Awesome
scriptie-talkie 
Makes your code tell you what the intermediate results are when executing a script.
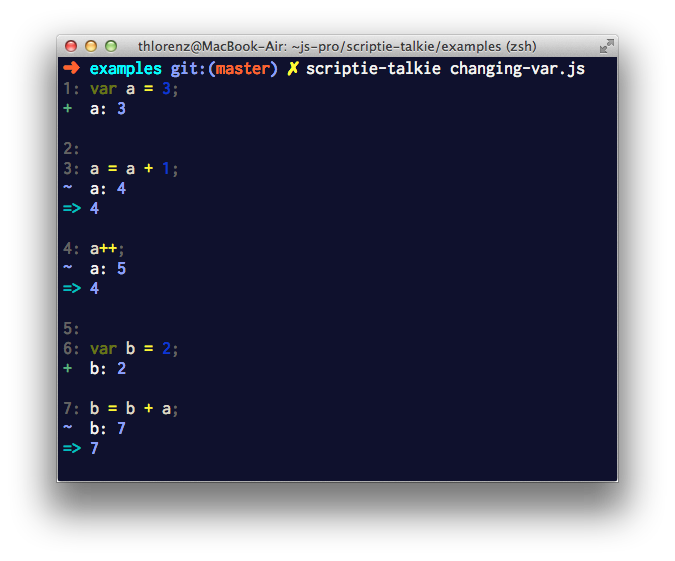
var a = 3;
a = a + 1;
a++;
var b = 2;
b = b + a;

Installation
npm install scriptie-talkie
(Add -g to install as global command line tool)
Command Line Tool
scriptie-talkie a file
scriptie-talkie path/to/script.js
Prints the highlighted code of script.js with intermediate results.
piping into scriptie-talkie
curl https://raw.github.com/thlorenz/ansicolors/master/ansicolors.js | scriptie-talkie
Prints the highlighted code of ansicolors.js with intermediate results.
Note that in this case require statements cannot be resolved.
API
scriptie-talkie(script, scriptPath, opts)
/**
* Evaluates all snippets in the given script and calls opts.write with the result.
*
* @name exports
* @function
* @param script {String} The String to evaluate.
* @param scriptPath {String} The path to the script (important to resolve require statements)
* @param opts {Object} {
* toLines: function(code:String) -> [String] - to split script into lines -- uses cardinal syntax highlighter by default
* write : function(result:String) - to be called to write the result -- default console.log
* diff : { joinLinesAt: at what point is diff compacted to one line -- default 20
* , maxLineLength: at which length is a diff line cut of with an ellipsis -- default 380
* }
*/
var talk = require('scriptie-talkie')
, fs = require('fs');
, script = fs.readFileSync(scriptPath, 'utf-8');
talk(script, scriptPath, { write: console.error, { diff: { joinLinesAt: 80 } });
browser support
scriptie-talkie does work in the browser as long as a vm and Buffer module is available. Additionally the presence
of a process with process.browser = true is essential.
The easiest way to build an application that uses sciptie-talkie via browserify as I did in this example. The above mentioned live sample was built like that.
Roadmap
- integrate with replpad
More Examples
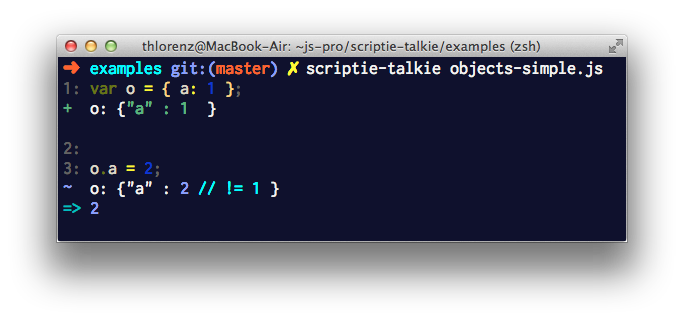
var o = { a: 1 };
o.a = 2;

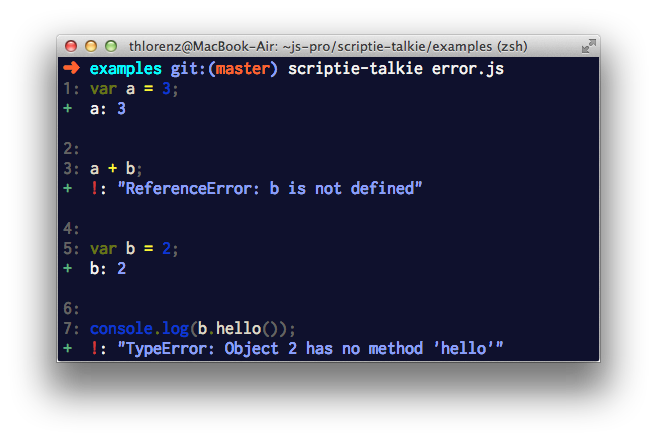
var a = 3;
a + b;
var b = 2;
console.log(b.hello());

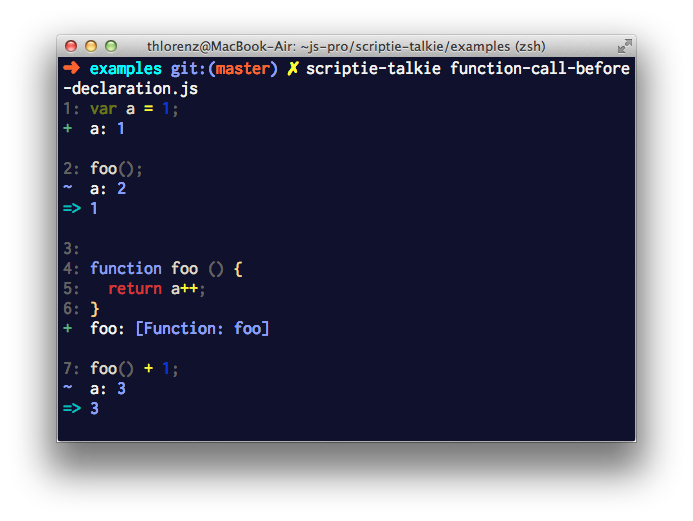
var a = 1;
foo();
function foo () {
return a++;
}
foo() + 1;