Awesome
Draftail <img src="https://raw.githubusercontent.com/thibaudcolas/draftail.org/main/.github/draftail-logo.svg?sanitize=true" width="90" height="90" align="right">
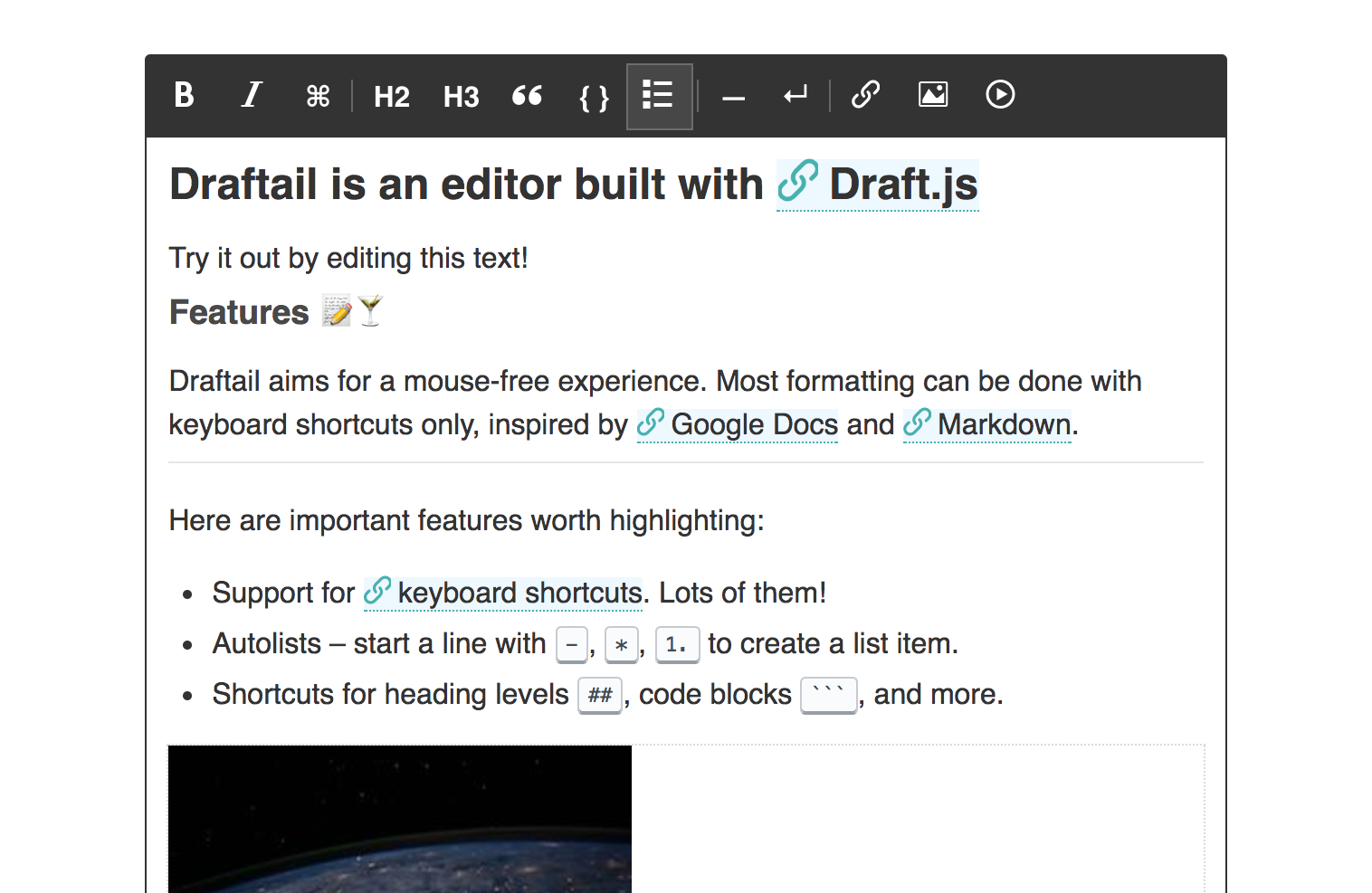
:memo::cocktail: A configurable rich text editor built with Draft.js. Check out our demos!
Features
Draftail aims for a mouse-free, keyboard-centric experience. Here are important features worth highlighting:
- Support for keyboard shortcuts. Lots of them!
- Paste from Word. Or any other editor. It just works.
- Autolists – start a line with
-,*,1.to create a list item. - Shortcuts for heading levels
##, code blocks```, text formats**, and more. - Undo / redo – until the end of times.
- Common text types: headings, paragraphs, quotes, lists.
- Common text styles: Bold, italic, and many more.
- API to build custom controls for links, images, and more.
- Compatibility with the
draft-js-pluginsecosystem to build more advanced extensions.
This project adheres to Semantic Versioning, and measures performance and code coverage. We also try to follow accessibility best practices (tested with aXe) – please get in touch if you can help us do better in this area.
Documentation
Contributing
See anything you like in here? Anything missing? We welcome all support, whether on bug reports, feature requests, code, design, reviews, tests, documentation, and more. Please have a look at our contribution guidelines.
If you just want to set up the project on your own computer, the contribution guidelines also contain all of the setup commands.
Credits
Draftail is made possible by the work of Springload. View the full list of contributors. MIT licensed. The draftail.org documentation and demos are powered by Netlify.