Awesome
<p align="center"></p> <p align="center"> <a href="https://themeselection.com/item/materio-free-vuetify-nuxtjs-admin-template/" target="_blank"> <img src="https://cdn.themeselection.com/ts-assets/materio/logo/logo.png" alt="materio-logo" width="60px" height="auto"> </a> </p> <h1 align="center"> <a href="https://themeselection.com/item/materio-free-vuetify-nuxtjs-admin-template/" target="_blank" align="center"> Materio – Vuetify NuxtJS Admin Template Free </a> </h1> <p align="center">Production Ready, Carefully Crafted, Extensive Vuetifty Admin Template</p> <p align="center"> <a href="https://github.com/themeselection/materio-vuetify-nuxtjs-admin-template-free/blob/main/LICENSE"> <img src="https://img.shields.io/github/license/themeselection/materio-vuetify-nuxtjs-admin-template-free" alt="license"> </a> <img alt="GitHub Workflow Status" src="https://img.shields.io/github/actions/workflow/status/themeselection/materio-vuetify-nuxtjs-admin-template-free/deploy-demo.yml"> <a href="https://github.com/themeselection/materio-vuetify-nuxtjs-admin-template-free/releases"> <img src="https://img.shields.io/github/release/themeselection/materio-vuetify-nuxtjs-admin-template-free.svg" alt="GitHub release"> </a> <a href="https://twitter.com/Theme_Selection" target="_blank"> <img alt="Twitter Follow" src="https://img.shields.io/twitter/follow/Theme_Selection"> </a> </p>Introduction 🚀
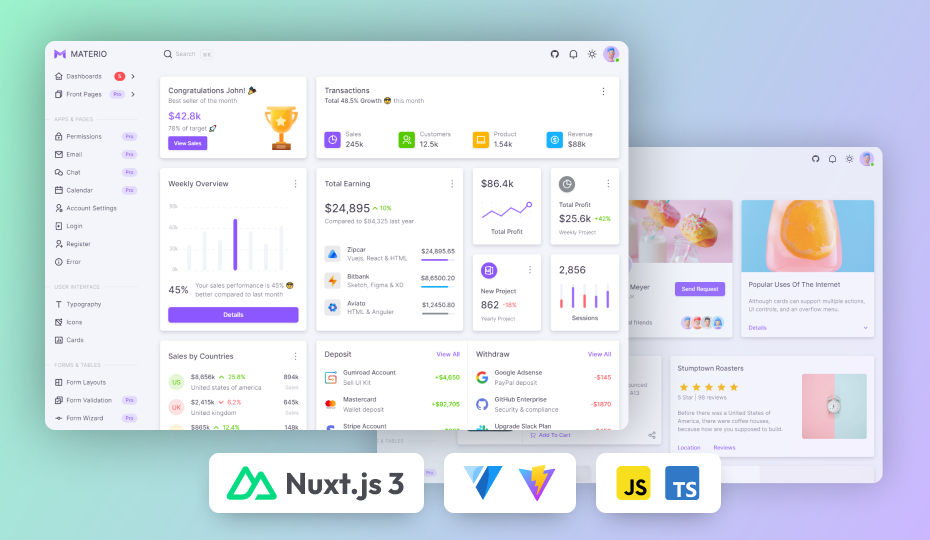
If you're a developer looking for an admin dashboard that is developer-friendly, rich with features, and highly customizable look no further than Materio. We've followed the highest industry standards to bring you the very best Nuxt Admin Template that is not only fast and easy to use but highly scalable. Offering ultimate convenience and flexibility, you'll be able to build whatever application you want with very little hassle.
- ⚡️ Nuxt 3, Vue 3 & Vuetify 3 - Uses the latest Vuetify 3
- 🗂 File based routing
- 📦 Components auto importing
- 📑 Layout system
- 😃 Use icons from any icon sets with classes by Iconify
- 🌍 I18n ready
- 🔥 Use the
<script setup>syntax - 📥 APIs auto importing - use Composition API and others directly
- 🦾 TypeScript & JavaScript versions
Installation ⚒️
Please visit our docs for the installation guide.
What's Included 📦
- Dashboard
- Account Settings
- Pages
- Login
- Register
- Error
- Typography
- Material Design Icons
- Cards
- Form layouts
- Horizontal Form
- Horizontal Form with Icons
- Vertical Form
- Vertical Form with Icons
- Multiple Column
- Tables
What's in Premium Version 💎
| Materio Free Version | Materio Premium Version |
|---|---|
| Demo | Demo |
| Download | Purchase |
| Single vertical menu | Vertical (+ vertical collapsed) & Horizontal menu |
| Simple Light/Dark theme | 3 Skin variants w/ light/dark theme support: Default, Bordered & Semi-dark |
| 1 Simple Dashboard | 3 Niche Dashboards |
| - | 5 API ready applications |
| Simple From Elements | Advance form elements, validation & form wizard |
| Basic Cards | Basic Cards + Advanced Cards + Statistics Cards |
| - | API ready JWT Authentication flow |
| - | Access Control (even on CRUD operations) |
| - | Quick Search - Quickly navigate between pages (w/ hotkey support) |
| Basic Pages | Authentication Pages in 2 variants + Ready-to-use pages like Pricing, FAQ, Knowledge base, etc |
| - | 3D Characters + Illustrations |
| Basic tables | Advanced tables |
| Manual customization | Quick customization using theme config file |
| - | Advanced Charts |
| 1 Chart Library | 2 Chart Libraries |
| - | Multiple Navbar & Menu Options |
| - | Starter-kit |
| - | Internationalization support in components |
| Regular Support | Priority Support |
Documentation 📜
<!-- If you have docs in wiki then use below line -->Check GitHub Wiki of this repo
<!-- If you have live docs then use below line -->Check out our live Documentation
Browser Support 🖥️
*It also supports other browser which implemented latest CSS standards
Contributing 🦸
Contribution are always welcome and recommended! Here is how:
- Fork the repository (here is the guide).
- Clone to your machine
git clone https://github.com/YOUR_USERNAME/REPO_NAMEMake your changes - Create a pull request
Contribution Requirements 🧰
- When you contribute, you agree to give a non-exclusive license to ThemeSelection to use that contribution in any context as we (ThemeSelection) see appropriate.
- If you use content provided by another party, it must be appropriately licensed using an open source license.
- Contributions are only accepted through Github pull requests.
- Finally, contributed code must work in all supported browsers (see above for browser support).
Changelog 📆
Please refer to the CHANGELOG file. We will add a detailed release notes to each new release.
Support 🧑🏻💻
For free products, enjoy community support via GitHub issues. Upgrade to Premium for dedicated support from our expert team.
License ©
- Copyright © ThemeSelection
- Licensed under MIT
- All our free items are Open Source and licensed under MIT. You can use our free items for personal as well as commercial purposes. We just need an attribution from your end. Copy the below link and paste it at the footer of your web application or project.
<a href="https://themeselection.com/">ThemeSelection</a>
Also Available In
<p> <!-- Figma --> <a href="https://themeselection.com/item/materio-figma-admin-dashboard-ui-kit/" target="_blank"><picture><source width="auto" height="74px" media="(prefers-color-scheme: dark)" srcset="https://github.com/microsoft/vscode/assets/47495003/0318a6c8-4f9b-4cf6-af5e-d357f909ea2b"><source width="auto" height="74px" media="(prefers-color-scheme: light)" srcset="https://github.com/microsoft/vscode/assets/47495003/47f21dfe-c1fc-4a7d-859e-4d98f8cdded1"><img width="auto" height="74px" alt="html" src="https://github.com/microsoft/vscode/assets/47495003/47f21dfe-c1fc-4a7d-859e-4d98f8cdded1"></picture></img></a> <!-- HTML --> <a href="https://themeselection.com/item/materio-bootstrap-html-admin-template/" target="_blank"><picture><source width="auto" height="74px" media="(prefers-color-scheme: dark)" srcset="https://github.com/microsoft/vscode/assets/47495003/5fe77c46-2e4c-475a-8dec-e30e2badddee"><source width="auto" height="74px" media="(prefers-color-scheme: light)" srcset="https://github.com/microsoft/vscode/assets/47495003/3f5decd8-cd99-4ed3-aa76-528ca061385b"><img width="auto" height="74px" alt="html" src="https://github.com/microsoft/vscode/assets/47495003/3f5decd8-cd99-4ed3-aa76-528ca061385b"></picture></img></a> <!-- HTML + Laravel --> <a href="https://themeselection.com/item/materio-bootstrap-laravel-admin-template/" target="_blank"><picture><source width="auto" height="74px" media="(prefers-color-scheme: dark)" srcset="https://github.com/microsoft/vscode/assets/47495003/efe420e4-9863-41b7-9eda-47ea94f21a62"><source width="auto" height="74px" media="(prefers-color-scheme: light)" srcset="https://github.com/microsoft/vscode/assets/47495003/be3b86e0-4d5e-4736-bf89-4267fb4d6710"><img width="auto" height="74px" alt="html_laravel" src="https://github.com/microsoft/vscode/assets/47495003/be3b86e0-4d5e-4736-bf89-4267fb4d6710"></picture></img></a> <!-- HTML + Django --> <a href="https://themeselection.com/item/materio-bootstrap-django-admin-template/" target="_blank"><picture><source width="auto" height="74px" media="(prefers-color-scheme: dark)" srcset="https://github.com/microsoft/vscode/assets/47495003/3c87d33b-1223-4aaa-a652-388dcb714c98"><source width="auto" height="74px" media="(prefers-color-scheme: light)" srcset="https://github.com/microsoft/vscode/assets/47495003/51db1947-eac1-466f-87fd-5a209010fe9c"><img width="auto" height="74px" alt="html_django" src="https://github.com/microsoft/vscode/assets/47495003/51db1947-eac1-466f-87fd-5a209010fe9c"></picture></img></a> <!-- .Net Core --> <a href="https://themeselection.com/item/materio-aspnet-core-mvc-admin-template/" target="_blank"><picture><source width="auto" height="74px" media="(prefers-color-scheme: dark)" srcset="https://github.com/microsoft/vscode/assets/47495003/6327fd7b-9c54-4189-a852-28551ad0e002"><source width="auto" height="74px" media="(prefers-color-scheme: light)" srcset="https://github.com/microsoft/vscode/assets/47495003/9856e9d5-021f-4573-902a-702e80dd0102"><img width="auto" height="74px" alt="net_core" src="https://github.com/microsoft/vscode/assets/47495003/9856e9d5-021f-4573-902a-702e80dd0102"></picture></img></a> <!-- NextJS --> <a href="https://themeselection.com/item/materio-mui-react-nextjs-admin-template/" target="_blank"><picture><source width="auto" height="74px" media="(prefers-color-scheme: dark)" srcset="https://github.com/microsoft/vscode/assets/47495003/66344629-6d21-4f92-9078-f479b39cb34e"><source width="auto" height="74px" media="(prefers-color-scheme: light)" srcset="https://github.com/microsoft/vscode/assets/47495003/e1daf4e1-3fa5-4a44-969a-6143ddd67310"><img width="auto" height="74px" alt="next.js" src="https://github.com/microsoft/vscode/assets/47495003/e1daf4e1-3fa5-4a44-969a-6143ddd67310"></picture></img></a> <!-- Vue --> <a href="https://themeselection.com/item/materio-vuetify-vuejs-admin-template/" target="_blank"><picture><source width="auto" height="74px" media="(prefers-color-scheme: dark)" srcset="https://github.com/microsoft/vscode/assets/47495003/881bbbb8-d1c9-421c-9bce-4ea43dfa9e6e"><source width="auto" height="74px" media="(prefers-color-scheme: light)" srcset="https://github.com/microsoft/vscode/assets/47495003/b02d6473-0345-42c2-be58-e648806104fa"><img width="auto" height="74px" alt="vue" src="https://github.com/microsoft/vscode/assets/47495003/b02d6473-0345-42c2-be58-e648806104fa"></picture></img></a> <!-- Vue + Laravel --> <a href="https://themeselection.com/item/materio-vuetify-vuejs-laravel-admin-template/" target="_blank"><picture><source width="auto" height="74px" media="(prefers-color-scheme: dark)" srcset="https://github.com/microsoft/vscode/assets/47495003/20b6428e-3fa5-4f80-a389-9e4cd732c2de"><source width="auto" height="74px" media="(prefers-color-scheme: light)" srcset="https://github.com/microsoft/vscode/assets/47495003/3008d3eb-7b5b-4d9c-8563-837744a901da"><img width="auto" height="74px" alt="vue_laravel" src="https://github.com/microsoft/vscode/assets/47495003/3008d3eb-7b5b-4d9c-8563-837744a901da"></picture></img></a> <!-- Nuxt --> <a href="https://themeselection.com/item/materio-vuetify-nuxtjs-admin-template/" target="_blank"><picture><source width="auto" height="74px" media="(prefers-color-scheme: dark)" srcset="https://github.com/microsoft/vscode/assets/47495003/d9d3cf2e-4dc5-49fe-b146-b80ef010cb57"><source width="auto" height="74px" media="(prefers-color-scheme: light)" srcset="https://github.com/microsoft/vscode/assets/47495003/f18ba562-6bba-4a55-83ac-962ecefa636f"><img width="auto" height="74px" alt="nuxt" src="https://github.com/microsoft/vscode/assets/47495003/f18ba562-6bba-4a55-83ac-962ecefa636f"></picture></img></a> </p> <!-- Add other pro variants here. You can get the logo URL from here: https://icones.js.org/collection/logos -->Looking For Premium Admin Templates ?? 👀
ThemeSelection provides Selected high quality, modern design, professional and easy-to-use Fully Coded Dashboard Templates & UI Kits to create your applications faster!
- Bootstrap Admin Templates
- VueJS Admin Templates
- Laravel Admin Templates
- Django Admin Templates
- React (NextJS) Admin Templates
- ASP.Net Core Admin Templates
- Free UI Kits
If you want to Download Free Admin Templates like Materio then do visit ThemeSelection.