Awesome
svelte-popover
<p> <a href="https://www.npmjs.com/package/svelte-popovevr"><img src="https://img.shields.io/npm/v/svelte-popover?style=for-the-badge"/></a> <a href="https://bundlephobia.com/result?p=svelte-popover@latest"> <img src="https://img.shields.io/bundlephobia/min/svelte-popover?style=for-the-badge"/> </a> <a href="https://bundlephobia.com/result?p=svelte-popover@latest"> <img src="https://img.shields.io/bundlephobia/minzip/svelte-popover?style=for-the-badge"/> </a> <a href="https://svelte-popover.now.sh/"> <img alt="Website" src="https://img.shields.io/website?style=for-the-badge&url=https%3A%2F%2Fsvelte-popover.now.sh"> </a> </p>
About
- 100% Svelte (or vanillajs) - no jQuery, no 3rd party dependencies
- Compatible with Sapper (SSR Svelte)
- Auto placement (Work in progress)
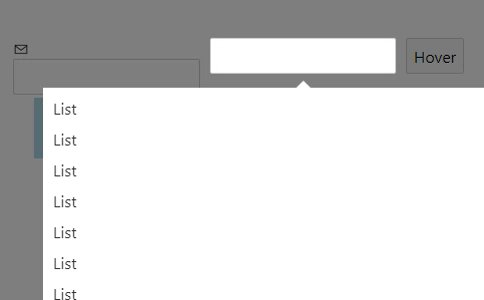
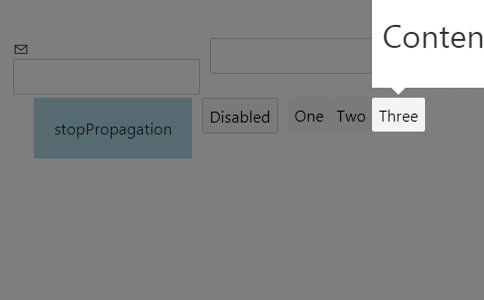
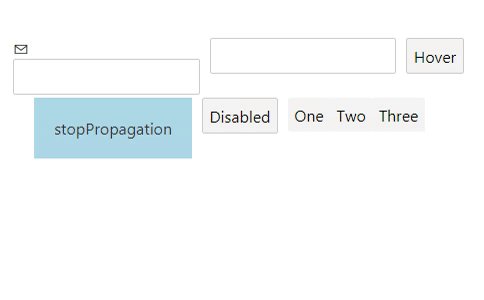
- Click, hover and touch events
- Animation/Transition
Installation
via NPM
npm i svelte-popover --save-dev