Awesome
lqip-modern
Modern approach to Low Quality Image Placeholders (LQIP) using
webpandsharp. (demo)
This approach is extremely fast and produces much smaller outputs than alternatives.
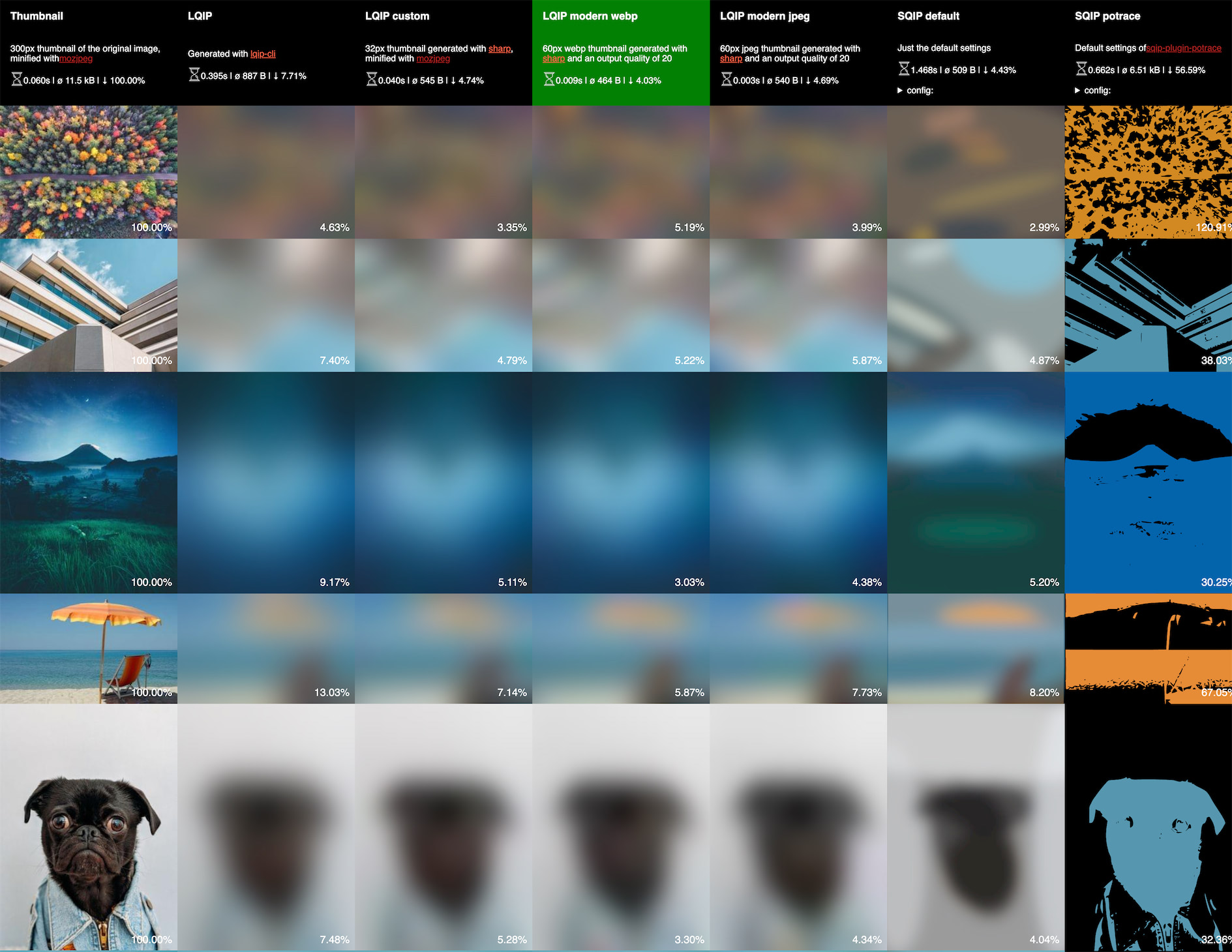
Examples
Check out the demo for more examples and details.
How It Works
This package uses a very similar LQIP approach to the one used by Medium.
We use sharp to resize input images to a max dimension of 16px and output webp (default) or jpeg images with an encoding quality set to 20. The max dimension is a single, simple variable to tradeoff between encoded image size and visual fidelity.
This results in very efficient placeholder images that have noticeable artifacts due to the low quality encoding. These artifacts are then hidden in the browser using a simple blur filter.
.placeholder {
filter: blur(20px);
transform: scale(1.1);
}
Note that Medium uses this scale transform on its placeholder images for two reasons:
- Hide the artifacts around the edges of the blurred images.
- Provide an aesthetically pleasing feeling of zooming into the original image once it's loaded.
An alternative to using this blur + transform technique is to use a CSS backdrop-filter. This technique has less cross-browser support, but it produces clean blurred preview images without the need to transform the placeholder.
.placeholder::after {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
backdrop-filter: blur(20px);
pointer-events: none;
}
Install
npm install --save lqip-modern
## or
yarn add lqip-modern
## or
pnpm add lqip-modern
Usage
const lqip = require('lqip-modern')
const result = await lqip('fixtures/brooklyn.jpg')
which outputs
{
content: <Buffer>,
metadata: {
originalWidth: 1400,
originalHeight: 350,
width: 16,
height: 4,
type: 'webp',
dataURIBase64: 'data:image/webp;base64,UklGRkIAAABXRUJQVlA4IDYAAADQAQCdASoQAAQABUB8JYgCdADjazMu8AD+flCYsVr2GH6CLYVog1jhRLpBUIu8UmqhGnoAAAA='
}
}
If you pass an array of inputs, the result will be an array of outputs.
The format of the output is as close to sqip as possible for easy comparison.
API
<!-- Generated by documentation.js. Update this documentation by updating the source code. -->lqipModern
input(Buffer | string | Array<Buffer> | Array<string>) Either an array of image inputs or a single image input. Each image input may either be aBuffercontaining raw image data, or astringcontaining the filesystem path to a supported image type.optsObject? Optional configuration options.opts.concurrencynumber Concurrency when processing an array of input images. (optional, default4)opts.outputFormatstring Output format to use; eitherwebporjpeg(passingjpgis the same as passingjpeg). (optional, default'webp')opts.outputOptionsObject? Output options passed to eithersharp.webporsharp.jpegdependent onopts.outputFormat.opts.resize(number | Array<any>)? Options to pass tosharp.resize. Defaults to resizing inputs to a max dimension of16, with the other dimension being calculated to maintain aspect ratio. If you want more control, you can pass an array of args here which will be forwarded tosharp.resize.
Compatibility
Webp is supported by 98% of browsers and produces significantly smaller results.
If you need 100% browser support, then I recommend that you use the jpeg output format or sqip.
In the future, I'd love to experiment with outputting jpeg at full quality and then compressing the results with mozjpeg at 20% quality.
Comparison
| Approach | format | Width | Avg Encode Speed | Avg Size |
|---|---|---|---|---|
| lqip-modern 🔥 | webp | 16px | 0.011s | 152 B |
| lqip-modern | jpeg | 16px | 0.003s | 274 B |
| lqip-modern | webp | 8px | 0.014s | 129 B |
| lqip-modern | jpeg | 8px | 0.003s | 244 B |
| lqip-modern | webp | 32px | 0.013s | 257 B |
| lqip-modern | jpeg | 32px | 0.002s | 347 B |
| lqip (original) | jpeg | 10px | 0.395s | 887 B |
| lqip-custom | jpeg | 32px | 0.040s | 545 B |
| sqip (default) | svg | original | 1.468s | 509 B |
Check out the demo for full results.
Generated with a fork of sqip's excellent comparison benchmark.
Related
- lqip - Original Low Quality Image Placeholders (LQIP) module.
- sqip - Really solid SVG-based LQIP alternative.
- See their comprehensive comparison of LQIP techniques.
- The biggest disadvantage of this approach is that it's ~10-100x slower to compute these images.
- blurhash - Really nice, compact placeholder images.
- Requires non-native client-side decoding which makes it awkward and slow for browser usage.
- Encoding speed is pretty slow (on par with sqip).
- Under the hood, the
webpformat performs a similar set of transforms as the one used by blurhash.
License
MIT © Travis Fischer
Support my OSS work by <a href="https://twitter.com/transitive_bs">following me on twitter <img src="https://storage.googleapis.com/saasify-assets/twitter-logo.svg" alt="twitter" height="24px" align="center"></a>