Awesome
介绍:

短网址是指将任何域名更换成一个t.cn/xxxx类的网址。<br>
比如将网址https://www.clost.net转化成https://t.cn/A6wT0J1d
演示网址:
特点:
- 极简风格
- 将网址转换为
https://t.cn/xxx类格式,其他格式或者自己域名请修改代码的api接口,代码中已有注释。 - 基于cloudflare的强大功能,无需服务器支撑即可建立短网址网页
教程:
前期准备
- 一个cloudflare账号
- 拥有自己的域名,freenom免费申请>>;
正式部署
一、创建cf(cloudflare)的workers
<details> <summary> 如何创建cloudflare-workers?</summary> 1.进入 <a href=http://cloudflare.com>cloudflare首页<a> ,点击进入workers <br>
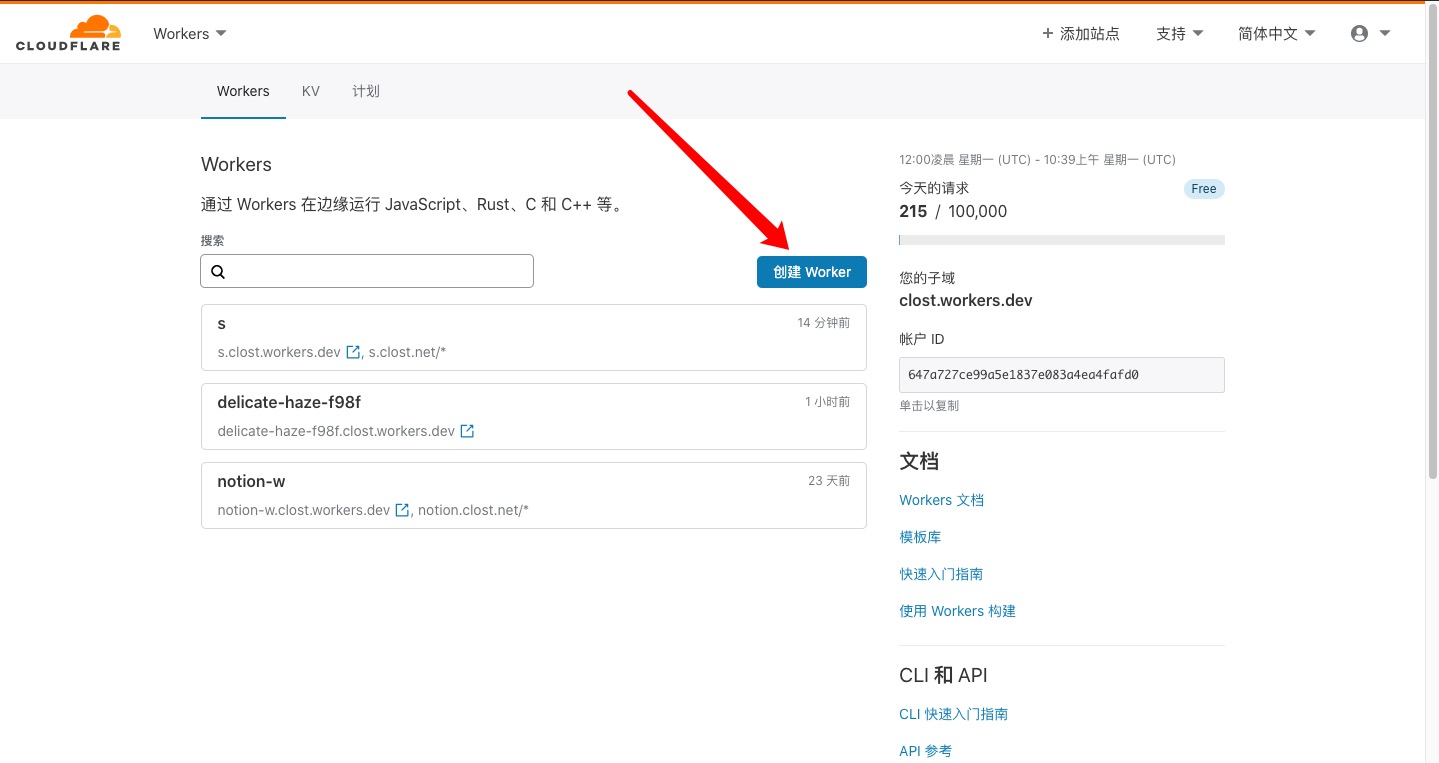
2.点击创建worker
<br>
2.点击创建worker
 <br>
<br>
二、编辑worker
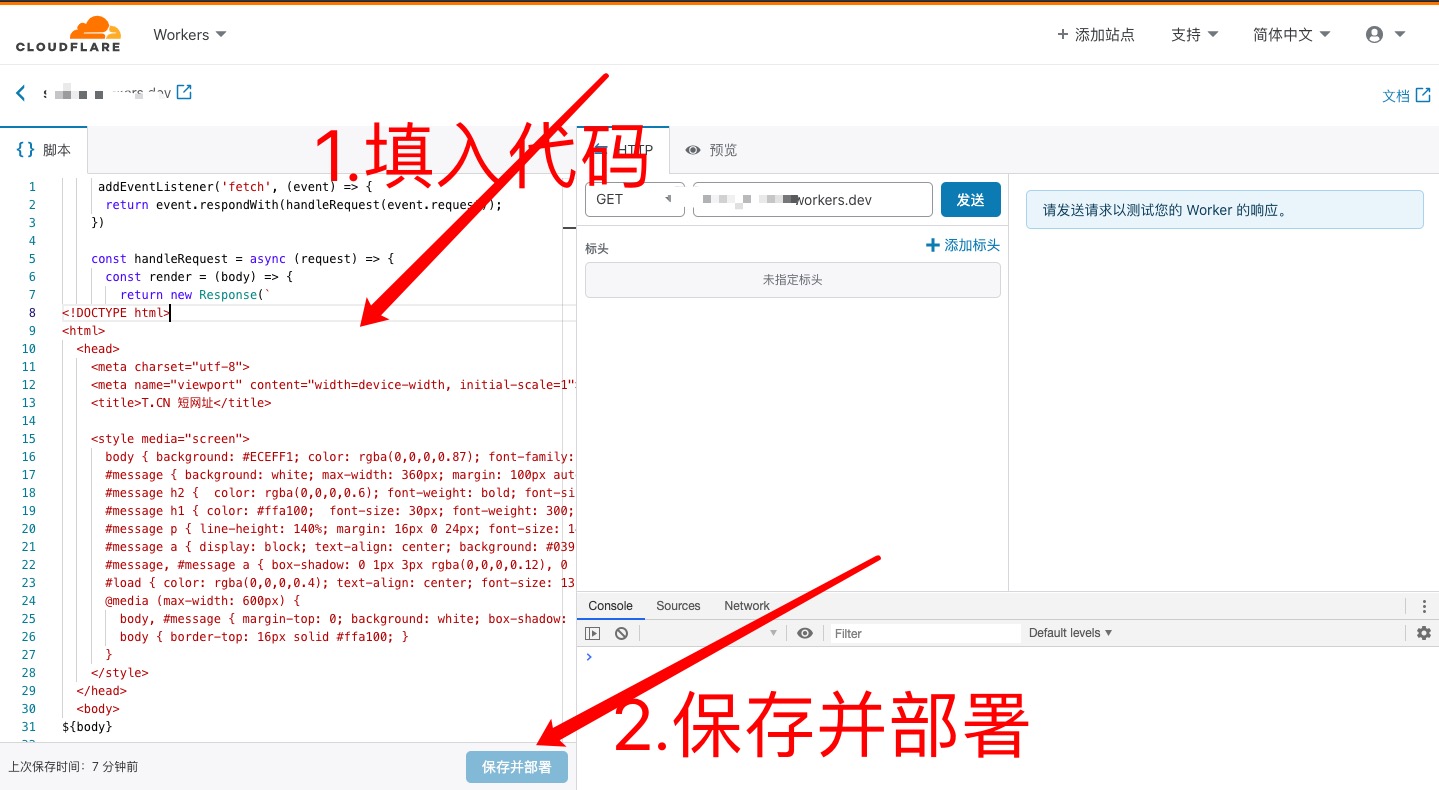
<details> <summary> 如何编辑cloudflare-workers?</summary> 在脚本框内填入<a href=https://github.com/Closty/duanwangzhi/blob/master/短网址代码.html>本项目中以html结尾的代码<a> ;打开后将其中的所有代码复制并粘贴填入cf-worker的编辑框中。如图所示
 <br>
<br>
这时候便可以访问你的worker,只不过域名不是自定义的。不过也可以使用了。地址便是上图代码上侧的地址,如这是我的worker地址。https://s.clost.workers.dev<br>
</details>三、绑定域名
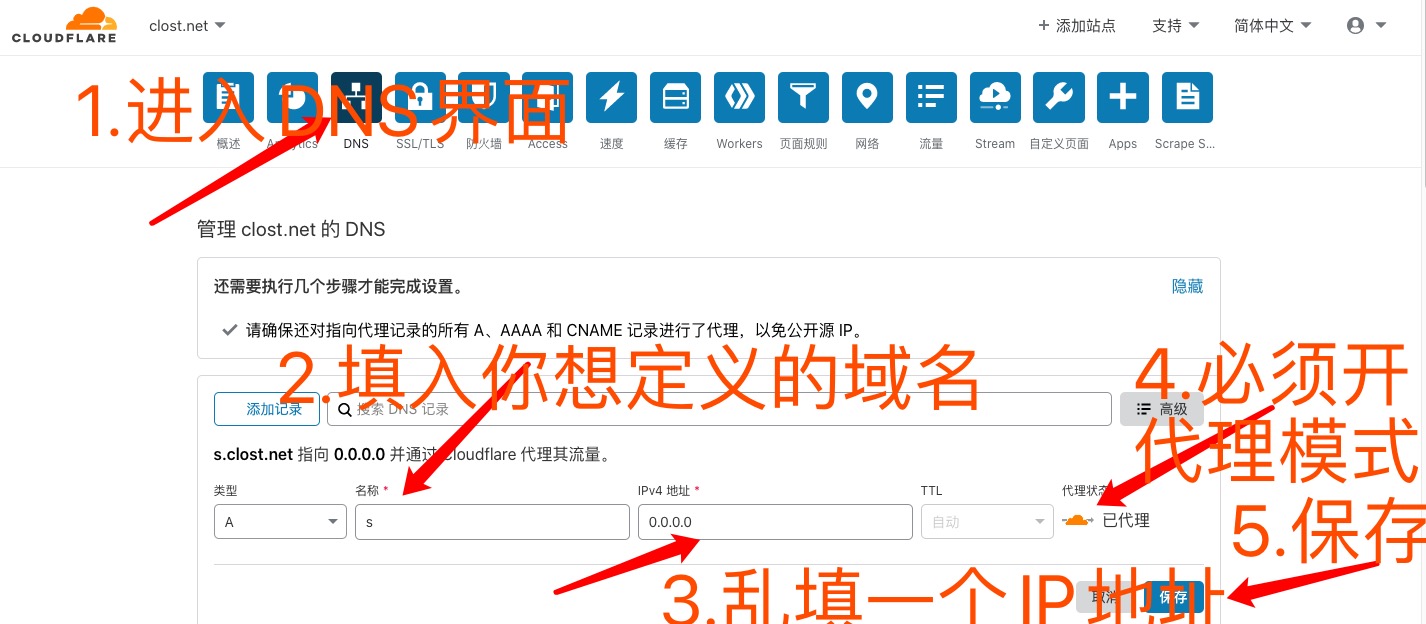
<details> <summary> 如何绑定域名?</summary> 1.你需要先将你的域名指定任意一个IP地址,但是必须开启默认的代理模式(黄色的云朵图标点亮状态)。然后点击保存。 <br>
<br>
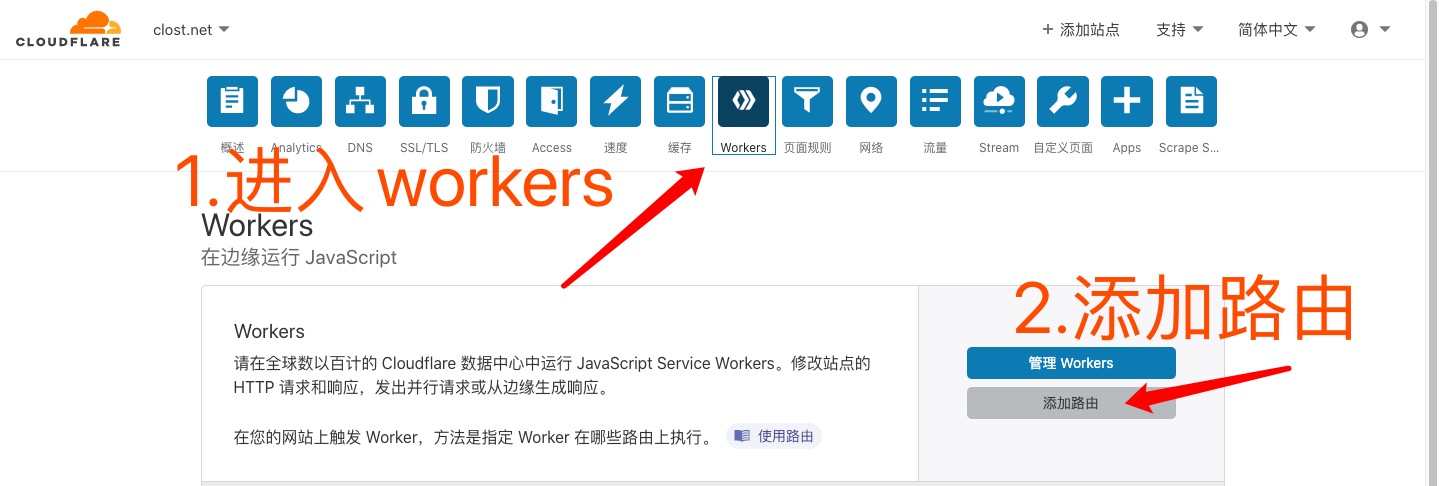
2.进入workers界面,添加路由
 <br>
3.添加路由,域名处填写
<br>
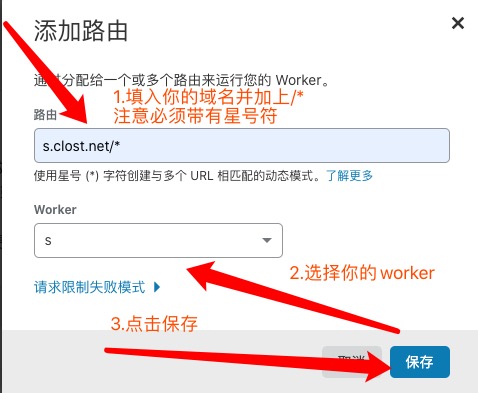
3.添加路由,域名处填写https://你的域名/*(注意/*两个符号务必加上),worker选择你刚刚创建的worker
 <br>
<br>
大功告成,访问你的域名试试吧!<br>
贡献:
以及待添加的你 ,项目开源,有精美ui欢迎来pull

