Awesome
⭐️ 达达划词翻译现已迁移全部功能至「火山翻译」,附上新的 Chrome store 地址,如果你偏好 crx 直接安装,戳此下载 最新版本
<br> <p align="center"> <img width="140px" src="https://cdn.rawgit.com/waynecz/translate-and-remember-it-crx/492375e0/src/logo.png" alt="Dadda" /> </p> <br>Dadda(达达)
<br>历史 README 内容
漂亮的划词翻译插件 / 让你在 Chrome 上背单词(可同步至扇贝、有道单词)
<br>特性
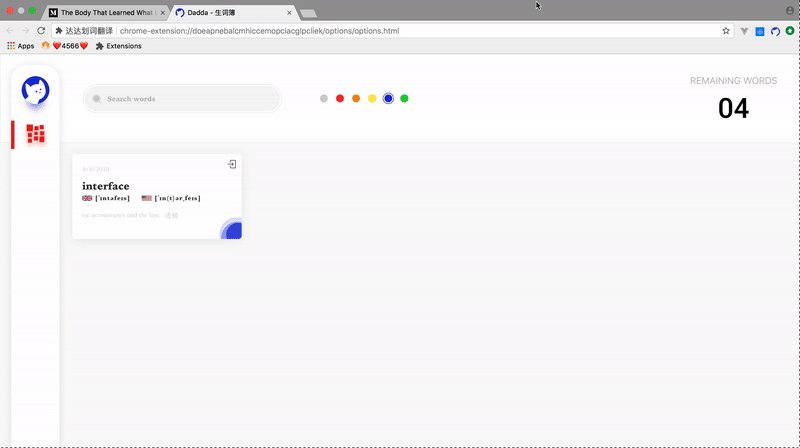
- 自带「生词簿」,可与扇贝、有道单词本同步
- 基于记忆曲线的「吐司弹词」
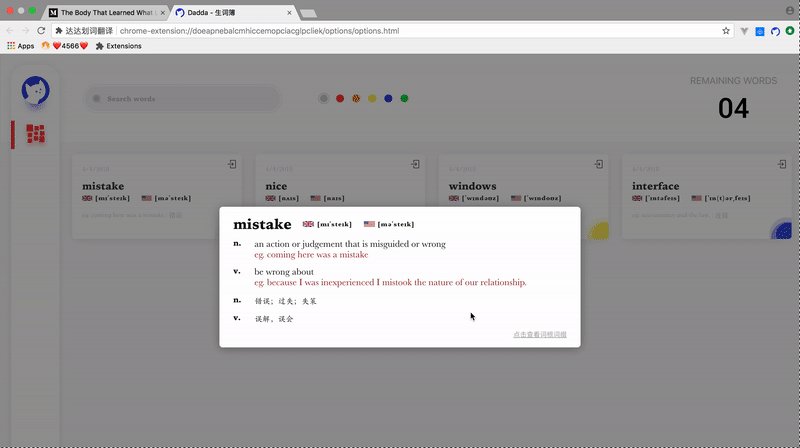
- 基于牛津字典的「英英翻译」、「例句」
- 外链「词根词缀」
- 颜值?
截图

下载
<br>注意,如果你是上架之前就在使用插件的测试用户,在商店重新安装插件将会丢失原本的生词簿内容,暂无解决方法,请知悉!
使用须知 !important
- 启用「扇贝单词同步」功能后收藏词汇将被同步到扇贝单词,但是必须先登录 网页版扇贝,有道亦然
- 单词被收入生词簿后有五个阶段,分别对应 <b color="red">红</b> / <b color="orange">橘</b> / <b color="yellow">黄</b> / <b color="blue">蓝</b> / <b color="limegreen">绿</b>
- 每个阶段的吐司间隔分别为 5 分钟、30 分钟、1 小时、6 小时、12 小时
- 在每次吐司弹词后,点击吐司主体或者点击 close 按钮将被视为把单词推入下一个阶段
- 可以在吐司中点击
More->斩掉这个单词删除单词,此操作也将同步至扇贝单词! - 开启 ALT 键控制后,划词后须要敲一下
alt才会出现翻译结果
可能还要做的
<br>讨论群
- Telegram(不活跃)
- QQ(null)
- Wechat(null)
FAQ
<details><summary>为什么又要做一个翻译插件</summary><br> 最近在学英语,发现在网页上阅读英语文章时看到生词光翻译个中文总是远远达不到学会这个单词的目的,经常第二次看到就忘了,第一是缺少英英翻译,第二是缺少主动回溯的手段(生词本),查看了下市面上的插件,并没有特别适合自己的,所以就做了这个插件 <br> <br> </details> <details><summary>为什么用搜狗翻译</summary><br> 针对长句翻译,搜狗还是有点东西的,可以看 V友的讨论 <a href="https://www.v2ex.com/t/430327">各位,我觉得搜狗翻译成精了</a> <br> <br> </details> <details><summary>为什么叫达达</summary><br> 达达是我主子,血统纯正的 <a href="https://baike.baidu.com/item/%E7%8B%B8%E8%8A%B1%E7%8C%AB/987844?fromtitle=%E4%B8%AD%E5%9B%BD%E7%8B%B8%E8%8A%B1%E7%8C%AB&fromid=4535437" target="_blank">Chines Li Hua</a>,放张照片,凡人们 <br> <img width="100%" src="https://raw.githack.com/waynecz/dadda-translate-crx/master/src/assets/dadda.jpg" alt="Dadda" /> <br> </details> <br>感谢
@Aaron-Bird | @ciknight | @sinchang | @MisLink | @Huiyi.FYJ | @M.cat | @aermin | @Ru Fan | @cnwangjie | @inu1255 | @smackgg
<br>友链
美语说 - 跟着 ElementUI 作者杨老师一起跟读影视/CG 原声、书籍原文 😉
<img width="200" src="./src/assets/meiyushuo.jpg" alt="美语说" /><small>微信公众号二维码</small>
<br>许可
MIT



