Awesome

Introduction
🏞 MediaBrowser can display one or more images or videos by providing either UIImage objects, PHAsset objects, or URLs to library assets, web images/videos or local files. MediaBrowser handles the downloading and caching of photos from the web seamlessly. Photos can be zoomed and panned, and optional (customisable) captions can be displayed. This can also be used to allow the user to select one or more photos using either the grid or main image view.
Also, MediaBrowser use latest SDWebImage version for caching, motivated by MWPhotoBrowser
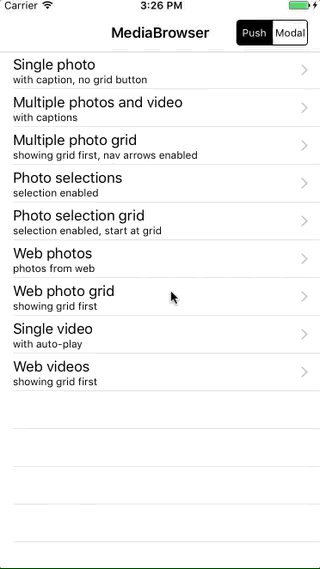
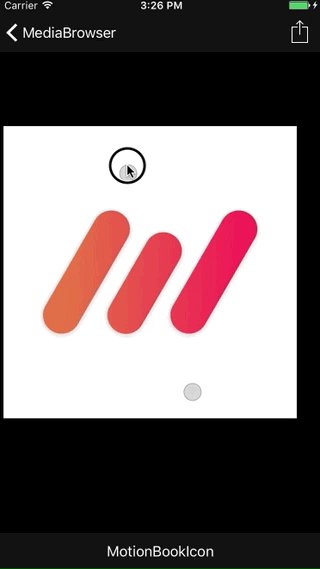
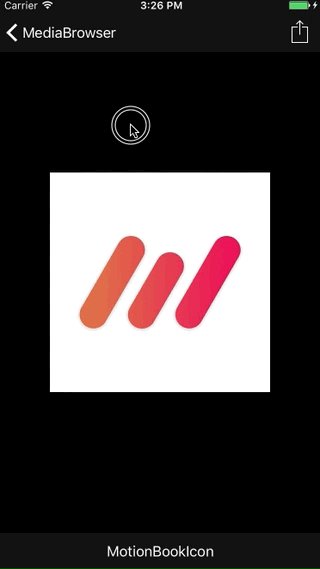
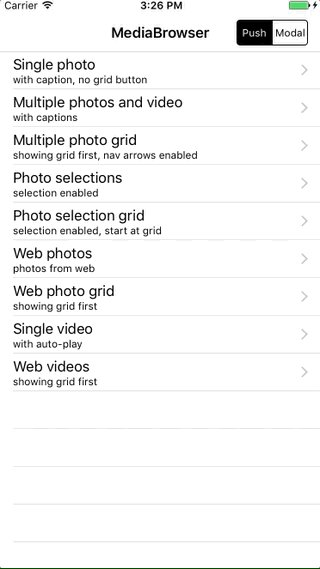
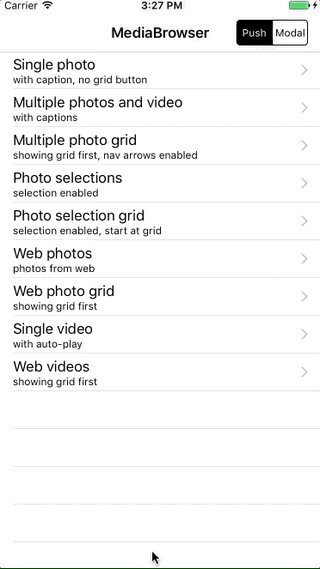
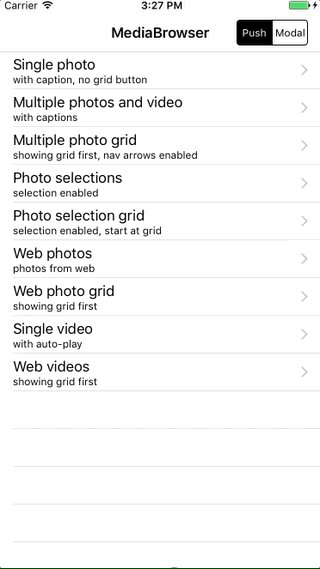
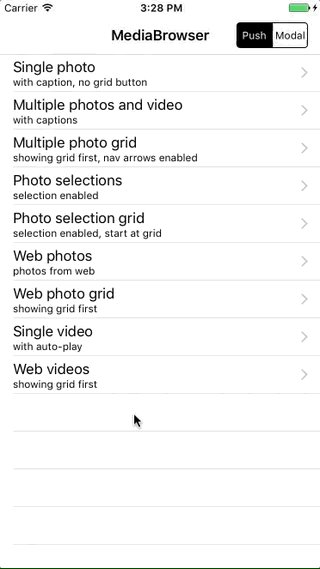
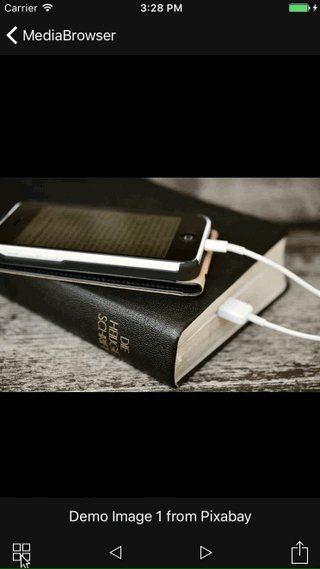
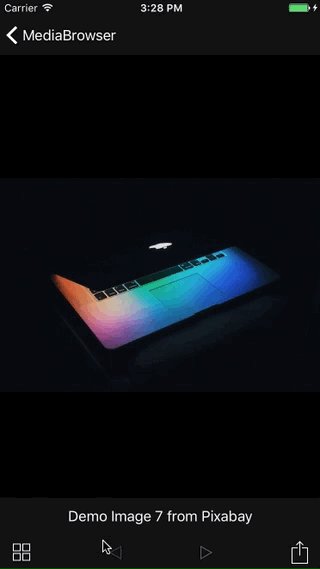
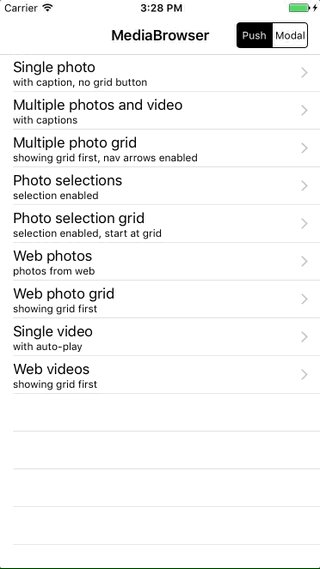
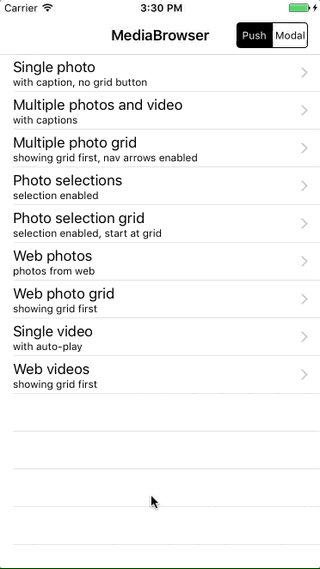
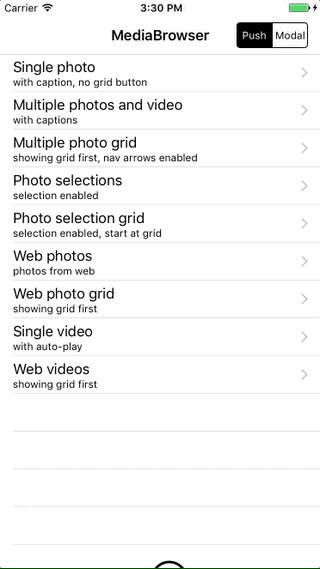
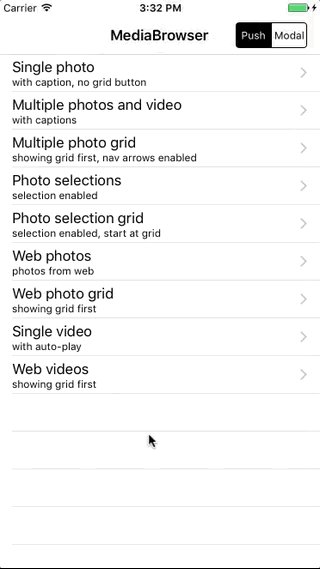
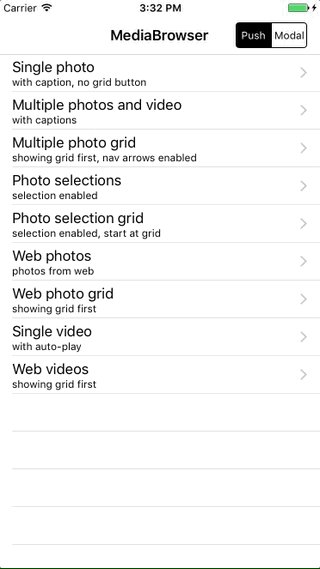
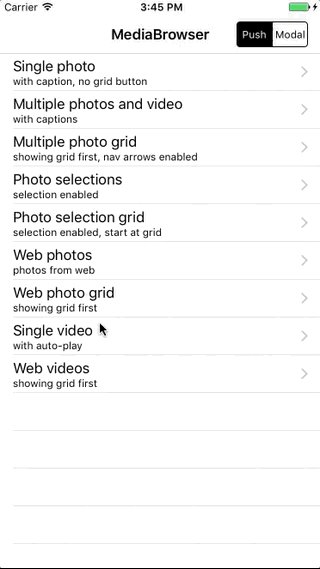
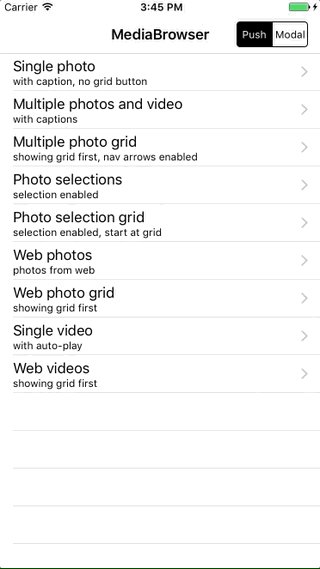
| Single Photo | Multiple Photos And Video |
|---|---|
 |  |
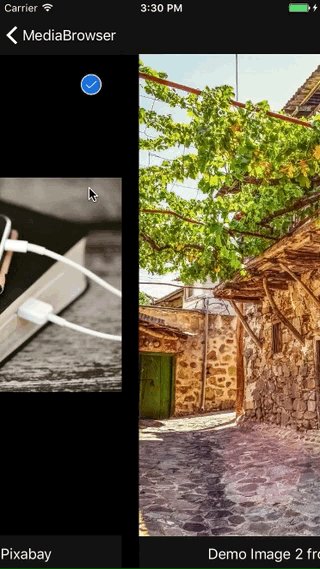
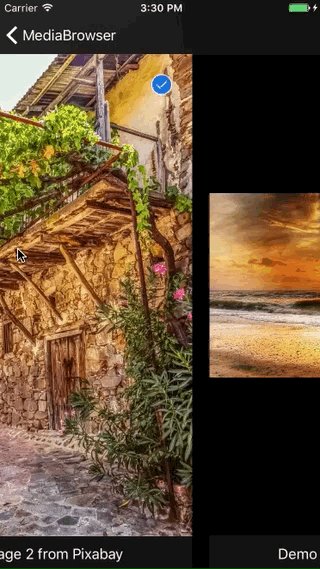
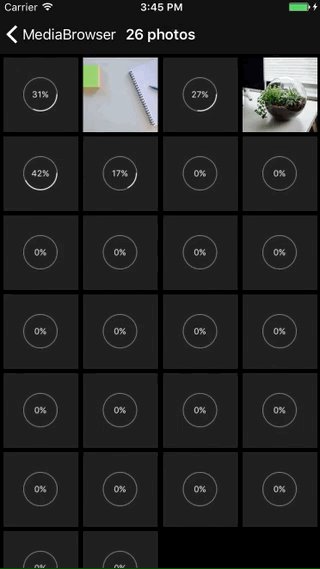
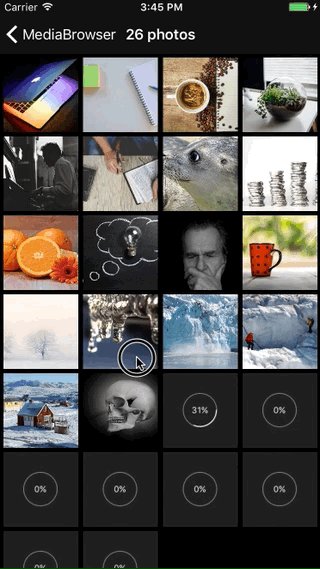
| Multiple Photo Grid | Multiple Photo Selection |
 |  |
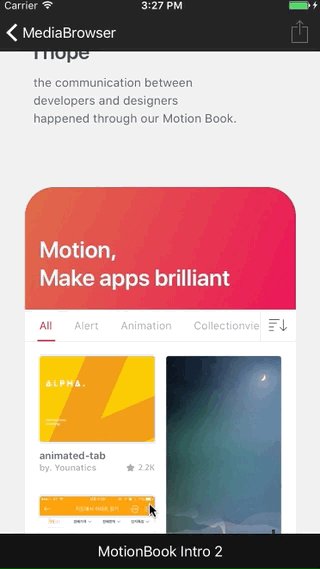
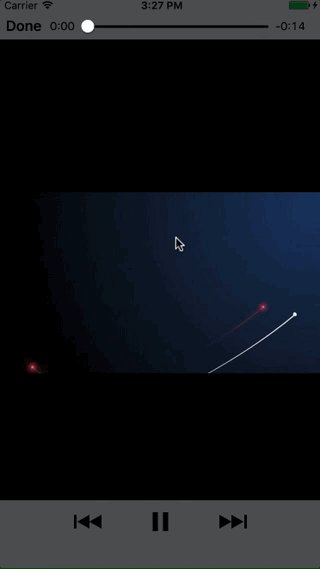
| Web Photos | Web Photos Grid |
 |  |
Requirements
MediaBrowser is written in Swift 5.0 Compatible with iOS 8.0+
Usage
Basic
Get MediaBrowser and set MediaBrowserDelegate
let browser = MediaBrowser(delegate: self)
self.navigationController?.pushViewController(browser, animated: true)
//MediaBrowserDelegate
func numberOfMedia(in mediaBrowser: MediaBrowser) -> Int {
return mediaArray.count
}
func media(for mediaBrowser: MediaBrowser, at index: Int) -> Media {
if index < mediaArray.count {
return mediaArray[index]
}
return DemoData.localMediaPhoto(imageName: "MotionBookIcon", caption: "Photo at index is Wrong")
}
Advanced
<a href="https://younatics.github.io/MediaBrowser" target="_blank"><img alt="CocoaDocs" src="https://github.com/younatics/MediaBrowser/blob/master/docs/badge.svg"></a> is the best place to start!
You can also see all usage in demo project.
| Property | Type |
|---|---|
navigationBarTranslucent | Bool |
navigationBarTextColor | UIColor |
navigationBarTintColor | UIColor |
statusBarStyle | UIStatusBarStyle |
toolbarTextColor | UIColor |
toolbarBarTintColor | UIColor |
toolbarBackgroundColor | UIColor |
hasBelongedToViewController | Bool |
isVCBasedStatusBarAppearance | Bool |
statusBarShouldBeHidden | Bool |
displayActionButton | Bool |
leaveStatusBarAlone | Bool |
performingLayout | Bool |
rotating | Bool |
viewIsActive | Bool |
didSavePreviousStateOfNavBar | Bool |
skipNextPagingScrollViewPositioning | Bool |
viewHasAppearedInitially | Bool |
currentGridContentOffset | CGPoint |
zoomPhotosToFill | Bool |
displayMediaNavigationArrows | Bool |
displaySelectionButtons | Bool |
alwaysShowControls | Bool |
enableGrid | Bool |
enableSwipeToDismiss | Bool |
startOnGrid | Bool |
autoPlayOnAppear | Bool |
hideControlsOnStartup | Bool |
delayToHideElements | TimeInterval |
captionAlpha | CGFloat |
toolbarAlpha | CGFloat |
loadingIndicatorInnerRingColor | UIColor |
loadingIndicatorOuterRingColor | UIColor |
loadingIndicatorInnerRingWidth | CGFloat |
loadingIndicatorOuterRingWidth | CGFloat |
loadingIndicatorFont | UIFont |
loadingIndicatorFontColor | UIColor |
loadingIndicatorShouldShowValueText | Bool |
mediaSelectedOnIcon | UIImage? |
mediaSelectedOffIcon | UIImage? |
mediaSelectedGridOnIcon | UIImage? |
mediaSelectedGridOffIcon | UIImage? |
preCachingEnabled | Bool |
cachingImageCount | Int |
placeholderImage | (image: UIImage, isAppliedForAll: Bool)? |
| Method | Explanation |
|---|---|
setCurrentIndex(at index: Int) | Set current indexPath when start. Also, set first before preCachingEnabled |
| Delegate | Explanation |
|---|---|
func numberOfMedia(in mediaBrowser: MediaBrowser) -> Int | Required protocol to use MediaBrowser. return media count |
func media(for mediaBrowser: MediaBrowser, at index: Int) -> Media | Required protocol to use MediaBrowser. return media |
func mediaBrowserDidFinishModalPresentation(mediaBrowser: MediaBrowser) | Optional protocol to mediaBrowser Did Finish Modal Presentation |
func thumbnail(for mediaBrowser: MediaBrowser, at index: Int) -> Media | Optional protocol to show thumbnail. return media. Recommand small size |
func captionView(for mediaBrowser: MediaBrowser, at index: Int) -> MediaCaptionView? | Optional protocol to show captionView. return MediaCaptionView. |
func didDisplayMedia(at index: Int, in mediaBrowser: MediaBrowser) | Optional protocol when need callback |
func actionButtonPressed(at photoIndex: Int, in mediaBrowser: MediaBrowser) | Optional protocol when need callback about action button |
func isMediaSelected(at index: Int, in mediaBrowser: MediaBrowser) -> Bool | Optional protocol when need callback about isMediaSelected |
func mediaDid(selected: Bool, at index: Int, in mediaBrowser: MediaBrowser) | Optional protocol when need callback about media selection |
func title(for mediaBrowser: MediaBrowser, at index: Int) -> String? | Optional protocol for title |
Installation
Cocoapods
pod 'MediaBrowser'
Carthage
github "younatics/MediaBrowser"
References
Please tell me or make pull request if you use this library in your application :)
Updates
See CHANGELOG for details
Author
younatics <a href="http://twitter.com/younatics" target="_blank"><img alt="Twitter" src="https://img.shields.io/twitter/follow/younatics.svg?style=social&label=Follow"></a>
License
MediaBrowser is available under the MIT license. See the LICENSE file for more info.