Awesome
:beginner: Löve 2D Shader Cönverter
This is a pretty straight forrward program that simpily converts the GLSL used in the Shader Toy which is based on ES; to a version of GLSL that can be used by LÖVE , which is based on GLSL 1.2 with custom calls for lua.
Releases
So far we only have builds for Windows (x32 & x64) and Linux, but none for Mac. So if you're on a mac and you want to use this application you will have to compile it yourself unfortunatly. If you are on a Windows or Linux system, you can check out our releases for the latest binaries.
Legal
This Program is under the M.I.T License, but all the shaders you convert with this program are entitled to their own licenses with their own terms. Please do your best to not infringe upon any of their terms because you will be held accountable for it.
Commands and Arguments Usage
To call the program you have to be using a command line (bat or shell script works)
LoveShaderConverter <FileName>
This creates <FileName>.bak which contains the original code you copied from Shader Toy and changes to contents of <FileName> to have the GLSL that can be easily used by LÖVE .
On Windows, run the file LoveShaderConverter.bat, this will give you a working interface to the program.
Quick Guide
Here is a quick guid / demo using the software and how to implent it in love.
Step 1 : Go Shopping :handbag:
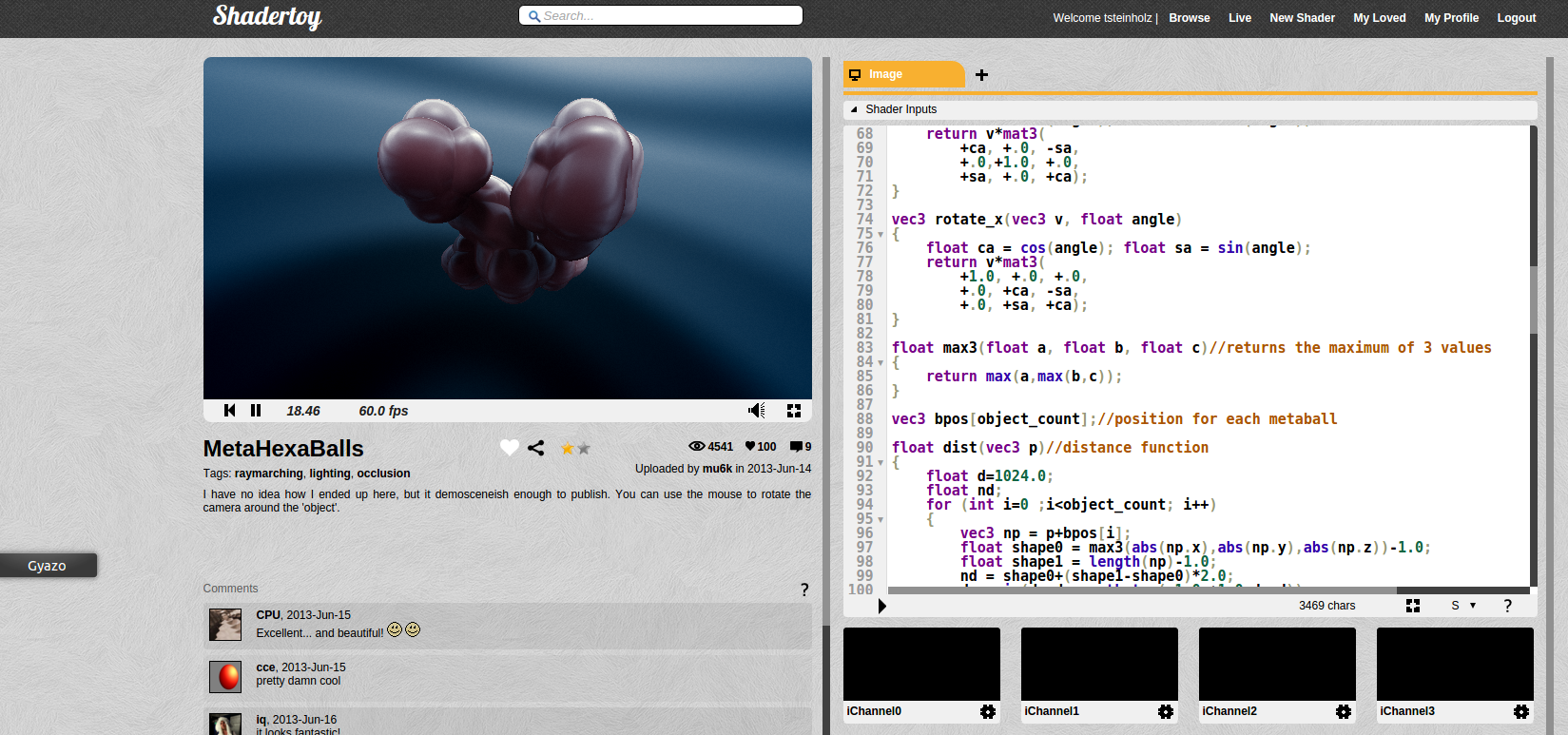
Go to Shader Toys and pick out a shader you would like to implement. For this demo, I chose This Shader.

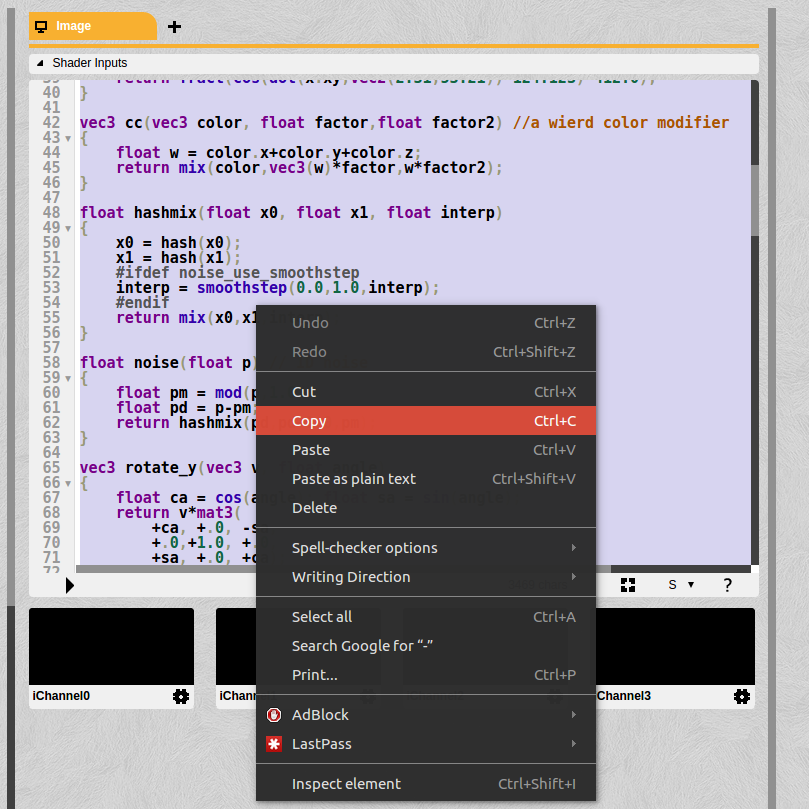
Step 2 : Copy the Source :clipboard:
Of coure keep in mind licenses and do-not steal code. Only when a license permits you to, copy-and-paste the entirety of the code.

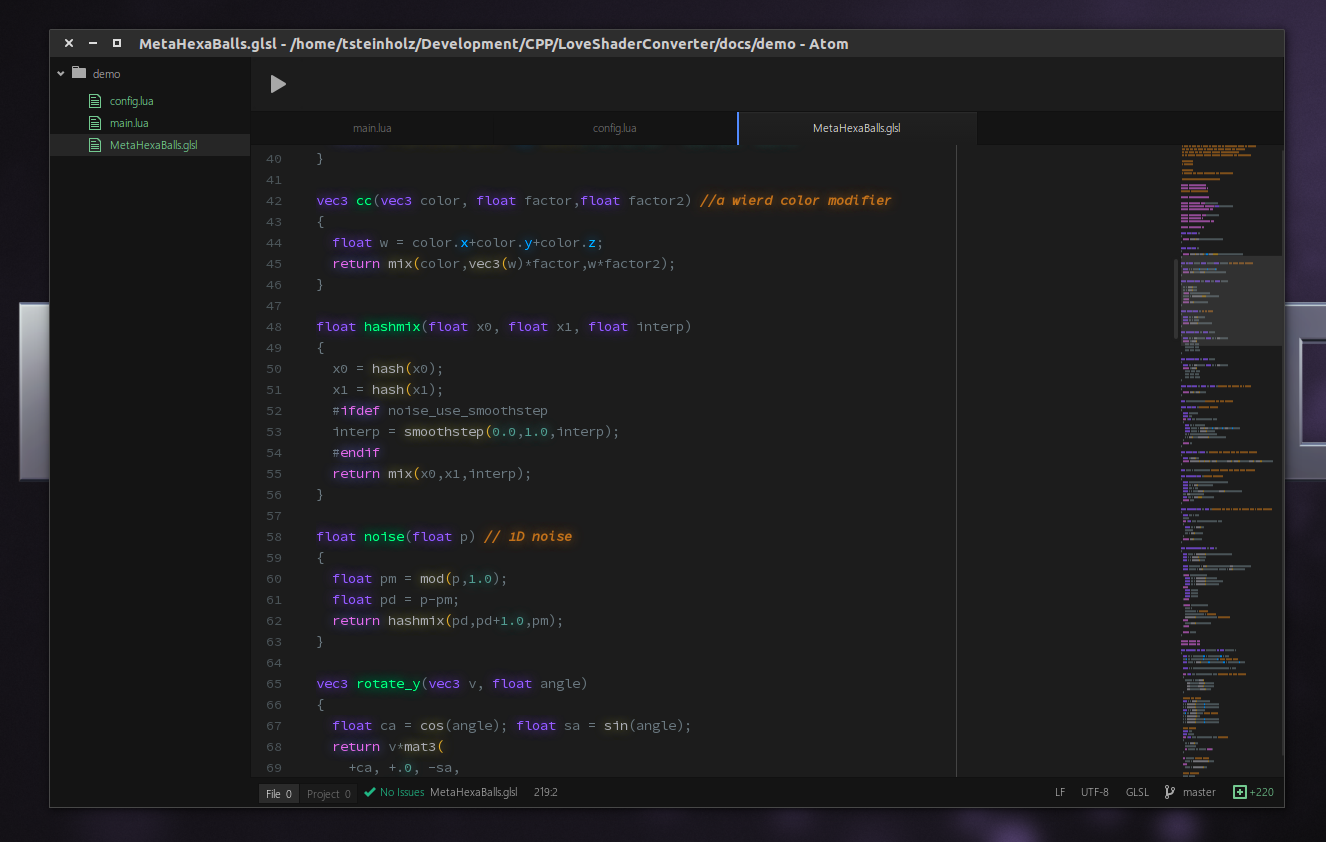
Step 3 : Paste :pencil2:
Simply paste your clipboard to a file and save it as something.

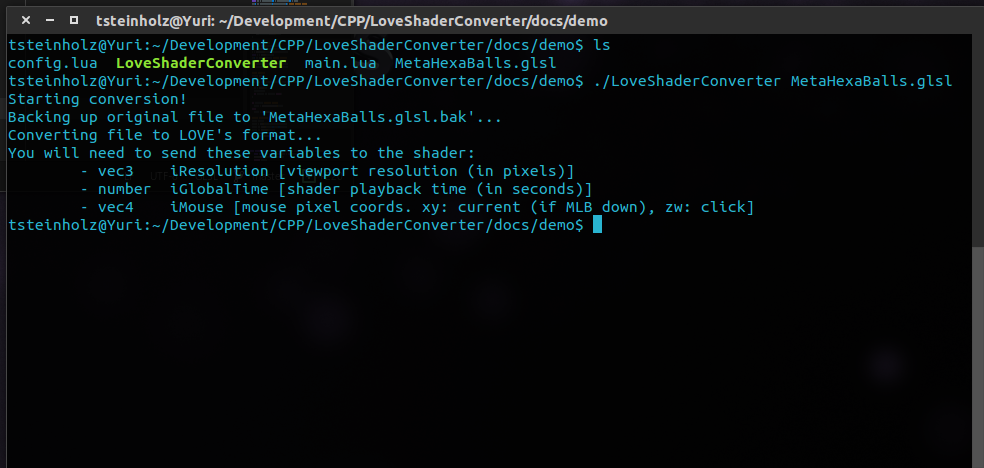
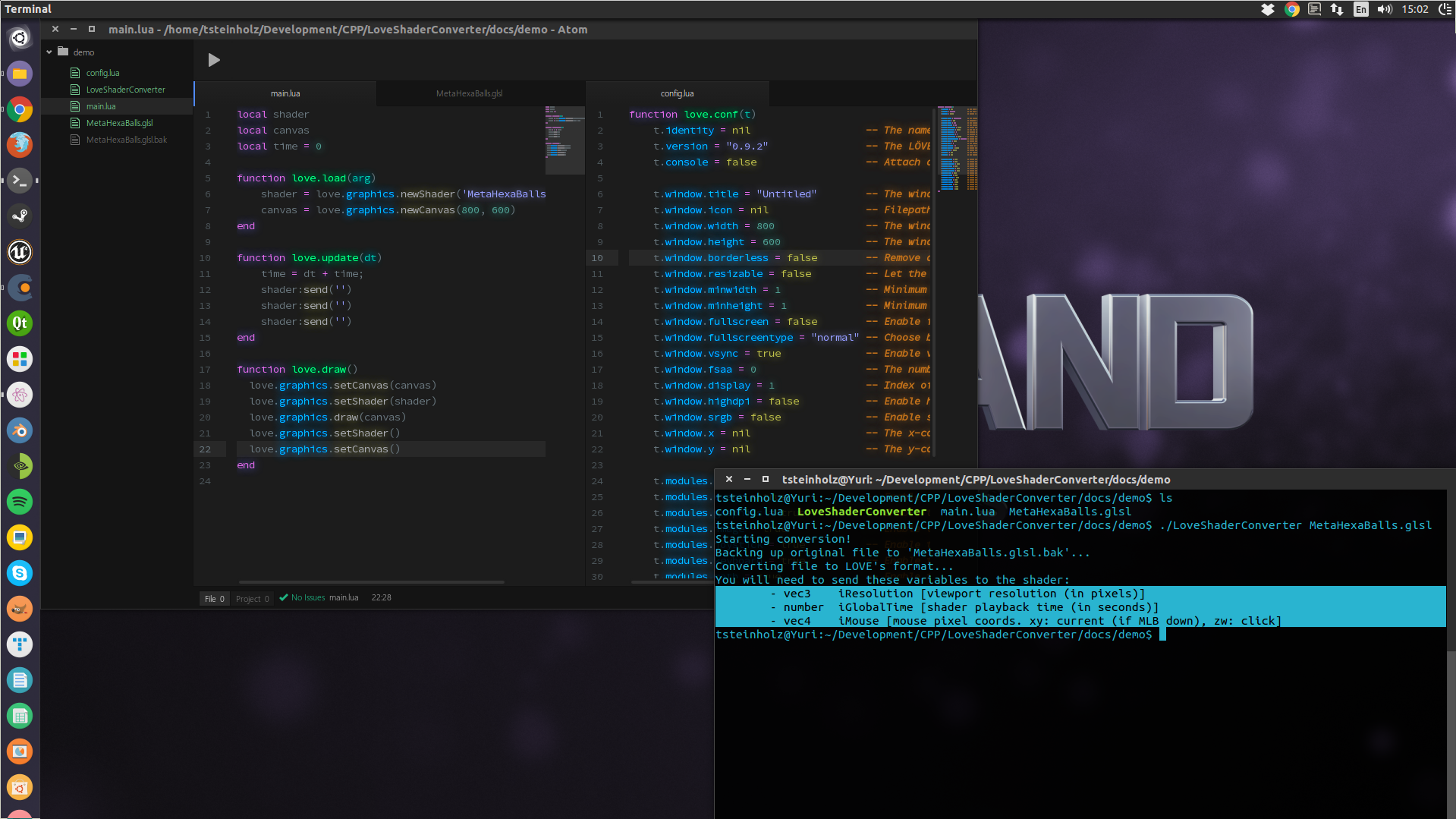
Step 4: Convert :nut_and_bolt:
Here's the fun part. Make sure you have a download of this project somewhere you can use it, in the command line, in a shell script, in a bat file, somewhere put down this command.
LoveShaderConverter <FileName>
Of course replace <FileName> with the atcual file name in the correct directory etc. If you mess something up, the application will notify you.

Step 5 : Integrate with Love 2D :bulb:
This is where the tutorial stops for you if you plan to implement anything diffrently, for this demo I am making
a window for the sole purpose of rendering this shader and nothing else. So on that note, you need to set up a new
Love2D project, make a conf.lua and main.lua and give the files the according methods.

Lets start with our local variables. We are loading a shader so lets add
local shader
We are going to render the shader to a canvas
local canvas
The output from the conversion told us we need the time
local time = 0
Now lets implement the load function!
function love.load(arg)
-- Load the shader from the file we generated
shader = love.graphics.newShader('MetaHexaBalls.glsl')
-- Create a new Canvas to draw to
canvas = love.graphics.newCanvas(800, 600)
end
Next the Update Function
function love.update(dt)
-- increment our pseudo time variable
time = dt + time;
-- When converting, the following variables were requested from the shader...
shader:send('iResolution', { love.window.getWidth(), love.window.getHeight(), 1 })
shader:send('iGlobalTime', time)
shader:send('iMouse', { love.mouse.getX(), love.mouse.getY(), 0, 0 })
end
Last and definatly not least, the draw function
function love.draw()
love.graphics.setCanvas(canvas)
love.graphics.setShader(shader)
love.graphics.draw(canvas)
love.graphics.setShader()
love.graphics.setCanvas()
love.graphics.draw(canvas,0,0,0,1,1,0,0)
end
Full main.lua file can be found here.
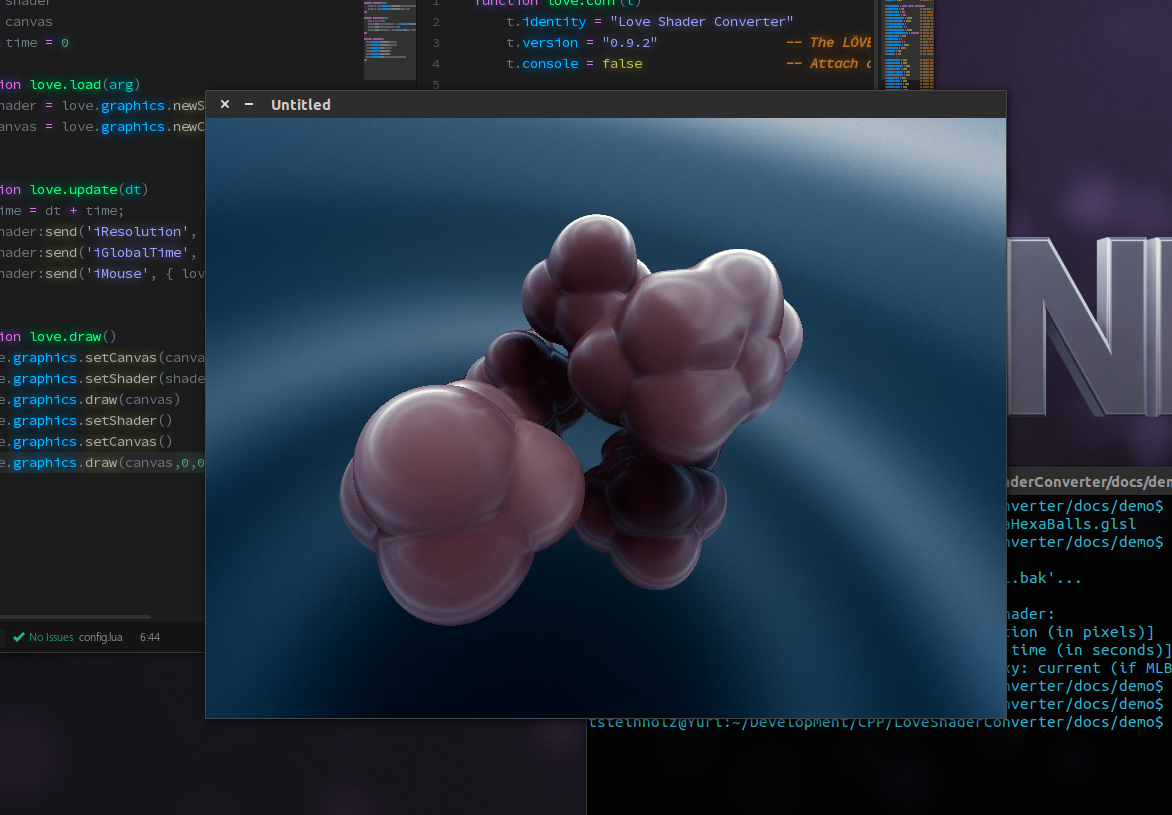
Step 6 : Hit that run button :8ball:
The moment you have been waiting for, a beautiful shader rendered by love2d. Have fun ;)

TODO :
- Multi-channel support
- Remove boost?
- Official Builds on Mac
- Add license terms and a modified change list in the header
- Flags? For example...
- Generate Love Project that renders shader with [-g:--generate] flag?