Awesome
MobX Logger
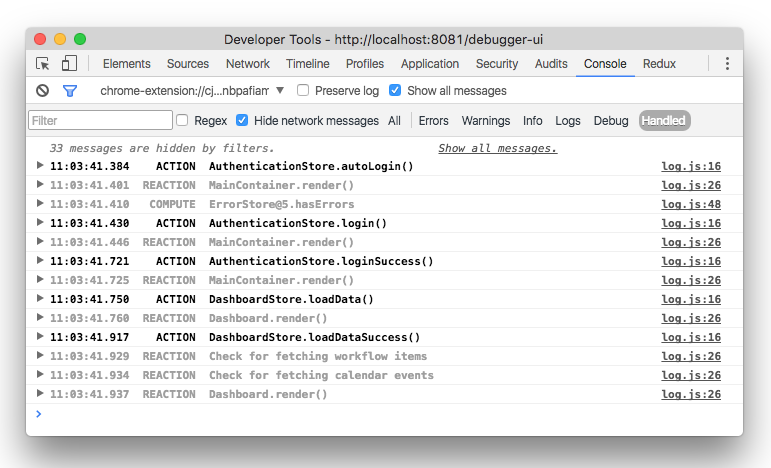
Always know what is really going on in your MobX application by logging just the right information.

<p align="center"> <strong>★★★ Like this project? <a href="https://github.com/winterbe/mobx-logger/stargazers">Leave a star</a>, <a href="https://twitter.com/winterbe_">follow on Twitter</a> or <a href="https://www.paypal.me/winterbe">donate</a> to support my work! Thanks. ★★★</strong> </p>
Install
NPM: npm install mobx-logger
CDN: https://unpkg.com/mobx-logger/mobx-logger.umd.js
Usage
import {enableLogging} from 'mobx-logger';
// optional
const config = {...};
enableLogging(config);
For Mobx 3 support please use Mobx Logger 0.6.0.
Options
Unlike MobX DevTools you can simply configure which particular information should be logged to the console. Currently Actions, Reactions, Transactions and Computations are supported.
{
predicate: () => true|false,
action: true|false,
reaction: true|false,
transaction: true|false,
compute: true|false
}
Logger Config
You can disable logging for actions and computed properties by providing a static mobxLoggerConfig. This is useful to keep the console log clean, e.g. when using a large amount of Mobx models which would result in alot of console logs.
Here's an example of how to disable logging for all actions and computed properties for a given class:
class MyModel {
static mobxLoggerConfig: {
enabled: false
};
// ...
}
Alternatively you can disable logging for particular class methods:
class MyStore {
static mobxLoggerConfig: {
methods: {
myAction: false
}
};
@action myAction() {
// calls to this method won't be logged
}
}
You can combine the above examples to whitelist certain actions for being logged:
class MyStore {
static mobxLoggerConfig: {
enabled: false,
methods: {
myAction: true
}
};
@action myAction() {
// only calls to this method are being logged
}
// other methods won't be logged ...
}
Please keep in mind that at this point
mobxLoggerConfigis only available for actions (@action) and computed properties (@computed).
ReactNative
For ReactNative development use this predicate to only enable logging in dev mode with JS debugging enabled:
enableLogging({
predicate: () => __DEV__ && Boolean(window.navigator.userAgent),
...
});
License
MIT