Screenshots
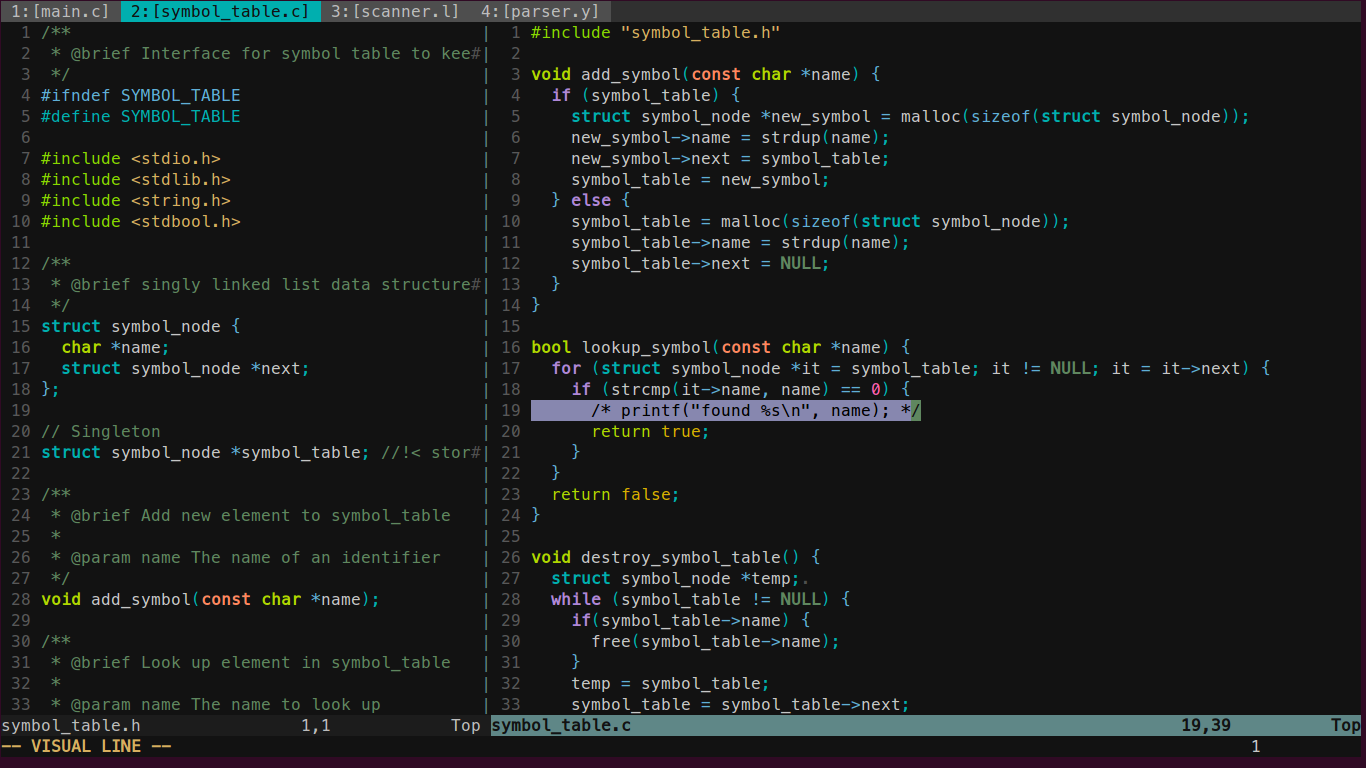
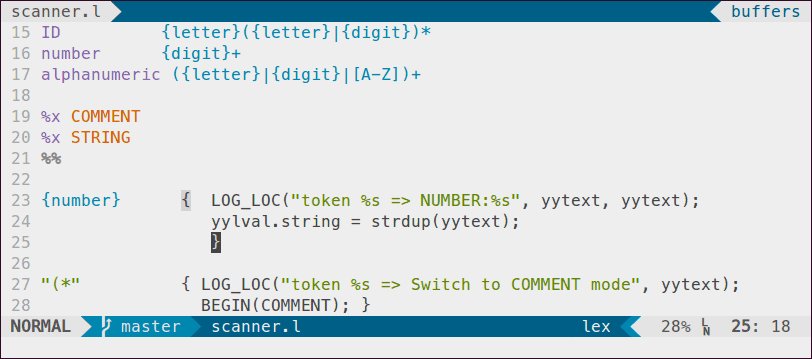
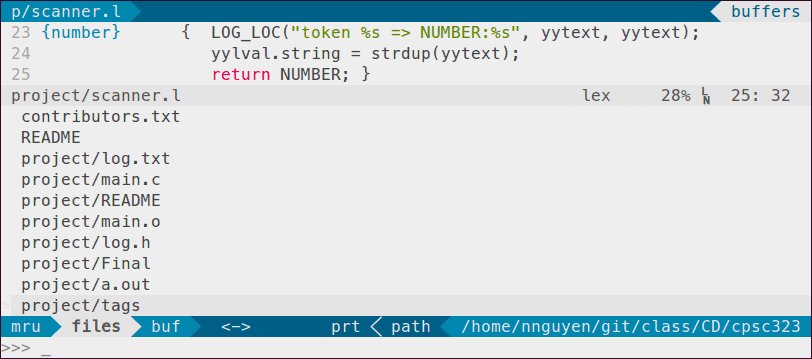
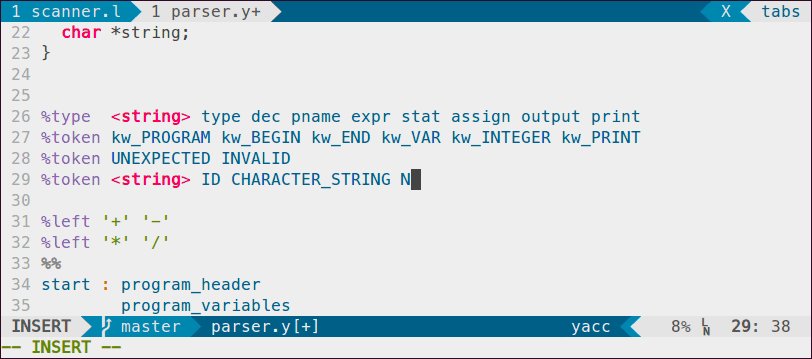
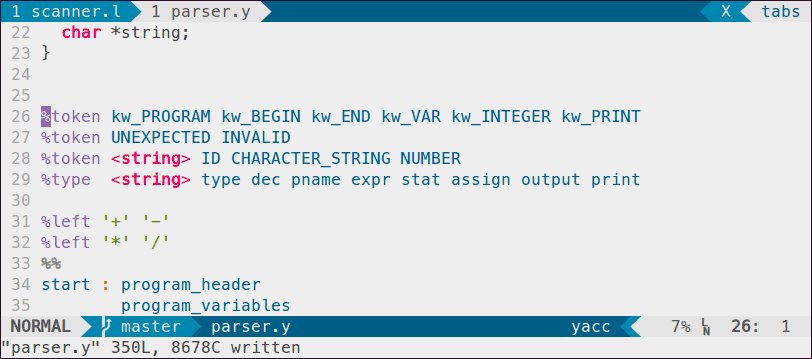
Default Light





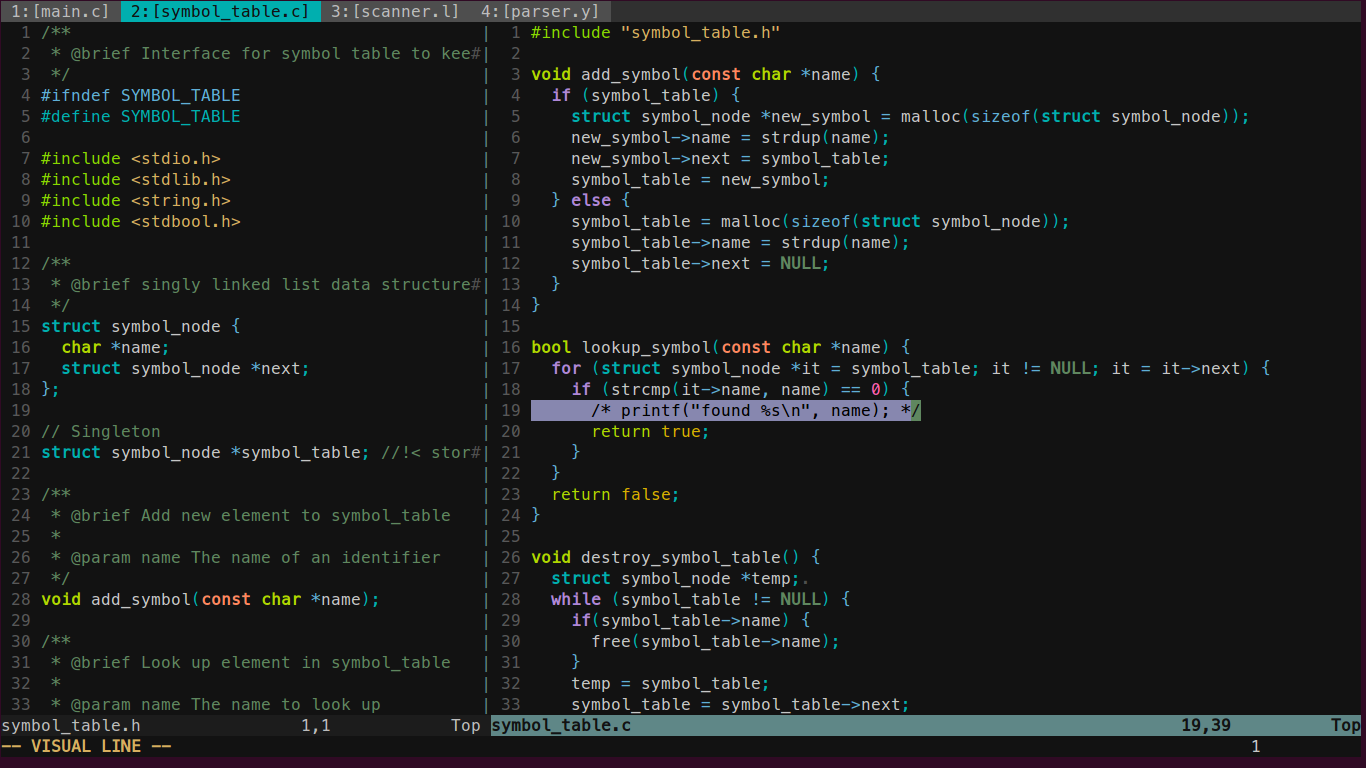
Default Dark





Have screenshots to contribute? Use this thread to upload images and get direct links to place here.
👋 Author
<!-- ### 🏠🏗️ [Homepage](https://github.com/NLKNguyen/papercolor-theme) -->👤 Nikyle Nguyen
<a href="https://twitter.com/NLKNguyen" target="_blank"> <img alt="Twitter: NLKNguyen" src="https://img.shields.io/twitter/follow/NLKNguyen.svg?style=social" /> </a>- Website: https://dephony.com/Nikyle
- Twitter: @NLKNguyen
- Github: @NLKNguyen
- LinkedIn: @NLKNguyen
🤝 Contributing
Give a ⭐️ if this color scheme helped you developing more comfortably!
Contributions, issues and feature requests are welcome! Feel free to check issues page.
🙇 Your support is very much appreciated
I create open-source projects on GitHub and continue to develop/maintain as they are helping others. You can integrate and use these projects in your applications for free! You are free to modify and redistribute anyway you like, even in commercial products.
I try to respond to users' feedback and feature requests as much as possible. Obviously, this takes a lot of time and efforts (speaking of mental context-switching between different projects and daily work). Therefore, if these projects help you in your work, and you want to encourage me to continue create, here are a few ways you can support me:
- 💬 Following my blog and social profiles listed above to help me connect with your network
- ⭐️ Starring this project and sharing with others as more users come, more great ideas arrive!
- ☘️ Donating any amount is a great way to help me work on the projects more regularly!
Thanks to all contributors who make PaperColor great! ❤️
🔮 Related projects based on PaperColor
Material iTerm theme by Christoph Hermann
Material Terminator (terminal emulator) theme by Marco Herrero
Terminal Theme by Fixles
PaperColor Light for iTerm2 by ASeom Han
PaperColor for Terminal.app by tomotargz
PaperColor Light for konsole by z2oh
PaperColor Light for konsole (some palette collisions resolved) by MaxG87
PaperColor Theme for Vis Editor by Jan Christoph Ebersbach
Airline PaperColor Theme for Emacs Powerline by Anthony DiGirolamo
Airline PaperColor Theme for Vim Lightline
Ninrod's vim + tmux + zsh dotfiles by Filipe Silva
PaperColor for Vscode by rozbo
PaperColor for Vscode Redux by mrworkman
PaperColor theme for Hyper by Rafael Rinaldi
PaperColor Theme for kitty by Cyril Raffatelli
PaperColor Light theme for several tools by stoerdebegga
PaperColor Light theme for Alacritty
Feel free to send a PR to add related projects here!
📝 License
Copyright © 2015 - 2020 Nikyle Nguyen
The project is MIT License