Awesome

Welcome to MonoGame.Forms!
MonoGame.Forms is the easiest way of integrating a MonoGame render window into your Windows Forms project. It should make your life much easier, when you want to create your own editor environment.
[!NOTE]
- The MonoGame.Forms project uses a modified version of the MonoGame.Framework. It's called MonoGame.Framework.WindowsDX.9000 (created by nkast), which is faster, memory optimized, bugfixed and supports full mouse & keyboard input within WindowsForms. You can also update MonoGame.Forms to a new MonoGame version very easily - just by updating the MonoGame.Framework.WindowsDX.9000 nuget package!
- MonoGame.Forms.GL - DEPRECATED! - faster alternative: MonoGame.Template.Gtk.CSharp (created by harry-cpp).
[!TIP]
- If you experience scaling issues with your drawn content, then you might want to set the right AutoScaleMode of a Form containing a MonoGameControl:
AutoScaleMode = System.Windows.Forms.AutoScaleMode.None;. If you want to turn off scaling of your whole application, then you need to add a Manifest-File.
[!IMPORTANT]
- Never use DoubleBuffering on a custom control. It will cause flickering and slow downs.
Setup MonoGame.Forms
Options:
- Build from source (this repo)
- Install Package:
dotnet add package MonoGame.Forms.DXor use the Package Manager
- Install Templates:
dotnet new install MonoGame.Forms.Templates
Tutorials
Creating MonoGame.Forms Projects:
- Automagical via Terminal (if templates installed):
- .NET 6.0:
dotnet new mgf -n MyMonoGameFormsProject - .Net-Framework:
dotnet new mgfn -n MyMonoGameFormsProject
- .NET 6.0:
- Manual:
- Create a new WindowsForms project
- Install the nuget package
- Build the solution
Creating MonoGame.Forms Controls:
- Automagical via Terminal (if templates installed):
- MonoGameControl:
dotnet new mgc -na MyMonoGameControl - InvalidationControl:
dotnet new mgic -na MyInvalidationControl
- MonoGameControl:
- Manual:
- Create a new class and name it DrawTest
- Inherit from MonoGame.Forms.Controls.MonoGameControl
- Override its Initialize(), Update() and Draw() method
- Save your solution
- Build your solution
- Double Click on Form1.cs so that the designer opens
- Open the Toolbox
- Drag & Drop the newly created control onto the Form1 control
- Open the Properties of the new control and set the Dock option to Fill
- Profit ???
Drawing
In MonoGame you could draw someting to the screen with the spriteBatch. In MonoGame.Forms you will do the same but you need to use the EditorService for this.
In the MonoGame.Forms.Control classes this service is called Editor. So, in order to draw something to the spriteBatch you need to do this:
Editor.spriteBatch.DrawString();
Let's take a look at the final DrawTest class:
using Microsoft.Xna.Framework;
using MonoGame.Forms.Controls;
namespace nugetTest
{
public class DrawTest : MonoGameControl
{
string WelcomeMessage = "Hello MonoGame.Forms!";
protected override void Initialize()
{
}
protected override void Update(GameTime gameTime)
{
}
protected override void Draw()
{
Editor.spriteBatch.Begin();
Editor.spriteBatch.DrawString(Editor.Font, WelcomeMessage, new Vector2(
(Editor.graphics.Viewport.Width / 2) - (Editor.Font.MeasureString(WelcomeMessage).X / 2),
(Editor.graphics.Viewport.Height / 2) - (Editor.FontHeight / 2)),
Color.White);
Editor.spriteBatch.End();
}
}
}
Result:
It's pretty much like in the MonoGame.Framework!
Samples
Take a look at the MonoGame.Forms.Samples-Project, which is part of this repo, to learn more about how MonoGame.Forms works.
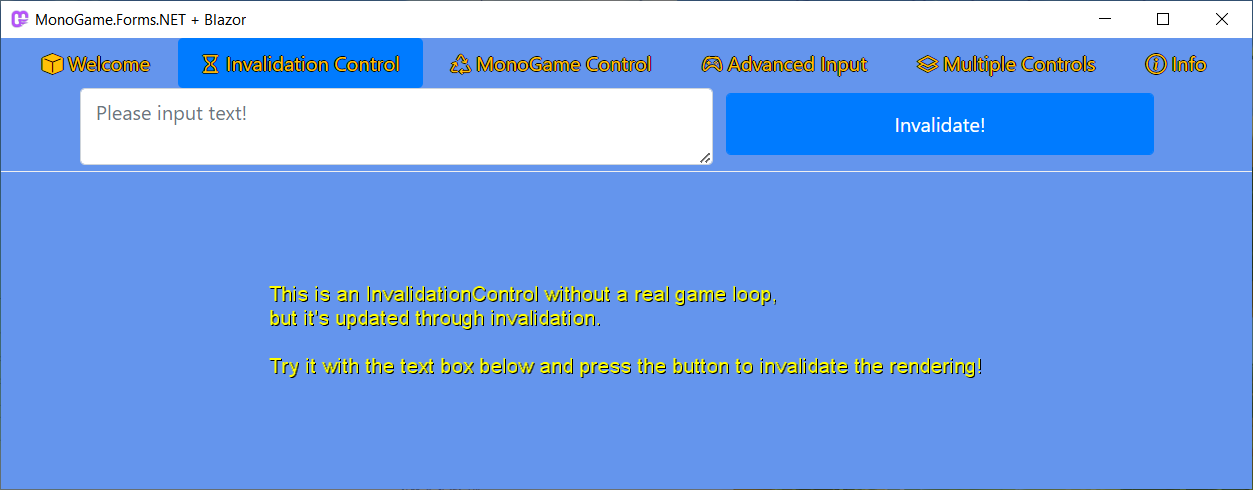
WTF is this InvalidationControl?
This specific control class doesn't need to override the Update() method, because it gets manually updated (by you!).
You simply need to call Invalidate() on a custom InvalidationControl for every change you want to see on it. After calling this, your control does not consume CPU power anymore. This is great when creating preview controls for textures and similar things!
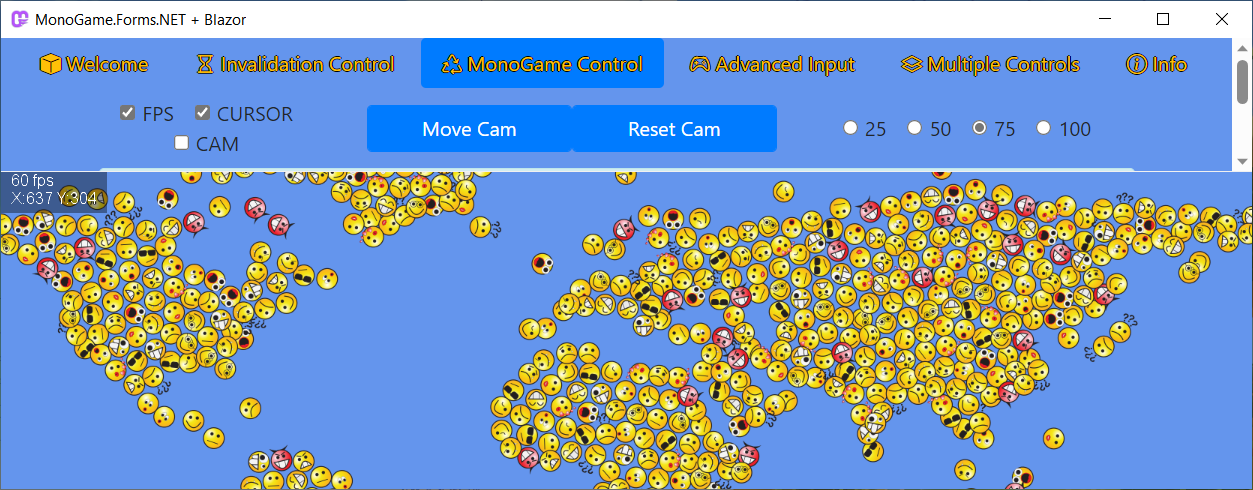
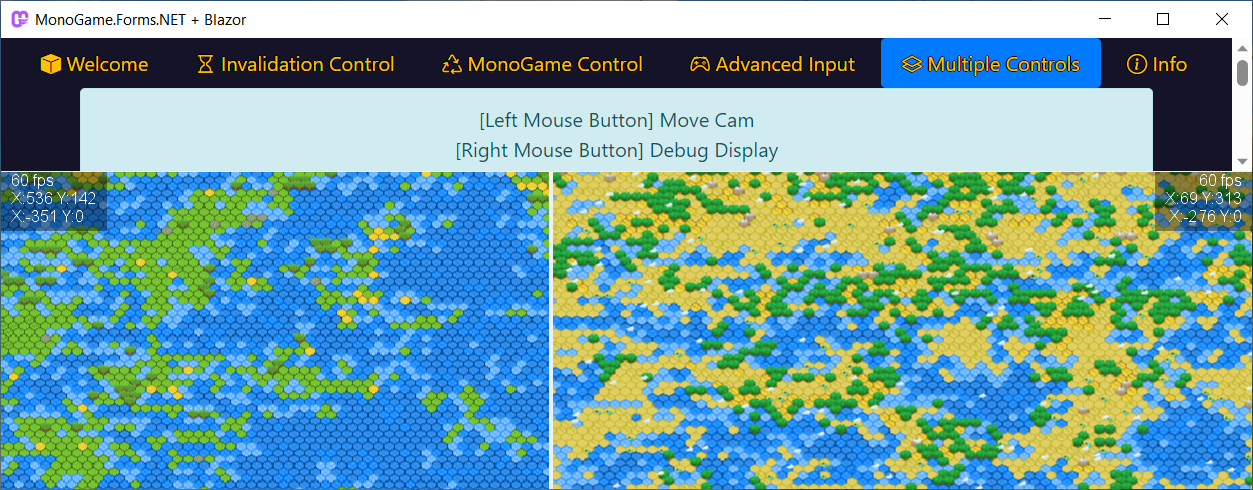
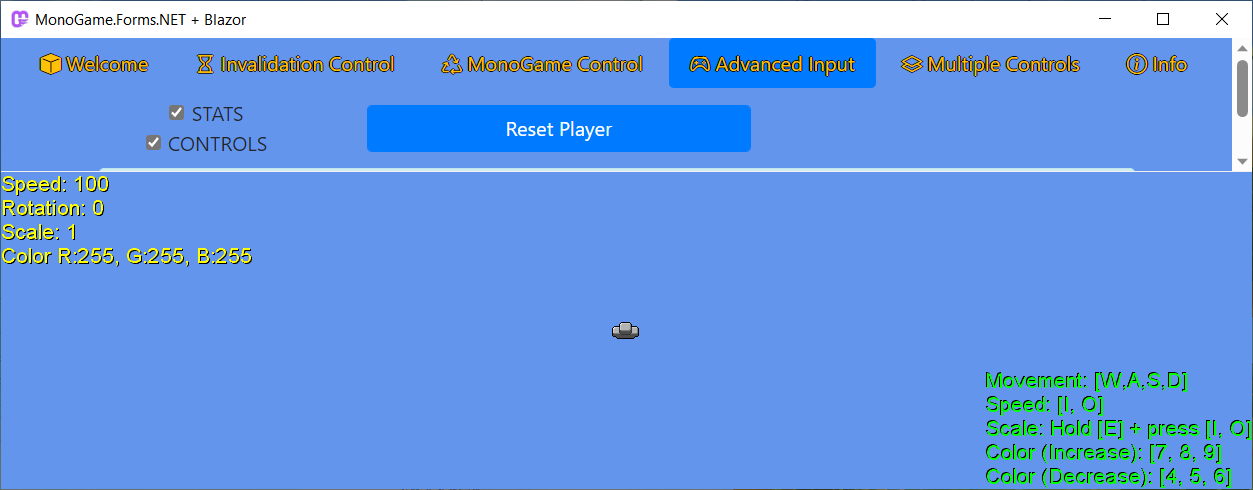
Pics or It Didn't Happen
Here are some sample pics from the Blazor branch:




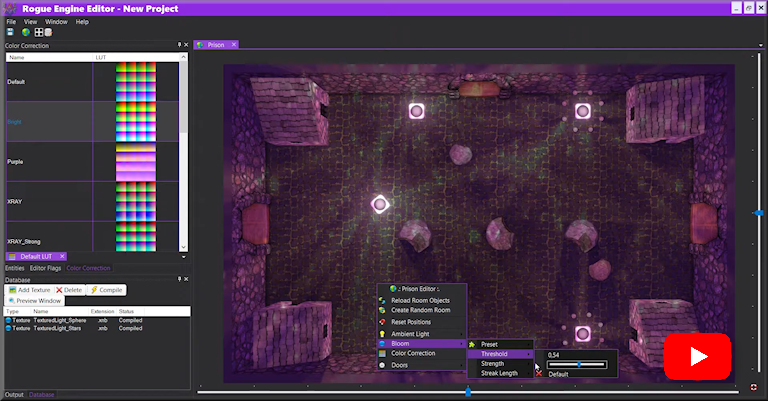
Projects using MonoGame.Forms
Rogue Engine Editor:
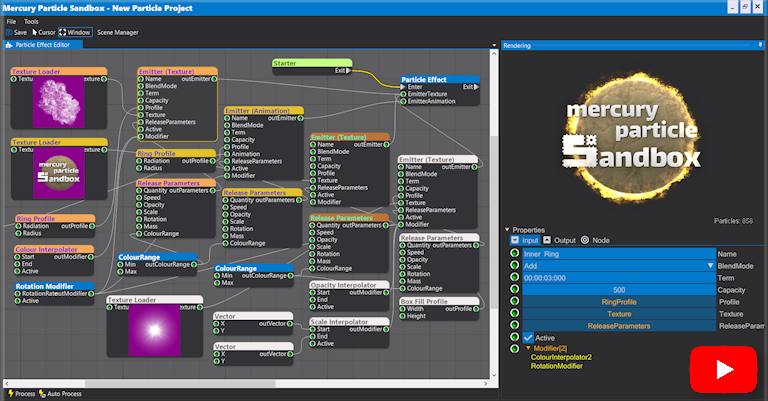
Mercury Particle Sandbox:
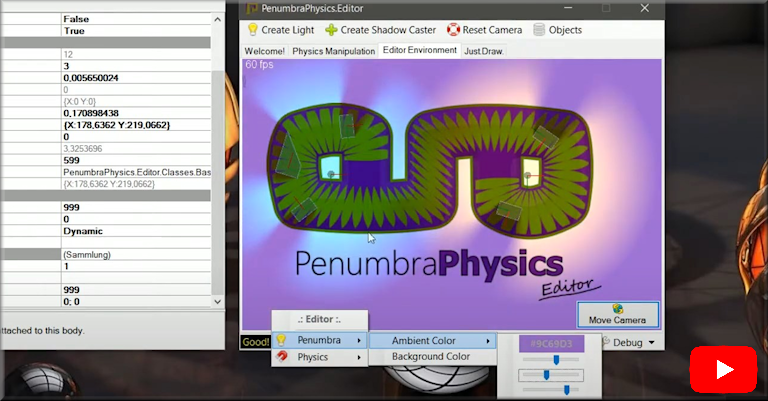
PenumbraPhysics.Editor:
Now Have Fun with MonoGame.Forms!

Special Thanks
- nkast and SpiceyWolf from the MonoGame community
- everyone else from the official MonoGame.Forms_Thread
- the awesome MonoGame community itself :)