Awesome
Community-introduced and widely adopted PWA logo

Author
General idea igniter, facilitator
Hashtag
History:
Description:
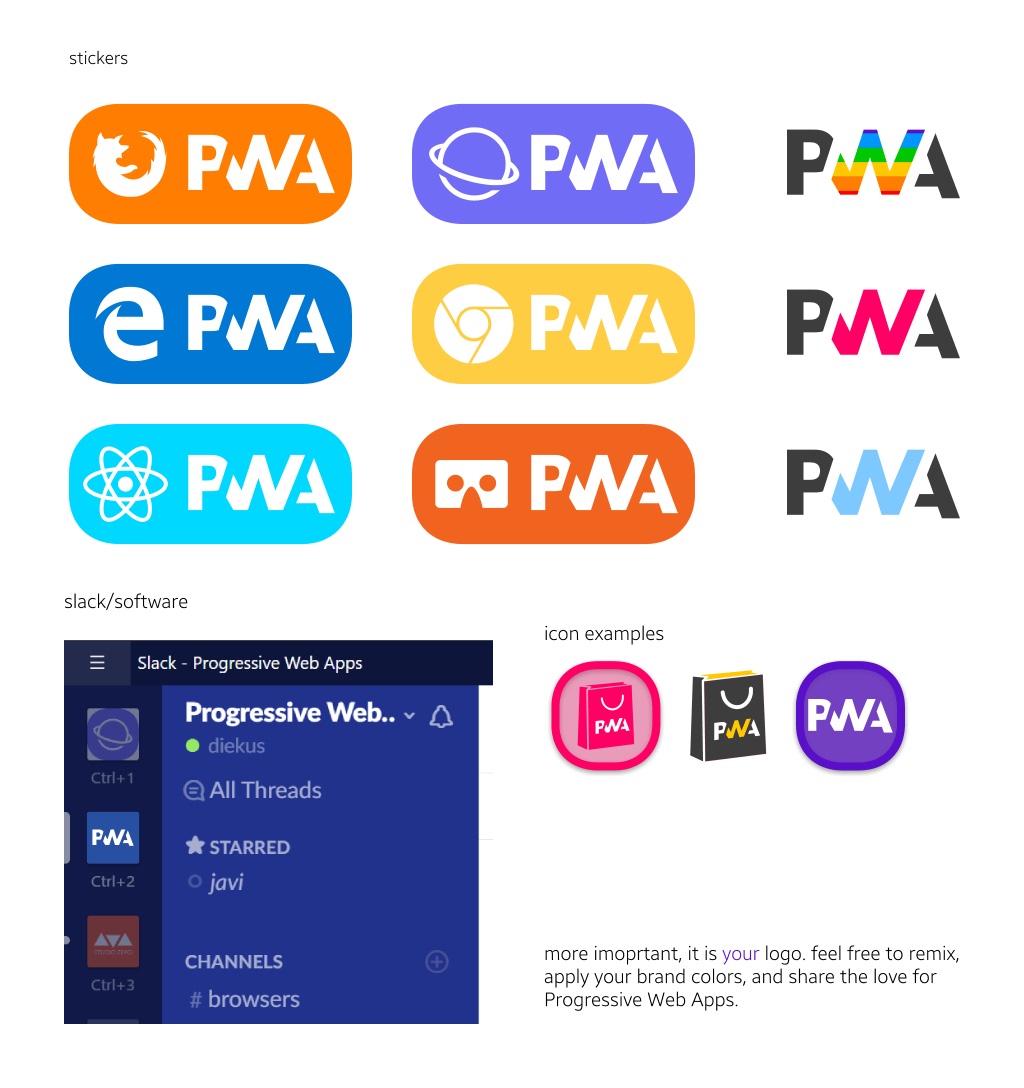
PWA letters with an emphasis on the "W" with different colors, textures or graphics. The cuts between the letters remind of the // in the URL. It can be used in dark or light fonts, and can easily be adapted into icons, stickers, or other use cases.
Logo is based in a dark or light font, in order for it to adapt to many use scenarios. It can be used in any color. It is suggested that the W stands out in order to highlight the "Web" part of PWA. Nonetheless all three letters in one looks also great! It is your logo, feel free to adapt it. Base colors are:

Vector source:
pwalogo-inverse.svg | download
Also, you can create and download your own SVG file with color combination at https://diek.us/pwinter/ (also a PWA!)
Demo example usage:

It can be used with other logos (examples here show different browsers that support PWAs, a React version, or a WebVR like app that itself is a PWA. You can play around and put your company logo as well.) Looks great for stickers!
Rasterized Use-Ready sources (quick way to just pop them in presentations, docs, etc)
High Res PNG: (2048px width)


High Res JPG: (2048px width)

High Res GIF: (2048px width)


Appstores-like buttons


Thanks to https://github.com/gabfiocchi for this contribution
Tip
Get creative. This logo will look great in any environment you put it on. That's what it was made for. :) Enjoy!

Feel free to post and share remixed uses and creations in the comments. Would love to see how the logo, as the PWA themselves, adapt to different scenarios like slides, posts, and swag. :)
Some key usecases
Google Chrome browser starting from M73 (DevTools -> Audit -> PWA)

Google I/O 2018 (screenshot by Maximiliano Firtman)

Microsoft Build 2018

PWA Slack Team
Join thousands of the developers discussing PWA in the open PWA slack team.
License
The licence is https://creativecommons.org/share-your-work/public-domain/cc0/ , i.e. dedicated to the public domain.