Awesome
TextDrawer
TextDrawer, is a UIView allows you to add text, with gesture, on UIView, or UIImage.
About
Annotating Images
TextDrawer is the easiest way to add text to UIImage with a touch interface. You can add text, with resizable, move, and rotate gesture with UIGestureRecognizer.
With TextDrawer, it's easily save notes on top of a UIImage.

Requirements
- iOS 8
- Swift 1.2
Installation
CocoaPods
use_frameworks!
pod 'TextDrawer', '~> 1.0.6'
Carthage
github "remirobert/TextDrawer"
Manually
- Clone this repo and add the
TextDrawer/TextDrawer.xcodeprojto your project - Select your project app target "Build Phases" tab
- Add the
TextDrawer.frameworkto the "Link Binary With Libraries" - Create a new build phase of type "Copy Files" and set the "Destination" to "Frameworks"
- Add the
TextDrawer.frameworkand check "Code Sign On Copy"
For an example, see the demo project included in this repo.
To run the example project, clone the repo, and run pod install from the Example directory.
Getting Started
import TextDrawer
Design
This framework is composed on different parts.
The first one is the TextEditView. It allows you to edit the text. it is composed of a UITextView, and manage the keyboard notifications.
Next, DrawTextView, is a UIView, showing your text in the view.
And, TextDrawer, it contains the above views. It allows to configure some parameter (like font, size, color, etc ...). All the gestures are managed here.
Usage
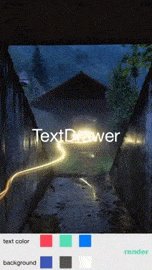
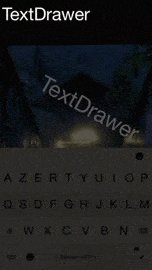
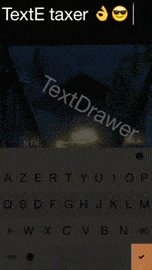
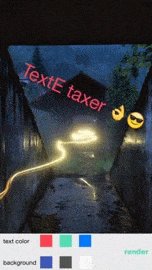
Add an instance of TextDrawer above an UIImageView, or an another UIView (with an optional clear background). Adjust the size and layout of TextDrawer however you'd like. TextDrawer uses, Masonry to manage auto-layout. You don't have anything to do, after that. TextDrawer will handle, the gesture for you. See this screen bellow.
Render the TextDrawer to an UIImage outup:
// draw the TextDrawer view on an UIImageView
let image = drawTextView.renderTextOnView(imageViewBackground)
// render the TextDrawer View to UIImage
let image = drawTextView.render()
// render the TextDrawer View directly on an UIImage
let image = drawTextView.renderTextOnImage(image)
Clear the TextDrawer view:
self.textDrawer.clearText()
self.textDrawer.resetTransformation()
TextDrawer configuration:
drawTextView.font = UIFont.systemFontOfSize(34)
drawTextView.textColor = UIColor.whiteColor()
drawTextView.textAlignement = NSTextAlignment.Center
drawTextView.textBackgroundColor = UIColor.redColor()
drawTextView.text = "test input"
drawTextView.textSize = 40
Contributors
- Rémi ROBERT, creator. ( ゚ヮ゚)
License
TextDrawer is released under an MIT License. See LICENSE for details.
Copyright © 2015 Rémi ROBERT.
Please provide attribution, it is greatly appreciated.



