Awesome
Scratch JS
What is it?
It's a Chrome DevTools extension (available here) that allows you to execute ES6/ES2015 code in the context of the page you're viewing, as though it were the standard DevTools console.
How do I use it?
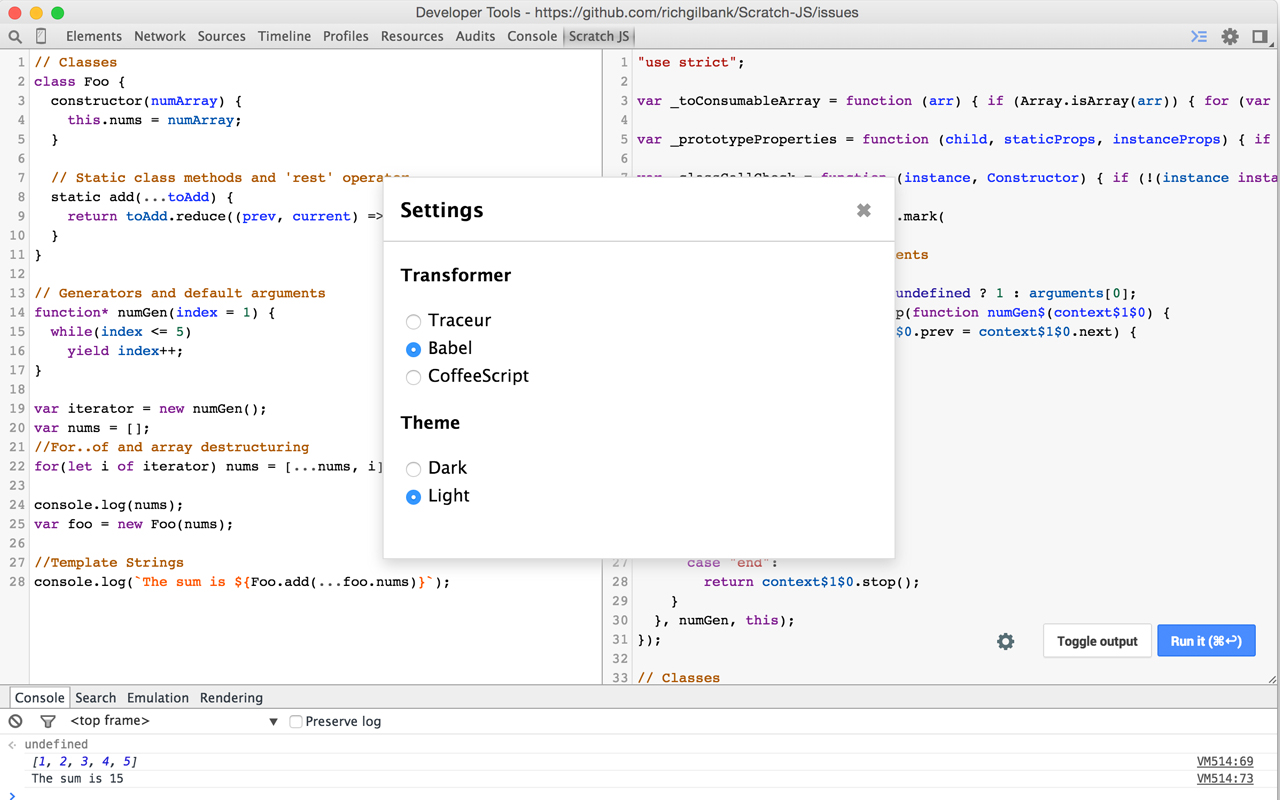
Once you familiarize yourself with some of the concepts and features of ES6/ES2015, install the extension. You'll then notice the Scratch JS tab inside DevTools (⌘-⌥-i on a Mac, ctrl-⇧-i on a PC). You can toggle console visibility with esc, and code can be executed either by clicking the Run it button, or using ⌘-↩ on a Mac, ctrl-↩ on a PC.
How does it work?
It uses one of two engines to transpile ES6/ES2015 to good-old-fashioned ES5: Google's Traceur and Babel. Select which one you want to use from the Settings panel. If there's a feature you want to use that isn't working, check the compatibility table under those 2 columns to see if it's been implemented yet.
But why?
Both Traceur and Babel already have their own REPLs. Why make a Chrome extension? For me it was just the convenience of being able to read a blog about a new feature or syntax and try it right there while I'm reading the article. Pop open the DevTools on the side of the page and give'r.

Contributing and local development
To get it running locally, you'll need to clone the repo, install gulp and other project dependencies, then run the gulp task:
git clone git@github.com:richgilbank/Scratch-JS.git && cd Scratch-JS
npm install
npm start
You'll then need to install it locally in Chrome. Go to the URL chrome://extensions and select "Developer mode", then click "Load unpacked extension..." and select the root directory of the project.
The gulp task will reload the panel every time you make a change to a file in the panel directory.
Happy development!
=========================
Traceur is released under an Apache 2.0 license and Babel is released under MIT. They belong to their respective owners.
Everything else here is MIT.