Awesome
UzysCircularProgressPullToRefresh
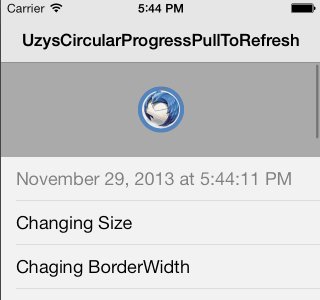
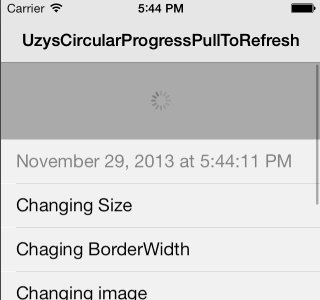
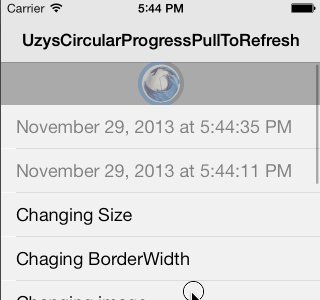
Give Pinterest Like PullToRefresh to any UIScrollView with just simple code

UzysCircularProgressPullToRefresh features:
- It's very simple to use.
- Support iOS7.
- Support only ARC
- Support CocoaPods.
- Support Orientation change.
Installation
Copy over the files library folder to your project folder
Usage
###Import header.
#import "UIScrollView+UzysCircularProgressPullToRefresh.h"
Initialize
adding PullToRefreshActionHandler
-(void)viewWillAppear:(BOOL)animated
{
__weak typeof(self) weakSelf =self;
[_tableView addPullToRefreshActionHandler:^{
[weakSelf insertRowAtTop];
}];
}
programmatically trigger PullToRefresh
[_tableView triggerPullToRefresh];
stop PullToRefresh Activity Animation
[_tableView stopRefreshAnimation];
support customization
size change
[self.tableView.pullToRefreshView setSize:CGSizeMake(40, 40)];
borderWidth change
[self.tableView.pullToRefreshView setBorderWidth:4];
borderColor change
[self.tableView.pullToRefreshView setBorderColor:[UIColor colorWithRed:75/255.0 green:131/255.0 blue:188/255.0 alpha:1.0]];
Image Icon change
[self.tableView.pullToRefreshView setImageIcon:[UIImage imageNamed:@"thunderbird"]];
pulling offset change
[self.tableView.pullToRefreshView setProgressThreshold:25];
set LandScape Inset , Portrait Inset at Each Orientation.
[self.tableView addTopInsetInPortrait:64 TopInsetInLandscape:52];
// iOS 7 LandScape Navigationbar size 52 , Portrait Navigationbar size 64
must call these customization methods after calling 'addPullToRefreshActionHandler'
Contact
License
- See LICENSE.