Awesome
<div align="center"> <img src="https://i.postimg.cc/nh8mVKkf/logo.png" width="300px" height="300px"/> <h1>Simple Admin Vben5 UI</h1> </div>English | 中文
Introduction
Simple Admin Vben5 UI is a modern UI for Simple Admin. It is based on vue-vben-admin and supports several advanced features. It can help you developing a distributed backend management system in a short time.
Document Click here
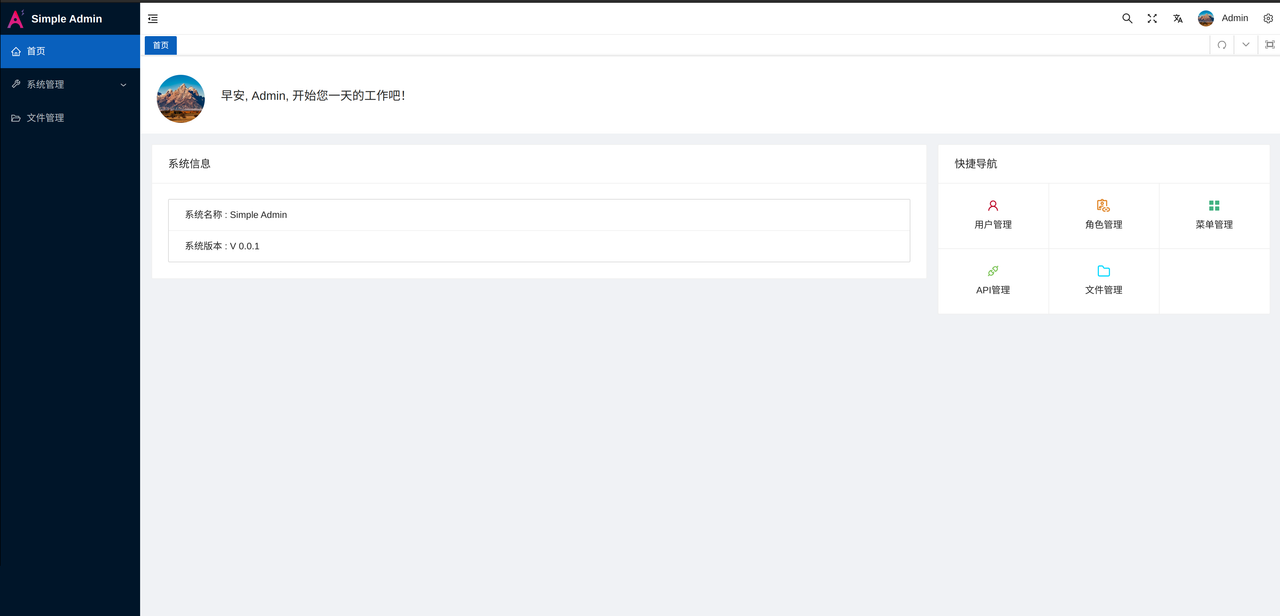
Online Preview
Free Edition Online Preview
- Account admin
- Password simple-admin
Multi-tenant Edition Online Preview
-
Administrator Tenant Account
- Enterprise: admin
- Account: admin
- Password: simple-admin
-
Tenant Account
- Enterprise: 测试企业
- Account: admin
- Password: simple-admin
Read-only, cannot be modified or registered
Feature
- Latest technology stack: Developed based on the latest technologies such as Vue3/vite5
- TypeScript: Uses Typescript language
- Theme: Configurable themes
- Internationalization: Built-in complete internationalization solution
- Mock data Built-in Mock data testing solution
- Permission Supports dynamic routing permissions
- Component Secondary encapsulation of multiple commonly used components
- Remeda: Use remeda as a data processing tool
Support functions
- User management: manage system user data
- Department management: manage the department to which you belong
- Post management: configure the positions held by system users
- Menu management: configure system menus, tree display
- Role management: manage role permissions, support multiple roles
- Dictionary management: maintain data dictionary, convenient for front-end use
- Interface document: automatically generate related api interface documents according to business code
- Code generation: automatically generate CRUD code, quickly generate custom logic
- Token management: manage token status, support blacklisting token
Project Planning Progress
Preview


Documentation
- ant-design-vue Document
Preparation
- node and git - Project development environment
- Vite - Familiar with vite features
- Vue3 - Familiar with Vue basic syntax
- TypeScript - Familiar with the basic syntax of
TypeScript - Es6+ - Familiar with es6 basic syntax
- Vue-Router-Next - Familiar with the basic use of vue-router
- Ant-Design-Vue - ui basic use
- Mock.js - mockjs basic syntax
Quick Start
Change Log
Project
How to contribute
You are very welcome to join!Raise an issue Or submit a Pull Request。
Pull Request:
- Fork code!
- Create your own branch:
git checkout -b feat/xxxx - Submit your changes:
git commit -am 'feat(function): add xxxxx' - Push your branch:
git push origin feat/xxxx - submit
pull request
Git Contribution submission specification
-
reference vue specification (Angular)
featAdd new featuresfixFix the problem/BUGstyleThe code style is related and does not affect the running resultperfOptimization/performance improvementrefactorRefactorrevertUndo edittestTest relateddocsDocumentation/noteschoreDependency update/scaffolding configuration modification etc.workflowWorkflow improvementsciContinuous integrationtypesType definition file changeswipIn development
Related warehouse
If these plugins are helpful to you, you can give a star support
- vite-plugin-mock - Used for local and development environment data mock
- vite-plugin-html - Used for html template conversion and compression
- vite-plugin-style-import - Used for component library style introduction on demand
- vite-plugin-theme - Used for online switching of theme colors and other color-related configurations
- vite-plugin-imagemin - Used to pack compressed image resources
- vite-plugin-compression - Used to pack input .gz|.brotil files
- vite-plugin-svg-icons - Used to quickly generate svg sprite
Browser support
The Chrome 80+ browser is recommended for local development
Support modern browsers, not IE