Awesome
Rockey <sup>Component Based CSS in JS</sup>
Stressless CSS for components using JS. Write Component Based CSS with functional mixins.
- <img src="http://i.imgur.com/ULoeOL4.png" height="16"/> CSS in JS. Rockey
- SUMMARY - here I tried to collect all features and differences with other libs.
- MOTIVATION
npm install --save rockey
# For React applications:
npm install --save rockey-react
Documentation
Why do we need CSS in JS?
Firstly, CSS in JS approach is the vanilla JS.
CSS in JS approach — is native JS. You don’t need additional tools to use or build it.
- Developer Experience!
- For components libraries. Or when going to share components between applications.
- More simpler application configuration
- There is no custom loaders
- More cleaner file structure
- Easier to run tests
- DRY
More details explained at Medium Post - <img src="http://i.imgur.com/ULoeOL4.png" height="16"/> CSS in JS. Rockey
Features and Advantages
Framework Agnostic
Rockey could be used in any application.
Small Size
rockeyrockey-reactrockey-css-parse
npm run minify output:

Uniq Class Names
Each time generate uniq class names with randomly generated hash. Same as css-modules.
Component based selectors
Write CSS according your components structure. Use real components names for CSS rules instead of classes. Means that if you have component Card — use its name as CSS selector. If you have component PrimaryCard — use its name as CSS selector. Use nested selectors according to components structure.
Live demo: Card example
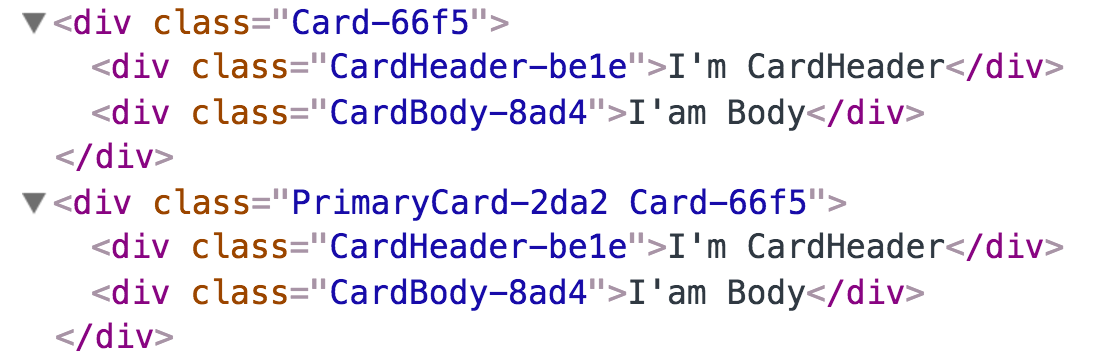
Readable CSS Class Names
Each generated classname is clear and readable. The same components renders with same class names. It is very useful and сompatible with browser dev tools — change styles for one component will always apply changes for the rest of the same components.

~100% CSS Syntax
Card {
CardHeader, CardFooter {
padding: 15px;
}
CardBody {
+ Button {
padding-left: 15px;
}
}
:hover {
border: 1px solid #000;
CardHeader {
background: yellow;
}
}
CardFooter {
background: purple;
@media (max-width: 600px) {
display: none
}
}
}
There is no needs to import specific function to render @media, keyframes, font-faces or pseudo classes like :hover or ::after. Support nested and multiple selectors.
Live demo with complex selectors: Material TextField
Fast. And Will be More Faster!
Rendering CSS string, generating CSS rules and inserting them into DOM is really fast. There is example React application with implemented different approaches: fela / jss / glamor / styled-components / rockey.
- Live: tuchk4.github.io/css-in-js-app
- Github repo: github.com/tuchk4/css-in-js-app
Benchmark: parsing and generating CSS
npm run best-results -- --size 10000
- Rockey Parse Optimized — 3.325sec
- Rockey Parse — 3.841sec
- Postcss with Nested Plugin 14.204sec
- Postcss Safe Parser with Nested Plugin — 16.404sec
Note that rockey and postcss were developed for different tasks. Rockey parser configured for specific syntax and will never be able to replace postcss
Benchmark: A-gambit/CSS-IN-JS-Benchmarks
Results could be found here.
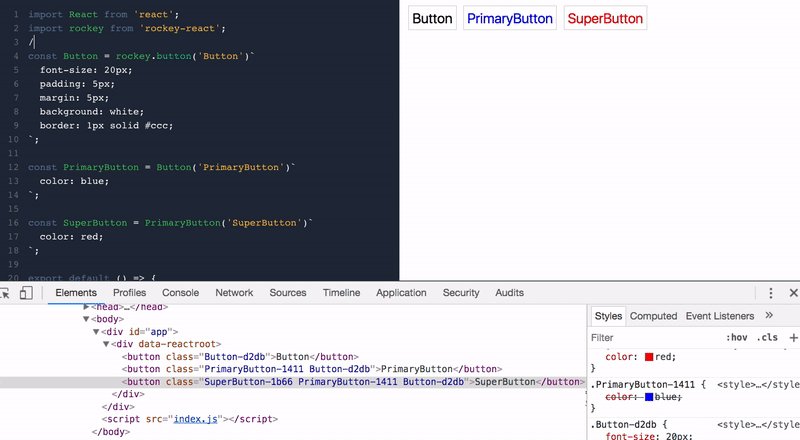
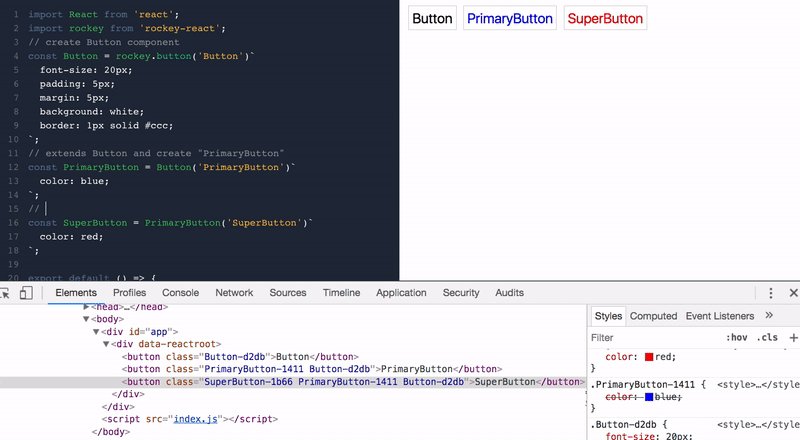
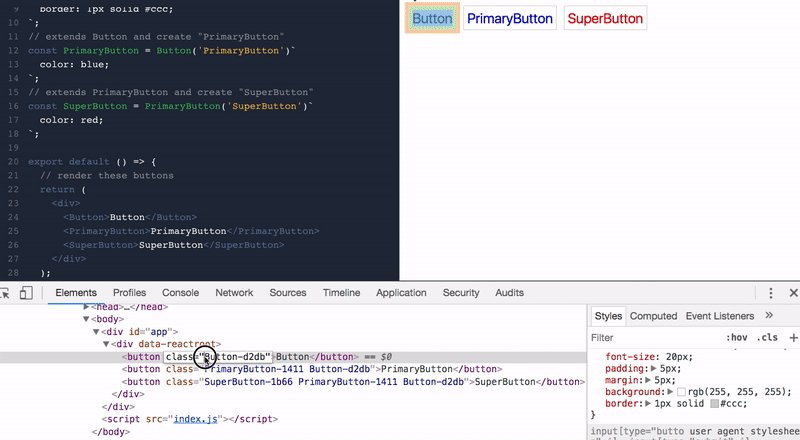
Class Names
rockey uses separated CSS classes for each rule and for each mixin. That is why it is very сompatible with devtools. When change CSS values of parent component via devtools — it will be applied for all children.
rockey-react example (works same as rockey.addParent):
import rockey from 'rockey-react';
const Button = rockey.button('Button')`
color: black;
${rockey.when('LargeButton', props => props.large)`
font-size: 20px;
`}
`;
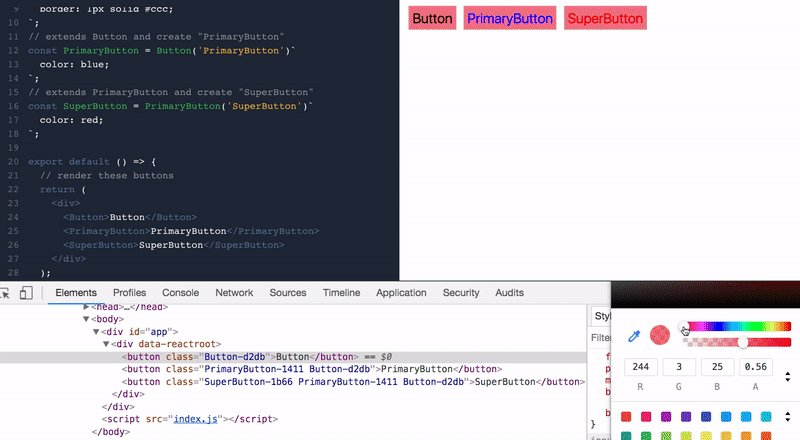
const PrimaryButton = Button('PrimaryButton')`
color: blue;
`;
const SuperButton = PrimaryButton('SuperButton')`
color: red;
`;
Inserted CSS (after component is rendered):
.Button-{{ hash }} {
color: black;
}
.PrimaryButton-{{ hash }} {
color: blue;
}
.SuperButton-{{ hash }} {
color: red;
}
.Mixin-LargeButton-{{ hash }}.Button-{{ hash }} {
font-size: 20px;
}
And for <PrimaryButton large={true}/> className prop will equal .PrimaryButton-{{ hash }} .Button-{{ hash }} .Mixin-LargeButton-{{ hash }}.
That is why it is very сompatible with devtools. When change CSS values of parent component via devtools — it will be applied for all children.
If prop large is changed to false - only mixin class will be removed instead of all styles re-calculating. This is another reason why rockey is fast.
- Live demo: Buttons example
- Demo with anonymous components: Anonymous Buttons example

Dynamic CSS
Button {
color: black;
${rockey.when('isPrimary', props => props.primary)`
color: blue;
`}
Icon {
margin: 5px;
}
}
Inserted CSS:
.Button-{{ hash }} {
color: black;
}
.isPrimary-{{ hash }}.Button-{{ hash }} {
color: blue;
}
.Button-{{ hash }} .Icon-{{ hash }} {
font-size: 12px;
}
Rockey React
Rockey was integrated with React. There are much more feature and advanteags.
- Api documentation - rockey-react
- Features:
Current Disadvantages
This is a very new and young library and not all features are implemented yet. But with each new release this list will be much and much shorter until there are no disadvantages :)
- Does not support Server Rendering. Will be added in nearest release.
- There is no auto-prefixer. Will be added in nearest release. Because styles are generating in realtime prefixes will be added only for current browser.
- There is no CSS validation. Will be added in nearest release. Will work only if
process.NODE_ENV === 'development' - There is not way to remove inserted rules. Will be added a bit later.
- Does not support hot-reload. Will be added a bit later.
- Does not delete unused styles from DOM. Will be added a bit later.
Examples
- Card example
- Warning Card example
- Buttons example
- Button / PrimaryButton / SuccessButton with raised mixin
- Anonymous Extending: raised Button / PrimaryButton / SuccessButton
- Anonymous Buttons example
- Material TextField
- Primary and Raised Blocks
- Input styles for specific value
- Div background depends on mouse X and Y
- Animated divs
- Themed Buttons
Contribute
After clone:
npm install- install dev dependencieslerna bootstrap- install dependencies for all packages
If you want to run rockey inside another applicaiton via npm link - run npm run dev at rockey to start watchers and transpile code.
npm run minifyto minify codenpm run optimize-parseto auto optimize CSS parser packages/rockey-css-parse/parse.jsnpm run clean- to remove all transpiled filesnpm run test- run testsnpm run test-dev- run tests with watcherslerna run prepublish- to transpile all packages.
benchmarks:
For nested CSS syntax:
npm run bench:nested -- --size {{ SIZE }}
For native CSS syntax:
npm run bench:native -- --size {{ SIZE }}
{{ SIZE }}- number of generated CSS classes to parse (1000 by default).
There is precommit hook (via husky) to run prettier for all staged files.
Feedback wanted
This is a very new approach and library and not all features are implemented yet. Feel free to file issue or suggest feature to help me to make rockey better. Or ping me on twitter @tuchk4.
🎉
Upcoming plans:
- Make disadvantages list as shorter as possible
- Medium post "Rockey Under the Hood". Topic about how rockey works — how to make batch CSS rules insert, how to parse and auto optimize parser, how dynamic CSS works
- Medium post "Rockey — tips and tricks". There are too lot of tips and tricks that I want to share with you
- "Components kit" — library with easiest way to develop React components using rockey and recompose


