Awesome
River Runner
This project visualizes the path of a rain droplet from any point in the world to its end point (usually an ocean or an inland water features). It will find the closest river/stream flowline coordinate to a click/search and then animate along that flowline's downstream path. The data used in this project comes from the River Runner API, which is based on several open source projects and datasets. Similar data, initially used for the project, came from the USGS's NHDPlus data and their NLDI API
I've used mapbox to animate the downstream path, but needed to make all sorts of adjustments for elevation and bearing changes to prevent jerkiness/nausea (just moving from point to point feels a little like flying through turbulence while shaking your head side-to-side).
I've hosted a dataset with NHDPlus Value Added Attributes on Firebase, which allows me to group flowlines into their parent features and determine distances quickly.
Note: The newly-released, global version of this project is in beta. We currently have relatively poor coverage of river names outside of the United States, which we are hoping to fill out, as well as some UX edge-cases and bugs that we hope to resolve.
Examples
Here are a couple of examples of what it looks like in action.
This is a section of the path from eastern Turkey to the Persian Gulf:

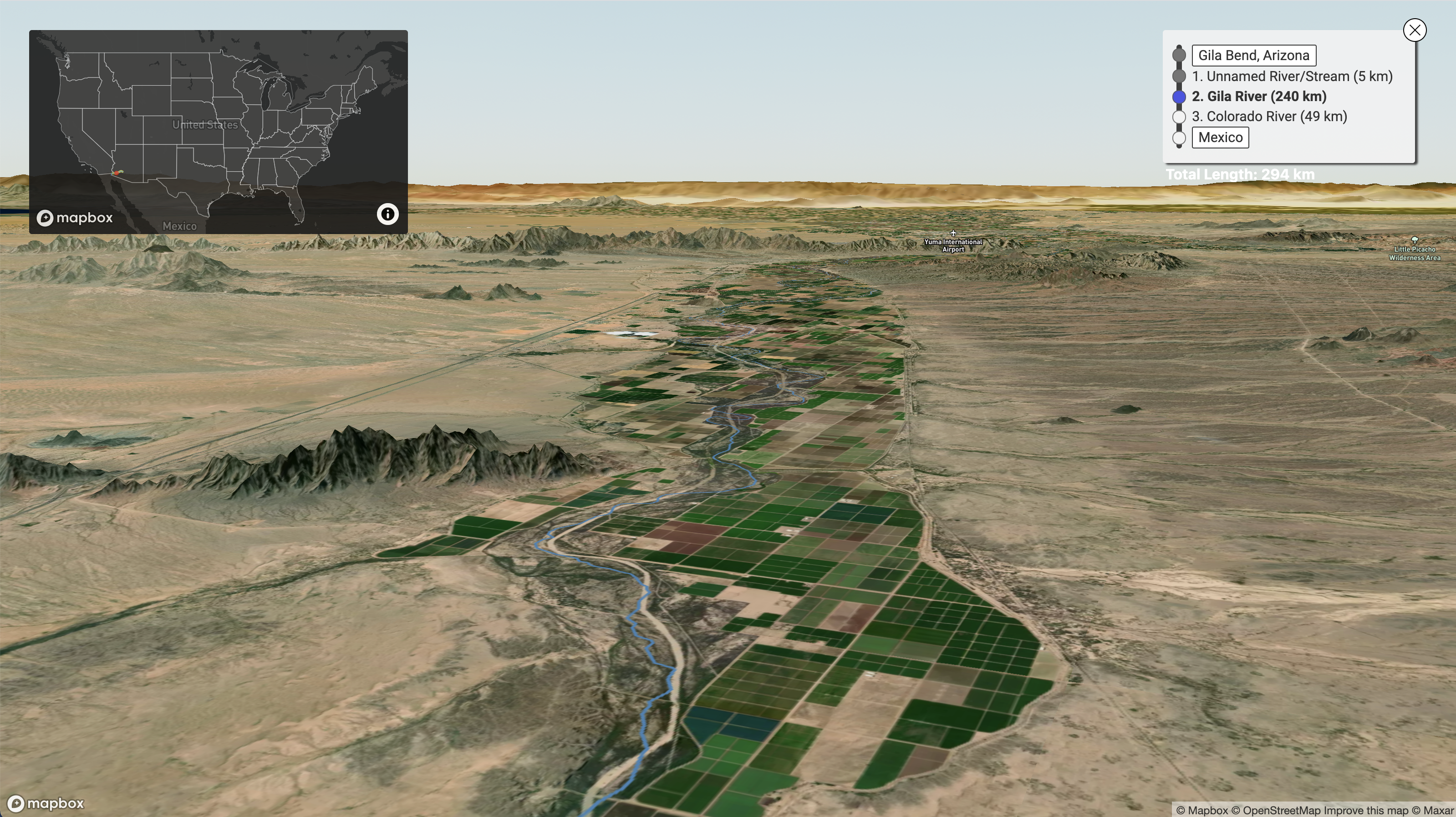
Here's part of the path from Southwest Arizona down to the Mexican border:

You can look at a heatmap of previous searches here or find a list of some of our favorite paths here
Running this on your own
If you'd like to run this locally and play around with it, just run the following commands in your terminal (assuming you have npm installed):
git clone https://github.com/sdl60660/river-runner.gitcd river-runnernpm installnpm run dev(then follow the link to the local server, probablyhttp://localhost:5000).- If you're running this on your own or forking into a new app, please replace the Mapbox Access Token strings in
src/access_tokens.jswith your own. You can generate a couple of tokens (for free), by creating a Mapbox account and visiting this page. You'll need to generate two separate tokens to replace the ones in the existing file, but it does not matter which serves as the primary token and which serves as the secondary token.
Supporters
Thank you to Mapbox for sponsoring this project!
<img src="https://user-images.githubusercontent.com/12772904/129089126-5c528d47-961f-427f-820f-df58974d15c3.png" alt="mapbox-logo-black" width="300"/>Updates
- January 2022: The global version of this tool is now released and in beta! While some lingering issues are resolved and it remains in beta, it can be found on this branch, while the original, US-only version is preserved here in Github, and at its original URL: https://river-runner.samlearner.com/. This is to avoid any breaking changes to existing share links/paths due to any discrepancies and because minor US issues persist on the global version, mainly when paths involve dams, canals, or conduits.
If you'd like to be notified about major updates to the tool, you can sign up for an email list here.