Awesome
PageControl



Requirements
- iOS 9.0+
- Xcode 7.0+
Installation
Add folowing line to Podfile and run 'pod instal'.
pod 'Sevruk-PageControl'
Or just drag and drop FoldingCell.swift file to your project
Usage with storyboard
-
Add a new UIView to storyboard.
-
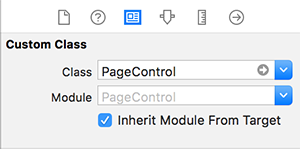
Inherit view from
PageControl.

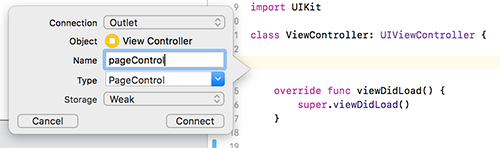
- In view controller create an outlet to a view from storyboard and you're ready to go.

Here is code example that uses UIScrollView.
import UIKit
import PageControl
class ViewController: UIViewController, UIScrollViewDelegate {
@IBOutlet weak var scrollView: UIScrollView!
@IBOutlet weak var pageControl: PageControl!
override func viewDidLoad() {
super.viewDidLoad()
scrollView.delegate = self
pageControl.numberOfPages = Int(scrollView.contentSize.width / scrollView.bounds.width)
}
func scrollViewDidEndDecelerating(_ scrollView: UIScrollView) {
let page = scrollView.contentOffset.x / scrollView.bounds.width
pageControl.currentPage = page
}
}
Usage without storyboard
- Create a PageControl view and add it to your view hierarchy.
let pageControl = PageControl()
addSubview(pageControl)
- Setup pageControl with your needs.
pageControl.numberOfPages = 5
pageControl.spacing = 14.0
pageControl.indicatorDiameter = 8.0
pageControl.currentIndicatorDiameter = 12.0
pageControl.indicatorTintColor = .darkGray
pageControl.currentIndicatorTintColor = .green
- And update current page when needed.
pageControl.currentPage = 1
Contributing
I'd love for you to contribute in PageControl. Feel free to submit your pull requests.
Author
Feel free to contact me via linkedin Vova Sevruk or via email: vovaseuruk@gmail.com
Licence
PageControl is released under the MIT license. See LICENSE for details.