Awesome
svelte-grid
<p> <a href="https://www.npmjs.com/package/svelte-grid"><img src="https://img.shields.io/npm/v/svelte-grid?style=for-the-badge"/></a> <a href="https://bundlephobia.com/result?p=svelte-grid@1.5.0"> <img src="https://img.shields.io/bundlephobia/min/svelte-grid?style=for-the-badge"/> </a> <a href="https://bundlephobia.com/result?p=svelte-grid@1.5.0"> <img src="https://img.shields.io/bundlephobia/minzip/svelte-grid?style=for-the-badge"/> </a> <a href="https://svelte-grid.now.sh/" target="_blank"> <img src="https://img.shields.io/website?style=for-the-badge&url=https%3A%2F%2Fsvelte-grid.now.sh%2F"> </a> </p>
About
- 100% Svelte (or vanillajs) - no jQuery, no 3rd party dependencies
- Compatible with Sapper (SSR Svelte)
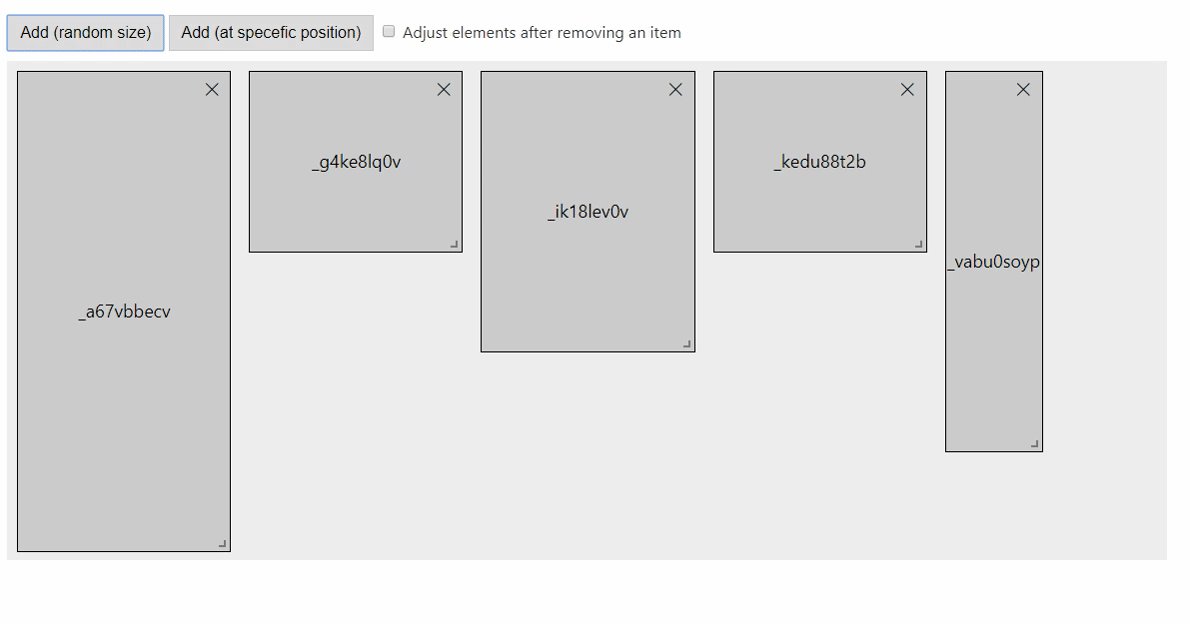
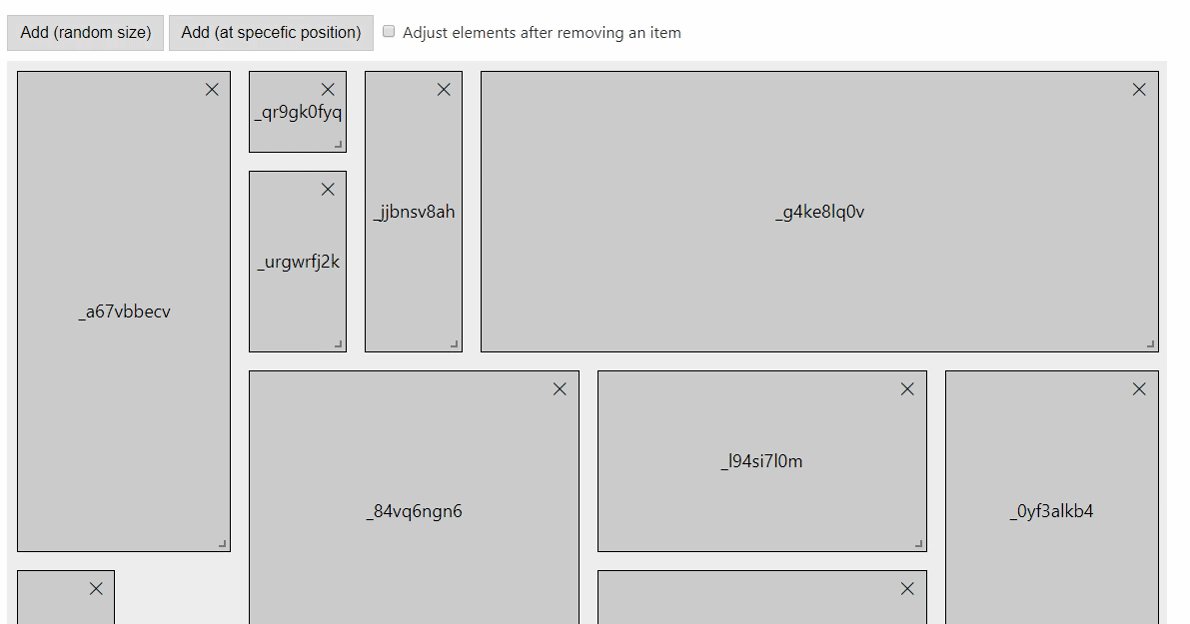
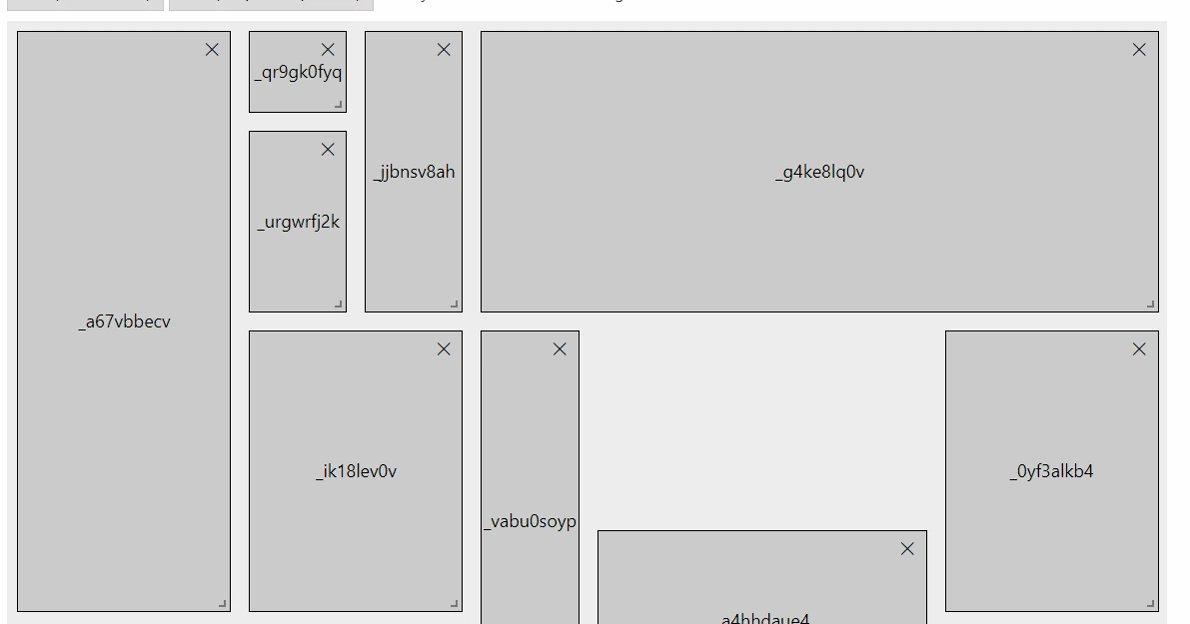
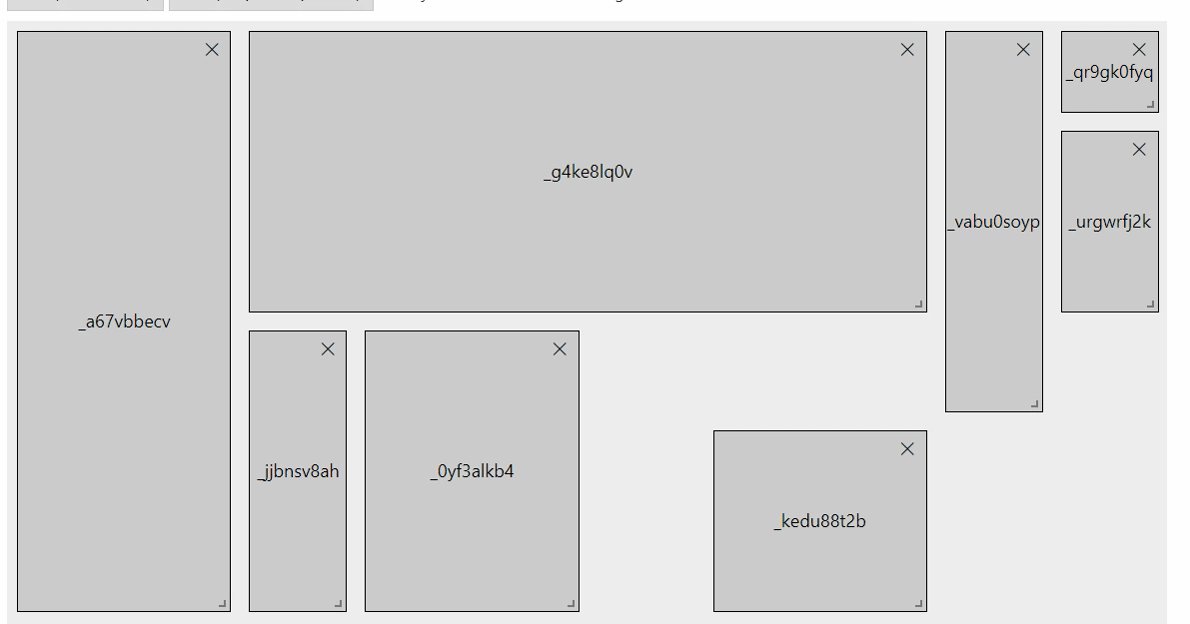
- Draggable widgets
- Resizable widgets
- Static widgets
- Layout can be serialized and restored
- Responsive breakpoints
- Limit the minimum and maximum width / height when resizing
- Provide helper functions
- Custom dragging
- Grid gap
- Soft autoscroll
Installation
via NPM
npm i svelte-grid --save-dev