Awesome

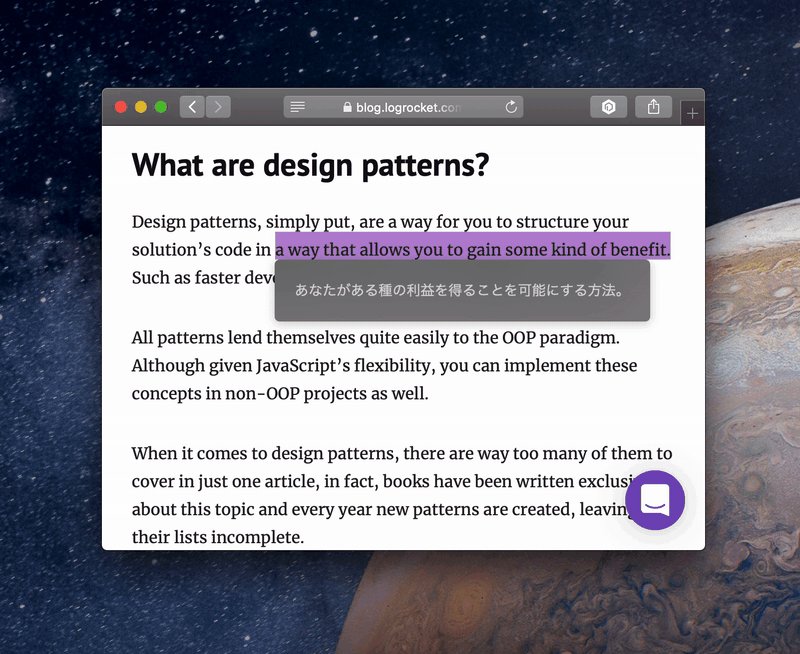
Polyglot is a Safari extension that translates selected text into your native language.
Setup
- Install
Polyglot.appfrom the Mac App Store - Open the
Polyglot.appinApplications - Configure Settings in
Polyglot.app - Open
Safari > Preferences > Extensions - Activate
PolyglotExtension - Extension is now available
Note: any pages that were already open before the extension was activated may need to be reloaded for the extension to work on them.
Usage
Open up Polyglot.app and change the target
language to one you prefer and configure keyboard shortcuts as you wish.
- Select word or sentence and just type the configured key combination.
- or, Select word or sentence and right-click then click Translate.
- or, Select word or sentence and click Translate button on tool bar.

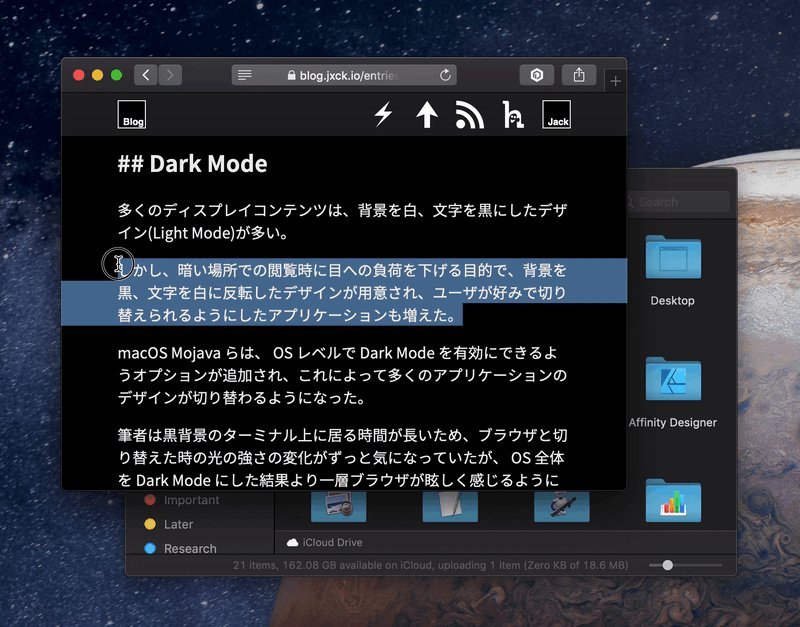
Dark mode support

Instant translation

Troubleshooting
It seems a new settings have not been applied.
Refresh web pages or restart Safari and try it again. If you continue to face same problem, please open an issue on GitHub.
My key combination didn't work
Some key combinations are preblematic. Try another one.
Development
See Contribution Guide for the detailed development guide.
Sponsors ⚡️
<!-- START mdmod {use: 'github-sponsors'} --><img src="https://avatars.githubusercontent.com/u/6936373?u=4edd14e6636c45d10ac6a3eecb4b3ffa6cc2bf5c&v=4" width="100" /> <img src="https://avatars.githubusercontent.com/u/79023920?v=4" width="100" />
<!-- END mdmod -->Contributors ✨
Thanks goes to these wonderful people (emoji key):
<!-- ALL-CONTRIBUTORS-LIST:START - Do not remove or modify this section --> <!-- prettier-ignore-start --> <!-- markdownlint-disable --> <table> <tr> <td align="center"><a href="https://uechi.io"><img src="https://avatars0.githubusercontent.com/u/431808?v=4?s=100" width="100px;" alt=""/><br /><sub><b>Yasuaki Uechi</b></sub></a><br /><a href="https://github.com/uetchy/Polyglot/commits?author=uetchy" title="Code">💻</a> <a href="https://github.com/uetchy/Polyglot/commits?author=uetchy" title="Documentation">📖</a> <a href="#design-uetchy" title="Design">🎨</a></td> <td align="center"><a href="https://github.com/devemio"><img src="https://avatars1.githubusercontent.com/u/5787193?v=4?s=100" width="100px;" alt=""/><br /><sub><b>Sergey Sorokin</b></sub></a><br /><a href="https://github.com/uetchy/Polyglot/commits?author=devemio" title="Code">💻</a></td> <td align="center"><a href="https://github.com/imserhii"><img src="https://avatars2.githubusercontent.com/u/4532683?v=4?s=100" width="100px;" alt=""/><br /><sub><b>Serhii Dmytruk</b></sub></a><br /><a href="https://github.com/uetchy/Polyglot/commits?author=imserhii" title="Code">💻</a></td> <td align="center"><a href="http://www.gingerbeardman.com"><img src="https://avatars2.githubusercontent.com/u/49612?v=4?s=100" width="100px;" alt=""/><br /><sub><b>Matt Sephton</b></sub></a><br /><a href="https://github.com/uetchy/Polyglot/commits?author=gingerbeardman" title="Documentation">📖</a> <a href="#question-gingerbeardman" title="Answering Questions">💬</a></td> <td align="center"><a href="https://nixiesquid.com"><img src="https://avatars2.githubusercontent.com/u/21212032?v=4?s=100" width="100px;" alt=""/><br /><sub><b>NixieSquid</b></sub></a><br /><a href="https://github.com/uetchy/Polyglot/commits?author=nixiesquid" title="Code">💻</a></td> <td align="center"><a href="https://www.upwork.com/freelancers/~01df9ec96e07862b14"><img src="https://avatars.githubusercontent.com/u/9007851?v=4?s=100" width="100px;" alt=""/><br /><sub><b>Denis Davidyuk</b></sub></a><br /><a href="https://github.com/uetchy/Polyglot/commits?author=davidyuk" title="Code">💻</a></td> </tr> </table> <!-- markdownlint-restore --> <!-- prettier-ignore-end --> <!-- ALL-CONTRIBUTORS-LIST:END -->This project follows the all-contributors specification. Contributions of any kind welcome!

