Awesome
SFC Playground with Vant
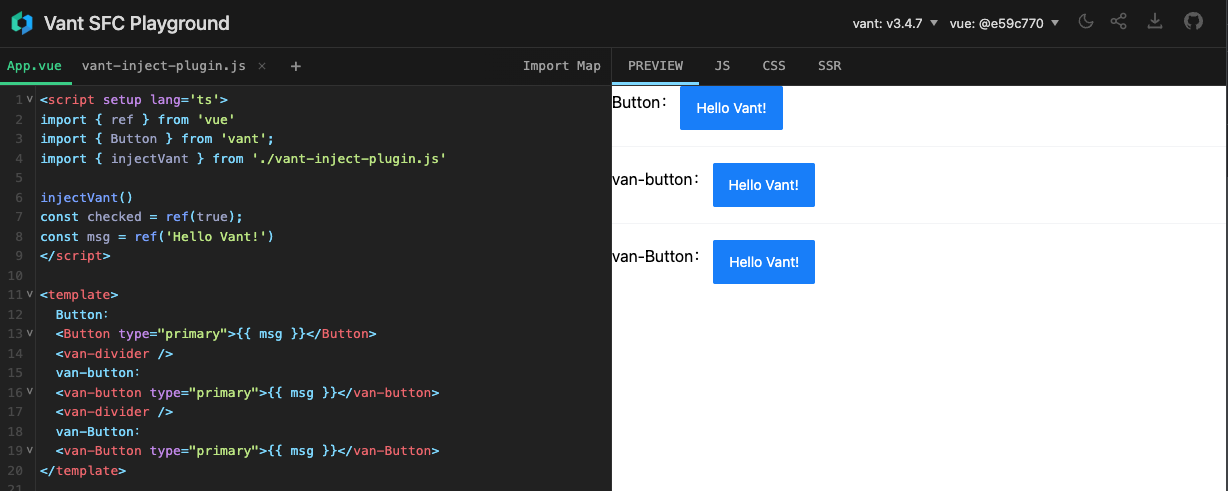
This is an Vant SFC Playground. Click the vercel.app Or zhixiaoqiang.github.io link to view.

NOTE! The reason why this is designed to manually
import { injectVant }is to be more universally compatible with any component library, Not only Vant.
What's inside?
Try Vant in the Playground. Currently only Vant 3+ is supported
Features
- ⚡️ Vant 3+
- ⚡️ PreLoad ImportsFile,Instantly display content(e0d5c6)
- 🤙🏻 Free switch Vant/Vue version, and more
- 🛠️ Rich Features
- ☁️ Deploy on Netlify/vercel/GitHub Pages, zero-config
- 💡 Support the Typescript
- 😃 Easy to create your own
- 🤩 Download project support generated package.json by user input (13ee3f)
- 🛠️ Smarter and more efficient npm scripts
Future Features
coming soon
- 🛠️ Support Vant dark mode
- 🛠️ Support on-demand introduction
- 🛠️ CLI
- 🔑 Fully Typed API
- 😃 Switch CDN
Utilities
This SFC Playground has some additional tools already setup for you:
- pnpm as a packages manager
- TypeScript for static type checking
- ESLint for code linting
- Prettier for code formatting
- Vant a Lightweight Mobile UI Components built on Vue
- @vue/repl for Vue SFC REPL as a Vue 3 component
Get Started
- Click
Use this template, and clone your repodegit https://github.com/zhixiaoqiang/sfc-playground-vant#mainorgit clone https://github.com/zhixiaoqiang/sfc-playground-vant --depth 1. degit - Adjust the following files.
src
├── components
│ └── npm-version-switch
│ ├── helps.ts # add version switch feature
├── config.ts # config welcome code、CDN、additionalFiles...
├── store.ts # includes base functions...
then it'll be your repository totally.
Build
To build the playground, run the following command:
pnpm build
Develop
To develop the playground, run the following command:
pnpm dev
Create Changelog
- Execute
pnpm changesetto add a changeset. - Execute
pnpm changeset versionto changeCHANGELOG.md. - Execute
pnpm changeset publishto publishnpm library. [can skip] - Execute
git commit, this command will triggerlint-stagedandcommitzen. - Execute
git pushto triggerGithub Actionsorvercel Deploy
CHANGELOG
Please refer to CHANGELOG for details.
Inspired by Evan You's Vue SFC Playground
License
MIT