Awesome
<img src="https://raw.githubusercontent.com/kelaberetiv/TagUI/master/src/media/tagui_logo.png" height="111" align="right">TagUI
Free RPA tool by AI Singapore, a government-funded programme to accelerate AI. To start, click the download link below. Take the free course. Ask any questions at our Telegram.
Download v6.113 | Usage Guide | Demos | Samples | Slides | Podcast | Video | Forum | 中文
Write flows in simple TagUI language and automate away repetitive time-consuming tasks on your computer. Tasks include those on websites (native support for Chrome and Edge), desktop apps, or the command line. The TagUI project is open-source and free forever. It's easy to setup and use, and works on Windows, macOS and Linux.
Besides English, flows can be written in 22 other languages, so you can do RPA using your native language. Check out this demo video automating data collection in 4 different languages. With the new TagUI turbo mode, you can even run your automation 10X faster than normal human speed!
Language designed for RPA
In TagUI language, you use steps like click and type to interact with identifiers, which include web identifiers, image snapshots, screen coordinates, or even text using OCR. Below is an example to login to Xero accounting:
https://login.xero.com/identity/user/login
type email as user@gmail.com
type password as 12345678
click Log in
// besides web identifiers, images of UI elements can be used
type email_box.png as user@gmail.com
type password_box.png as 12345678
click login_button.png
Grabbing data from a table on a website can be as easy as below (where n is the nth table on the webpage)
table n to forex_rates.csv
Moving data between TagUI and Excel is as easy as using standard Excel formula that you are familiar with
top_salesman = [Monthly Report.xlsx]August!E11
Sending a Telegram notification is trivially easy (first message @taguibot to authorise it to send messages)
telegram id Hello World. Olá Mundo. नमस्ते दुनिया. 안녕하세요 세계. 世界,你好。
Do RPA Any Way You Want
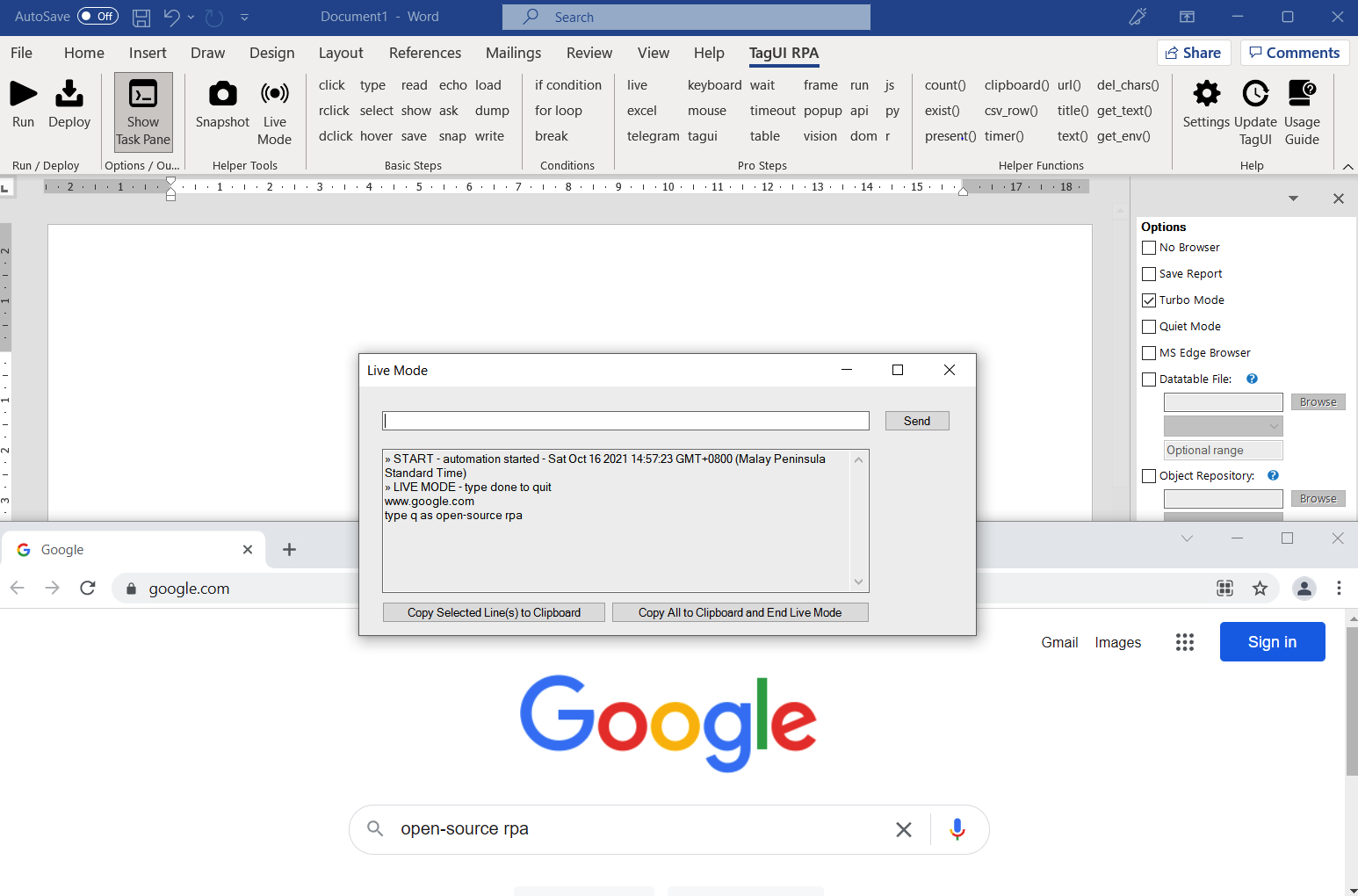
You can use TagUI MS Office Plug-ins (sample doc) to easily create and deploy Word doc as RPA robots, and set up RPA data parameters using Excel. Enjoy a full-featured RPA IDE with toolbar of TagUI steps and tooltips, snapshot tool to automate using computer vision, task pane for settings and run output.
You can also create and edit your RPA robots using commonly used text editors like Notepad, Notepad++, VS Code, Sublime, TextEdit, Vim, etc. For VS Code users, you can install TagUI language extension. For Notepad++ users, you can download TagUI plug-ins here for syntax highlighting, shortcuts and snippets.
For cloud lovers, you can run TagUI on your web browser or phone using free Google Cloud, up to 5 concurrent sessions. For more control running on the cloud, you can run this Docker image (use edge tag) or Docker file on your preferred vendor. Or run on free Node-RED instance on OpenFlow.

Ecosystem and Communities
TagUI has a bustling user community, and extended community champions create new RPA tools for their own communities, based on TagUI. Python users can pip install rpa to use the #1 Python RPA package. Already there is TagUI for C# .NET, and TagUI for Go is being built. For event-driven RPA with thousands of connectors, check out TagUI module for Node-RED, a popular free and open-source workflow automation tool.
For Microsoft Power Automate Desktop users, you'll be happy to know that there's 2-way integration with TagUI out of the box (for business continuity if you switch between the 2 apps). Also, do check out other leading open-source RPA tools, to see if they meet your needs better - OpenRPA & OpenFlow, OpenBots, Robocorp. All of them support enterprise-grade orchestrating and running TagUI robots from their orchestrator.
There is also a Chinese usage guide and TagUI repository. We welcome more languages with open arms.
Enterprise Security by design
Security Considerations
- TagUI default implementation is an on-user-computer on-prem RPA tool that does not exist on any cloud
- TagUI is not a SaaS or software on the cloud running on vendor's cloud, it runs on actual users' computers
- Industry-specific certifications like PCI-DSS, HIPAA, SOX aren't applicable because TagUI doesn't store data
- In decentralised bottom-up RPA, not advisable and no need for bot credentials as users are held accountable
Data Considerations
- For data at rest, storage encryption would be on user's computer's OS-level as it is run on user's computer
- For data in use, recommend user to manually enter sensitive info like password before letting robot take over
- For data in motion, users' enterprise app websites are now https by default for secure data entry and retrieval
More Information
- See this guide on enterprise installation, including whitelisting details, TagUI architecture and dependencies
- With -report option, there is a summary and detailed logs of robots, with support for centralised reporting
How to get started
Join the community and ask any questions at our Telegram chat group or our AISG community site. Take TagUI free course over one morning or afternoon, and start using the most popular open-source RPA software. Share this TagUI slide deck with your team or customers to win their buy-in to use TagUI.
If you are maintaining your own fork of TagUI (for eg tech leads, RPA consultants, individual developers), see this maintainer training video series to understand how TagUI works behind the scenes, and for you to modify all aspects of TagUI and extend the software to your customers' exact needs, made-to-measure.
TagUI v5.11
For technical details of TagUI, such as architecture diagram and codebase structure, see the old homepage
Credits
| Open-source project | Maintainer | From | How does this contribute to TagUI project |
|---|---|---|---|
| TagUI for China | 报表哥 | China | usage guide and repository in Chinese |
| TagUI for Notepad++ | Md Ardyansyah | Indonesia | various TagUI plug-ins for Notepad++ |
| TagUI for VS Code | Subhas Malik | India | language extension for Visual Studio Code |
| TagUI for Robocorp | Nived N | India | run TagUI in Robocorp or Robot Framework |
| TagUI for Node-RED | Allan Zimmermann | Denmark | low-code event-driven workflow automation |
| TagUI for C# .NET | Allan Zimmermann | Denmark | C# version of TagUI (Install-Package tagui) |
| TagUI for Docker | Allan Zimmermann | Denmark | replicable RPA environment for everyone |
| RPA for Python | Ken Soh | Singapore | Python version of TagUI (pip install rpa) |
| TagUI v3.0 | Ken Soh | Singapore | personal project before AI Singapore |
| SikuliX | Raimund Hocke | Germany | computer vision, OCR, input hardware |
| CasperJS | Nicolas Perriault | France | high-level JavaScript execution engine |
| PhantomJS | Ariya Hidayat | Indonesia | foundation JavaScript execution engine |
| SlimerJS | Laurent Jouanneau | France | browser automation for FireFox <= v59 |
Sponsor
This project is supported by the National Research Foundation, Singapore under its AI Singapore Programme (AISG-RP-2019-050). Any opinions, findings and conclusions or recommendations expressed in this material are those of the author(s) and do not reflect the views of National Research Foundation, Singapore.