Awesome
⚠️ This package is deprecated in favor of
DevSettings
📳 react-native-dev-menu
Add custom items to the React Native dev menu.<br /> The native part of this module is a variation of react-native-async-storage-dev-menu-item.

Support
| Version | React Native Support |
|---|---|
| 4.0.0+ | 0.61.0+ |
Setup
$ npm install --save react-native-dev-menu
# --- or ---
$ yarn add react-native-dev-menu
Don't forget to run pod install after that !
🆘 Manual linking
Because this package targets React Native 0.61.0+, you will probably don't need to link it manually. Otherwise if it's not the case, follow this additional instructions:
<details> <summary><b>👀 See manual linking instructions</b></summary>iOS
Add this line to your ios/Podfile file, then run pod install.
target 'YourAwesomeProject' do
# …
pod 'RNDevMenu', :path => '../node_modules/react-native-dev-menu'
end
Android
- Add the following lines to
android/settings.gradle:
include ':react-native-dev-menu'
project(':react-native-dev-menu').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-dev-menu/android')
- Add the implementation line to the dependencies in
android/app/build.gradle:
dependencies {
// ...
implementation project(':react-native-dev-menu')
}
- Add the import and link the package in
MainApplication.java:
import com.zoontek.rndevmenu.RNDevMenuPackage; // <- add the RNDevMenuPackage import
public class MainApplication extends Application implements ReactApplication {
// …
@Override
protected List<ReactPackage> getPackages() {
@SuppressWarnings("UnnecessaryLocalVariable")
List<ReactPackage> packages = new PackageList(this).getPackages();
// …
packages.add(new RNDevMenuPackage());
return packages;
}
// …
}
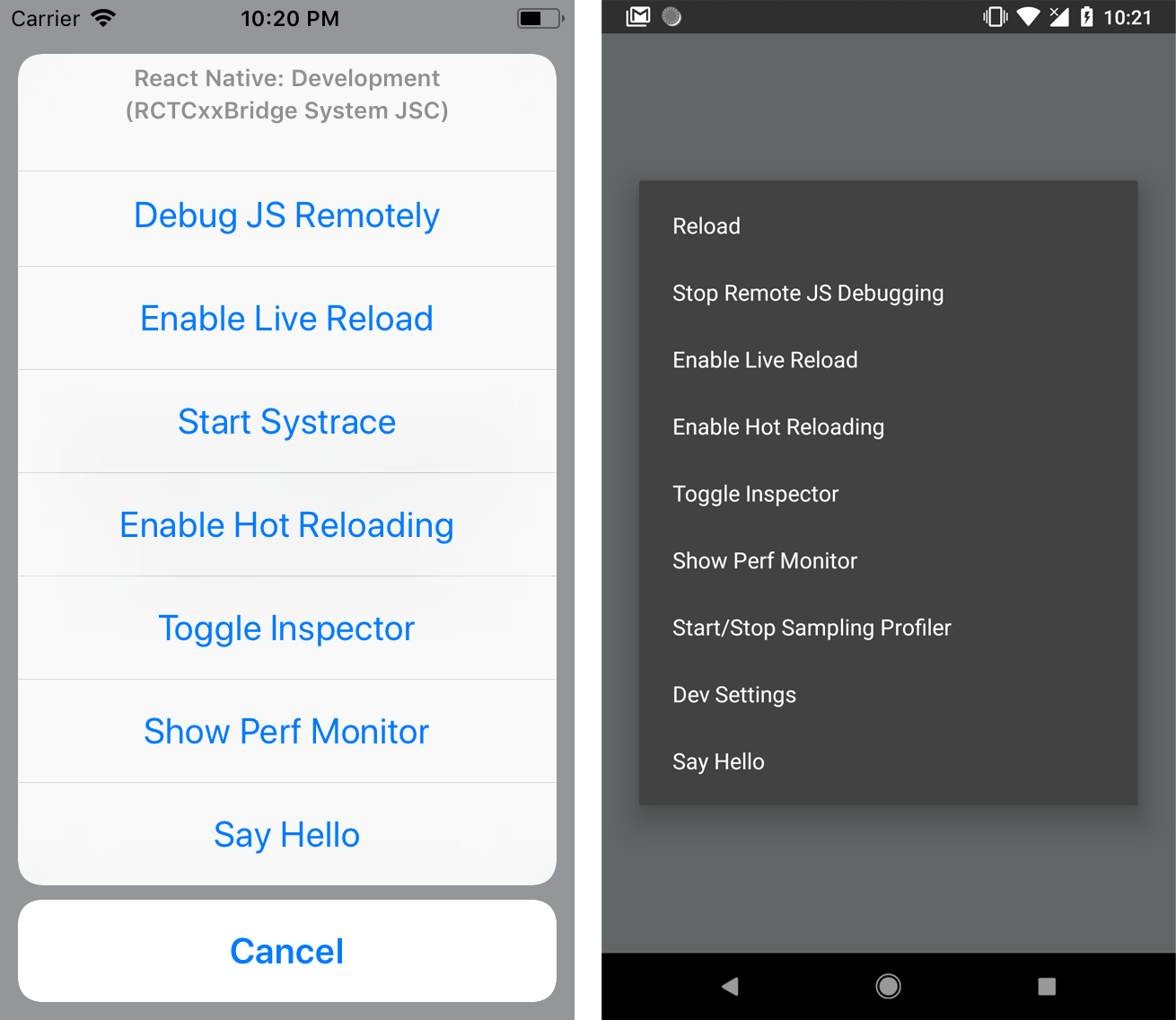
Usage
import DevMenu from "react-native-dev-menu";
if (__DEV__) {
DevMenu.addItem("Say Hello", () => alert("Hello!"));
}




