Awesome
Volt React Dashboard Bootstrap 5 
Volt React is a free and open source admin dashboard template built in React.js and based on the latest version of the Bootstrap 5 CSS framework. It features over 100 UI elements, plugins, and example based built with React components.
Powered by React.js
Volt React is an extension of the popular react-bootstrap library and it is based on the newest version of Bootstrap 5.
Data-driven
This library has been built using a data driven methodology, meaning that a large part of data, such as tasks, messages, user notifications are passed to the components as an array of objects. This will make it easy to connect the UI interface with any back-end API.
Bootstrap 5
This library is based on the latest version of the Bootstrap 5 CSS framework which brought many improvements, such as dropping dependency on jQuery, introducing RTL support, the utility API and many other style and markup improvements.
Over 100 React Components
Volt React included over 100 React UI elements such as buttons, form elements, alerts, modals, tabs, navigation bars, date pickers, and many more. They are all custom styled by professional designers as an extension of the base Bootstrap elements using Sass variables, mixins, and custom markup.
10 Example Dashboard Pages
Get started with 10 beautiful example pages for a dashboard which is based on the most popular dashboard template written in Bootstrap 5, called Volt Dashboard.
Getting Started and live code editor
Every component, plugin and getting started is thoroughly documented on our online documentation.
Tutorial
We also wrote a tutorial on how you can install the project, explore the UI elements, create a new page, customize the Sass variables and upload the production code to the server.
Workflow
This product is built using the following widely used technologies:
- React.js front-end library
- Bootstrap 5 CSS Framework
- Sass preprocessing language
- NPM & Yarn
Table of Contents
- Version
- Demo
- Quick Start
- Documentation
- File Structure
- Browser Support
- Resources
- Upgrade to PRO
- Reporting Issues
- Technical Support or Questions
- Licensing
- Useful Links
Versions
<img src="https://github.com/creativetimofficial/public-assets/blob/master/logos/html-logo.jpg?raw=true" width="60" height="60" /><img src="https://github.com/creativetimofficial/public-assets/blob/master/logos/react-logo.jpg?raw=true" width="60" height="60" /><img src="https://themesberg.s3.us-east-2.amazonaws.com/public/github/technology/laravel-logo.jpeg" width="60" height="60" />.
| HTML | React |
|---|---|
 |  |
Demo
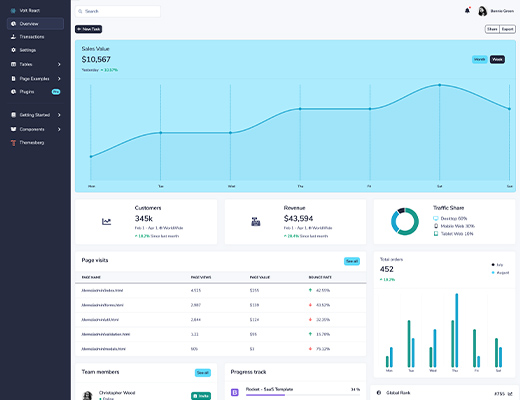
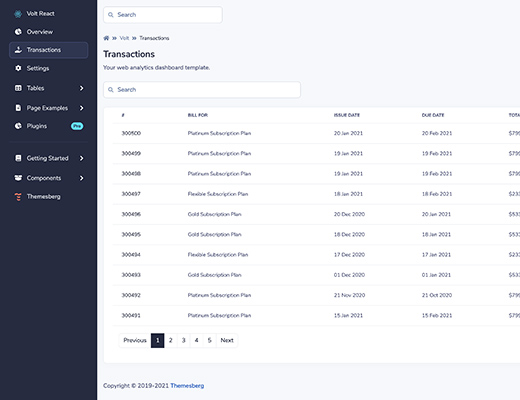
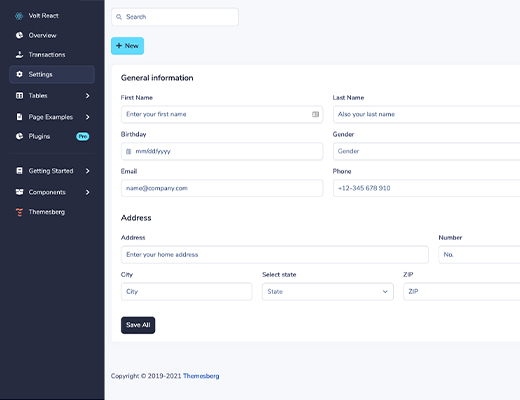
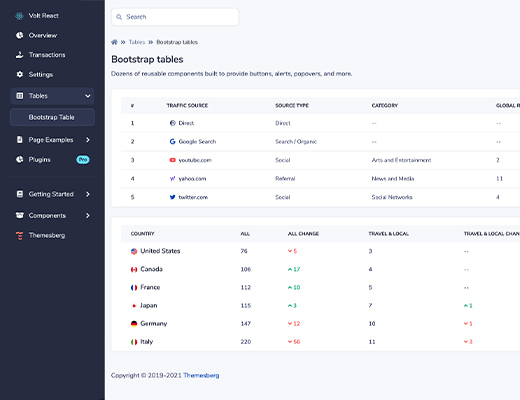
| Dashboard | Transactions | Settings | Forms |
|---|---|---|---|
 |  |  |  |
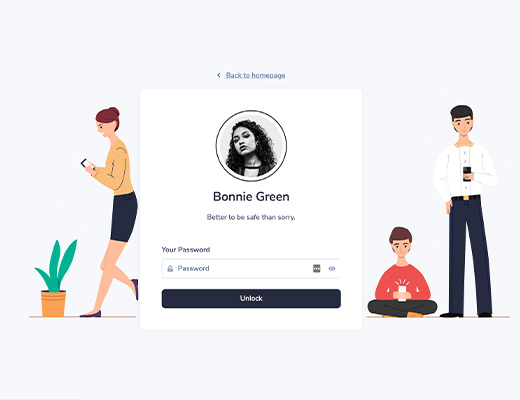
| Sign in | Sign up | Forgot password | Reset password |
|---|---|---|---|
 |  |  |  |
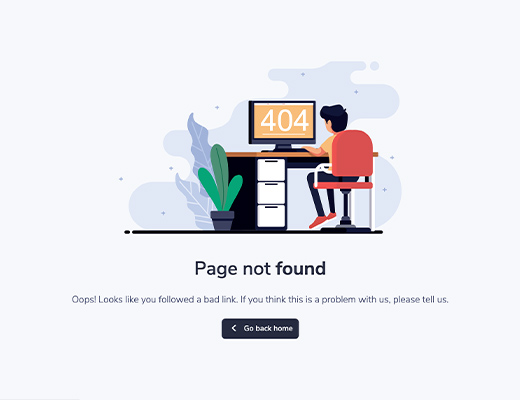
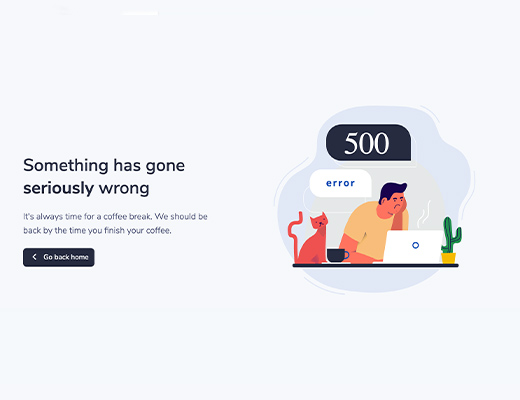
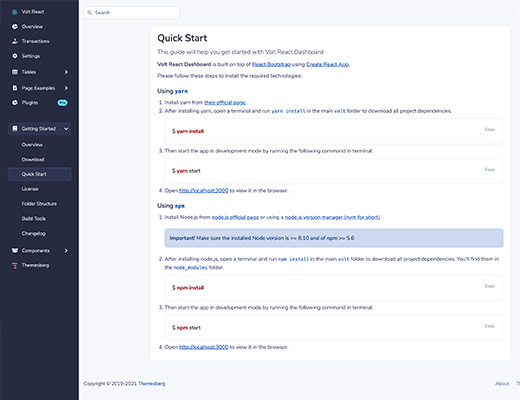
| Lock Profile | 404 Not Found | 500 Server Error | Documentation |
|---|---|---|---|
 |  |  |  |
Quick start
- Register and Download from Themesberg or clone this repository
- Download the project's zip
Using Yarn
- Make sure you have Yarn installed.
- After installing
yarn, open a terminal and runyarn installin the main volt folder to download all project dependencies.
yarn install
- Then start the app in development mode by running the following command in terminal:
yarn start
-
Open http://localhost:3000 to view it in the browser. Any changes you make to the code will be automatically reflected in the browser.
-
If you want to generate the production files, change the
homepagevalue from thepackage.jsonto the domain name that the app will be hosted on, and then run the following command in the terminal:
yarn build
Using NPM
-
Make sure you have Node.js installed. Make sure the installed Node version is >= 8.10 and of npm >= 5.6
-
After installing Node.js, open a terminal and run
npm installin the mainvolt-react-dashboard/folder to download all project dependencies. You'll find them in thenode_modules/folder.
npm install
- Then start the app in development mode by running the following command in terminal:
npm run start
-
Open http://localhost:3000 to view it in the browser. Any changes you make to the code will be automatically reflected in the browser.
-
If you want to generate the production files, change the
homepagevalue from thepackage.jsonto the domain name that the app will be hosted on, and then run the following command in the terminal:
npm run build
Documentation
Every component, plugin and getting started is thoroughly documented on our online documentation.
File Structure
Within the download you'll find the following directories and files:
Volt React Dashboard
.
├── LICENSE.md
├── README.md
├── package-lock.json
├── package.json
├── public
│ ├── android-chrome-192x192.png
│ ├── android-chrome-512x512.png
│ ├── apple-touch-icon.png
│ ├── browserconfig.xml
│ ├── favicon-16x16.png
│ ├── favicon-32x32.png
│ ├── favicon.ico
│ ├── index.html
│ ├── manifest.json
│ ├── mstile-150x150.png
│ ├── robots.txt
│ ├── safari-pinned-tab.svg
│ └── site.webmanifest
├── src
│ ├── assets
│ │ ├── img
│ │ └── syntax-themes
│ ├── components
│ │ ├── AccordionComponent.js
│ │ ├── Charts.js
│ │ ├── Code.js
│ │ ├── CodeEditor.js
│ │ ├── Documentation.js
│ │ ├── Footer.js
│ │ ├── Forms.js
│ │ ├── Navbar.js
│ │ ├── Preloader.js
│ │ ├── Progress.js
│ │ ├── ScrollToTop.js
│ │ ├── Sidebar.js
│ │ ├── Tables.js
│ │ └── Widgets.js
│ ├── data
│ │ ├── charts.js
│ │ ├── commands.js
│ │ ├── features.js
│ │ ├── notifications.js
│ │ ├── pages.js
│ │ ├── tables.js
│ │ ├── teamMembers.js
│ │ └── transactions.js
│ ├── index.js
│ ├── pages
│ │ ├── HomePage.js
│ │ ├── Presentation.js
│ │ ├── Settings.js
│ │ ├── Transactions.js
│ │ ├── components
│ │ ├── dashboard
│ │ ├── documentation
│ │ ├── examples
│ │ └── tables
│ ├── routes.js
│ └── scss
│ ├── volt
│ └── volt.scss
└── yarn.lock
Browser Support
At present, we officially aim to support the last two versions of the following browsers:
<img src="https://s3.amazonaws.com/creativetim_bucket/github/browser/chrome.png" width="64" height="64"> <img src="https://s3.amazonaws.com/creativetim_bucket/github/browser/firefox.png" width="64" height="64"> <img src="https://s3.amazonaws.com/creativetim_bucket/github/browser/edge.png" width="64" height="64"> <img src="https://s3.amazonaws.com/creativetim_bucket/github/browser/safari.png" width="64" height="64"> <img src="https://s3.amazonaws.com/creativetim_bucket/github/browser/opera.png" width="64" height="64">
Resources
- Demo: https://demo.themesberg.com/volt-react-dashboard
- Download Page: https://themesberg.com/product/dashboard/volt-react
- Documentation: https://demo.themesberg.com/volt-react-dashboard/#/documentation/overview
- License Agreement: https://themesberg.com/licensing
- Support: https://themesberg.com/contact
- Issues: Github Issues Page
Upgrade to Pro
If you'd like to support this open source software, we invite you to check out the premium version of this React dashboard called Volt Pro React Dashboard. It features over 800 React components, customized pugins, and 20 example pages.
Reporting Issues
We use GitHub Issues as the official bug tracker for Volt React Dashboard. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of Volt React Dashboard. Check the CHANGELOG from your dashboard on our website.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
Technical Support or Questions
If you have questions or need help integrating the product please contact us instead of opening an issue.
Licensing
- Copyright 2021 Themesberg (Crafty Dwarf LLC) (https://themesberg.com)
- Themesberg license (MIT License)
Useful Links
- React themes from Themesberg
- Affiliate Program
Social Media
Twitter: https://twitter.com/themesberg
Facebook: https://www.facebook.com/themesberg/
Dribbble: https://dribbble.com/themesberg
Instagram: https://www.instagram.com/themesberg/



