Awesome
<div align="center"> <img src="https://i.postimg.cc/nh8mVKkf/logo.png" width="300px" height="300px"/> <h1>Simple Admin UI</h1> </div>中文 | English
简介
Simple Admin UI 是基于 vue-vben-admin 二次开发的为 Simple Admin 专门开发的后台管理界面,基于 Vue3 和 TypeScript 开发, 提供后台错误统一处理,国际化等功能,本项目完全免费,可用于学习和商用
中文文档地址 点击查看
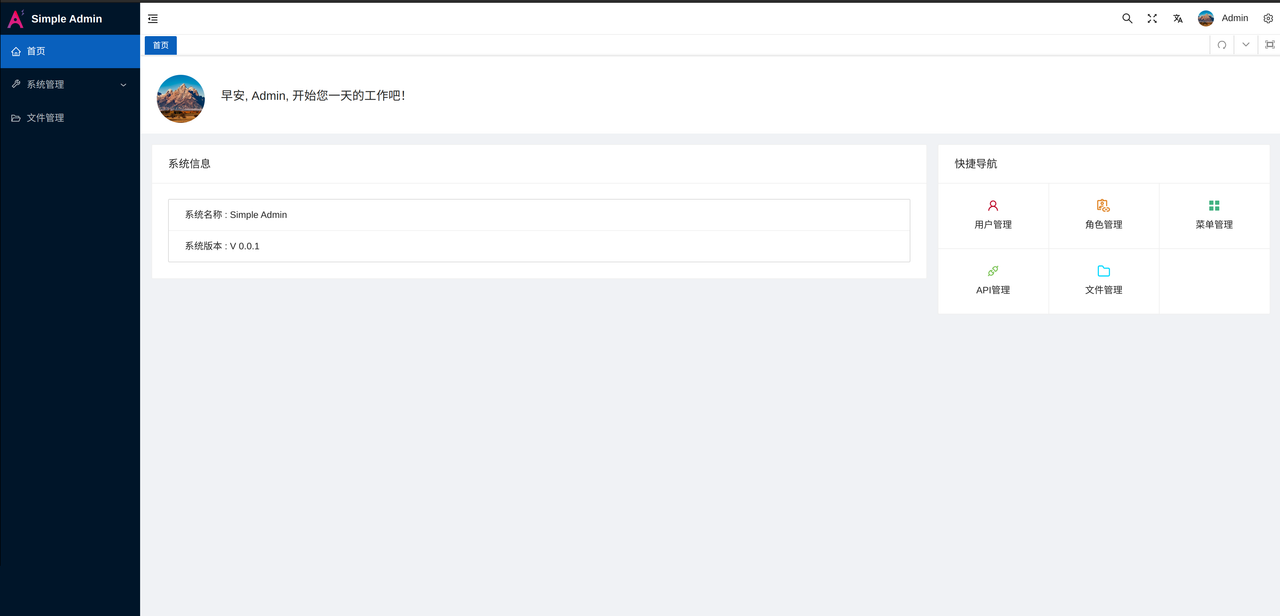
在线预览
免费版在线预览
- 账号 admin
- 密码 simple-admin
多租户版在线预览
-
管理员租户账号
- 企业: admin
- 账号: admin
- 密码: simple-admin
-
租户账号
- 企业: 测试企业
- 账号: admin
- 密码: simple-admin
只读,不可修改和注册
特性
- 最新技术栈:基于 Vue3/vite5 等最新技术开发
- TypeScript: 采用 Typescript 的语言
- 主题:可配置的主题
- 国际化:内置完善的国际化方案
- Mock 数据 内置 Mock 数据测试方案
- 权限 支持动态路由权限
- 组件 二次封装了多个常用的组件
- Remeda: 使用 remeda 作为数据处理工具
支持功能
- 用户管理:管理系统用户数据
- 部门管理:管理所属部门
- 岗位管理:配置系统用户所属担任职务
- 菜单管理:配置系统菜单,树形展示
- 角色管理:管理角色权限,支持多角色
- 字典管理:维护数据字典,方便前端使用
- 接口文档:根据业务代码自动生成相关的api接口文档
- 代码生成:自动生成 CRUD 代码,快捷生成自定义逻辑
- 令牌管理:管理 token 状态,支持拉黑 token
项目规划进度
预览


文档
- ant-design-vue 地址
准备
- node 和 git -项目开发环境
- Vite - 熟悉 vite 特性
- Vue3 - 熟悉 Vue 基础语法
- TypeScript - 熟悉
TypeScript基本语法 - Es6+ - 熟悉 es6 基本语法
- Vue-Router-Next - 熟悉 vue-router 基本使用
- Ant-Design-Vue - ui 基本使用
- Mock.js - mockjs 基本语法
快速开始
更新日志
项目地址
如何贡献
非常欢迎你的加入!提一个 Issue 或者提交一个 Pull Request。
Pull Request:
- Fork 代码!
- 创建自己的分支:
git checkout -b feat/xxxx - 提交你的修改:
git commit -am 'feat(function): add xxxxx' - 推送您的分支:
git push origin feat/xxxx - 提交
pull request
Git 贡献提交规范
-
feat增加新功能fix修复问题/BUGstyle代码风格相关无影响运行结果的perf优化/性能提升refactor重构revert撤销修改test测试相关docs文档/注释chore依赖更新/脚手架配置修改等workflow工作流改进ci持续集成types类型定义文件更改wip开发中
浏览器支持
本地开发推荐使用Chrome 80+ 浏览器
支持现代浏览器, 不支持 IE
相关仓库
如果这些插件对你有帮助,可以给一个 star 支持下
- vite-plugin-mock - 用于本地及开发环境数据 mock
- vite-plugin-html - 用于 html 模版转换及压缩
- vite-plugin-style-import - 用于组件库样式按需引入
- vite-plugin-theme - 用于在线切换主题色等颜色相关配置
- vite-plugin-imagemin - 用于打包压缩图片资源
- vite-plugin-compression - 用于打包输出.gz|.brotil 文件
- vite-plugin-svg-icons - 用于快速生成 svg 雪碧图