Awesome
WebProgress 
An Android WebView progress bar display control, so that its loading progress smooth transition.
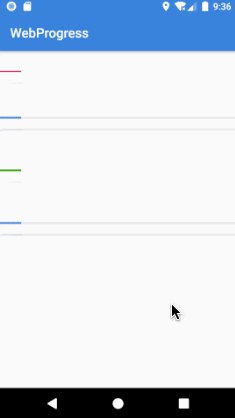
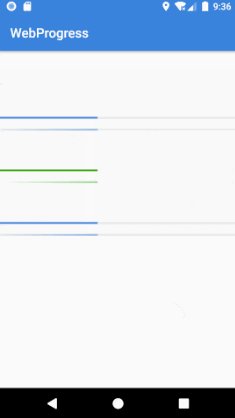
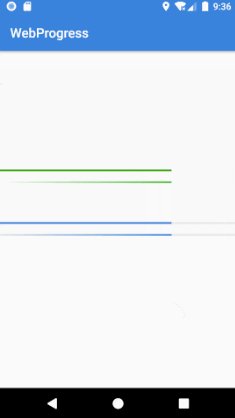
Gif Preview

GIF may have a point card to download a WebView project using this control for viewing:网页浏览器
Use
-
Add it in your root build.gradle at the end of repositories:
allprojects { repositories { ... maven { url "https://jitpack.io" } } } -
Add the dependency:
dependencies { implementation 'com.github.youlookwhat:WebProgress:1.2.0' } -
Or just copy the class directly into the project:WebProgress
-
xml:
<me.jingbin.progress.WebProgress android:id="@+id/progress" android:layout_width="match_parent" android:layout_height="2dp" android:visibility="gone" /> -
code handle:
mProgress.show(); // 显示 mProgress.setWebProgress(50); // 设置进度 mProgress.setColor("#D81B60"); // 设置颜色 mProgress.setColor("#00D81B60","#D81B60"); // 设置渐变色 mProgress.hide(); // 隐藏
in WebView
-
show WebProgress:
mWebView.loadUrl(mUrl); mProgress.show(); -
onProgressChanged handle:
@Override public void onProgressChanged(WebView view, int newProgress) { super.onProgressChanged(view, newProgress); mProgress.setWebProgress(newProgress); } -
onPageFinished handle:
@Override public void onPageFinished(WebView view, String url) { // html加载完成之后,无网隐藏进度条 if (!CheckNetwork.isNetworkConnected(this)) { mProgress.hide(); } super.onPageFinished(view, url); }
Thanks
此类是从项目Justson/AgentWeb-WebIndicator中将处理WebView进度条剥离出来的,在此基础上进行优化后合并为一个类,便于导入到自己的项目中,感谢作者的开源精神。如果此项目帮助到你,请给一个Star,非常感谢!
优化处:
-
- 增加能显示进度渐变色
-
- 修复progress同时返回两次100时进度条出现两次
-
- [2019.9.29] 修复当第一次进度返回 0 或超过 10,出现不显示进度条的问题
-
- 修复当一条进度没跑完,又点击其他链接开始第二次进度时,第二次进度不出现的问题
-
- 修改消失动画时长,使其消失时可以看到进度跑完
-
- 修复进度在95-100时再次开始进度条透明度问题
End
- 有问题或更好的建议,欢迎提Issues,我会及时处理,谢谢。