Awesome
react-native-telegraph!

This library aims to simplify in-app message orchestration in React-Native (iOS, Android and web supported). More specifically dealing with messages that makes sense to show across views and where multiple messages could appear to the user at once. It all revolves around three main types of messages:
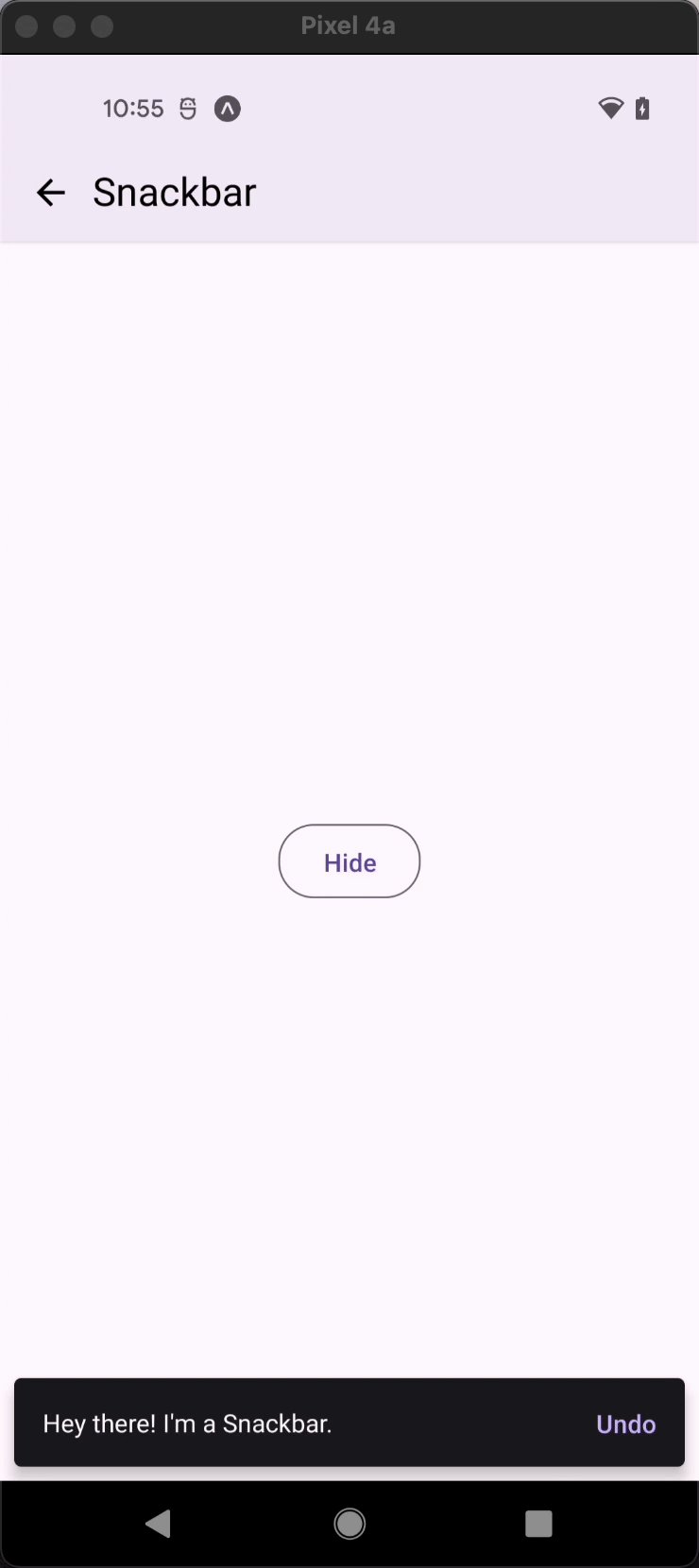
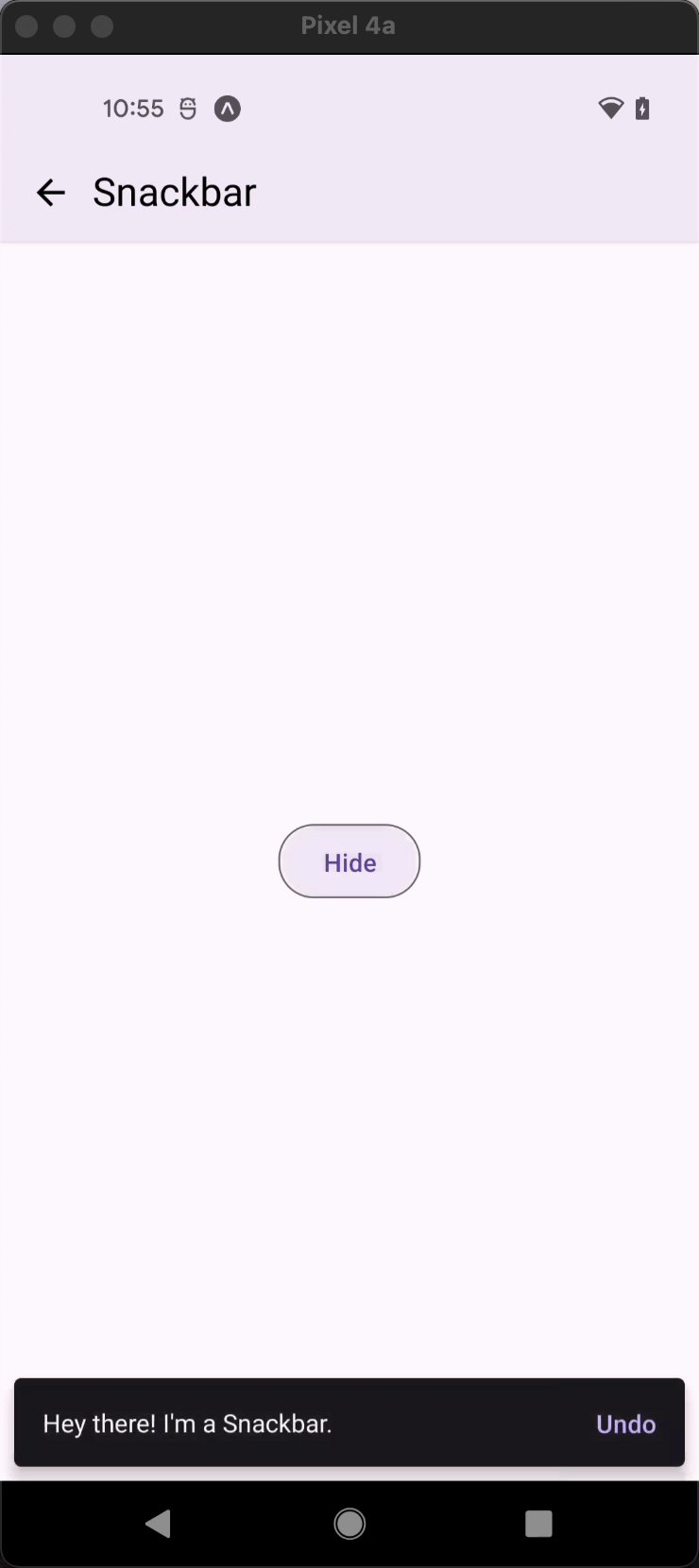
Snackbars
You can choose whether you want multiple Snackbars to stack (default is showing one at a time, as recommended) and whether they should be persistent (default is a timeout of 5s). You can choose whether you want the Snackbars to appear on the bottom or top of the screen. You can easily override the animation with any of the ones available here, provide a custom Snackbar component to the <SnackbarProvider /> and send custom data to your custom component.
import { useSnackbar, useUpdateSnackbarInsets, useShowsnackbar } from 'react-native-telegraph';
// simply use useShowsnackbar
const showSnackbar = useShowsnackbar();
const onPressHandler = () => {
showSnackbar('Something happened');
}
// if you want more control, there is useSnackbar
const [showSnackbar, hideSnackbar] = useSnackbar();
const onPress = useCallback(async () => {
showSnackbar('Simple snack');
const { buttonId, status } = await showSnackbar('Some new information is available', {
persistent: true,
actions: [{
buttonId: 'reload',
label: 'Reload'
}, {
buttonId: 'hide',
label: 'Hide'
}]
}).response
}, [])
// Hide somewhere else in the code
const snackbarId = showSnackbar('lets hide this in another way');
// ...
hideSnackbar(snackbarId)
// control insets of the Snackbar in a specific view
useSetSnackbarInsetOffset({ bottom: 50 })

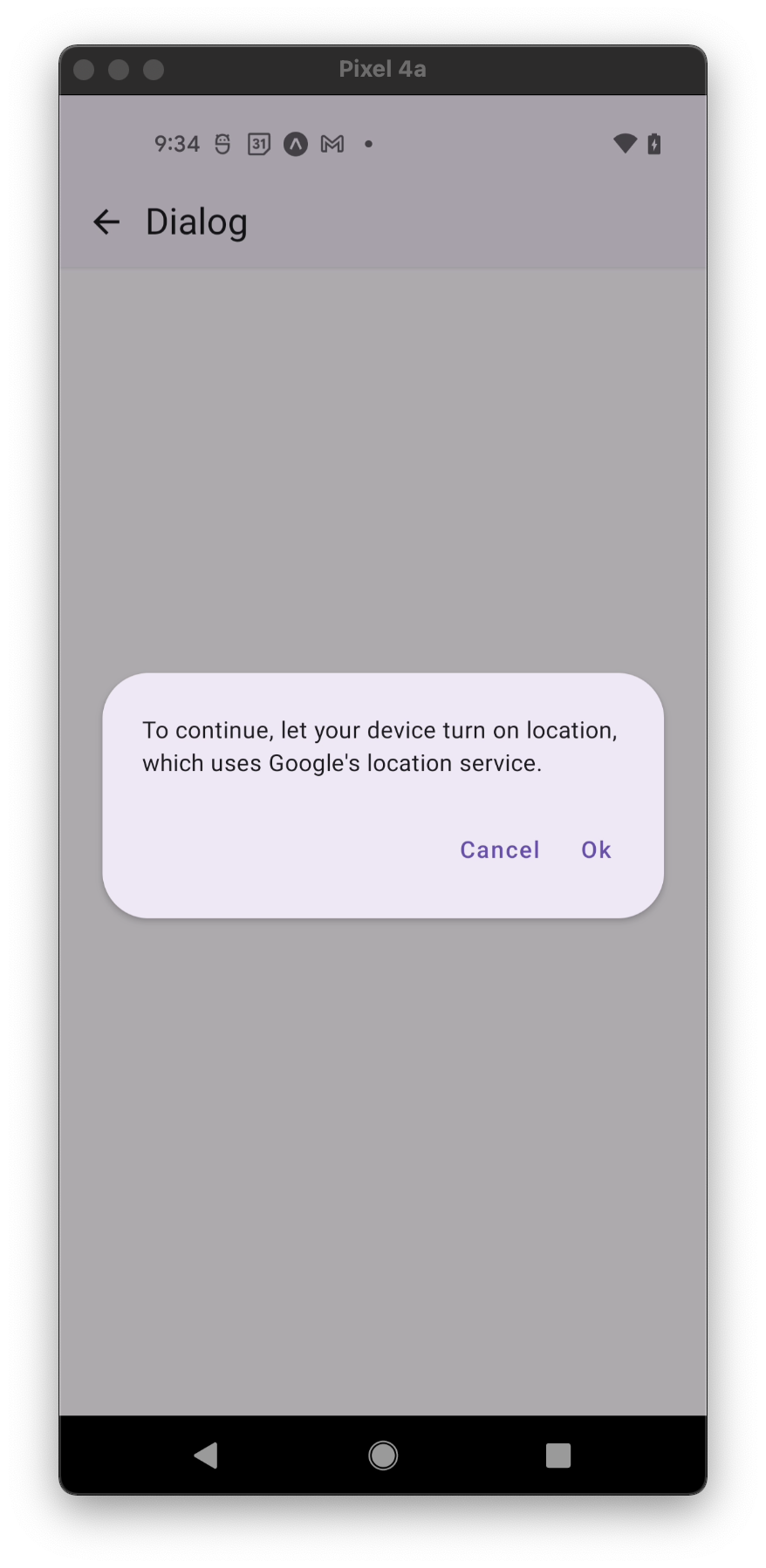
Dialogs (based on react-native-paper)
Dialogs take up the entire focus of the user - requesting action to continue. They'll always show up one at a time - but just as with the Banners and Snackbars - if more are presented they'll show when the user has interacted with the previous ones.
import { useDialog } from 'react-native-telegraph';
const [showDialog] = useDialog();
const onPress = useCallback(async () => {
const { buttonId } = await showDialog('We need your approval to continue', {
actions: [{
buttonId: 'maybe-later',
label: 'Maybe later'
}, {
buttonId: 'ok',
label: 'OK'
}]
}).response
console.log('You pressed button: ' + buttonId)
}, []);

Provider
The easiest way to get started is to use a single TelegraphProvider wrapping your app. For more options and flexibility you could use and configure DialogProvider, SnackbarProvider and BannerProvider independently.
import { TelegraphProvider } from 'react-native-telegraph';
const App = ({ children }) => {
return <TelegraphProvider>
{ children }
</TelegraphProvider>
}
Customizability
Theming is applied automatically through react-native-paper (read more).
