Awesome
Sample project using Vuetable-2 with Laravel 5.4 and Laravel Mix
Trying this sample project
- clone the repo to your local machine
cdinto the directory- install laravel dependency packages using
composer install - create
.envfile and generate APP_KEY usingcp .env.example .env && php artisan key:generate - install client-side javascript packages dependency by
npm install - run the project using
php artisan serveor whatever appropriate in your machine setup.
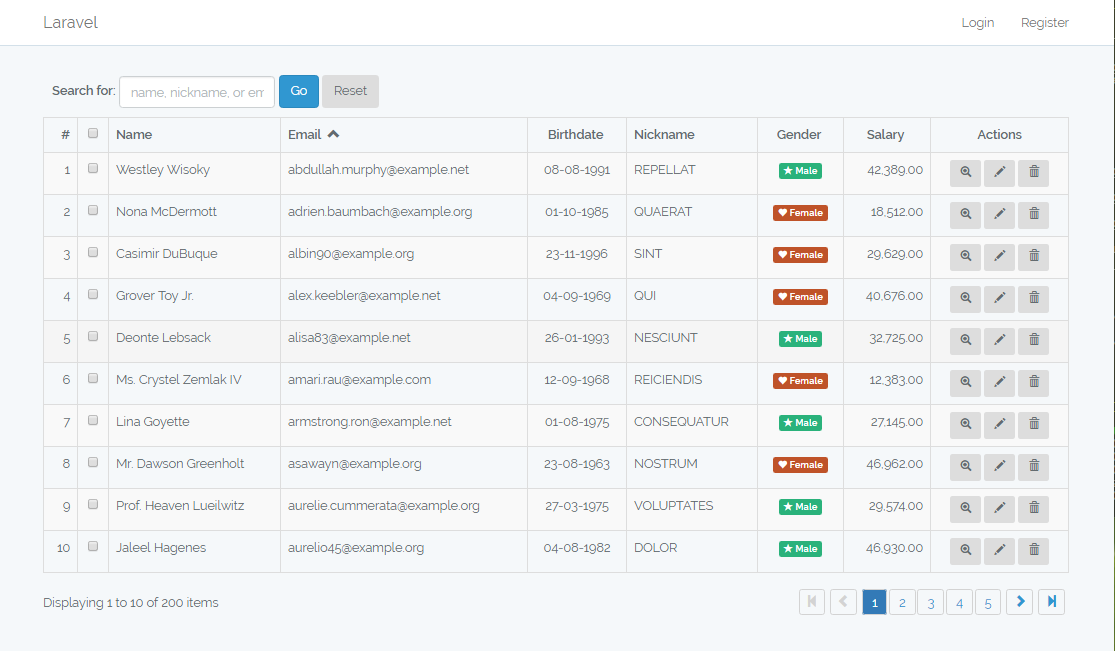
You should see something like this.

Steps to use Vuetable-2 in your Laravel 5.4 project
-
create laravel 5.4 project
laravel new vuetable-l54 -
go into the project directory and install node packages
npm install -
create
.envfile by copying from.env.examplecp .env.example .env -
generate APP_KEY
php artisan key:generate -
replace
welcome.blade.phpwith the version in the repo or just add component -
install additional babel plugins
npm install babel-plugin-transform-runtime babel-preset-stage-2 babel-preset-es2015 --save-dev -
install vuetable-2
npm install vuetable-2 --save-dev -
install vuetable-2 dependencies
npm install accounting lodash moment vue-events --save-dev -
create your Vue component in
resources\assets\js\components -
register the component in
resources\assets\js\app.jsVue.component('my-vuetable', require('./components/MyVuetable.vue')); -
compile using Laravel-Mix by running
npm run dev