Awesome
<p align="center"> <a href="https://singhkshitij.github.io/My-Landing-Page/"> <img alt="My Landing Page" src="https://github.com/singhkshitij/My-Landing-Page/blob/master/sample/My%20Portfolio%20Page.png"> </a> </p> <h3 align="center"> Minimal Portfolio Page Built with React </h3> <p align="center"> <img src="https://img.shields.io/badge/Build-Passed-green.svg"> <img src="https://img.shields.io/badge/Maintained%3F-yes-green.svg"> <img src="https://img.shields.io/travis/ReactTraining/react-router/master.svg?style=flat-square"> <img src="https://img.shields.io/website-up-down-green-red/http/shields.io.svg"> <img src="https://img.shields.io/github/license/Naereen/StrapDown.js.svg"> </p>Documentation :
https://github.com/singhkshitij/My-Landing-Page/wiki/
Demo
https://singhkshitij.github.io/My-Landing-Page/ <br/> Note: Click on the page to see Magic
Why?
One fine day i was going through GitHub and found an awesome concept on Dinesh Pandiyan's Profile and saw that people really liked it and so did i. I really liked the minimalist approach and hence thought that i should take it a step forward.
Actually the original repo has some static files in which you need to manually go and edit the source code in order to get your landing page up and running. So i have bootstrapped the same content with create-react-app, i.e REACTJS. Now you only need to change one config file, run couple of commands and that's it.
What's Included ?
Well you never know whats coming in future, but as of now it supports :
-
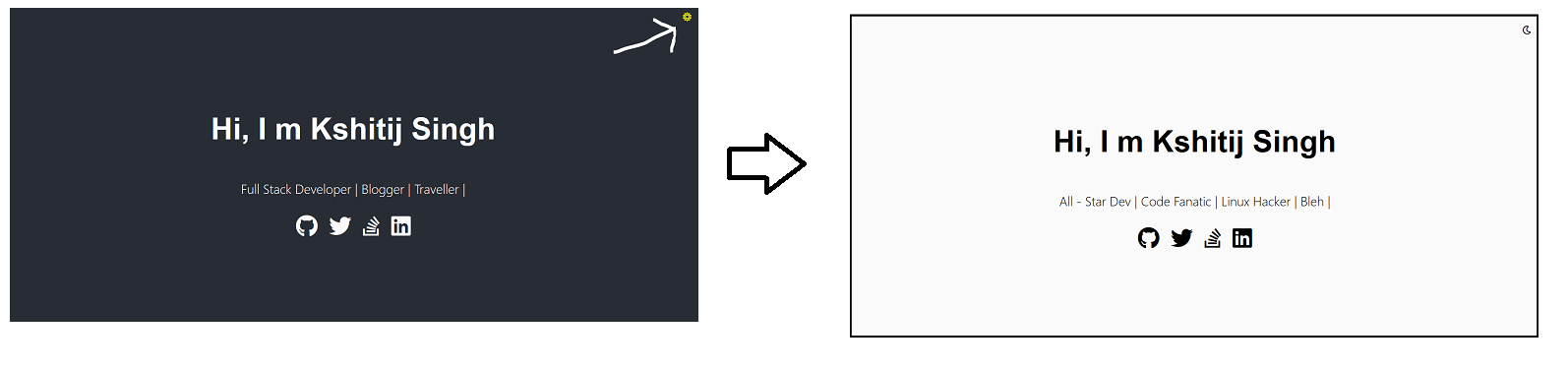
Material Background with Dark and Light Mode toggle with a button click

-
Each Dark as well as Light Mode supports 7 color combos by default. (Total -14)
Dark Backgrounds

Light Backgrounds

-
Background Changes as and when you click anywhere on page.
-
Gradient Background Support with Free Flow Animation
-
Image background
-
'n' number of hyperlinked social profile support
-
Deploy the project on you GitHub account with couple of commands.
-
Changes can be made by just changing a config file :D
Found Interesting ?
Please star the repo if found useful as it'll help other devs to react the content. And yes feel free to fork, clone, play around and make your own version .
How about Contributing ?
Branch out the repo and customize on top. If your changes awe us, we will for sure merge them back to the repo.
Big Thanks to Our Contributors :
Showcase your own Version !
Have you changed something in the code to create your own version ? Feel free to share with us , we will list them in this space.
- @hashirshoaeb has created his own very beautiful version : https://hashirshoaeb.github.io/home/
Please give us a 💖 star 💖 to support us. Thank you.