Awesome

Syncfusion® Toolkit for .NET MAUI
The Syncfusion® Toolkit for .NET MAUI is a high-performance collection of UI controls designed to streamline cross-platform app development across Android, iOS, macOS, and Windows. With this toolkit, developers can deliver beautiful, feature-rich applications with minimal effort, cutting down development time while ensuring a seamless and engaging user experience across platforms.
The Syncfusion® Toolkit is built with community collaboration in mind, aiming to incorporate user feedback and contributions. It is the perfect companion for developers looking to build engaging cross-platform applications faster and more efficiently using the Syncfusion® ecosystem.

Getting Started
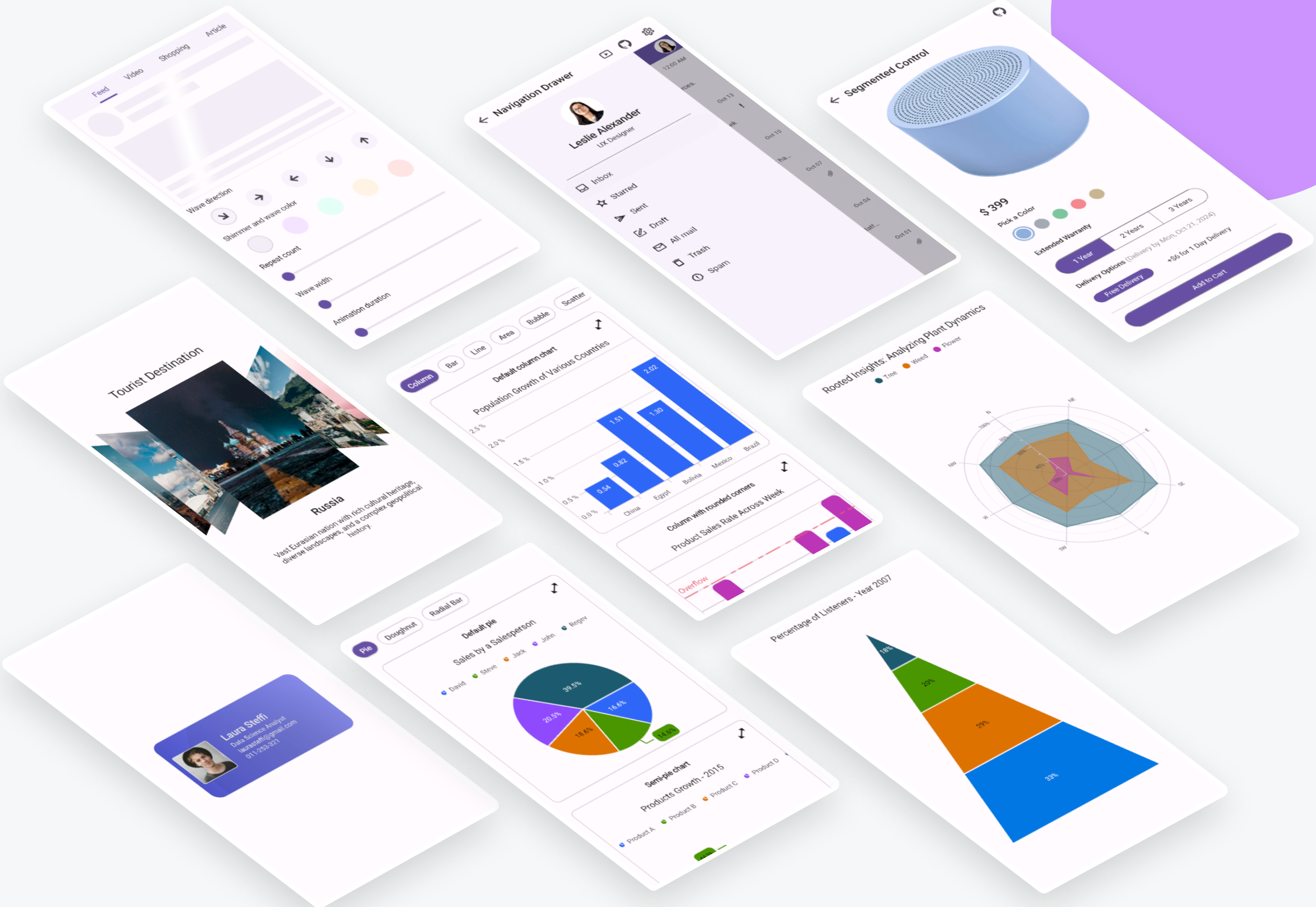
Controls list
| Category | Control | Description |
|---|---|---|
| Data Visualization | Cartesian Charts | Versatile data representation using line, bar, and area charts. |
| Circular Charts | Display proportions and comparisons using pie and doughnut charts. | |
| Pyramid Charts | Visualize hierarchical data, perfect for business and analytics applications. | |
| Funnel Charts | Represent processes and data flow, often used in sales and analytics. | |
| Polar Charts | Showcase categories in a circular format, ideal for unordered data. | |
| Calendars | Calendar | The calendar supports month, year, decade, and century views, multiple selection modes, and customizable appearance. |
| Editors | Numeric Entry | Advanced control for numeric input with support for various formats and validation. |
| Numeric Up Down | Adjust values with up/down buttons and culture-specific formatting. | |
| Navigation | Navigation Drawer | Slide-in menu for navigation, positionable on any side of the app with customizable animations. |
| Tab View | Organize app content with customizable tabs, enabling easy navigation across sections. | |
| Bottom Sheet | Slides up from the bottom of the screen to display additional content or functionality. | |
| Layout | Carousel | Smooth, touch-enabled sliding galleries for showcasing images or featured content. |
| Text Input Layout | Enhances input fields with floating labels and validation, improving user interaction. | |
| Buttons | Chips | Interactive tags for filtering, labeling, or visual options, perfect for e-commerce or task management. |
| Segmented Control | Quickly switch between views or categories, ideal for apps with multiple layout options. | |
| Button | Customizable button control with icon support, background images, and visual state styling. | |
| Notification | Pull to Refresh | Allows users to refresh live data by pulling down, ideal for real-time data syncing. |
| Miscellaneous | Effects View | Add visual enhancements like shadows, blurs, or highlights to make UI elements stand out. |
| Shimmer | Indicates loading content with customizable wave directions, great for data-heavy apps. |
Installation
You can install the Syncfusion Toolkit for .NET MAUI via NuGet:
dotnet add package Syncfusion.Maui.Toolkit
Alternatively, add it directly in your .csproj file:
<PackageReference Include="Syncfusion.Maui.Toolkit" Version="x.x.x" />
Configure Syncfusion® Toolkit
In order to use the Syncfusion® .NET MAUI Toolkit you need to call the extension method in your MauiProgram.cs file as follows:
MauiProgram.cs
using Syncfusion.Maui.Toolkit.Hosting;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
// Initialize the Syncfusion .NET MAUI Toolkit by adding the below line of code
.ConfigureSyncfusionToolkit()
// After initializing the Syncfusion .NET MAUI Toolkit, optionally add additional fonts
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
});
// Continue initializing your .NET MAUI App here
return builder.Build();
}
}
XAML usage
In order to make use of the toolkit within XAML you can use this namespace:
xmlns:toolkit="http://schemas.syncfusion.com/maui/toolkit"
Usage Example
Here’s a quick example to get you started with one of the controls, such as the Cartesian Chart:
The following XAML code demonstrates how to set up a basic SfCartesianChart using the Syncfusion® MAUI Toolkit. This code snippet should be included in the MainPage.xaml file of your MAUI project. It sets up the necessary namespaces, binds the ViewModel to the ContentPage, and configures the SfCartesianChart with CategoryAxis for the X-axis and NumericalAxis for the Y-axis. The creation of the ViewModel will be explained in the following section.
MainPage.xaml
<ContentPage
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="ChartGettingStarted.MainPage"
xmlns:chart="clr-namespace:Syncfusion.Maui.Toolkit.Charts;assembly=Syncfusion.Maui.Toolkit"
xmlns:model="clr-namespace:ChartGettingStarted">
<!-- Set the BindingContext to the ViewModel -->
<ContentPage.BindingContext>
<model:ViewModel/>
</ContentPage.BindingContext>
<!-- Define a Syncfusion Cartesian Chart to visualize data -->
<chart:SfCartesianChart>
<!-- Set the title for the Cartesian chart -->
<chart:SfCartesianChart.Title>
<Label Text="Height Comparison" HorizontalOptions="Center" />
</chart:SfCartesianChart.Title>
<!-- Add a legend to the chart for identifying series -->
<chart:SfCartesianChart.Legend>
<chart:ChartLegend />
</chart:SfCartesianChart.Legend>
<!-- Define the horizontal (X) axis as a category axis -->
<chart:SfCartesianChart.XAxes>
<chart:CategoryAxis>
<!-- Set the title for the X-axis -->
<chart:CategoryAxis.Title>
<chart:ChartAxisTitle Text="Name" />
</chart:CategoryAxis.Title>
</chart:CategoryAxis>
</chart:SfCartesianChart.XAxes>
<!-- Define the vertical (Y) axis as a numerical axis -->
<chart:SfCartesianChart.YAxes>
<chart:NumericalAxis>
<!-- Set the title for the Y-axis -->
<chart:NumericalAxis.Title>
<chart:ChartAxisTitle Text="Height(in cm)" />
</chart:NumericalAxis.Title>
</chart:NumericalAxis>
</chart:SfCartesianChart.YAxes>
<!-- Initialize a ColumnSeries to visualize the data in columns -->
<chart:ColumnSeries Label="Height"
EnableTooltip="True"
ShowDataLabels="True"
ItemsSource="{Binding Data}"
XBindingPath="Name"
YBindingPath="Height">
<!-- Define the settings for data labels of the columns -->
<chart:ColumnSeries.DataLabelSettings>
<chart:CartesianDataLabelSettings LabelPlacement="Inner" />
</chart:ColumnSeries.DataLabelSettings>
</chart:ColumnSeries>
</chart:SfCartesianChart>
</ContentPage>
Define a simple data model C# class named Person to represent a data point, such as a person with a name and height, in your application.
Person.cs
/// <summary>
/// Represents a person with a name and height.
/// </summary>
public class Person
{
/// <summary>
/// Gets or sets the name of the person.
/// </summary>
public string Name { get; set; }
/// <summary>
/// Gets or sets the height of the person.
/// </summary>
public double Height { get; set; }
}
Next, create a ViewModel class in C# and initialize it with a list of Person objects:
ViewModel.cs
/// <summary>
/// ViewModel class that provides a list of Person objects for data binding.
/// </summary>
public class ViewModel
{
/// <summary>
/// Gets or sets the list of Person objects.
/// </summary>
public List<Person> Data { get; set; }
/// <summary>
/// Initializes a new instance of the ViewModel class with sample data.
/// </summary>
public ViewModel()
{
// Initialize the Data property with a list of Person objects
Data = new List<Person>()
{
new Person { Name = "David", Height = 170 },
new Person { Name = "Michael", Height = 96 },
new Person { Name = "Steve", Height = 65 },
new Person { Name = "Joel", Height = 182 },
new Person { Name = "Bob", Height = 134 }
};
}
}
Support
For any other queries, reach our Syncfusion support team.
Contributing
Contributions are welcome! If you'd like to contribute, please check out our contributing guide for details on how to get started. Whether you find a bug, have a feature request, or want to submit code, we appreciate your help in improving the toolkit.
See the Development Guide for more details about this repository and project structure.
<a href="https://github.com/syncfusion/maui-toolkit/graphs/contributors"> <img src="https://contrib.rocks/image?repo=syncfusion/maui-toolkit" /> </a>About Syncfusion®
Founded in 2001 and headquartered in Research Triangle Park, N.C., Syncfusion® has more than 29,000 customers and more than 1 million users, including large financial institutions, Fortune 500 companies, and global IT consultancies.
Today, we provide 1800+ components and frameworks for web (Blazor, ASP.NET Core, ASP.NET MVC, JavaScript, Angular, React, Vue, and Flutter), mobile (.NET MAUI, Xamarin, Flutter, UWP, and JavaScript), and desktop development (WinForms, WPF, WinUI, Flutter and UWP).
sales@syncfusion.com | www.syncfusion.com | Toll Free: 1-888-9 DOTNET









