Awesome
Inspired GitHub Color Scheme
This theme is not actively maintained, but PRs are still accepted.
Inspired GitHub is a color scheme for Sublime Text 3. It is, obviously, heavily inspired by the syntax highlighting found on GitHub, and not an exact representation. For readability, I've slightly cut down on the amount of color in the highlighting and I've introduced bolding for certain things, such as keywords.
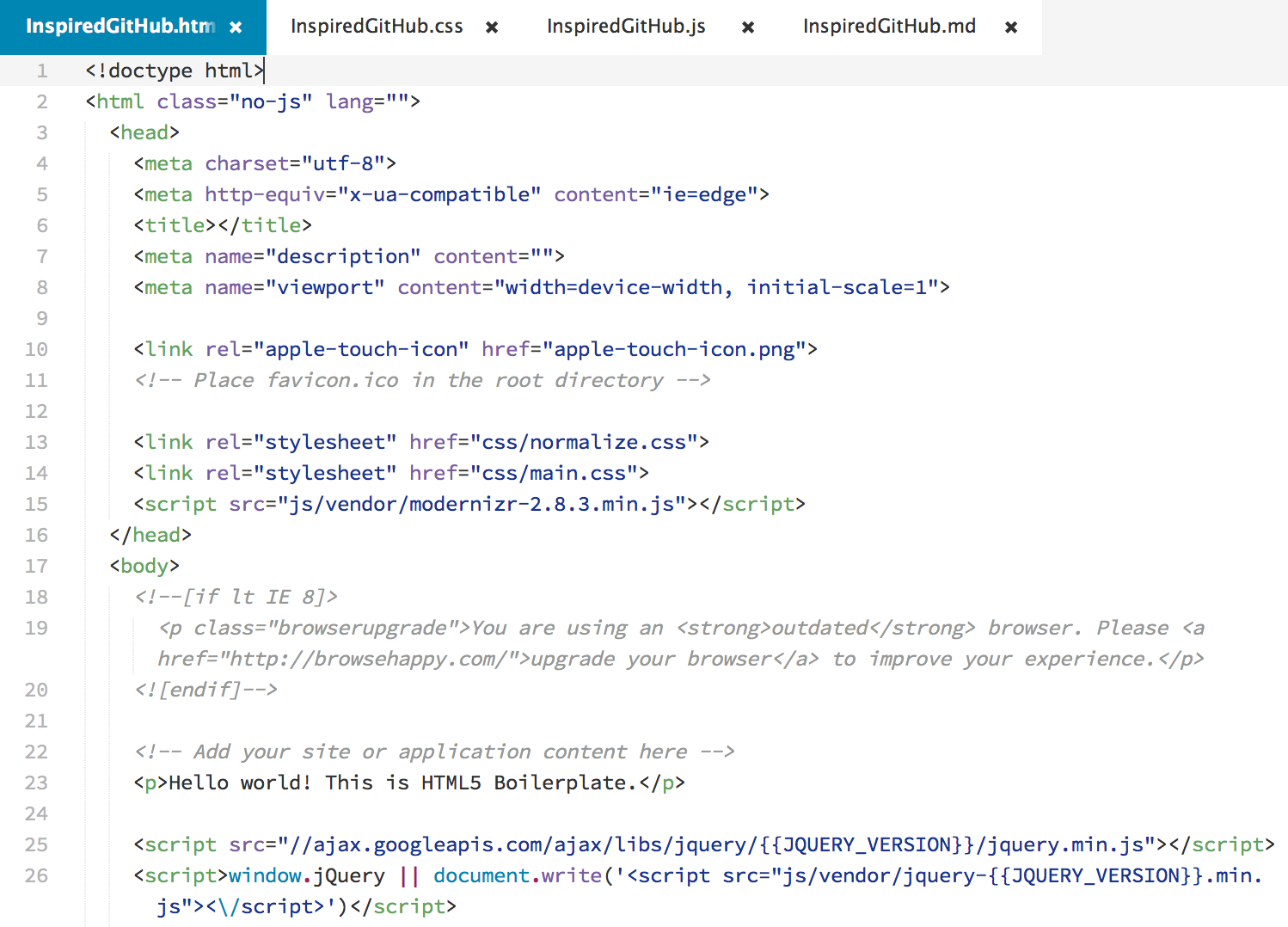
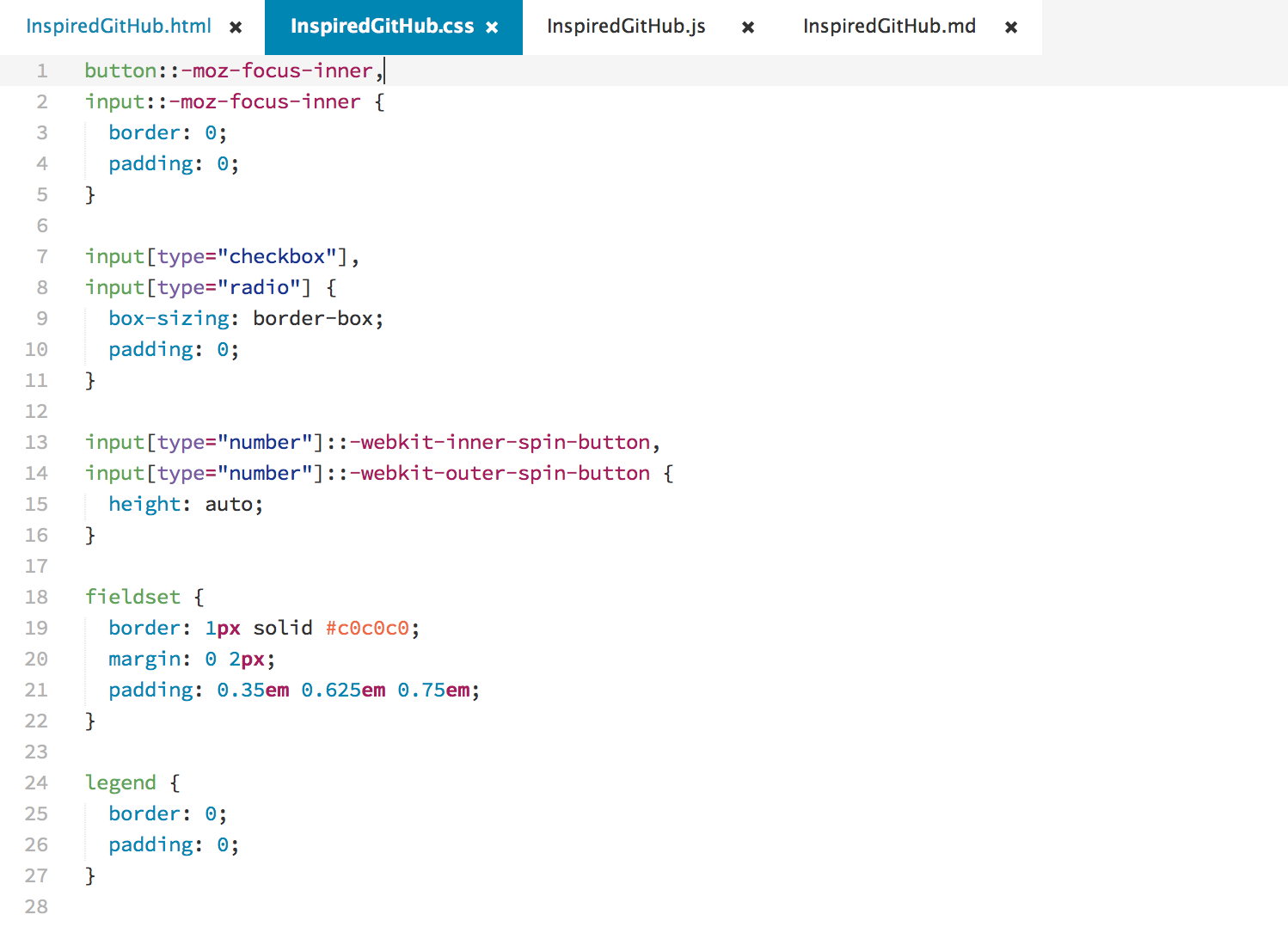
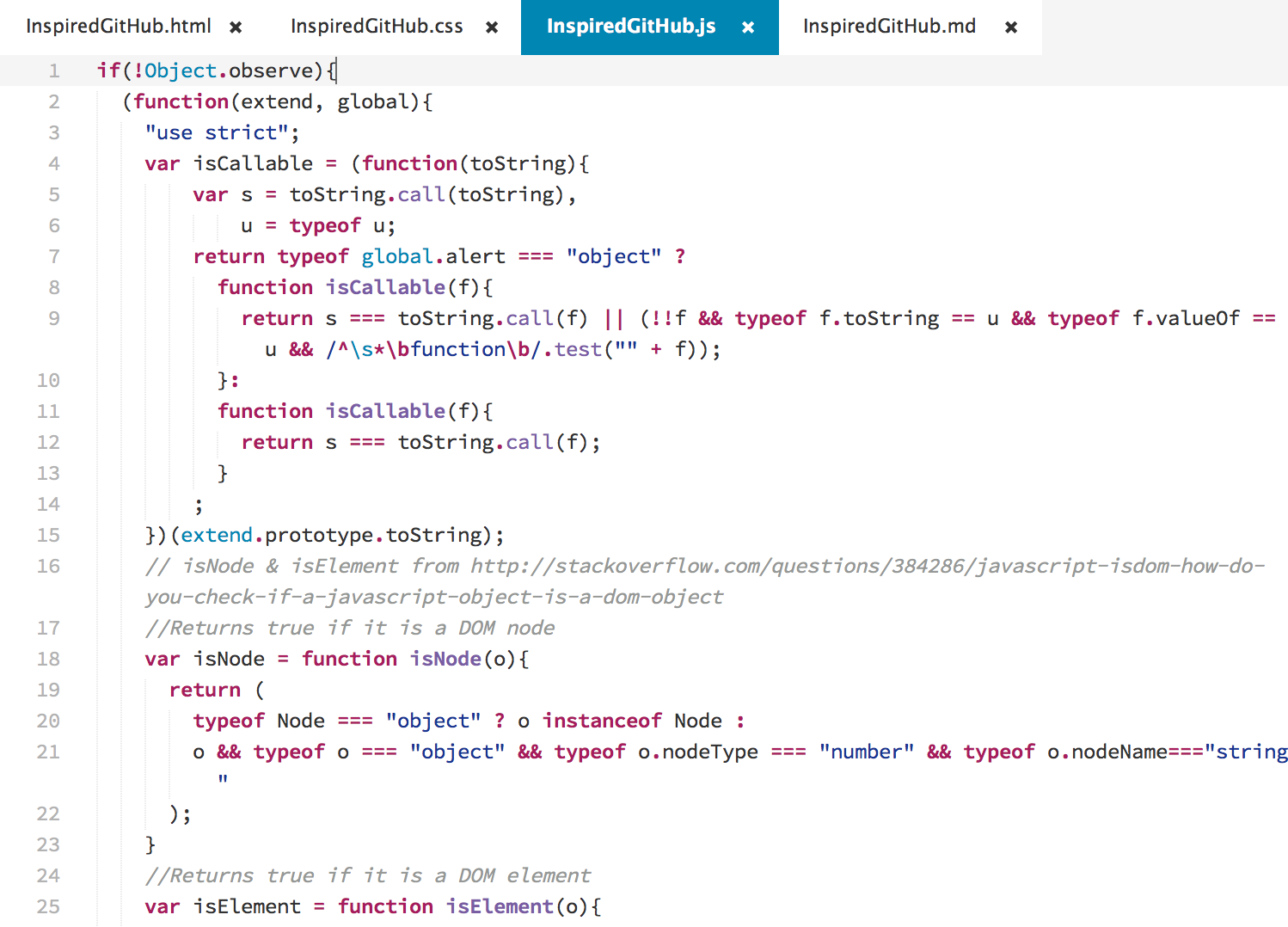
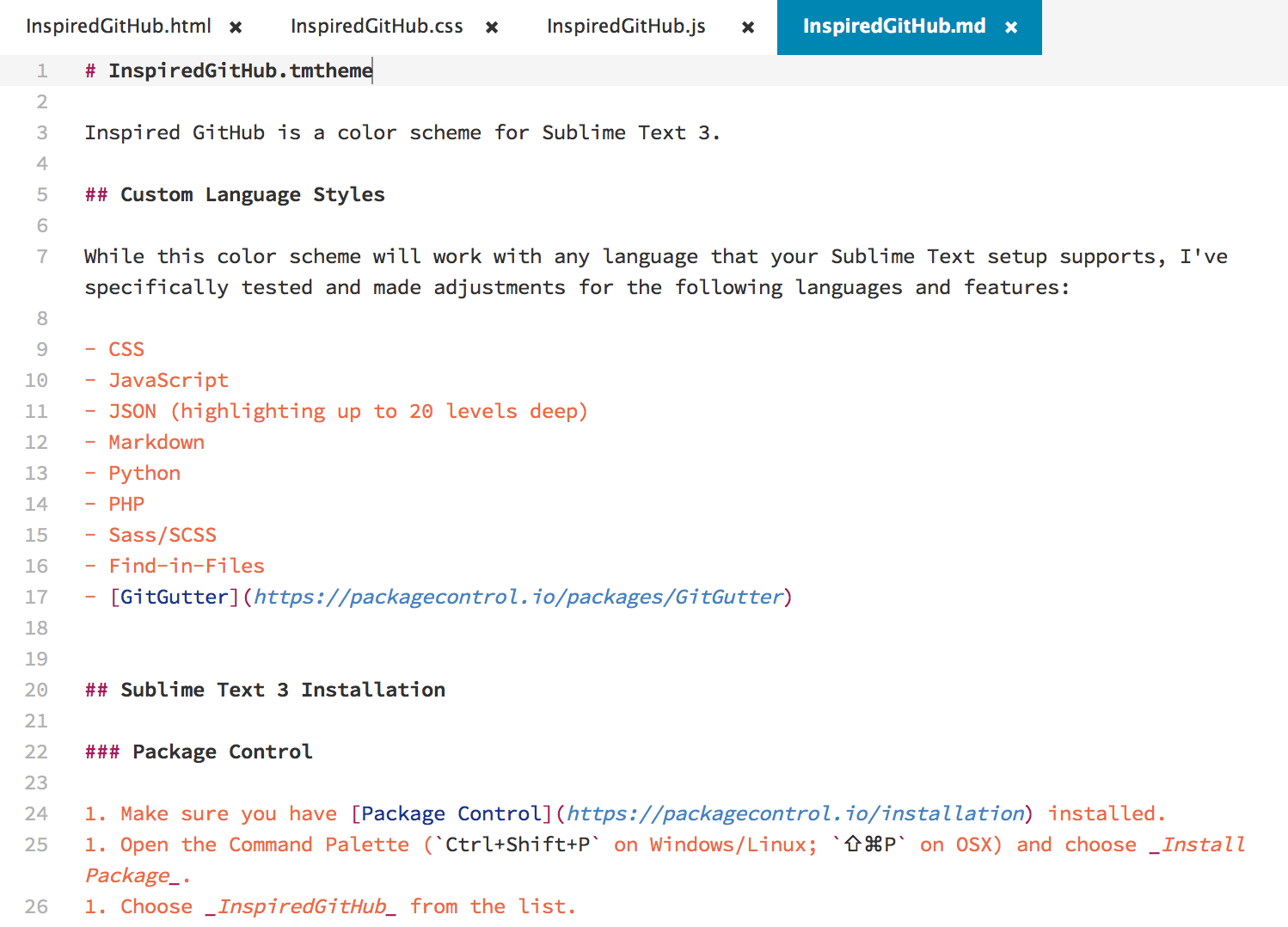
Screenshots
HTML

CSS

JavaScript

Markdown

Supported Languages
While this color scheme will work with any language that your Sublime Text installation supports, I've specifically tested and made adjustments for the following languages and features:
- CSS
- JavaScript
- JSON (highlighting up to 20 levels deep)
- Markdown
- Python
- PHP
- Ruby
- Sass/SCSS
- Diffs
- Find-in-Files
- GitGutter
Sublime Text 3 Installation
Package Control
- Make sure you have Package Control installed.
- Open the Command Palette (
Ctrl+Shift+Pon Windows/Linux;⌘⇧Pon OSX) and choose Install Package. - Choose Inspired GitHub Color Scheme from the list.
- Update the
color_schemesetting in your User Preferences to the path of the new theme.
Manual
- Download the InspiredGitHub.tmTheme file from GitHub.
- In Sublime Text, open the Command Palette (
Ctrl+Shift+Pon Windows/Linux;⇧⌘Pon OSX) and choose Browse Packages. - Place the InspiredGitHub.tmTheme file in the
Packagesdirectory. - Update the
color_schemesetting in your User Preferences to the path of the new theme.
About
Created by Seth Lopez. Copyright 2015. MIT Licensed.