Awesome
Introduction
Gruvbox Material is a modified version of Gruvbox, the contrast is adjusted to be softer in order to protect developers' eyes.
There are 3 palettes available in this color scheme:
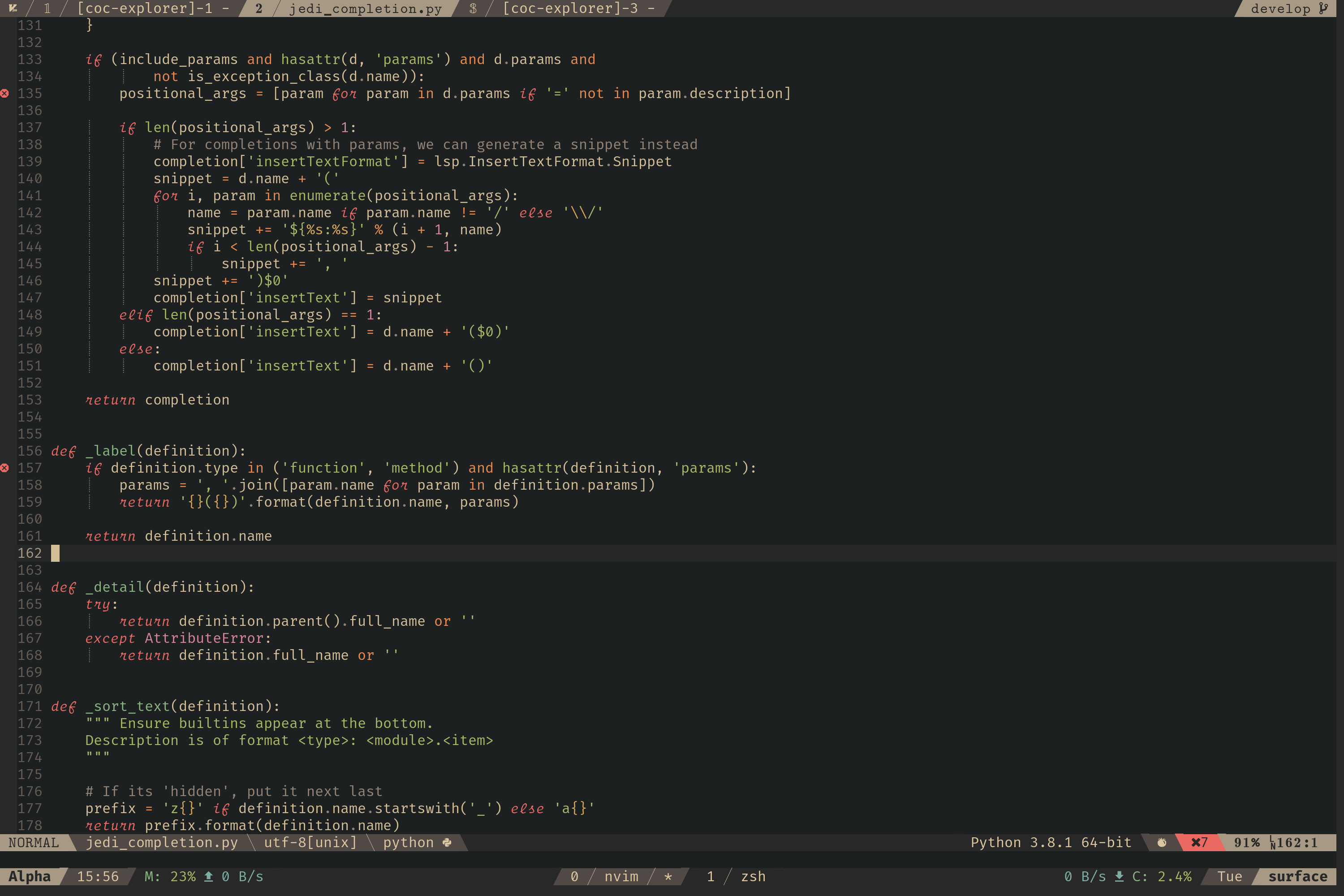
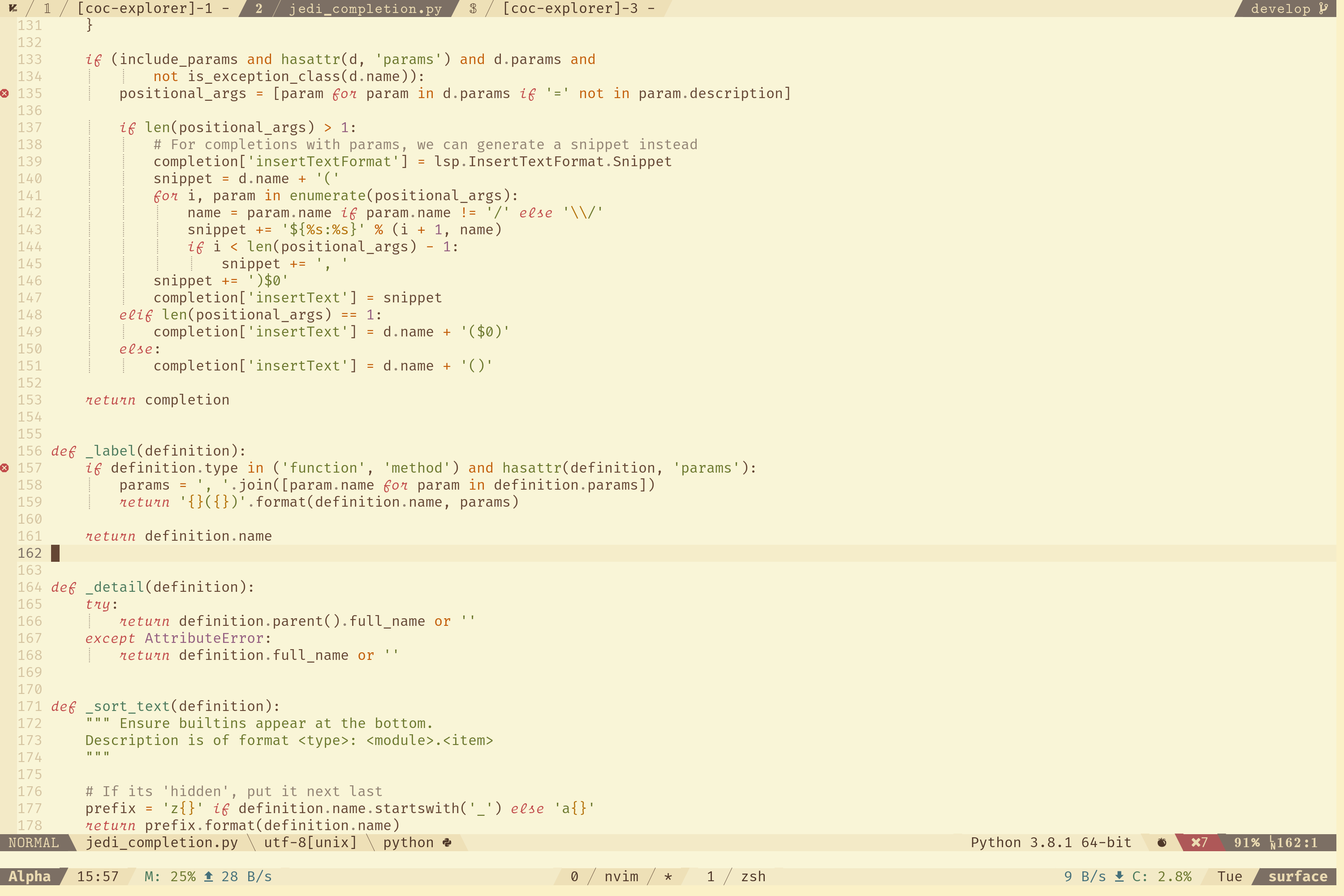
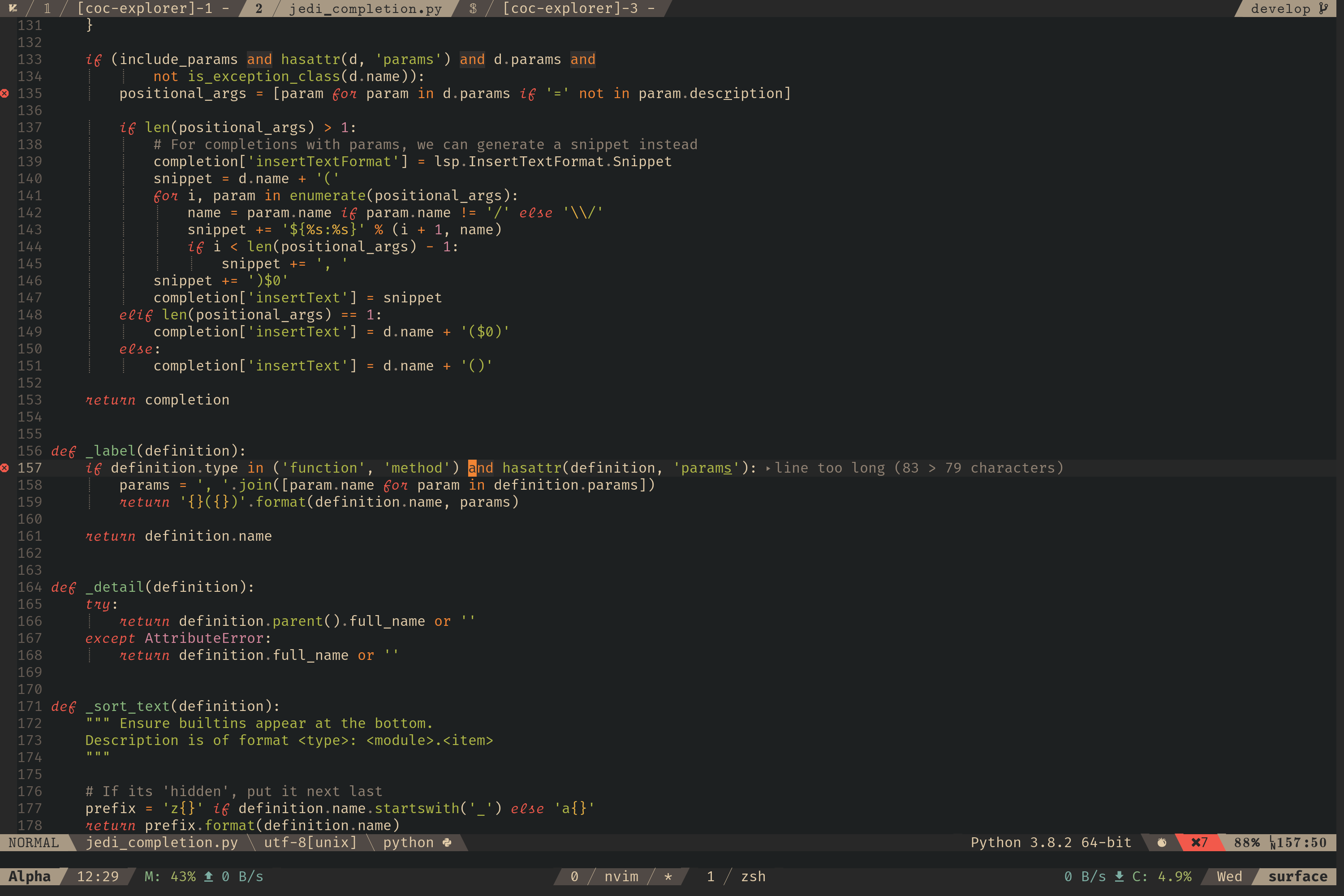
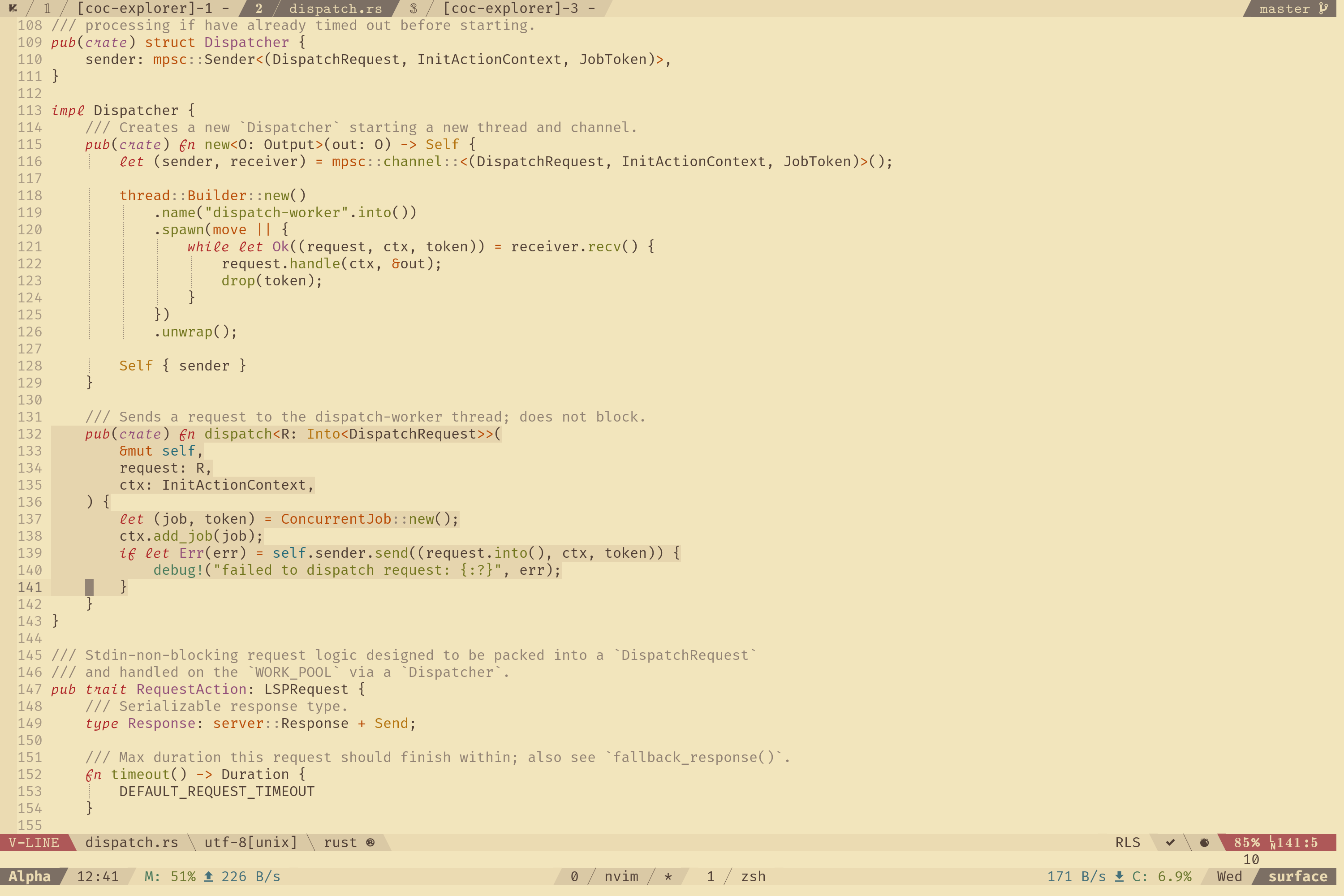
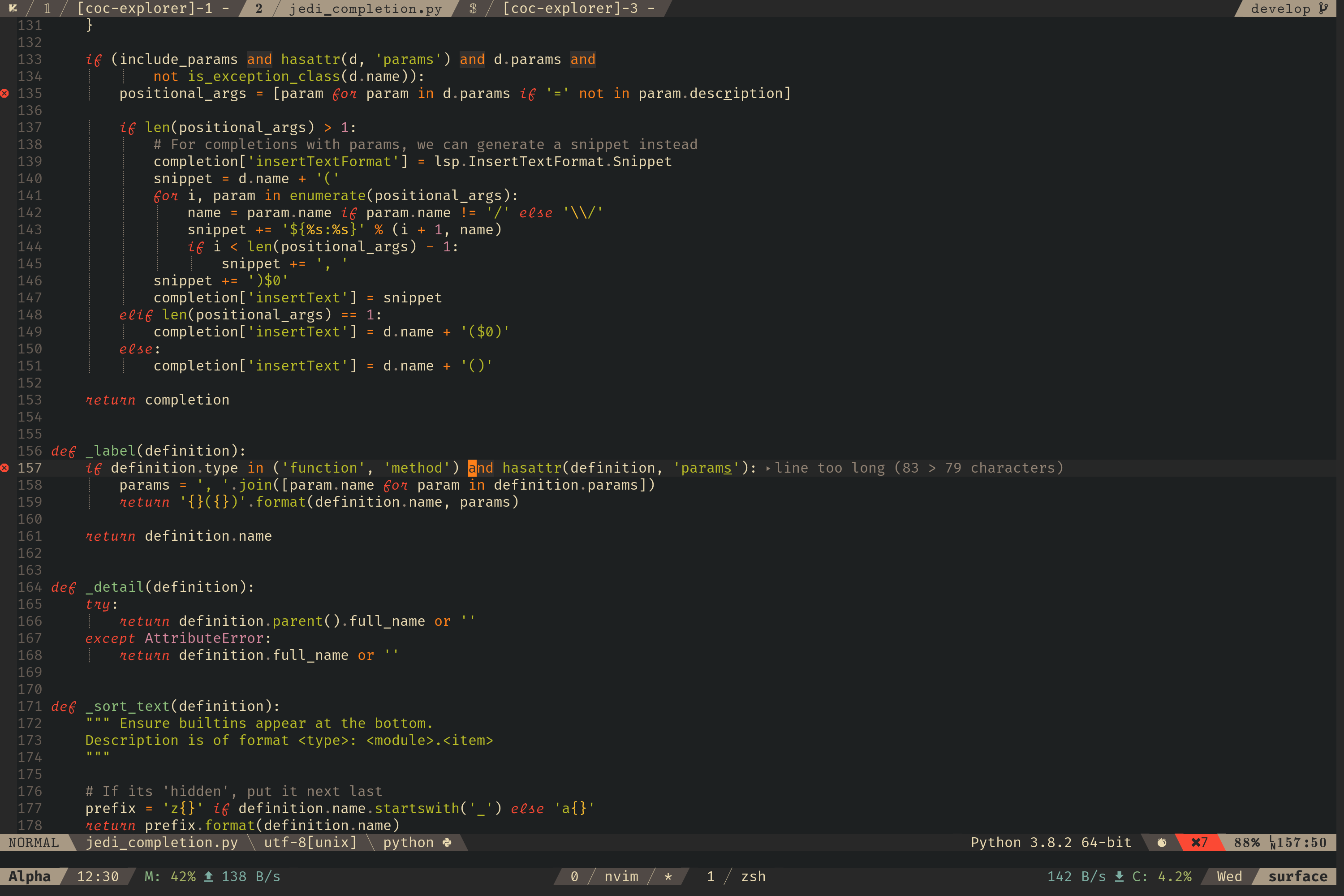
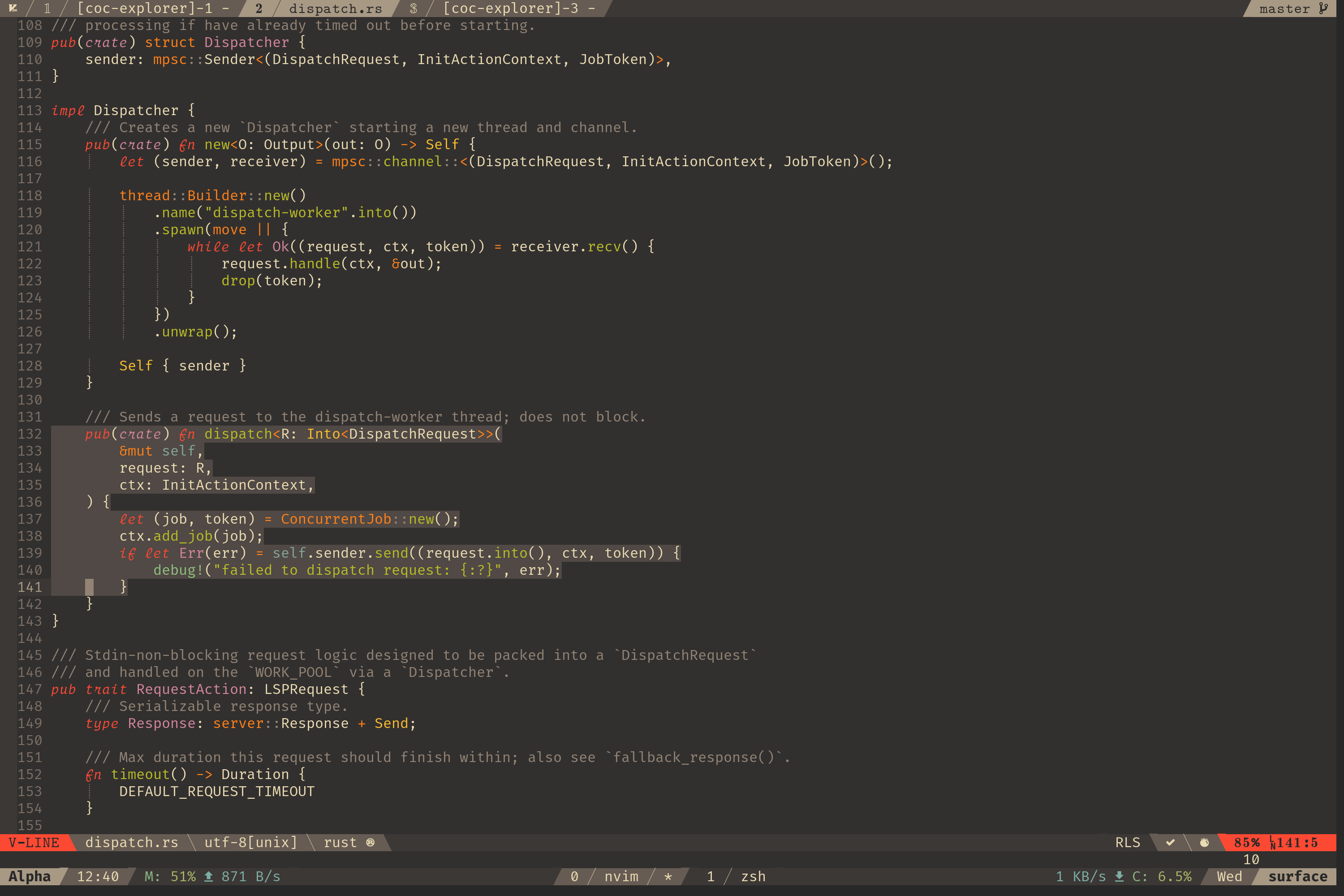
Full color previews are included for your convenience
👏 𝑵𝒐𝒕𝒆: 𝒄𝒍𝒊𝒄𝒌 𝒐𝒏 𝒕𝒉𝒆 𝒇𝒐𝒍𝒍𝒐𝒘𝒊𝒏𝒈 𝒍𝒊𝒏𝒆𝒔 𝒕𝒐 𝒑𝒓𝒆𝒗𝒊𝒆𝒘
<details> <summary><code>material</code>: Carefully designed to have a soft contrast</summary>| 𝐃𝐚𝐫𝐤 | 𝐋𝐢𝐠𝐡𝐭 | |
|---|---|---|
| 𝐇𝐚𝐫𝐝 |   |   |
| 𝐌𝐞𝐝𝐢𝐮𝐦 |   |   |
| 𝐒𝐨𝐟𝐭 |   |   |
| 𝐃𝐚𝐫𝐤 | 𝐋𝐢𝐠𝐡𝐭 | |
|---|---|---|
| 𝐇𝐚𝐫𝐝 |   |   |
| 𝐌𝐞𝐝𝐢𝐮𝐦 |   |   |
| 𝐒𝐨𝐟𝐭 |   |   |
| 𝐃𝐚𝐫𝐤 | 𝐋𝐢𝐠𝐡𝐭 | |
|---|---|---|
| 𝐇𝐚𝐫𝐝 |   |   |
| 𝐌𝐞𝐝𝐢𝐮𝐦 |   |   |
| 𝐒𝐨𝐟𝐭 |   |   |
This color scheme uses the material palette by default, you can use a global variable to switch to another palette.
Features
- Carefully designed color palette for eye protection.
- Switch back to the original color palette whenever you like.
- Highly customizable.
- Rich support for common file types and plugins.
- Tree-sitter support.
- Semantic highlighting support.
- Italic support 🎉
Documentation
See :help gruvbox-material.txt
Related Projects
See this wiki page.
Contributing
See this post.
More Color Schemes
Credits
Inspirations
- morhetz/gruvbox: original gruvbox
- atom.io: the
whitecolor in the dark variant - zefei/cake16: the
blackcolor in the light variant - Google Material Design
Maintainers
| Sainnhe Park | Zixin Yin | Antoine Cotten |
License
MIT © sainnhe